该文原创为新潮质量保障技术团队中的 “上进的中年软件测试从业者”,用于技术交流分享
不知不觉这已经是十几篇了,且不论质量、效果,至少有这份寄托让我一直不敢懈怠。周末和朋友聊了一下对一些事的看法,最终让我意识到不同人做相同的事所产生的必然结果的源头,就是人本身所具备韧性的强弱。
言归正传,我们今天要介绍的是团队核心成员之一小杰的平台力作,报表系统。虽然这货平常总是给我白眼,毕竟那么熟了,我还是选择原谅他。报表系统的作用很简单,省去废话,直截了当。
选型
最早我在做选型的时候,由于没有经验,选了 chartkick 实现报表系统。但是最终用的过程中发现兼容性太差,对于 python 的支持不是很好:
- 标题设置存在问题
- 渲染的图标可操作性差
- 公开资料少
-
支持的图表类型少
小杰调研后,找到 pychart(属于 echart 对 python 的支持)。pychart 有以下特点:
支持的图标类型多样。
渲染的图标自动支持多样的操作,如勾选,拖动等。
官方 API 文档能很好的支持实现:https://pyecharts.org/#/zh-cn/data_format?id=python-gt-json
控制层
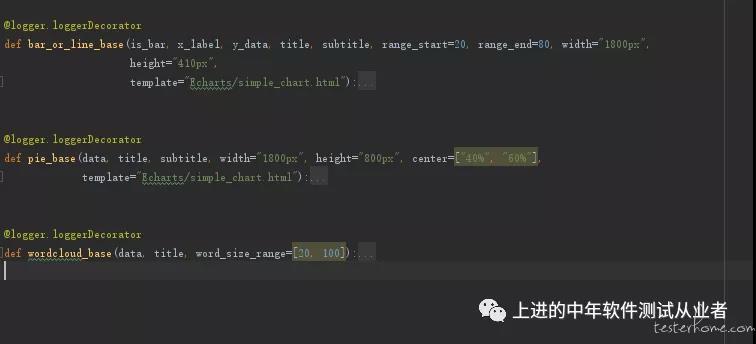
封装常用的图形 (柱状与线形图类似,可以封装到一起)

- x_label:X 轴内容
- y_data: Y 轴数据及配置,如颜色、是否默认选中等
- subtitle: 副标题
- width: 宽度
- height: 高度
- center: 中心位置
- template:渲染的媒介文件
- wordcloud 封装的是词云型报表
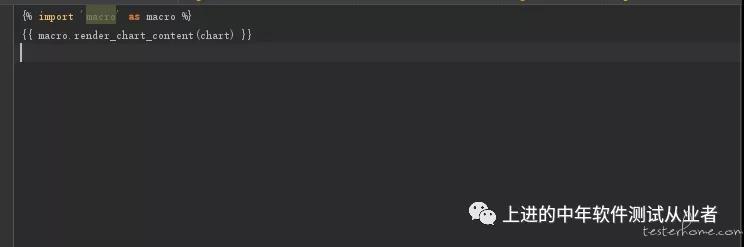
simple_chart.html

- 报表的基础模板,用于生成报表的 html。
- chart 通过 flask 的框架在渲染模板的时候传入。
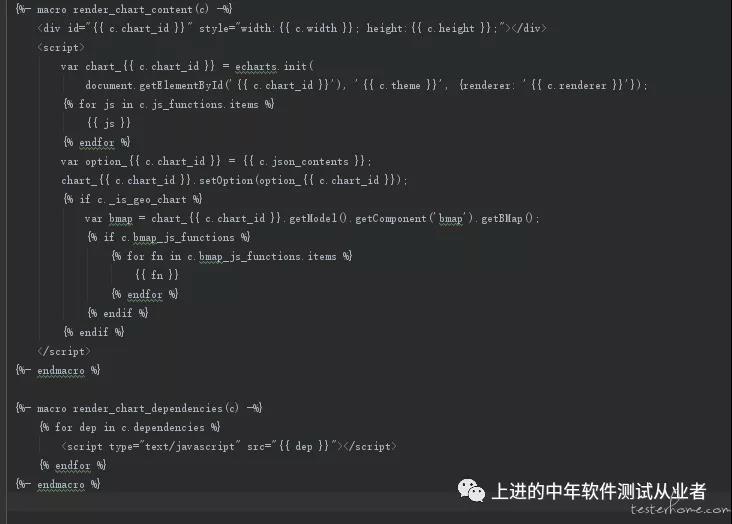
macro(对数据进行逻辑处理)

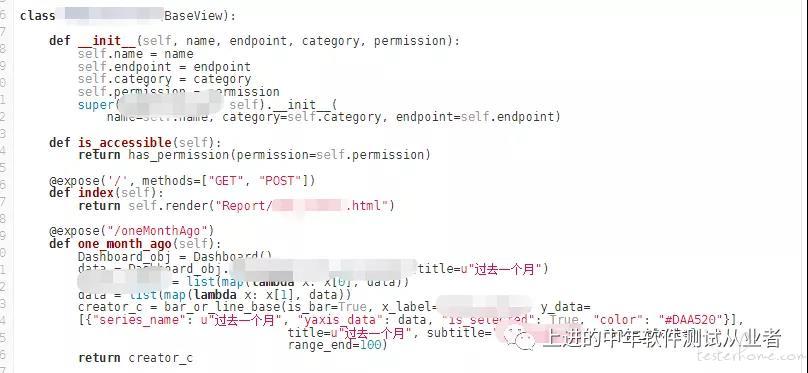
视图层

- 前端页面通过 flask_admin 的框架直接用 get 请求拿到模板。
- 模块里面通过 ajax 请求到/oneMonthAgo 拿到对应的数据,进行渲染。
结语
因为涉及到敏感数据,这里就不对效果图进行展示了。从达到的效果来说,是非常不错的。但是过程并不像看上去的那么容易,经历过波折,攻克过难题。不要诧异为什么你的什么身边总会有帮扶你的人,那是因为你值得信任。
「原创声明:保留所有权利,禁止转载」
如果觉得我的文章对您有用,请随意打赏。您的支持将鼓励我继续创作!
暂无回复。