前阵子在看到一个公众号的哥们使用 readthedoc 模板搭建了一个个人的文档站点,因为之前也看到过,一直想弄却被拖延了,刚好最近项目组有需求就顺手搭了一个。
1. 安装 Sphinx
Sphinx是一个基于 Python 的文档生成项目,最早只是用来生成 Python 官方文档,随着工具的完善,越来越多的知名的项目也用他来生成文档。
Sphinx默认使用reStructuredText作为文档写作语言, 当然也可以通过模块支持其他格式,比如我喜欢的MarkDown格式。
Sphinx的原理很简答,就是把特定格式书写的文档,通过约定的转换方式,生成对应的 HTML 文档。这里书写的文档可以支持多种格式,生成的 HTML 也可以支持多种模板。
Sphinx安装非常简单,通过如下命令即可:
pip install sphinx sphinx-autobuild sphinx_rtd_theme recommonmark
2. 创建一个文档项目
安装好Sphinx之后,我们就可以通过它来创建实际的文档项目,主要命令如下:
mkdir -p /data/testdocs
cd /data/testdocs
sphinx-quickstart
# 进入文档创建选项过程
进入文档创建选项过程之后,按照自己的需求来选择具体选项。个人建议的选项分别如下:
> Separate source and build directories (y/n) [n]: y
> Project name: testdocs
> Author name(s): chenxiaowu
> Project release []: 0.1
> Project language [en]: zh_CN
完成这些选项之后,在/data/testdocs目录下就会创建一个文档项目。其目录结构如下:
├── build
├── make.bat
├── Makefile
└── source
├── conf.py
├── index.rst
├── _static
└── _templates
3. 编写第一个文档
现在开始就可以创建真正的文档了,具体需要 3 步:
- 在 source 目录下创建一个.rst 的文件,如:hello.rst
- 文件内容为 rst 格式文本
- 修改 source/index.rst 文件,添加新增的 hello.rst 文件
hello.rst文件内容如下:
hello, python
==============
index.rst文件修改如下:
Contents:
.. toctree::
:maxdepth: 2
hello
完成这些步骤之后,直接返回/data/testdocs目录,使用如下命令生成 html 文件。
make html
想要访问生成后的 html 内容,可以通过/data/testdocs/build/html/index.html路径来查看。默认的效果如下:

当然,如果你希望其他人也能访问到这个网页,最好的办法就是搭建一个nginx服务,来代理这些静态的 html 文件即可!
4. 修改 html 模板
现在你已经可以开始编写发布你的文章和文档了,只是使用的是默认的写作语言和默认的 html 模板,如果你希望使用额外的支持,可以选择性的执行下面 2 个步骤。
除了默认 html 模板外,你当然可以自定义模板了;除此之外还有一个比较流行的模板 -- readthedoc 官网使用的模板。其配置方式只要修改一下source/conf.py文件即可。
# 文件头部添加如下内容
import sphinx_rtd_theme
html_theme_path = [sphinx_rtd_theme.get_html_theme_path()]
# 修改原来的html_theme值为
html_theme = "sphinx_rtd_theme"
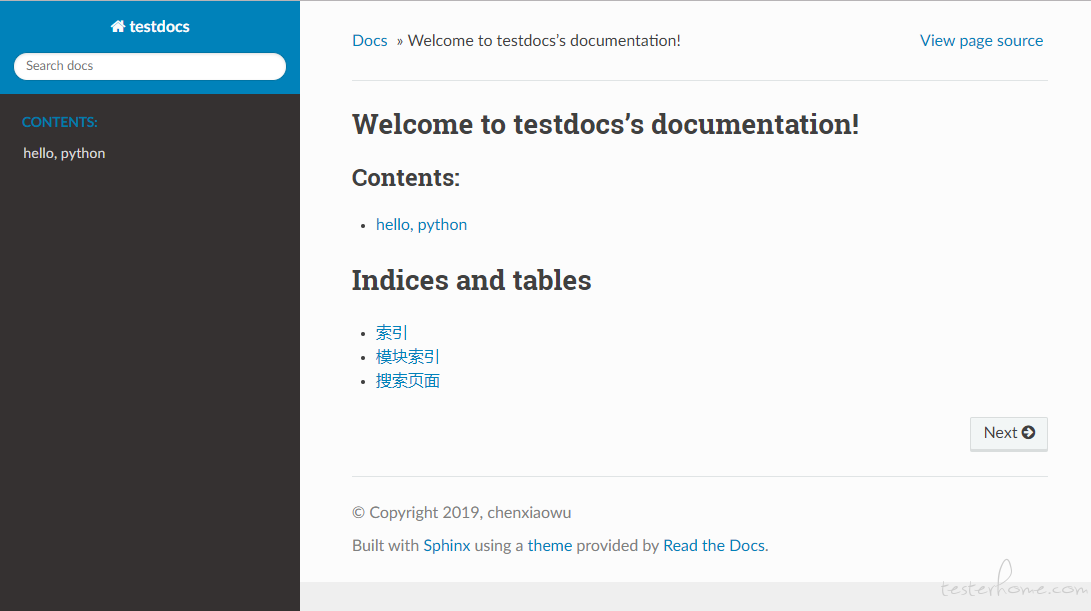
之后,再次执行make html命令重新编译一下;再次访问index.html网页,其效果如下:

对我而言,2 个模板都是可以接受的;第一个模板也有很多开源工具在用,比如:flask 官网;第二个更是 readthedoc 的主题模板。
5. 支持 markdown
如果你跟我一样,之前一直是使用markdown的,又不想仅仅为了写文档而学习一门新的写作语言,那么你也可以让它支持markdown语法。
想要配置markdown支持,同样只要修改source/conf.py文件就可以了。主要有 2 处修改:
# 首先在头部添加一条语句
import recommonmark
# 修改原来的extensions为
extensions = [
'recommonmark'
]
保存修改的配置,并在source目录下创建一个markdown.md文件,其内容如下:
# Test Markdown
## header 1
### header 2
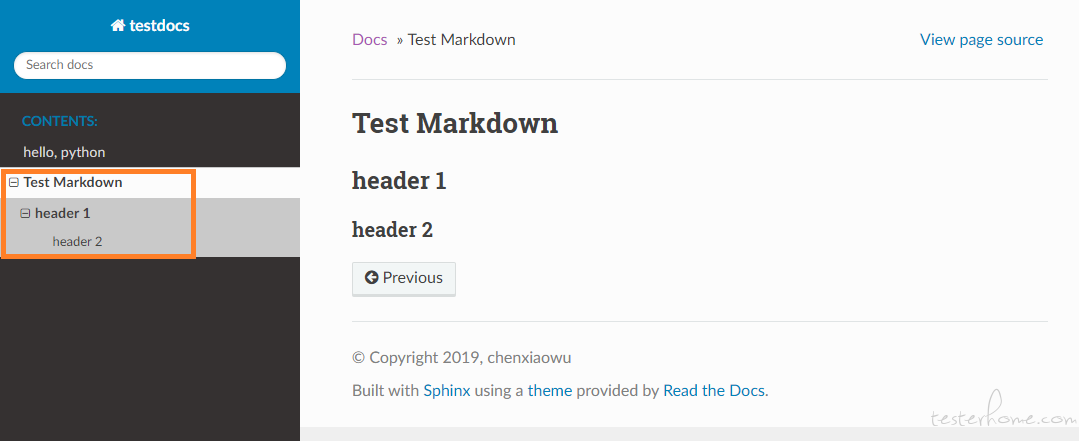
重新执行make html之后,再次访问网页的效果如下:

当然,官方支持的reStructuredText语言,能够支持的格式会更多。比如:markdown中的表格就不被支持。所以如果你想尝试的话,可以看看这里的教程https://zh-sphinx-doc.readthedocs.io/en/latest/contents.html。
