使用 appium 测试 react native 应用时,遇到 ScrollView 与自定义的组件子元素不能定位元素的问题,尝试过 app-inspector 同样无法定位,安卓可以的,只是 iOS 定位不到,请问有什么解决办法吗
1.运行环境
- appium 桌面版 1.12.1
- node 12.1.0
- Carthage
- AppleID
- cnmp
- Homebrew
- Xcode 10.2.1
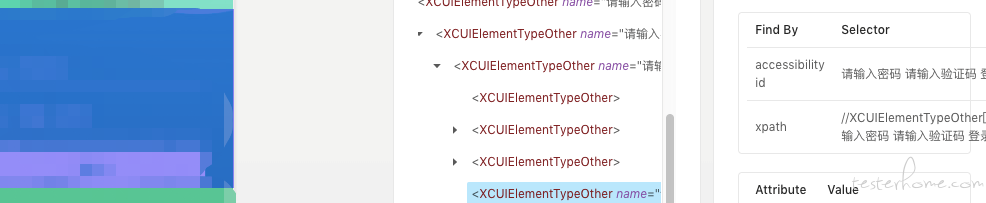
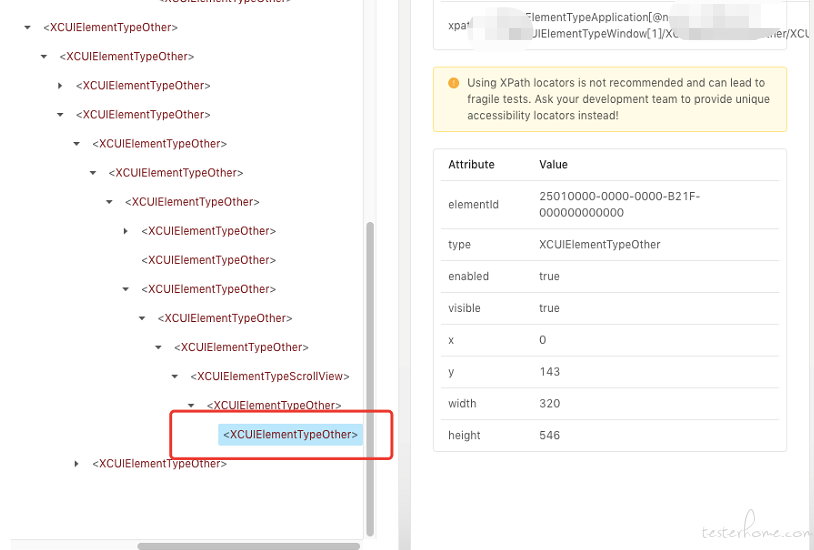
2.截图:
组件内子元素无法选择,无法定位。

https://github.com/facebook/react-native/pull/24113/files 这是 RN RCTView 框架自身的问题,已经有人提了 PR,可以跟 RD 配合试试
@ltyd5788 谢谢,不知道提出的 PR 有没有采纳,采纳的话是在新版本 0.60+ 完善这个问题,目前还是本地修改测试下;还有 RD 是什么
可以跟你们开发商量下 Fork RN 工程,把上面的 PR 代码合进去,App 在开个新的分支引入 Fork RN 的版本打个包试试看。总之你跟开发聊下前因后果,官方有人提了 PR 解决了这个问题,让他们想办法打个包给你试试看
按照 PR 中的方案修改以后重新打包并没有解决我的问题,PR 的中方案确实有一些改变,单个元素的可访问标签不会连接在一起了,但元素依然不能访问。
定位到 view 元素其子元素还是不能定位,该节点下的元素看不到无法访问

组件类型是常用的一些组件 输入框、按钮等如下,这些组件放在<ScrollView ></ScrollView >标签内就定位不到了
<div style="display:flex;flex-direction:row;height:44px;">
<div style="justify-content:center;align-items:center;height:44px;">
</div>
<div style="flex:1;">
<div style="display:flex;flex:1;height:44px;justify-content:center;">
<div type="InputItem" textMarginLeft="0" type="text" fontSize="17px" placeholder="请输入您的账号" maxLength="6" placeholderTextColor="#fff" labelNumber="2" fontColor="#fff" id="account_" value='' containerStyle="height:44px;background-color: rgba(0, 0, 0);font-size:17px;padding-left:14px;" > </div>
</div>
</div>
</div>
accessible={false} 有用的,自定义 view 组件设置这个属性可以查看定位元素节点,这种解决的;ScrollView 依然不行,是不是设置的位置不对呢
<ScrollView
ref={this.id}
scrollEventThrottle={0}
accessible={false} //设置属性测试
//keyboardShouldPersistTaps={'always'}
horizontal={boolSwitch(this.props.horizontal)}
// refreshControl={this._refreshControlComponent}
refreshControl={
boolSwitch(this.props.down) ?
<RefreshControl
refreshing={this.state.isRefreshing}
onRefresh={this._onRefresh}
tintColor={this.props.themeStyle.listView_loading}
title={'正在刷新...'}
titleColor={this.props.themeStyle.listView_loadingText}
/> :
null
}
onScroll={event => this.props.onScroll ? this.props.onScroll({ nativeEvent: event.nativeEvent, showFooter: this._onScroll(event) }) : !this.state.showFooter && this._onScroll(event)}
>
<TouchableOpacity
style={{ flex: 1 }}
activeOpacity={1}
>
{this.props.children}
</TouchableOpacity>
</ScrollView>
可以在 iOS 工程中 UIScrollView 或 UIView 类 Hook addSubView 方法,返回 (BOOL) isAccessibilityElement 成 false,看看效果
非常感谢,问题解决了,我关帖了