1.摘要
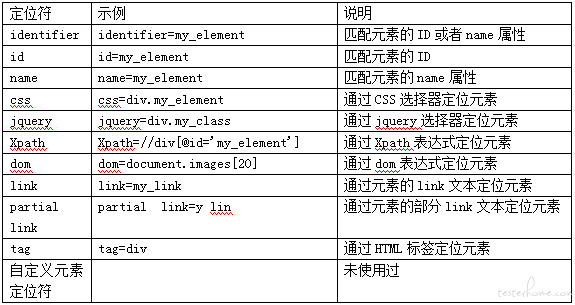
在 web 自动化测试中,最关键的就是界面元素定位了,在 Selenium2Library 中,支持以下定位符。

其中最简单的就是 Xpath 定位了,虽然简单,但它功能强大,有了 Xpath,再也不担心元素定位了。
2.Xpath 简介
Xpath 不是 selenium 专用,只是作为一种定位手段,为 selenium 所用。Xpath 是一门在 xml 文档中查找信息的语言。Xpath 可用来在 xml 文档中对元素和属性进行遍历。由于 html 的层次结构与 xml 的层次结构天然一致,所以使用 Xpath 也能够进行 html 元素的定位。
3.Xpath 定位方法
浏览器中如何找到元素
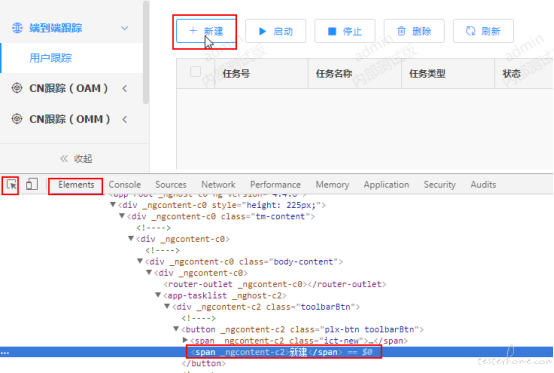
Chrome 浏览器:按 F12,将鼠标点击下图中的图标,再到浏览器页面上选择需要定位的元素,Elements 页中就会自动定位高亮显示页面中的元素。

3.1.绝对路径定位
顾名思义,将 Xpath 表达式从 html 的最外层节点,逐层填写,最后定位到操作元素
类似:
/html/body/app-root/html/body/app-root/div
这种方法,一旦路径有变化会导致定位失败,所以不推荐使用该方式。
3.2.相对路径定位
绝对路径与相对路径的差别与文件系统中的绝对和相对路径类似,相对路径是只给出元素路径的部分信息,在 html 的任意层次中寻找符合条件的元素。
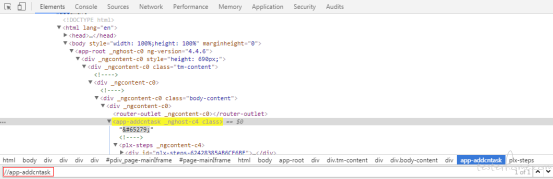
语句以//开始
例如:
通过相对路径定位元素,提取的是元素的部分特征,只要提取恰当,能够保证版本间稳定,是进行自动化测试的首选,示例中通过相对路径直接定位,实际使用中会结合属性等其他特征,共同定位。
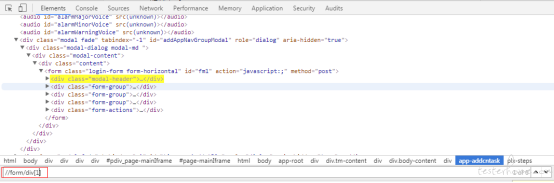
3.3.索引号定位
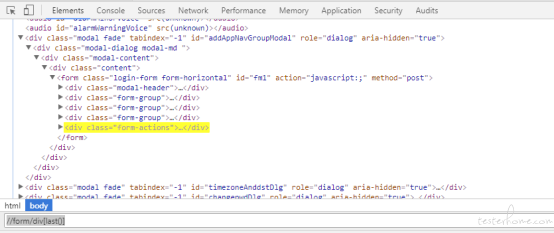
//form/div[1]:表示 form 下的第一个 div

//form/div[last()]:表示 form 下的最后一个 div

//form/div[last()-1]:表示 form 下的倒数第二个 div
3.4.属性值定位
//div[@class='iui-app-map-container']
表示 class 属性为 iui-app-map-container 的 div
3.5.属性值模糊匹配定位
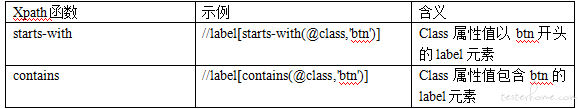
模糊匹配的函数有两种:

//label[starts-with(@class,'btn')]
//label[contains(@class,'btn')]
3.6.文本内容定位
文本内容的定位是利用 html 的 text 字段进行定位的方法,可以看做是属性值定位的衍生
//button[text()='下一步']
由于 “下一步” 这几个字是浏览器界面就可以看到的,我们称为 “所见即所得”,这种特征改的可能性非常小,所以非常未定,优先推荐使用。
与属性值类似,文本内容也支持 starts-with 和 contains 模糊匹配。
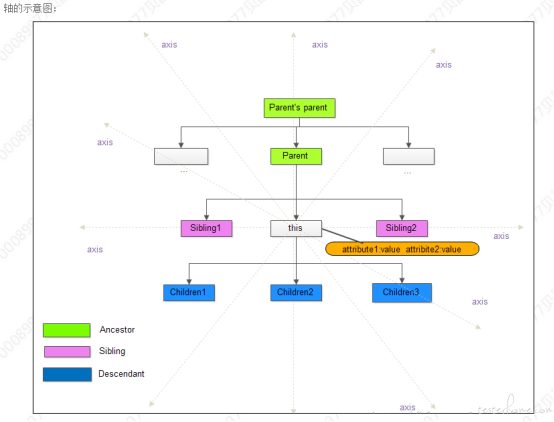
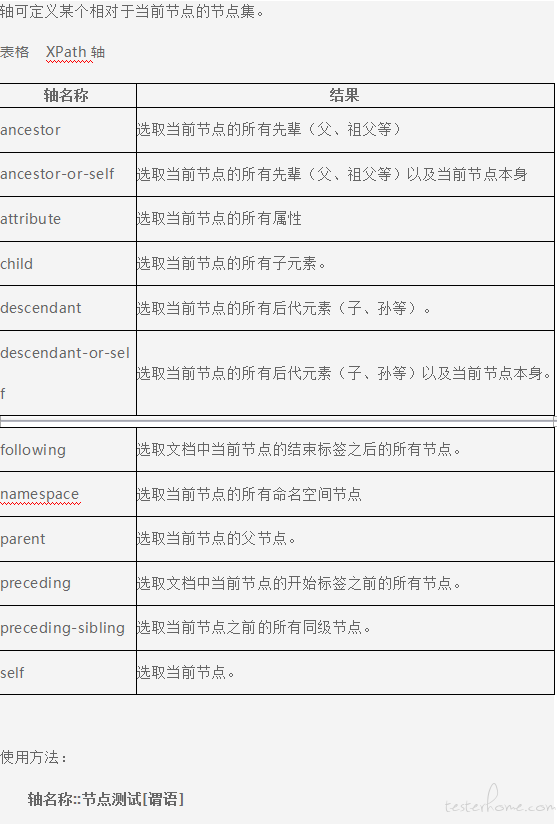
3.7.Axis 定位


例如:
//form/div[last()-1]/ancestor::div[@class='modal-content']
3.8.扩展
① Xpath 定位扩展
使用通过子节点定位父节点
..代表父节点;../..爷爷节点
//span[contains(text(),'1.jpg')]/..
② Xpath 还支持布尔定位
Xpath = //input[@id='kw1' and @name='wd']
可以 and ,当然也可以 or :
path = //input[@id='kw1' or @name='wd']
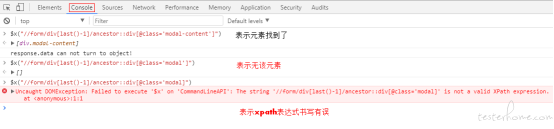
4.Xpath 调试
如何知道 Xpath 表达式是否正确,是否可以找到元素呢?
可以在 console 控制台进行 Xpath 的调试
以 $x(“Xpath 表达式”) 进行

5.Xpath 总结
Xpath 的功能非常强大,不仅能够完成界面定位的任务,而且能保证稳定性,实际自动化测试中,能够识别界面元素是重要的,更重要的是要保证版本间的稳定性,减少脚本的维护工作。
如下规则请参考:
特征越少越好
特征越是界面可见的越好
不能使用绝对路径
避免使用索引号
擅用 console 调试
相对路径,属性值,文本内容,Axis 可以任意组合,当然属性值和文本内容的模糊匹配也支持和上述方式任意组合,Axis 可以嵌套使用。
通过 Xpath 的各种方式组合,能够解决 selenium 自动化测试中界面定位的全部问题,可以说:有了 Xpath,再也不用担心元素定位了。