Macaca UIRecoder 3 发布记录
说听(Stngle)
·
2019年06月23日
·
2608 次阅读
一、升级内容
为了给用户提供更好的使用体验,UIRecoder 第 3 版对 Reporter 和底层执行库做了升级,稳定性和效率有所增强,且更加贴近用户使用习惯。
1.1 Reporter
1.1.1 多维度的结果展示模式
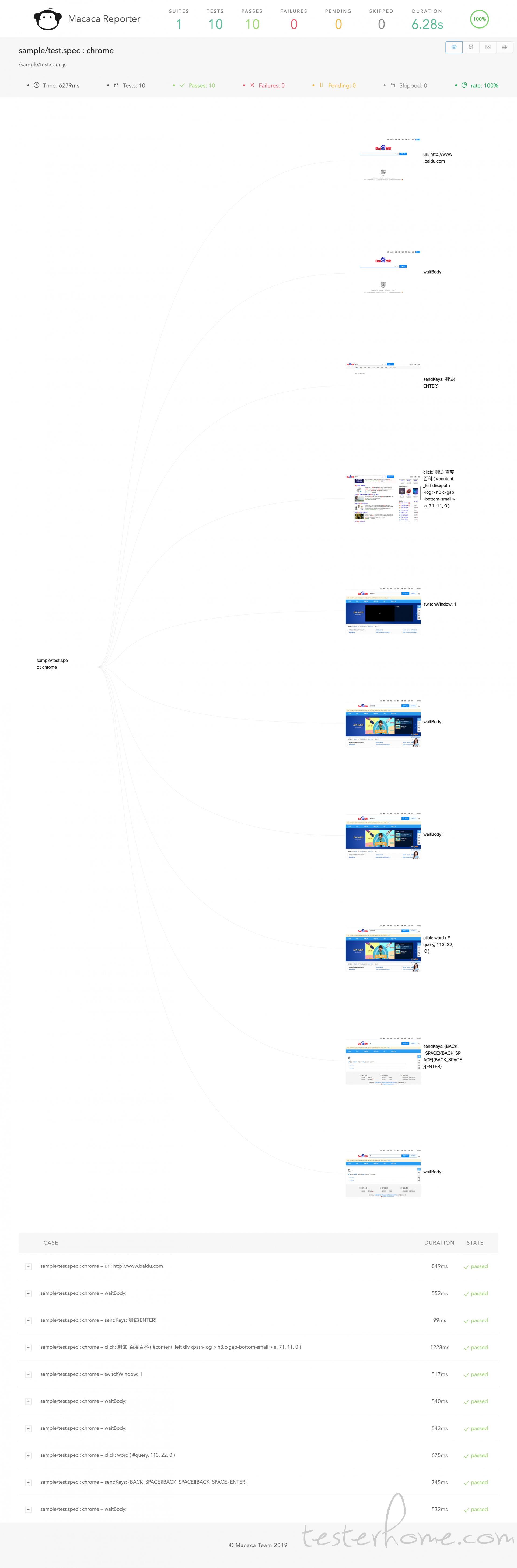
- 链路树模式:链路树模式是最常用也是默认的展示模式,将用例的组织结构按照树来展示,且在每个用例结束前自动产生截图。链路树模式方便还原业务产品的测试执行路径。

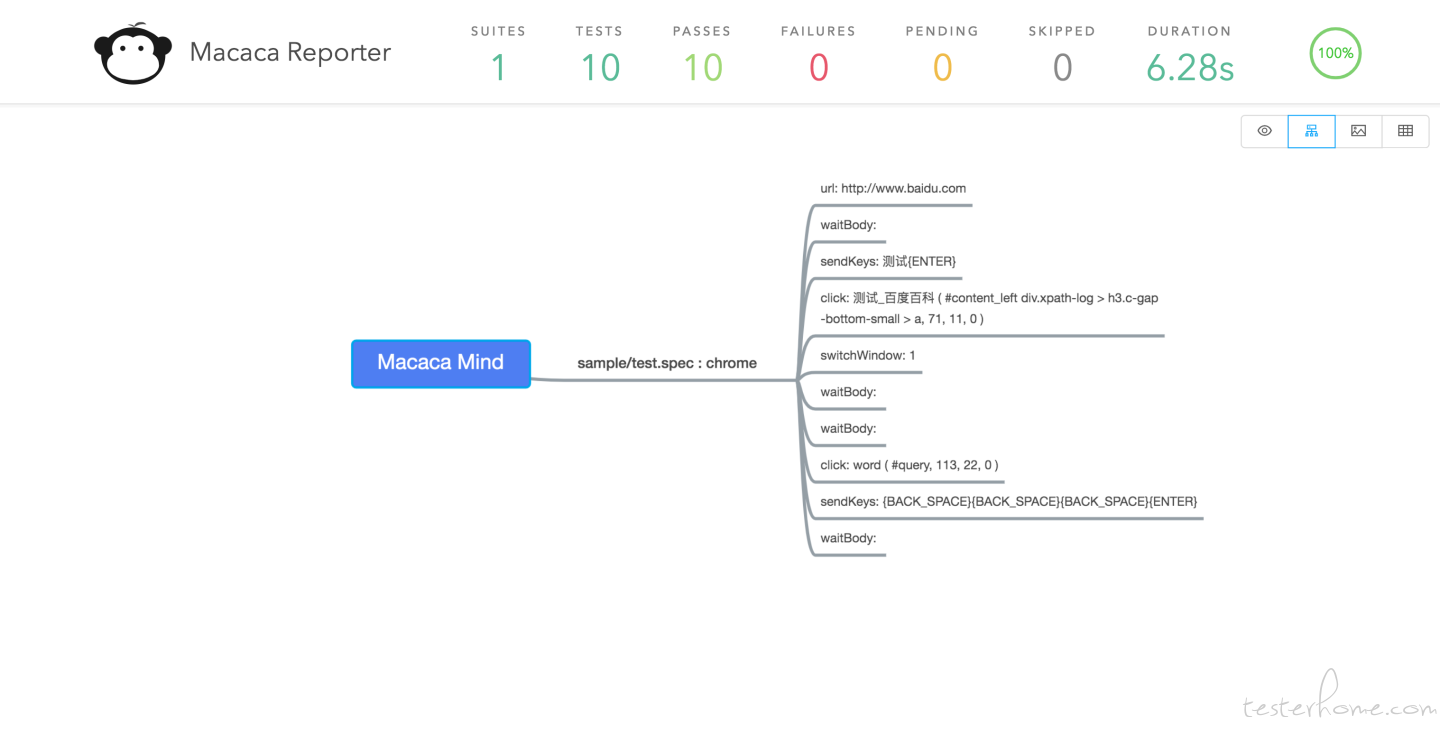
- 思维导图模式:思维导图模式可以认为是全部用例的概览,这个视图更方便用户整理和组织用例,在改进、补充新测试用例前可作为分析依据。

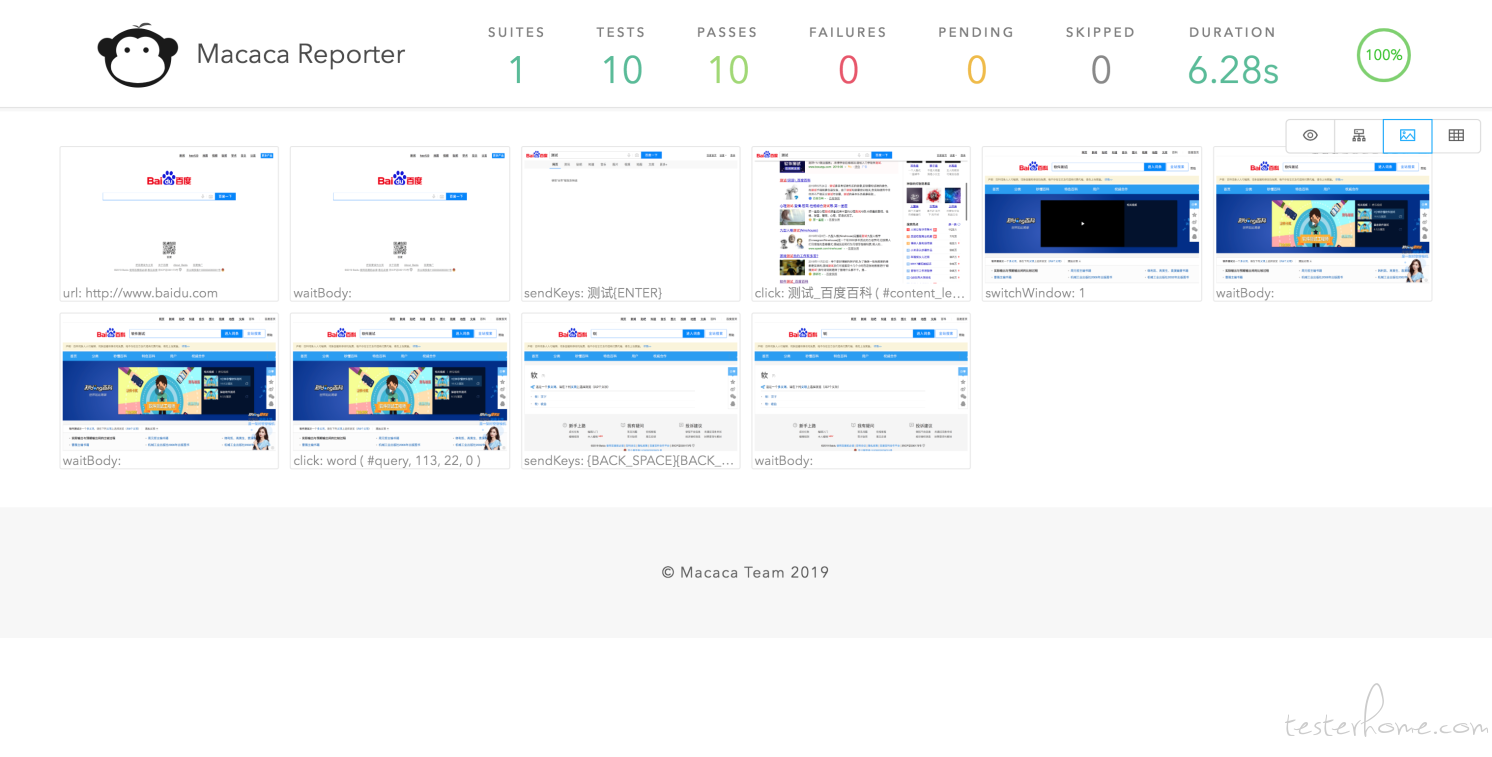
- 全图模式:提取了测试过程中的全部截图,更适用于偏渲染展示型的功能测试,在交付下一阶段前可以作为质量依据从而降低成本。

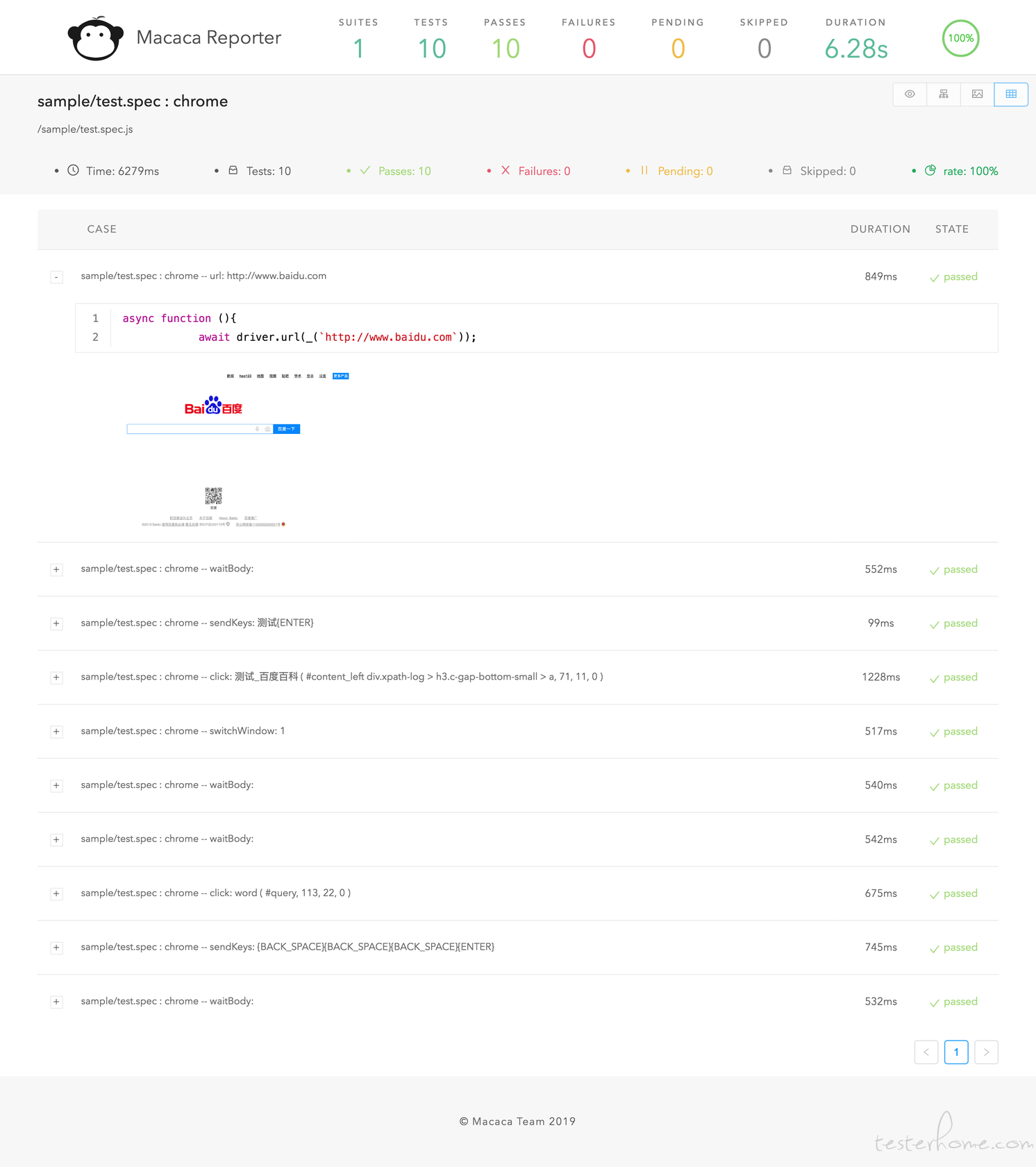
- 列表模式:全部用例的列表展示,包括用例源码、运行结果等信息。

1.1.2 支持二次开发
- 执行测试用例生成的
/reports目录下,包含上述渲染效果的文件index.html,同时也将执行结果的数据快照保存至文件json-final.json,以支持二次开发。常见的二次开发场景比如:- 自定义渲染效果:自定义渲染模版,读取 json 文件数据,根据需要提取数据,生成自定义渲染效果测试报告。
- 生成数据报表:读取 json 文件内容,提取相关数据,存到数据库中。需要时,可读取数据库数据获取不同时间段执行结果数据报表。
更多关于 macaca-reporter:https://macacajs.github.io/macaca-reporter/zh/
1.2 Mocha
1.2.1 mocha v3->v5

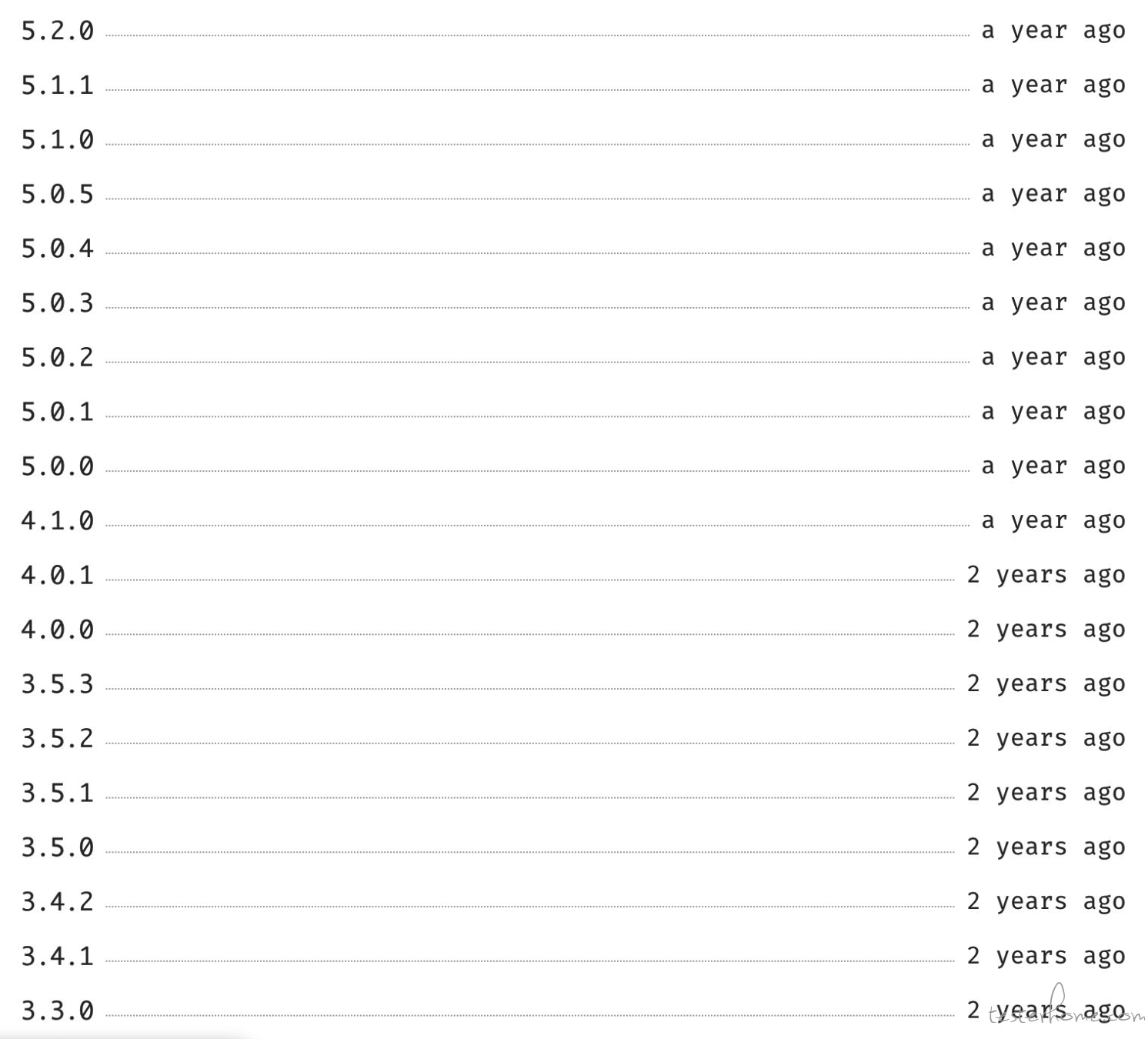
- 上图为 npm 中 mocha 各历史版本发布时间,mocha@5.x 版本目前为社区稳定版本,因此本次升级,UIRecorder 及 macaca-reporter 均对 mocha@5.x 版本做了兼容,与开源社区主流版本保持同步。而 mocha@3.x 执行结果的数据快照与 mocha@5.x 并无太大差异,对于现有测试用例影响不大。
1.2.2 mocha-parallel-tests v1->v2
- 优化并行执行库:
mocha-parallel-tests采用各子进程分别执行一个测试用例脚本,主进程收集各子进程执行结果的方式,使得每个测试用例脚本并行执行结果与单独执行该测试用例脚本结果一致。而并行执行的方式,明显提高了测试用例的执行效率。 - 后续规划更具掌握度:本次升级通过 fork 的方式,引入了
macaca-mocha-parallel-tests及macaca-circular-json依赖包并针对 Web 回归测试场景做了相关优化,后续通过自主维护的方式,使得并行执行库的迭代优化更加可控。
二、升级步骤
2.1 新建工程改造
- 新建工程只需全局升级
uirecorder录制即可,运行命令如下: -
sudo npm update uirecorder -g // 全局升级 uirecorder uirecorder init // 初始化测试用例工程 uirecorder start // 开始录制测试用例
2.2 已有工程改造
2.2.1 升级依赖包
- 全局升级
uirecorder,运行命令如下: -
sudo npm update uirecorder -g 修改
package.json文件内容如下:

修改完成后,更新相关 npm 依赖包,运行命令如下:
npm update
// 或者运行
rm -rf node_modules
npm install
2.2.2 修改测试用例
- 测试用例指
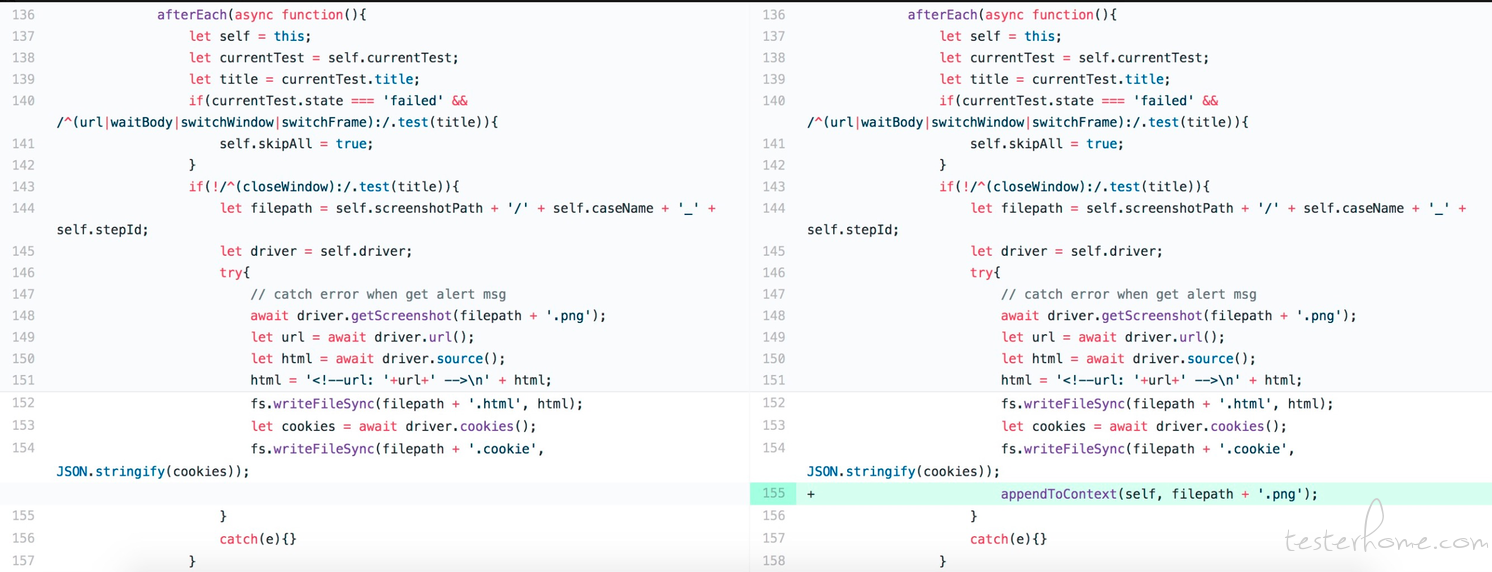
*.spec.js文件,修改的目的是引入每个步骤执行后的截图,修改内容如下:- 每个执行步骤结束时 (afterEach),添加截图至上下文 (ctx)

appendToContext(self, filepath + '.png');
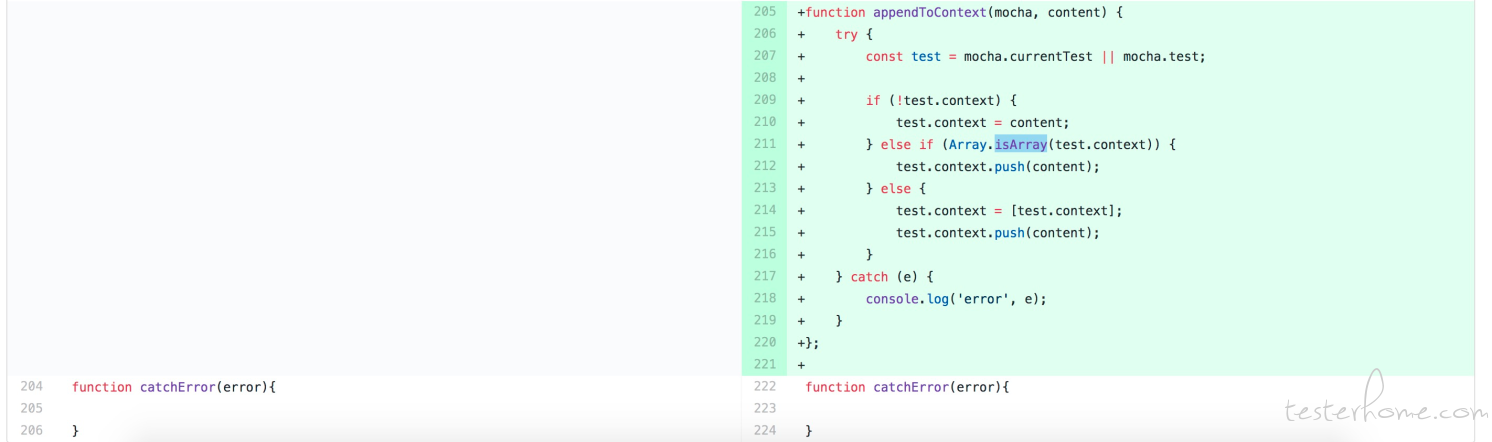
- 测试用例末尾,引入
appendToContext函数

function appendToContext(mocha, content) {
try {
const test = mocha.currentTest || mocha.test;
if (!test.context) {
test.context = content;
} else if (Array.isArray(test.context)) {
test.context.push(content);
} else {
test.context = [test.context];
test.context.push(content);
}
} catch (e) {
console.log('error', e);
}
};
「原创声明:保留所有权利,禁止转载」
暂无回复。