最近在研究 APP 自动化测试,了解下 APP 相关的一些基础知识😂 😂

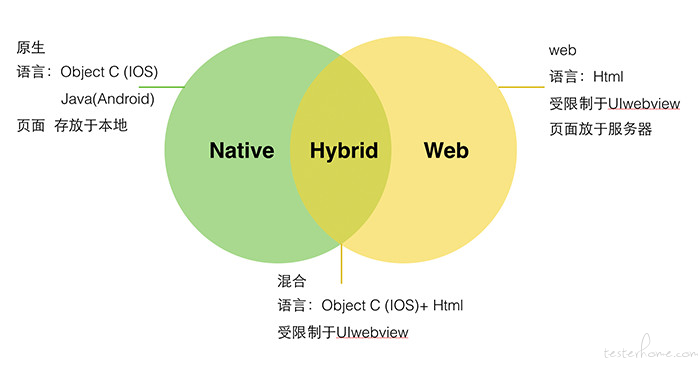
原生应用程序:(Native App)
原生 APP 是什么?原生 APP 就是利用 Android、iOS 平台官方的开发语言、开发类库、工具进行开发。比如安卓的 java 语言,iOS 的 object-c 语言。在应用性能上和交互体验上应该是最好的。
优点:
1、可访问手机所有功能、可实现功能最齐全;
2、运行速度快、性能高,绝佳的用户体验;
3、支持大量图形和动画。不卡,反应快。
4、比较快捷地使用设备端提供的接口,处理速度上有优势。
缺点:
1.在过去主要是成本高、周期长,Android 和 iOS 都需要单独开发。
2.更新版本需要重新下载安装包。
混合应用程序(Hybrid App)
Hybrid APP 指的是半原生半 Web 的混合类 App。需要下载安装,看上去类似 Native App,但只有很少的 UI Web View,访问的内容是 Web ,即利用了原生 APP 的开发技术还应用了 HTML5 开发技术,是原生和 HTML5 技术的混合应用。混合比例不限。
例如 Store 里的新闻类 APP,视频类 APP 普遍采取的是 Native 的框架,Web 的内容。
Hybrid App 极力去打造类似于 Native App 的体验,但仍受限于技术,网速,等等很多因素。尚不完美。
优点:
1、开发周期短;
2、功能更新发布快;
缺点:
1、用户体验不如本地应用;
2、性能稍慢(需要连接网络);
Web 版 APP(Web App)
本质就是浏览器功能的叠加,用普通 Web 开发语言开发的,通过浏览器运行。
优势:
1、支持范围广;
2、开发成本低、周期短。
缺点:
1、对联网要求高,离线不能做任何操作;
2、功能有限;
3、运行速度慢,页面不能承载太多东西;
4、图片和动画支持性不高;
5、如果用户使用更多的新型浏览器,那么就会出现运行问题。
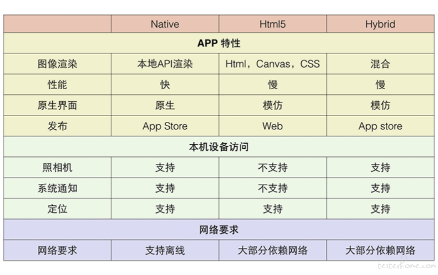
Web App、Hybrid App、Native App 技术特性

手游 app 与手机 App
手游一般使用引擎开发,现在著名的有 cocos2d 和 unity3d。两者都是使用引擎自带的语言进行开发,主流的分别是 c++ 和 c#,虽然在开发过程中也有按钮等控件的概念,但当运行时由引擎渲染后就变成了一副简单的图片:
手机 App 一般使用 Android SDK 开发,使用 Java 编写。通过 Android 提供的服务,我们可以获取 App 当前窗口的视图信息,进而查找和操作按钮等控件,以完成自动化测试,如 Uiautomator。这个过程是标准化的,从技术上来说没有任何难度,因此各个公司各个 App 自动化测试的方法都大同小异。
Web App 受限制因素及设计要点(以下内容赶脚是产品经理应该关注的)
相比 Native App,Web App 体验中受限于以上 5 个因素:网络环境,渲染性能,平台特性,受限于浏览器,系统限制。
1. 网络环境,渲染性能
Web APP 对网络环境的依赖性较大,因为 Web APP 中的 H5 页面,当用户使用时,去服务器请求显示页面。如果此时用户恰巧遇到网速慢,网络不稳定等其他环境时,用户请求页面的效率大打折扣,在用户使 用中会出现不流畅,断断续续的不良感受。同时,H5 技术自身渲染性能较弱:对复杂的图形样式,多样的动效,自定义字体等的支持性不强。
因此,基于网络环境和渲染性能的影响,在设计 H5 页面时,应注意以下几点:
简化不重要的动画/动效
简化复杂的图形文字样式
减少页面渲染的频率和次数
2. 受限于浏览器
通常 Web App 生存于浏览器里,宿主是浏览器。不同的浏览器自身的属性不尽相同,如:浏览器自带的手势,页面切换方式,链接跳转方式,版本兼容问题等等。
例如:UC 浏览器和百度浏览器自身支持手势切换页面。手指从左侧滑动页面,返回至上一级。百度手机助手 H5 页面,顶部 Banner 支持手势左右滑动切换。这一操作与浏览器自身手势是冲突的。
再如,基于浏览器的 Web APP 在打开新的模块中的页面时,大多会新开窗口来展现。例如用户在使用购物类 APP 时,浏览每日精选模块时,每当打开新的商品时,默认新开一个窗口。这 样的优劣势显而易见:优势是能够记录用户浏览过的痕迹,浏览过的商品,以便后续横向对比;劣势是过多的页面容易使用户迷失在页面中。
正如 Google 开发手册里描述:当用户打开一个 Web App 的时候,他们期待这个应用就像是一个单个应用,而不是一系列网页的结合。然而,什么情况下需要跳转页面,什么情况下在当前页面展示则需要设计师细致考量。
因此,Web App 基于浏览器的特性,从设计角度应该遵循以下了两点:
1.少用手势,避免与浏览器手势冲突。
2.减少页面跳转次数,尽量在当前页面显示。
3. 系统限制,平台特性
由于 Html5 语言的技术特性,无法调用系统级别的权限。例如,系统级别的弹窗,系统级别的通知,地理信息,通讯录,语音等等。且与系统的兼容性也会存在一些问题。以上限制通常导致 APP 的拓展性不强,体验相对较差。