问题描述:
团队为了使用 Airtest 的 poco 框架,安装了 python3, 并将环境切换至 python3 使用 airtest. pc: ubuntu 环境
但生成的测试报告无法显示运行时截图。
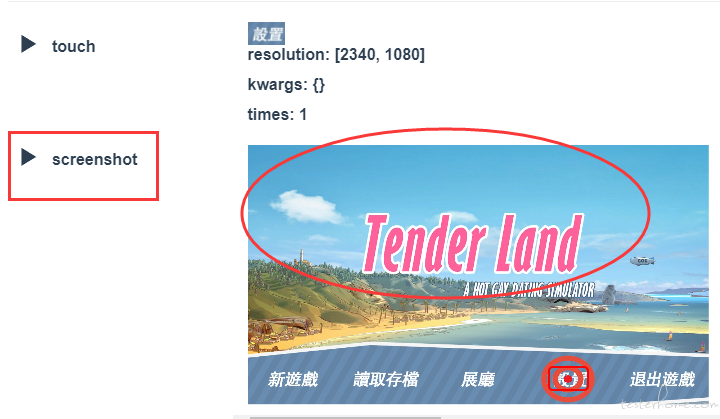
正常截图:

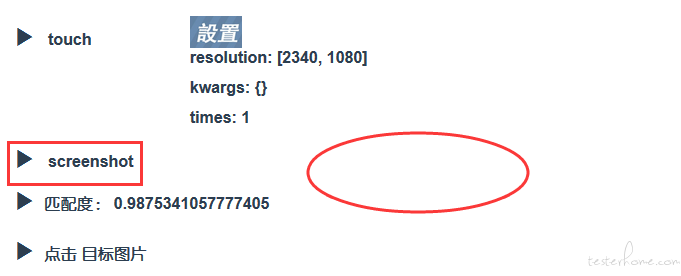
不正常截图:

处理流程复盘:
团队进行了一些尝试,但未修复该问题,因此前来支援。没有怎么接触过 airtest 的项目,web 前端开发也大概 3 年的时间没有接触过了。
本文的主要目的是说明处理问题的思路,如何处理一个你自己其实也不懂的技术问题。
步骤 1 猜测:因为有一些 web 开发的基础,猜测是因为图片的路径存在问题,无法解页面中使用的图片。
步骤 2 验证:查看网页源码后,找到图片的地址,放入浏览器可以访问。猜测 1 排除。
步骤 3 猜测:图片路径正确,但无法显示图片,猜测是因为 css 的原因导致无法显示图片。
步骤 4 验证:关于 css 代码的文件相对较少,看了几眼觉得应该没有问题。猜测 3 排除。
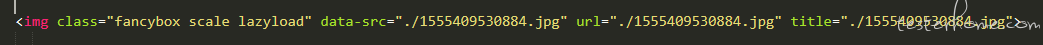
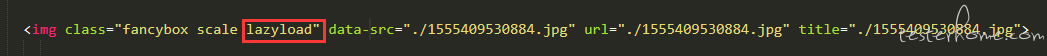
步骤 5 疑惑:看了 dom 结构 ,如下:

其实有经验的前端这个时候应该已经发现问题了 “data-src”
很久不做 web 开发对 “data-src” 的反应仅限于 img 显示图片时设置一个属性 “src”,有没有 data 没印象了。
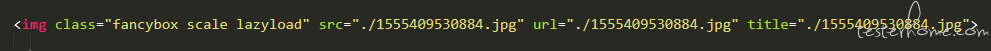
步骤 6 对比: 找到之前 python2 的 airtest 项目生成了 report, 查看后发现:

好吧,想起来了 img 的属性是 src,那这个"data-src"是什么鬼, 浏览器调试修改为 “src”,图片可以正常显示。
步骤 7 查询 “data-src”: 发现 html5 引入了新的自定义属性 data-* : 传送门

步骤 8 查询 “data-src”:现在已经知道 data-src 并不是决定 img 显示的属性,而且关键的 “src” 属性并不在 dom 中。而且 firefox 兼容 data-*
查询的过程中发现有很多对 “data-src” 的使用,都是在 lazyload, 图片的懒加载上使用。
看了下原理,大致就是首先利用 “src” 属性加载一张低精度的图片,然后在该 img 应该出现在用户视窗中时,用"data-src"的值来替换 “src”。

代码本身在 css 装饰器上也使用了 lazyload, 因此这里一定是使用了懒加载技术并且出现了某种问题。
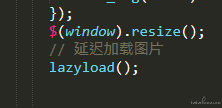
步骤 9 解决问题: 仔细的查看了 web 页面源码,发现使用了 lazyload() 函数:

现在为了更好的了解问题需要知道 lazyload 技术的实现方案。
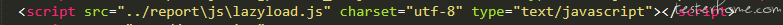
文件内并无 lazyload 函数那么查看 js 文件引用:

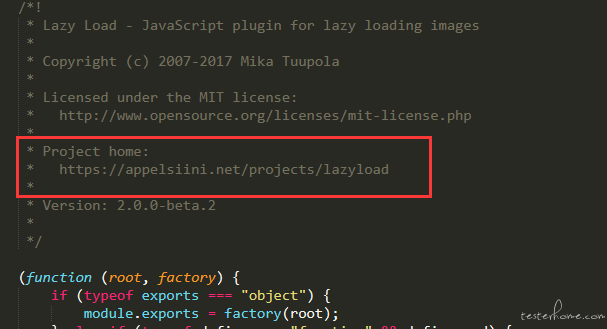
很好,找到了文件后,发现使用的是现成的轮子:

步骤 10 了解 lazyload.js :有了官网,当然是先上去看下文档啦:

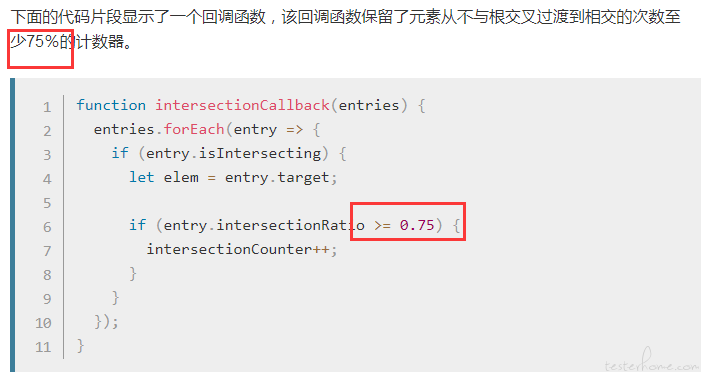
现在知道是使用了 Intersection Observer API ,学习后获知:
其使用关键是通过回调函数来判断 intersectionRatio 值是否大于(0-1 之间随便啦)eg:

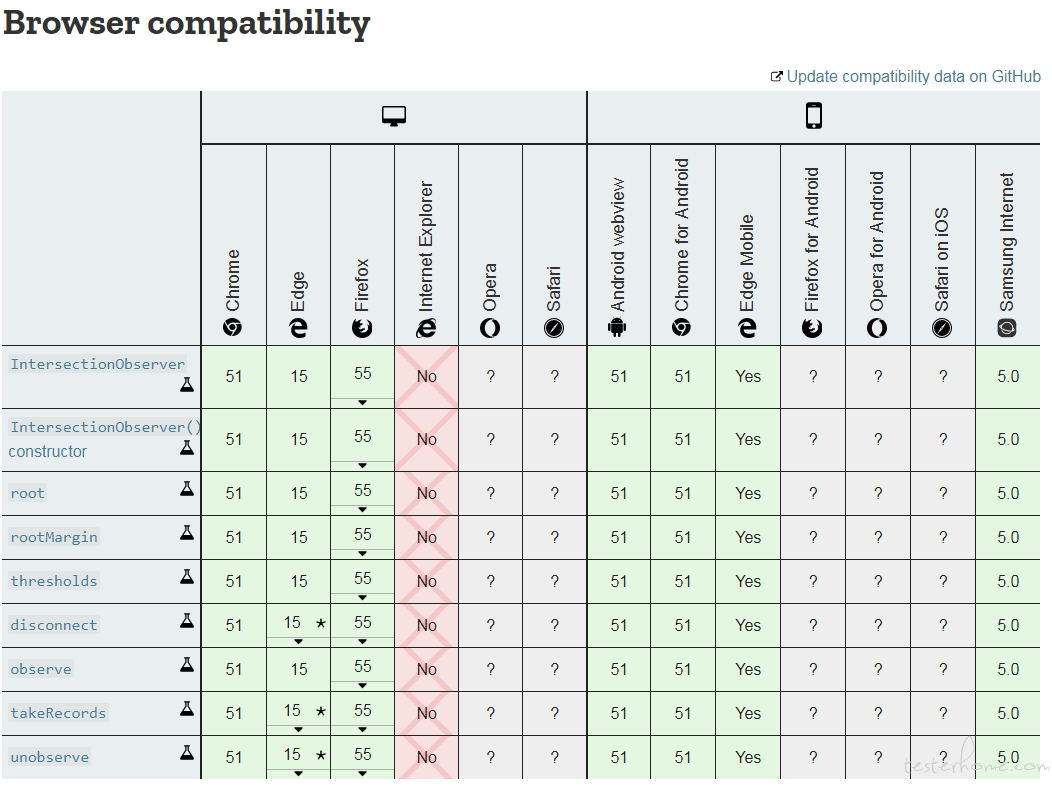
兼容性:

这么多都支持,chrome 开发用的顺手,秉着以前写 web 因为浏览器兼试而被反复在地面摩擦的经历试验下 chrome。
ok 的,chrome 上面没有任何问题
曲线救国方案一: 使用 chrome 浏览器。
但是为毛 firefox 用不了
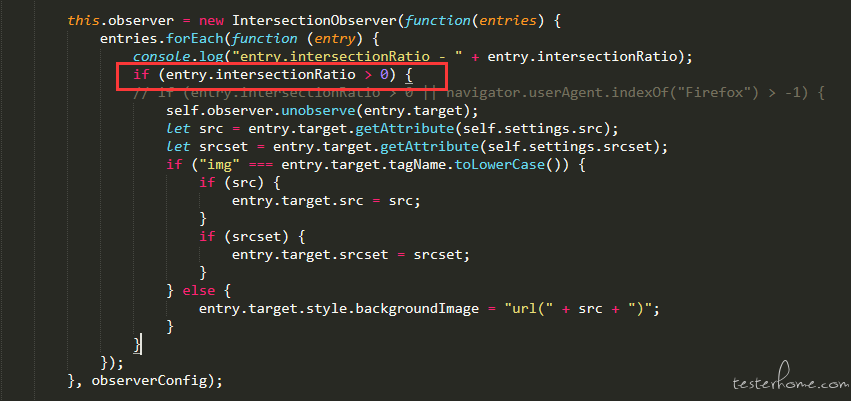
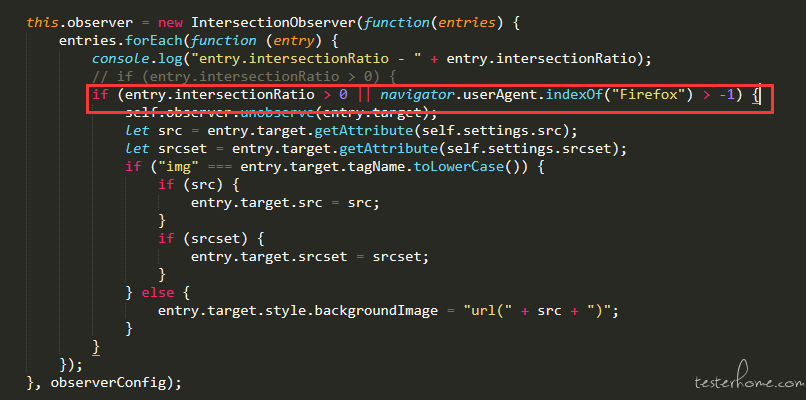
查看 lazyloadjs:

步骤 11 猜测: 看起来八成就是 “if (entry.intersectionRatio > 0)” 的判断没进去。测试下。
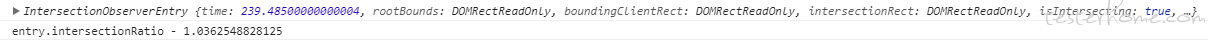
chrome:

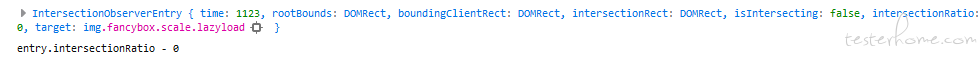
firefox:

呵呵,firefox 不管怎么弄都是零。
当前使用的也是 firefox 最新的版本,而且 dom.IntersectionObserver.enabled 也设置为 true
whatever(我查不出原因了 0.0)
曲线救国方案二:(抛弃)

更新2019年4月19日12:57:46 whatever? 不存在的
和专业的前端人士沟通了一下,重新审视了之前抛弃的纠错方向 css
之前在调试的过程中发现 chrom 中的 img 有大小而,firefox 没有, 认为是懒加载失败没有渲染图片导致的。
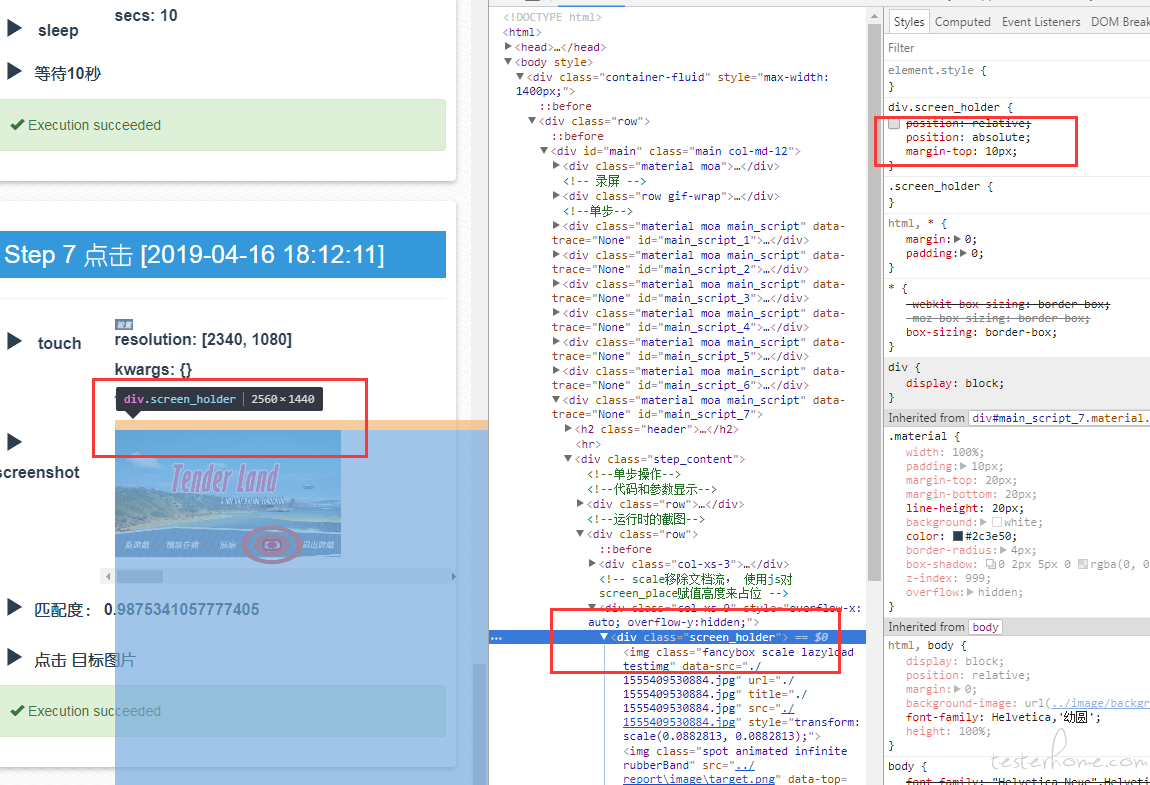
现在细究之下,发现 img 的父元素 screen_holder 也存在着大小的差异。
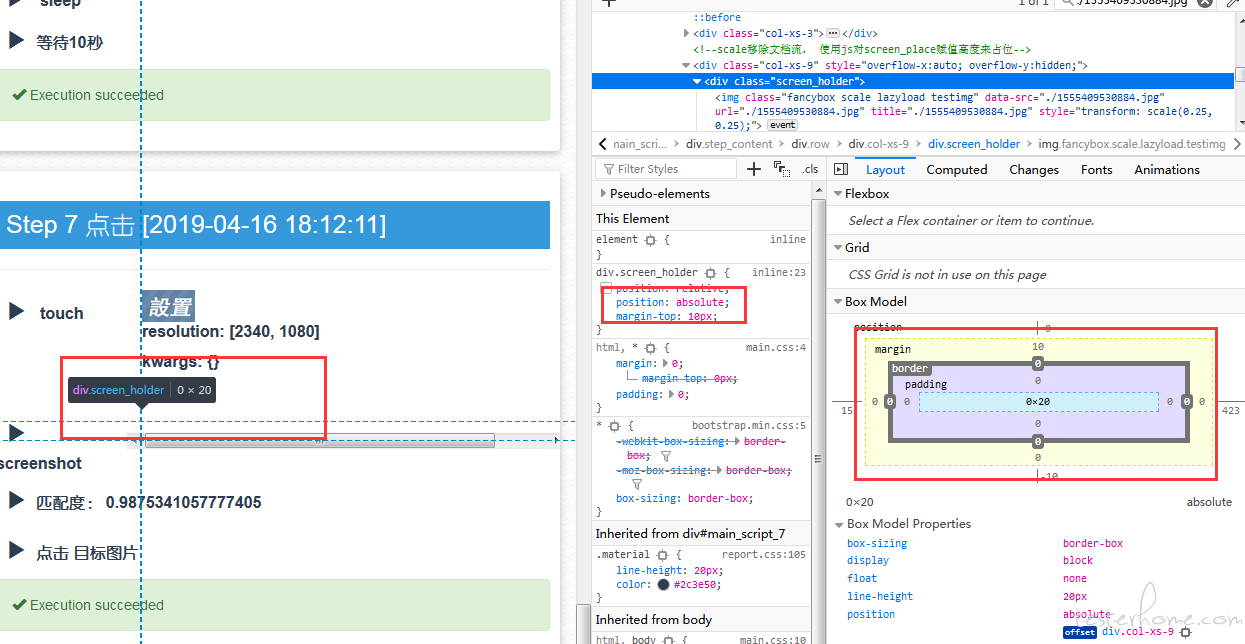
chrome:

firefox:

由上图 结合代码我们可以知道 在 css 相同的情况下 chrome 和 firefox 对 css 的渲染是存在差异的。这导致了其子元素 img 也存在差异
详细查看 Intersection Observer API 的计算原理。 计算相交的阈值 intersectionRatio , 是要用目标元素所在矩形框 和 根元素的矩形框来进行运算
在本例中目标元素为 img 而根元素为 浏览器视窗, 在 lazyload.js 中计算 intersectionRatio 之前打印了测试的 img 矩形宽高如下图:
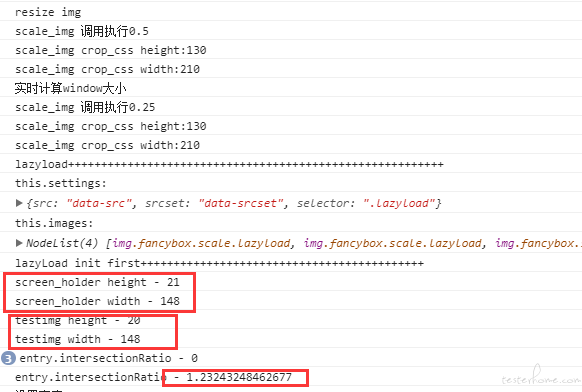
chrome:

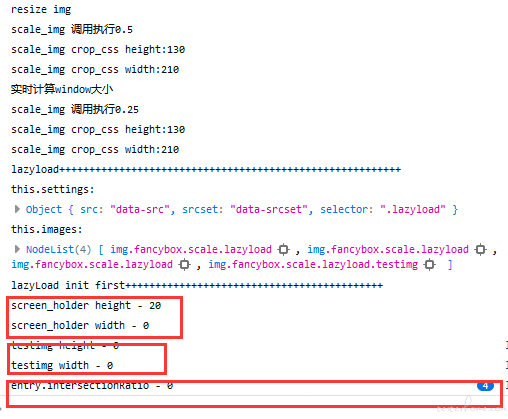
firefox:

可以看出,在 firefox 中 img 连大小都没有,那还对比个鬼,所以这才是导致懒加载不成功的真正原因
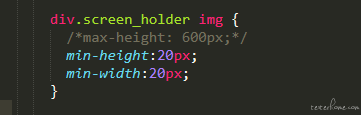
解决方案三:修改 css 样式,给 img 一个最小值

我们知道 airtest 的 report 是根据模板生成的,所以一劳永逸的方式是修改模板文件中的 css
模板路径 eg:C:\Program Files\Python36\Lib\site-packages\airtest\report\log_template.html
这样生成的所有的报均有效
更新2019年4月25日13:24:36
Airtest 已 Merge pull request #367 修复了这个问题, 之后的版本应不会存在问题
请注意 firefox 分国内版和国际版,为了编程流畅请坚定的使用国际版。
国内版:

国际版:

This is space. It does not cooperate.
At some point, everything's going to go south on you.
Everything's going to go south and you're going to say "This is it."
This is how I end.
Now you can either accept that
or you can get to work.
That's all it is.
You just begin.
You do the math. You solve one problem
and you solve the next one,
and then the next.
And if you solve enough problems, you get to come home.
-《火星救援》