欢迎关注我的 Appium 知乎专栏:自定义 Appium 之路
本地执行
通常的执行方式是:
# 下载npm库中的appium
npm i -g appium
# 启动appium服务器
appium
但如果是本地 appium 代码怎么执行呢?请看如下 shell 脚本
# 克隆appium代码
git clone https://github.com/appium/appium.git
# 安装依赖
npm install
# 编译
gulp transpile
# 本地启动appium
./build/lib/main.js
只查看 AndroidDriver 的日志怎么做?
./build/lib/main.js | grep AndroidDriver
本地调试
- 配置 VS Code 的调试器
按 F5,打开调试器,选择 node.js,会生成一个 launch.json 的配置文件,这个配置文件用来启动程序的:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Appium",
"program": "${workspaceFolder}/appium/build/lib/main.js"
}
]
}
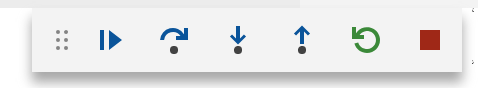
- 配置好 launch.json 之后,启动调试,会出现如下工具栏:

其含义分别是:继续执行、单步到下一步、跳转到里面、跳出、重启、停止。
本地其他库的调试
方法 1:npm link 创建软链
通过上面的配置,我们可以调试 appium 工程,但是本地其他工程无法调试,因为都是直接走的依赖库,此时我们只需要用 link 命令就可以完成本地库与实际依赖库的关联。
npm link ../appium-android-driver
输出:
chengmingdeMacBook-Pro:appium cmlanche$ npm link ../appium-android-driver
> appium-android-driver-cmext@4.11.0-20190409a prepare /Users/cmlanche/sourcetree/appium/appium-android-driver
> gulp prepublish
[15:50:55] Using gulpfile ~/sourcetree/appium/appium-android-driver/gulpfile.js
[15:50:55] Starting 'prepublish'...
[15:50:55] Starting 'clean'...
[15:50:55] Finished 'clean' after 71 ms
[15:50:55] Starting 'transpile'...
[15:50:59] Finished 'transpile' after 3.75 s
[15:50:59] Finished 'prepublish' after 3.83 s
npm notice created a lockfile as package-lock.json. You should commit this file.
audited 29538 packages in 14.08s
found 2 moderate severity vulnerabilities
run `npm audit fix` to fix them, or `npm audit` for details
/usr/local/lib/node_modules/appium-android-driver-cmext -> /Users/cmlanche/sourcetree/appium/appium-android-driver
/Users/cmlanche/sourcetree/appium/appium/node_modules/appium-android-driver-cmext -> /usr/local/lib/node_modules/appium-android-driver-cmext -> /Users/cmlanche/sourcetree/appium/appium-android-driver
方法 2:依赖本地仓库
切换到 appium 工程目录下,安装我自定义的 uiautomator2-driver
npm i appium-uiautomator2-driver-cmext@"file:../appium-uiautomator2-driver"
输出:
chengmingdeMacBook-Pro:appium cmlanche$ npm i appium-uiautomator2-driver-cmext@"file:../appium-uiautomator2-driver"
+ appium-uiautomator2-driver-cmext@1.33.0-20190410f
removed 1 package and updated 1 package in 24.494s
当本地库修改后,运行npm i重新编译一下,就可以继续调试了。
「原创声明:保留所有权利,禁止转载」
如果觉得我的文章对您有用,请随意打赏。您的支持将鼓励我继续创作!
暂无回复。