专栏文章 界面相似度比对算法实践
在 360 开测项目中,需要比对两个界面的相似度,进行相应的操作
哈希算法
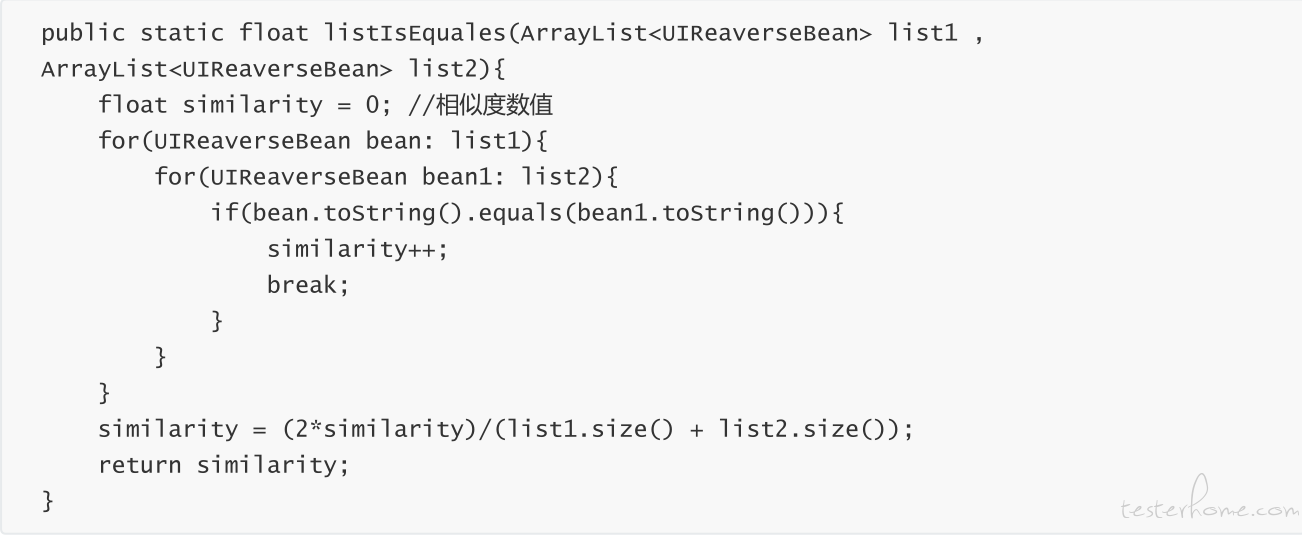
比对两个界面相似度。在 uiautimator 中可以 dump 当前界面的信息,可以转换为一个 AccessibilityNodeInfo 列表。

这个比较初级,采用双层 for 循环来比对数据,数据量越大,时间复杂度越高:f(n!), 我们可以增加哈希算法在遍历之前来比对字符串,减少代码执行次数。

但是上面这种算法太精准了, AccessibilityNodeInfo 里面有坐标的值, 有 id, 比对太精准了,稍微有点不同,就认为它是条不同的数据,所以我们来看下面一种算法。
感知哈希算法
感知哈希算法就是针对每一张图片生成一个指纹字符串, 比对这两个字符串,结果越相近,图片越相似。
实现步骤
把图片缩小到 8*8 尺寸,也就是总共 64 像素

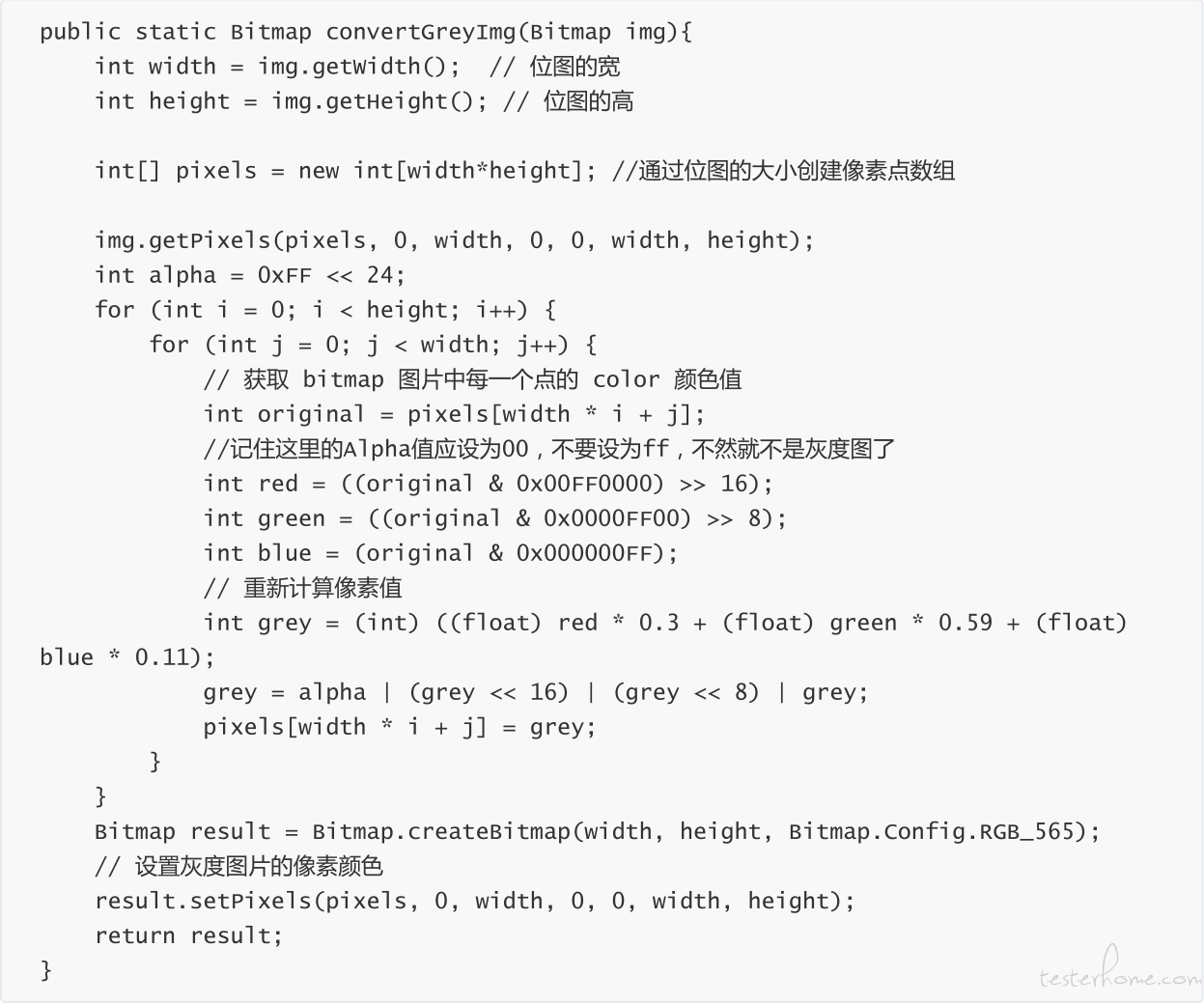
将当前的 RGB 图片转换为灰度图片,这个时候,图片只保留了图片的结构, 明暗等信息。

这里采用 RGB 三原色码 0.3* R + 0.6 * G + 0.1 * B 比例计算的
这里有一个不错的文章 RGB 转灰度图 http://www.360doc.com/content/12/0424/16/1030755_206201362.shtml, 计算公式有很多,我们这里用 Gray = R0.299 + G0.587 + b*0.114 这个公式就可以了。
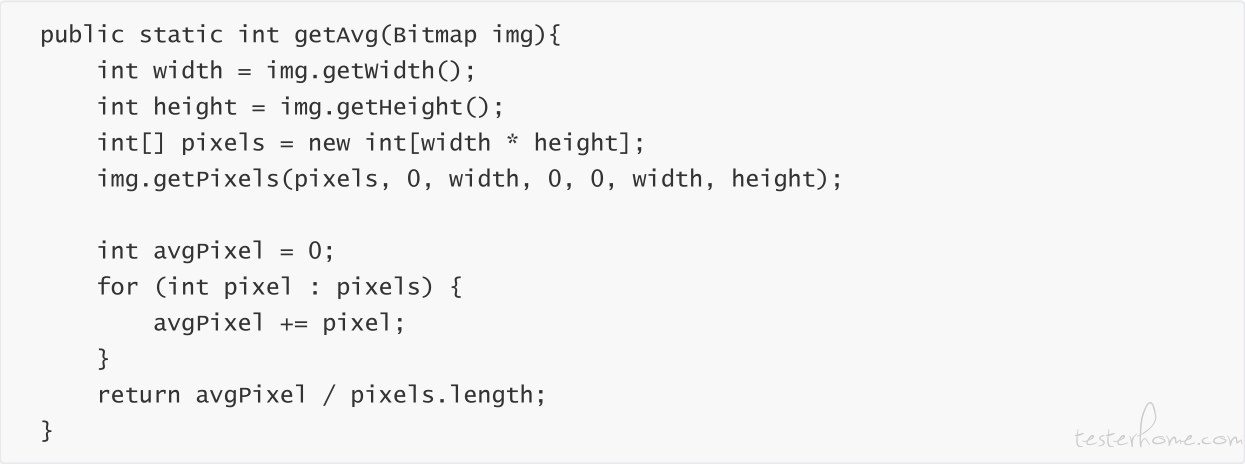
计算位图 64 个像素的平均灰度值

我们重新遍历位图,每个灰度值和平均灰度值进行比对, 大于等于平均灰度值为 1, 小于平均灰度值为 0,这样就会生成一个 64 位的数值。
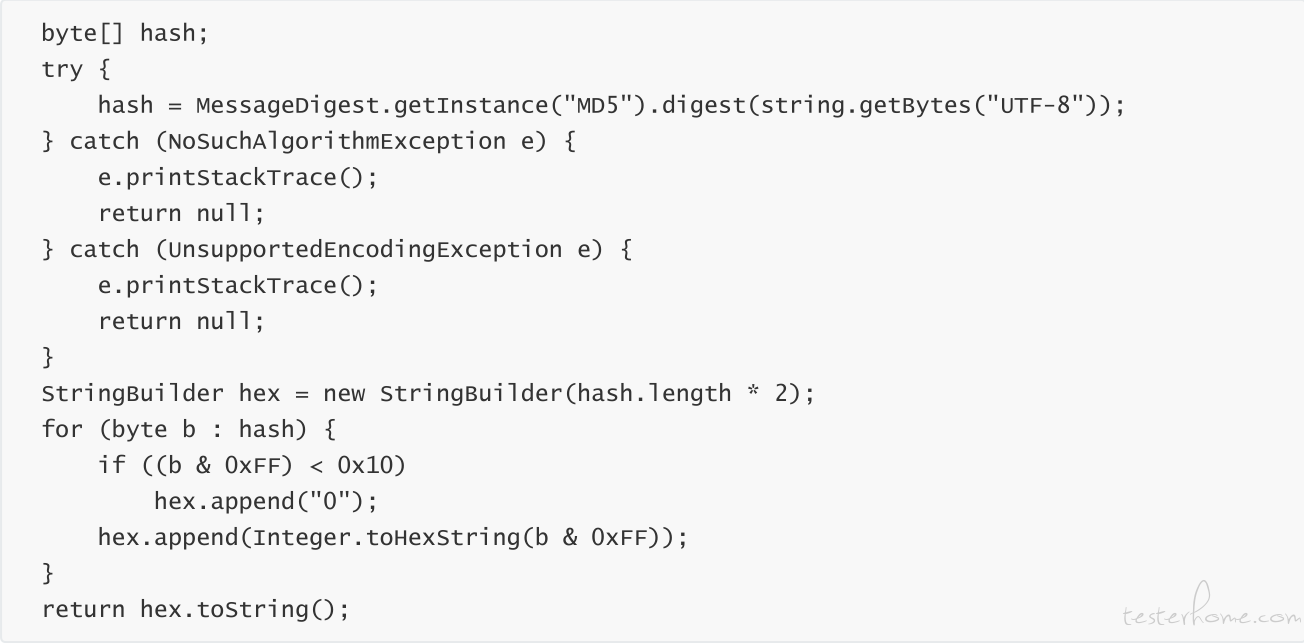
计算哈希值,这样生成的一个数值,就是每张图片的指纹

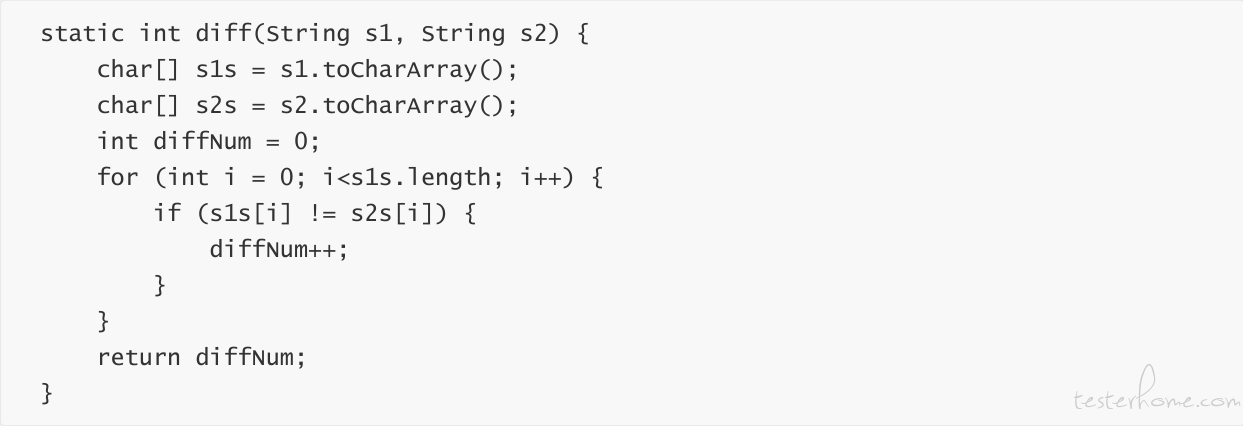
通过比对上面的指纹字符创,计算图片的相似度

diffNum 就是我们要获取的两张图片的相似度, diffNum< 5 图片很相似 diffNum > 10 图片完全不同。
我们可以在界面变换之前和之后,通过 uiautimator 截屏来判断操作前后的两张图片是否变换了,通过最后的相似度的值来进行相应的操作。
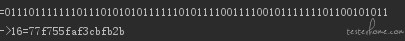
看一下结果:

上图是运行结果的图片。

灰色图片是 8*8 像素的位图的灰度图片

上图第一行就是和平均值比对的 64 位结果, 第二行位哈希值,也就是图片指纹。
参考文献
代码: https://blog.csdn.net/u010652002/article/details/72722198