UiAutomator 基于 Uiautomatorviewer 源码的自动化工具设计-------Part1
闲来无聊,在家坐着也想儿子,经历过 MT,countdown,batt(公司同事自己写的),(catt 卡尔写的),shell,uiautomator,java...还有最近在看的 python,appium,selenuim 等等,吧啦吧啦。这么多工具写的自动化,没道理没自己的东西 ,以及同事 carl 给的建言,决定写一个自己的 android 自动化工具将最主流的 uiautomator+shell+python 结合(后续应该还可以集成其他工具):
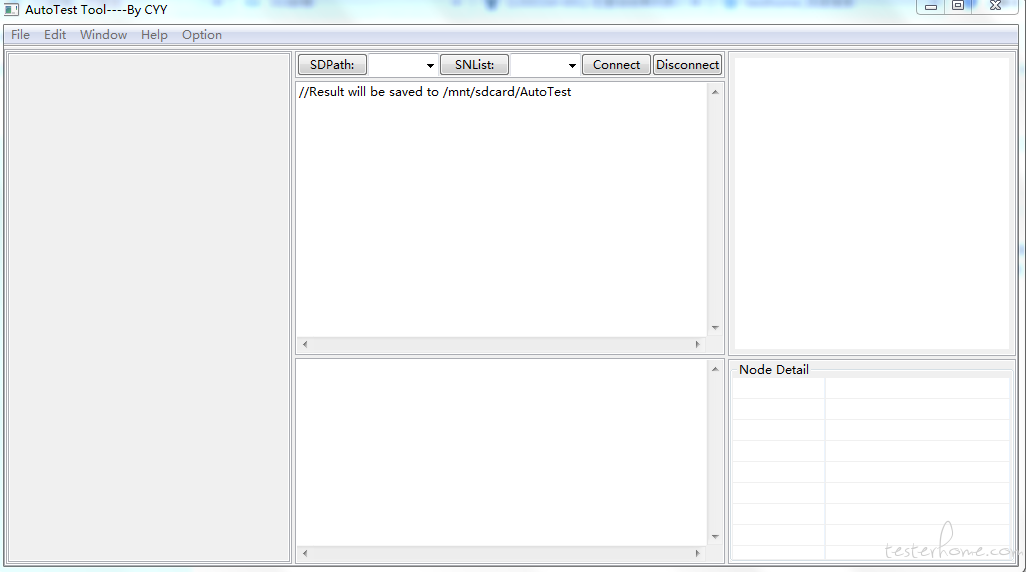
1211-1212:完成了对 Uiautomatorview 的界面优化
到这里,主要用到了 swt 更改界面,以及给各个按键加响应事件,刚开始我就觉得界面比卡尔的看着舒服多了,哈哈~,
由于 UiAutomatorViewer 是继承 ApplicationWindow 的,所以我们对 Menu 和 Tool 主要是复写父类的两个方法 createMenuManager() 和 createToolBarManager(int style);

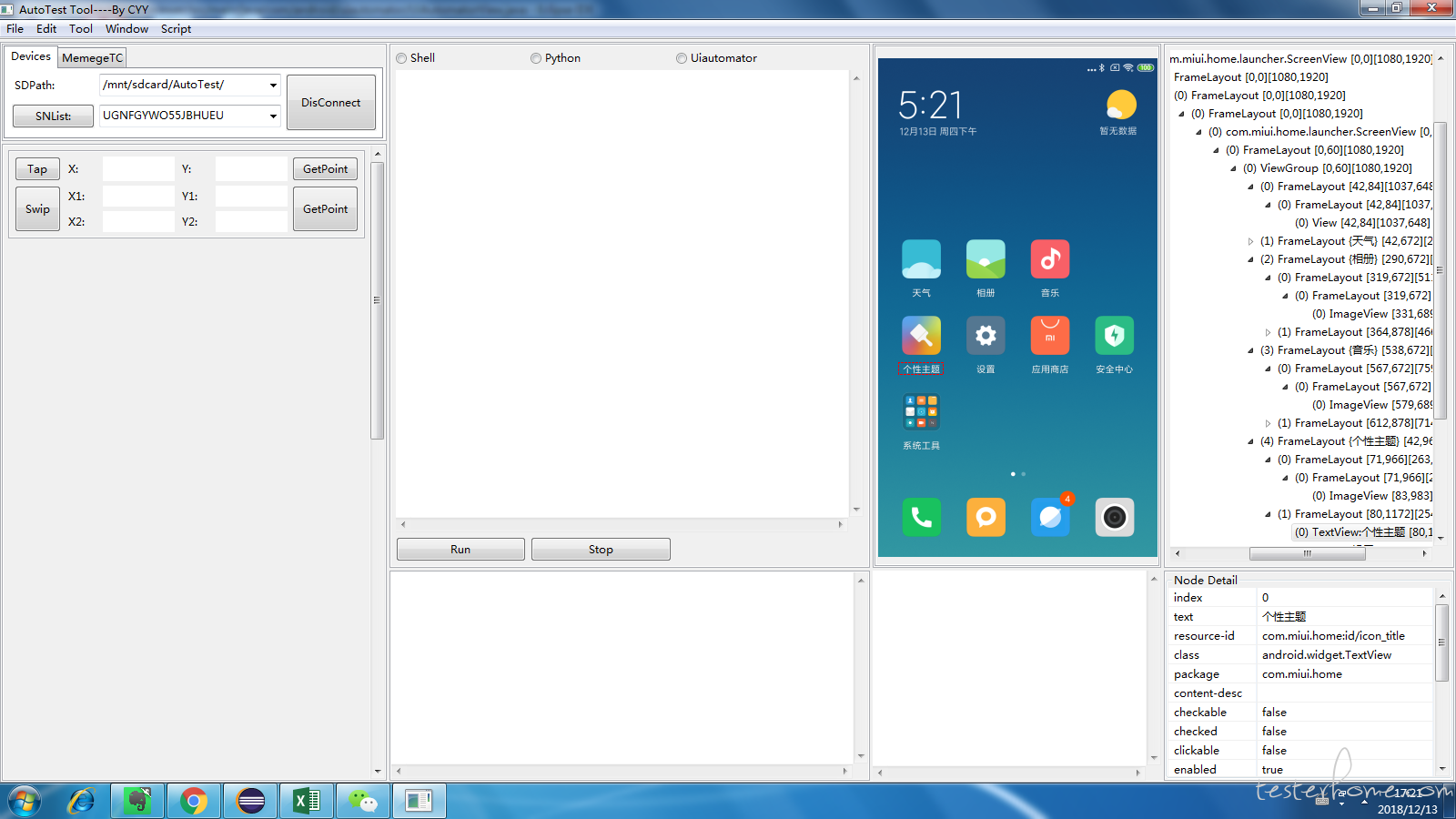
12.13,继续优化界面,做的有好点, 便于接受点
加了一下 button,这样看起来方便点,本带想做成点击屏幕调出 Menu,然后给用户选择是 TapLocation 还是 Tap 属性或者是 SendHardKey Event,但是但觉没有这样直观,但是这样的界面后续 Button 可能会很多,因为要实现的功能会比较多,不过就现在来看,还是用这样的吧,毕竟,好看点啊!!!

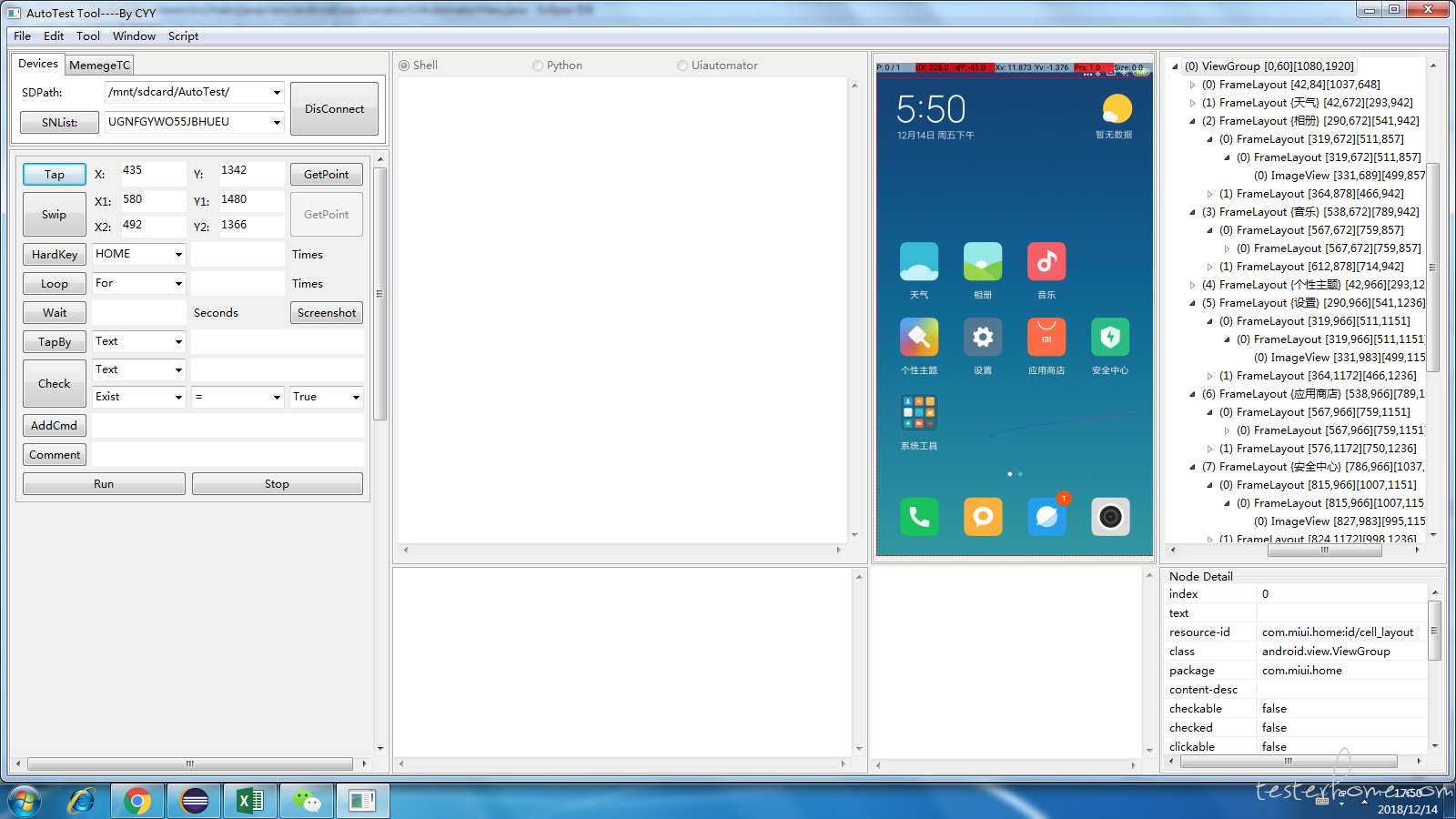
12.14 实现了 getpoint 的功能,点击 SNList,会 list 出 devices,然后用户可以根据哪一台手机,选择进行连接
当鼠标点击 GetPoint Button 时,鼠标样式变化,提示用户可以从手机界面点取任意一点,此过程为自动截取,省去小伙伴们自己手动输入了,后面点击属性的,准备全部封装起来,尽量简化,让不懂得人,也可以使用此工具写自动化测试用例,目标很伟大,不知道什么时候能弄好

分享:
其中i是记录次数,用来区分是Tap的Location还是Swip的Location,注意此监听要单独出来,千万不能再GetPoint Button的监听上加此监听,要不然会乱套的,对的,我刚开始就乱套了。嘿嘿~:
mScreenshotCanvas.addMouseListener(new MouseAdapter() {
@Override
public void mouseDown(MouseEvent e) {
if(!getPoint.getEnabled()) {
textX0.setText(String.valueOf(x));
textY0.setText(String.valueOf(y));
getPoint.setEnabled(true);
getShell().setCursor(mOrginialCursor);
}
if(!getPointSwip.getEnabled()) {
if(i==1) {
System.out.println(i);
textX1.setText(String.valueOf(x));
textY1.setText(String.valueOf(y));
i=2;
}else if(i==2) {
System.out.println(i);
textX2.setText(String.valueOf(x));
textY2.setText(String.valueOf(y));
i=1;
getPointSwip.setEnabled(true);
getShell().setCursor(mOrginialCursor);
}
}
}
});
x,y 为鼠标在界面显示的坐标位置,具体的是通过如下代码获得:
mScreenshotCanvas.addMouseMoveListener(new MouseMoveListener() {
@Override
public void mouseMove(MouseEvent e) {
if (mModel != null) {
x = getInverseScaledSize(e.x - mDx);
y = getInverseScaledSize(e.y - mDy);
// show coordinate
if (mModel.isExploreMode()) {
BasicTreeNode node = mModel.updateSelectionForCoordinates(x, y);
if (node != null) {
updateTreeSelection(node);
}
}
}
}
});
持续更新中