
我们的目标是操作最里层的 innerIframe。
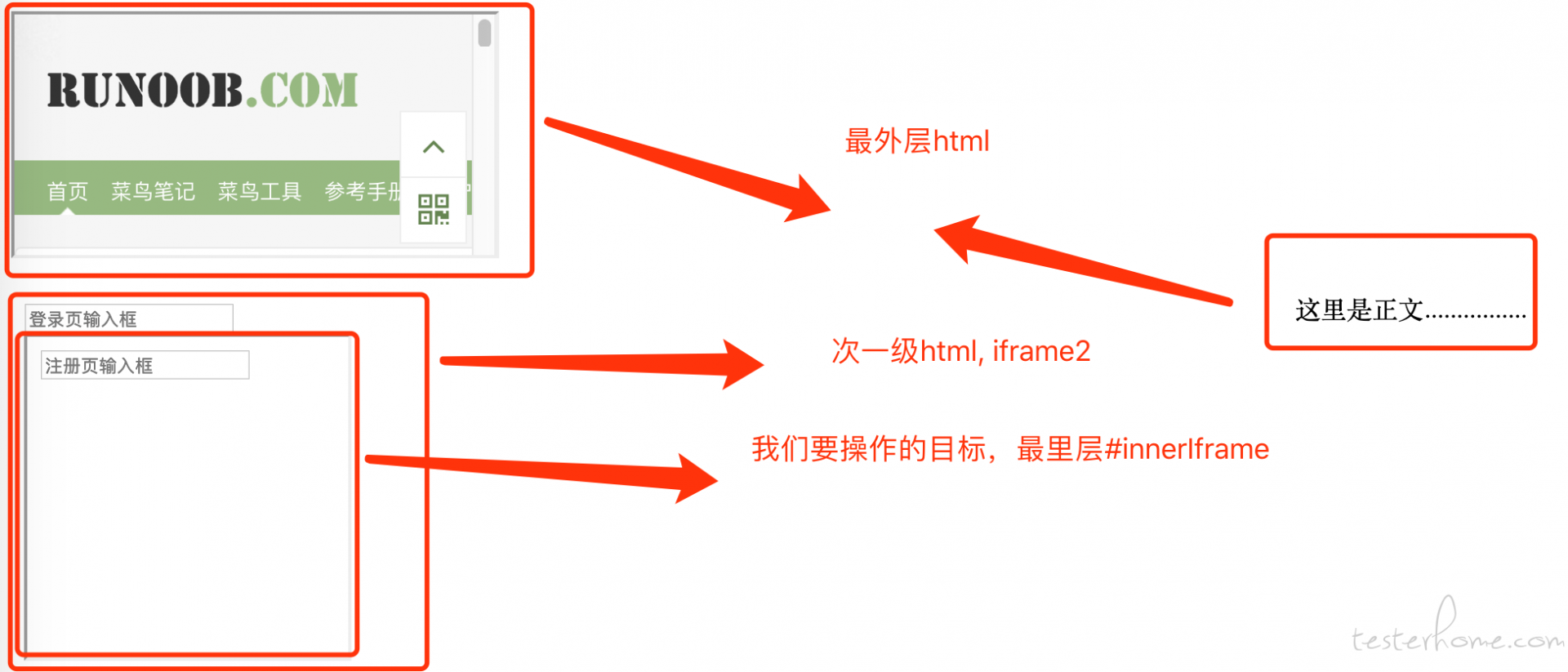
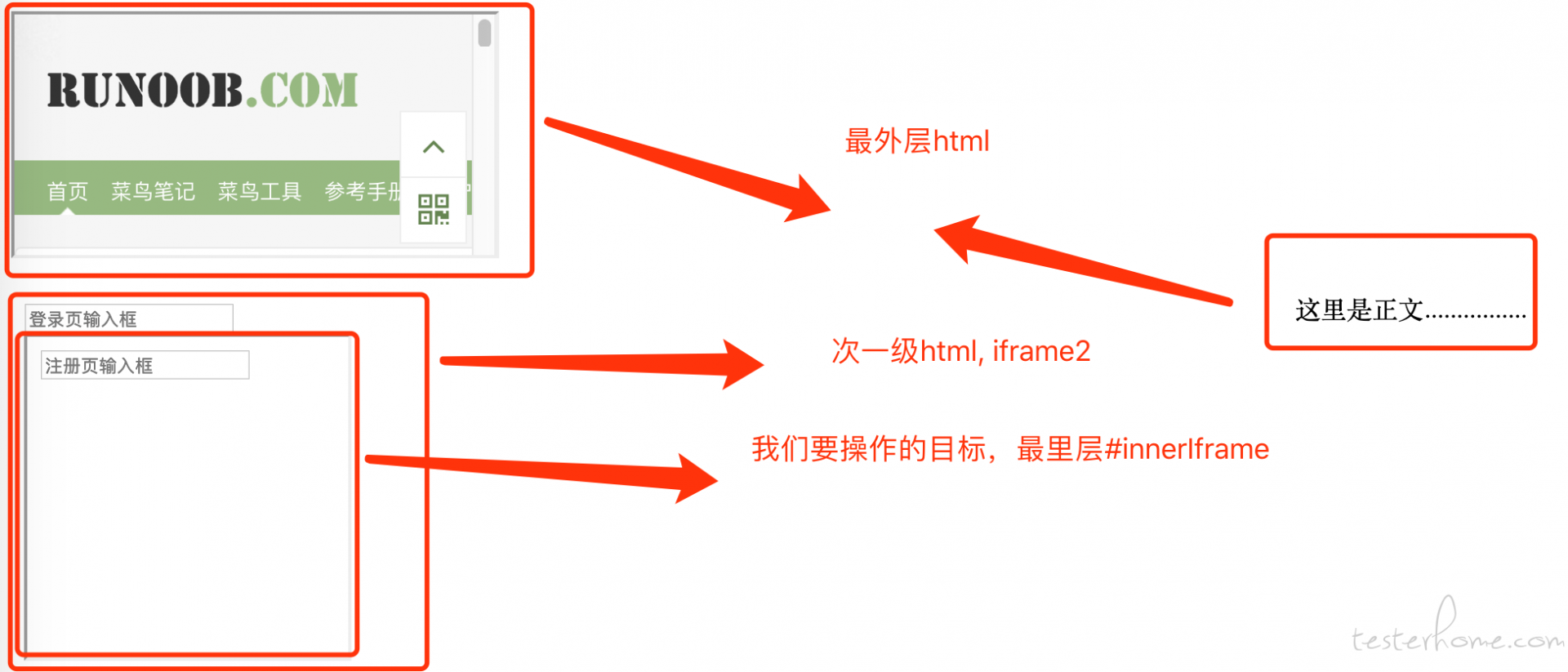
整个页面的树形结构大概如下:
iframe是一种常见的 web 页面展示方式,比如斗鱼的登录框就是一个 iframe 实现的,下面示例 Cypress 如何处理嵌套 iframe 的元素,因为想像操作一般元素的用法去操作 iframe 里面的元素,一步到位是会报错的 (找不到元素)。
首先写一个示例 web 页面
比如我们这里是用golang/gin框架随便实现的一个页面,很简单,大概 html 代码如下
index.tmpl<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>iframe测试</title>
</head>
<body>
<iframe id="iframe1" src="http://www.runoob.com">
</iframe>
<p>
<iframe name="iframe2name" id="iframe2" src="/login" frameborder="0" align="left" width="800" height="800" scrolling="no"></iframe>
</p>
<span>这里是正文................</span>
</body>
</html>
login.tmpl<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登录页</title>
</head>
<body>
<form>
<input id="login_input" type="text" placeholder="登录页输入框">
</form>
<iframe id="innerIframe" src="/register" width="200" height="200">
</iframe>
</body>
</html>
register.tmpl<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登录页</title>
</head>
<body>
<form>
<input id="register_input" type="text" placeholder="注册页输入框">
</form>
</body>
</html>
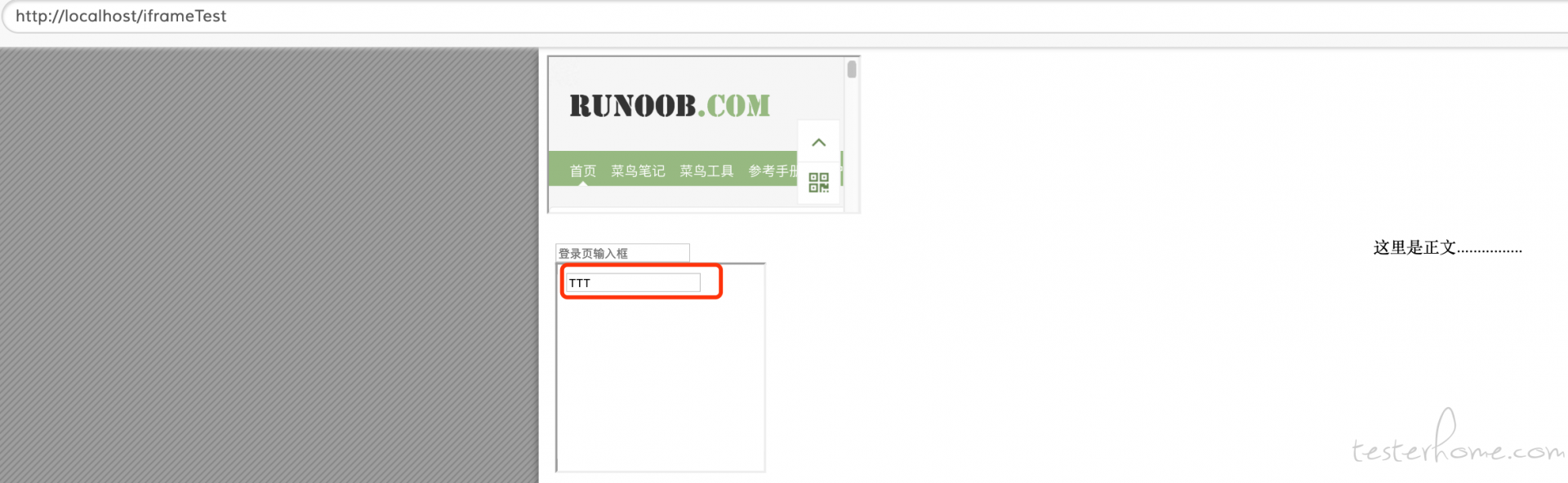
它大概长这样:

我们的目标是操作最里层的 innerIframe。
整个页面的树形结构大概如下:

注意:运行调试这种本地起来的 web server,需要在 Cypress 的 plugins/index.js 里添加如下代码,否则 cypress 无法调试你的应用,具体问题详见描述截止 3.1.5 版本的 Cypress 已经解决了该问题,无需再添加如下代码,Cypress<3.1.5 的版本请在 Cypress 的 plugins/index.js 添加如下配置:
module.exports = (on) => {
on('before:browser:launch', (browser = {}, args) => {
if (browser.name === 'chrome') {
// ^ make sure this is your browser name, you may
// be using 'canary' or 'chromium' for example, so change it to match!
args.push('--proxy-bypass-list=<-loopback>')
return args
}
})
}
describe("IframeTest", function() {
it.only("嵌套Iframe测试", function() {
cy.visit("/iframeTest");
cy.get("#iframe2", { timeout: 20000 })
// 先判断最外层topIframe的存在
.should($topIframe => {
expect($topIframe.contents().find("#innerIframe")).to.exist;
})
// 再找嵌套的innerIframe
.then($topIframe => {
return cy.wrap($topIframe.contents().find("#innerIframe"));
})
// 找我们需要的元素
.then($innerIframe => {
return cy.wrap($innerIframe.contents().find("#register_input"));
})
// 对元素的处理
.then($expectElementLocator => {
cy.wrap($expectElementLocator).type("TTT");
});
});
});

注:截止目前为止,这个问题官方还没有完美解决,这个方案和 github 上的这个issue都是 workround(笔者试了下该 issue 下 paulfalgout 作者的方案,其实不好用,你们试试就知道了,在某些条件下会持续很久都不进行下一步动作),希望官网早日解决这个常见情况下的页面操作,也希望更多高手参与进来,找到一个更加完美的方法!
Cypress 入门系列:
注:目前官方团队正在开发 Python 版本,同样的 Free to use,对 JS 恐惧的同学不妨等一等,或者直接 JS 上手,非常简单,VSCode 装上之后,你会爱上 Cypress 和 JS,笔者会慢慢介绍各种 Web UI 自动化复杂场景下 Cypress 的强大应对,目前还没发现 Cypress 无法处理的问题!欢迎一起入坑!QQ 群:947886065.
