发现问题
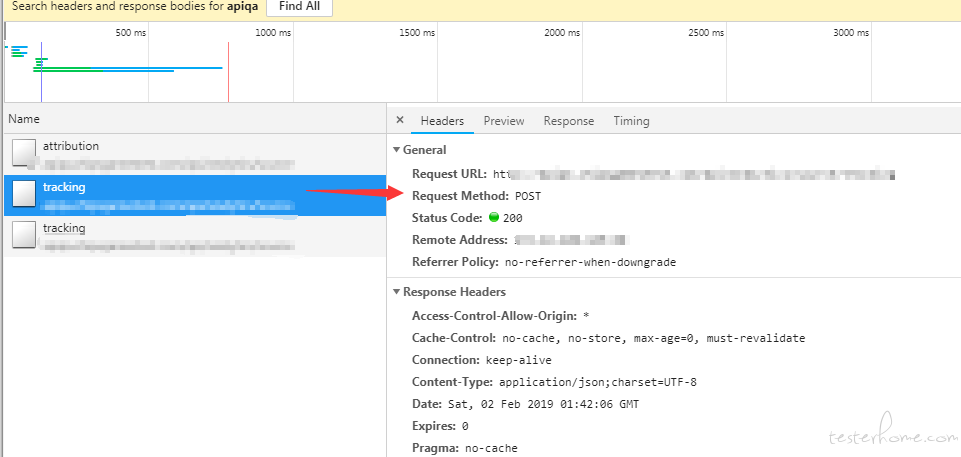
在测试某个页面时,发现调试器里发现一个奇怪的现象:

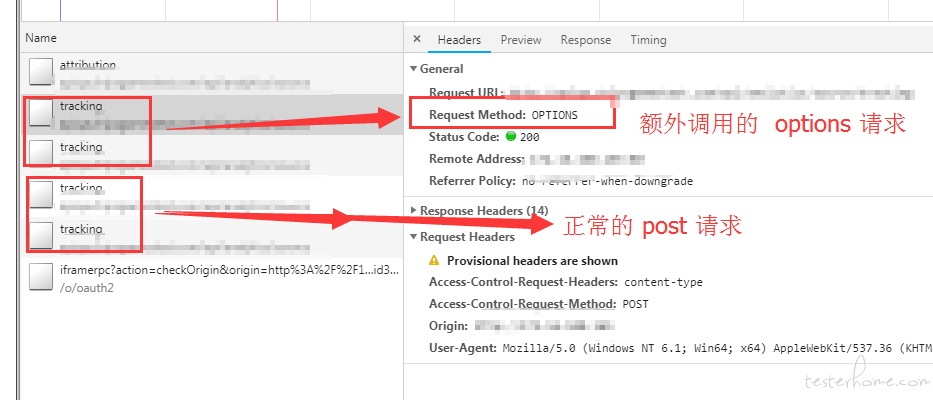
如上图示,在正常的一个 post 请求之前, 额外多了一个 options 类型的请求。并且这个请求没有带参数,也没有返回值,只有 200 的响应。
问题分析
第一次遇到 options 类型的请求,于是搜索了一下相关的信息:
原文地址:https://www.jianshu.com/p/5cf82f092201

划一下重点:
- 当发起跨域请求时,如果是非简单请求,浏览器会自动预检 (即发现的 options 请求,重点是浏览器自动做的)
- 简单请求不会预检,非简单请求需要预检
- 简单请求的三个条件
大概理清楚了问题发生的条件: 1. 这个请求是跨域的; 2. options 是浏览器的自主行为; 3. 这个请求可能不符合简单请求的条件。
问题确认
- 1. 确认是否浏览器自主行为: 分别在 chrome 和 Firefox 上测试,都会自动预检
- 2. 请求是否是跨域: 确认。
- 3. 请求是否符合简单请求: 对比后发现接口的 Content-type 是 application/json ,所以不符合简单请求的条件。
沟通修复
- 与开发说明该情况后,将 接口的 Content-type 修改为 text/plain, 测试验证不会再发送 options 的请求。
- 分析整理其他相关的接口,确认有其他同类型的接口存在相同问题,统一安排修改和验证测试。
问题总结
- options 的请求是第一次遇到,开发人员也不清楚具体的原因; 由于是浏览器的自主行为,倾向于不需要修改。 此时需要测试人员主动查找相关资料深入了解,说服、推动开发人员修复。
- 以后在做跨域接口请求时需要在设计、测试阶段关注类似问题。
- 通过解决这个问题,可以减少 50% 的请求数量(因为每个接口调用前都要先进行预检),一定程度上减轻了后台的压力,减少无畏的开销。
- 测试时除了验证功能外,还需要花时间对实现的细节进行跟进。如接口调用是否正确、参数是否正确等。
我在【TesterHome 系列征文活动 | 有意思的 bug】https://testerhome.com/topics/33905 等你,一起 day day up!