专栏文章 移动 H5 广告的性能自动化测试方案
应用背景
近日公司发布的一款广告应用里,用到了 Native 和 Webview 的混合模式,在移动场景下加载 H5 活动页面,目的是为了根据活动实时更新页面内容而不用升级 APP 版本,比如世界杯专题。然而在测试过程中发现页面加载的速度非常的慢,白屏的情况频发,鉴于此种情况,需要进行 H5 的前端性能测试。
前端性能对用户的影响有多大,一组数据可以证明:

前端性能测试中有一种 2-5-8 原则的说法,即:
页面在 2 秒内响应的,感觉系统很快;2-5 秒响应的,响应速度还可以接受;5-8 秒响应的,感觉响应速度慢
项目需求
Wb 页面的性能测试行业内探索已久,已经有大量的优秀实践。比如我们所熟知的几种工具:Firebug、YSlow、HttpWatch、Page Speed、WebPagetest 等等,移动端通常是通过抓包分析的方式,譬如:Fiddler、Charles、Wireshark,或者远程调试 Chrome DevTools 的方式。每一种工具都可以拿出单独的篇幅来介绍,本文主要探索移动 H5 的自动化方案。
先明确我们项目的需求,罗列一下有以下几点:
- 整个测试方案需要自动化实现
- 测试方案在移动设备上完成
- 测试流程在多个手机分布式执行
- 测试报告可视化,最好是像 Chrome dev tool 一样直观
明确指标
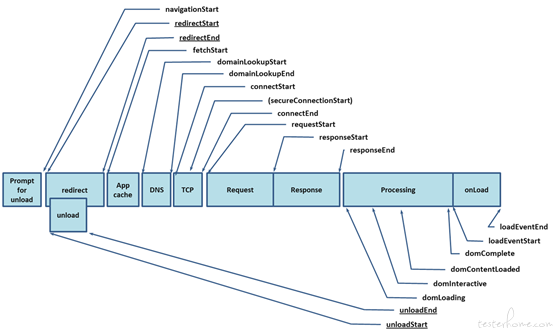
除了文章开头提到的白屏问题,前端性能最常见的问题无外乎就是,加载慢、响应慢、卡顿不流畅几种,这种用户主观感受如何对应到技术层面指标呢?If you cannot measure it, you cannot improve it. 前端渲染过程中有三个非常关键的指标:
- Start Render:浏览器开始渲染的时间,即用户在页面上看到的第一个内容的时间
- DOM Ready:DOM 加载并解析解析完成,会触发 DOMContentLoaded 事件,但是不包括图片、iframe 等其它资源的加载
- Page Load:Page Load 时间指的就是 window.onload 事件触发的时间。与 DOM Ready 时间相比,Page Load 的时间往往要更靠后一些,因为 Page Load 不仅仅是 HTML 文档解析完毕还包括了所有资源加载所需要的时间,例如图片资源的加载、iframe 的加载等
我们需要做的就是在真实的用户操作过程中拿到这几个指标。
测试方案探索
为了尽可能接近移动设备的操作场景,我们第一种方案确定采用 tcpdump 通过抓包生成.pcap 文件来获取性能数据。
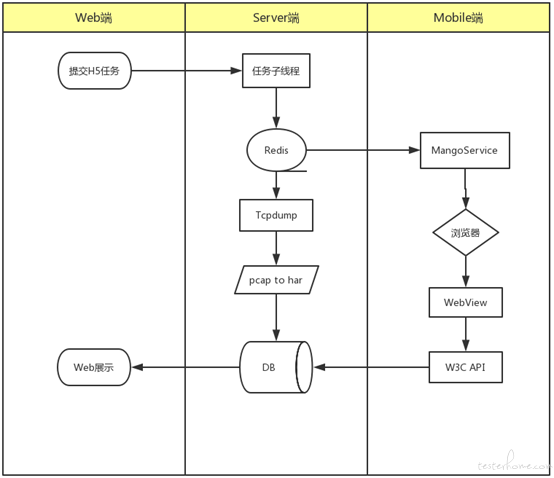
设计流程大概:

-
具体实现步骤是:
- 在我们的 Mango 平台(手机管理平台)提交 H5 测试参数
- 服务端接收 H5 参数后,提交任务队列到 redis 中
- Redis 检查当前 H5 测试手机的状态,启动 tcpdump 监听
- Redis 启动 H5 手机的 MangoService,根据参数进行 H5 地址访问
- MangoService 在访问的 URL 中注入一段 JS 代码,利用 W3C Performance API 获取性能数据,存储到 DB 中
- MangoService 测试结束后,告诉 Server 端测试结束,Redis 结束监听
- Redis 任务将.pcap 文件转成 har 文件
- Mango 进行 web 页面展示
-
tcpdump 操作流程
- 准备几个 root 权限的手机
- 准备 tcpdump 文件(下载地址:http://www.tcpdump.org/ ,注意,最新的 tcpdump 不一定能用)
- adb push /Users/simple/tcpdump /data/local/tcpdump
- adb shell chmod 777 /data/local/tcpdump
- adb shell su
- /data/local/tcpdump -i any -p -s 0 -w /sdcard/capture.pcap
- adb pull /sdcard/capture.pcap /Users/simple/report
注入 JS 获取性能数据
我们的做法是在 webview 注入监控性能的 js,然后在加载过程中通过监听页面事件来获取加载过程中的各项性能数据。可能读者会有疑问,为什么使用 tcpdump 抓取数据包了,还需要用到 js 注入的手段?因为我们有一个关键指标用 tcpdump 无法拿到,就是白屏时间,要获取白屏时间这个指标,可能各位还需要了解一下这个名词的概念,目前资料提到的白屏时间获取的办法是 * ( responseStart – navigationStart )*,我们需要借助 W3C 的 performance API 来拿到这两个指标进行计算。

-
pcap 转 har
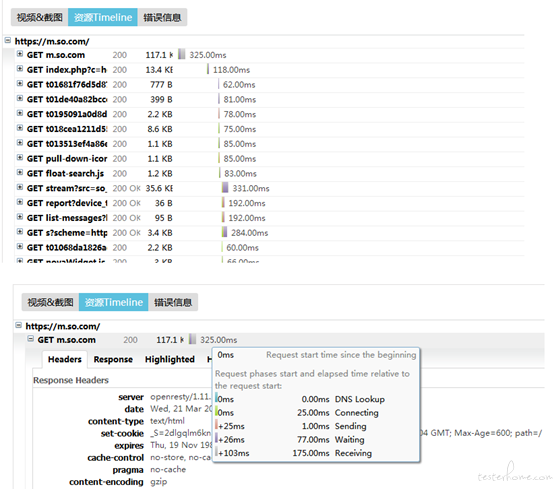
先说说为什么要把 pcap 文件转为 har 文件,因为我们上面提到了,想要得到一个和 Chrome dev tools 一样的 timline 图,而恰好有一个工具可以实现 har 文件转换成前端 timline 效果图的工具,叫 HarViewer。
通过将 pcap 文件转换为 har 后,再通过前端 js 展示,会得到这样的效果页面:

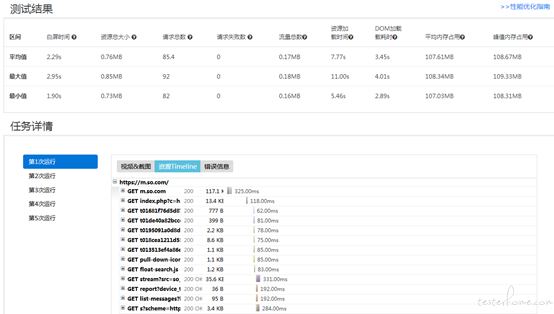
同时,我们通过注入的 js 回传服务端的性能数据,拿到了相关性能数据进行换算,得到白屏时间和其他时间指标数据,通过取正态分布区间的结果进行计算,就可以得到一次 H5 性能自动化测试的结果,稍加整理后写个简单的页面进行展示。

后记
听上去似乎是一个完美的解决方案,但是在开展过程中,我们遇到了几个问题:
- Tcpdump 需要 root 权限,而我们的任务需要分布式执行,且目前高版本的手机 root 失败率非常高,而且还存在 root 被还原的情况
- JS 注入以什么方式进行
- pcap 文件的解析对 https 的请求束手无策,而我们的广告请求都是 https 的
- 白屏时间是否是标准答案?
分割线
欢迎访问我们测试团队的官网:http://test.360.cn/