作者 | 陈秋
Api 接口文档管理平台,是 http 接口管理平台,目的是作为接口的唯一数据源,解决前后端等多方接口对接时接口数据问题。本文主要介绍转转的 api 和 mock 功能的演进。希望对大家有所帮助,少踩一些坑。
一期功能
转转业务刚起步,接口比较少(百个以内),大家都在 wiki 上维护,搜索和维护比较费力,于是我们实现了第一版。
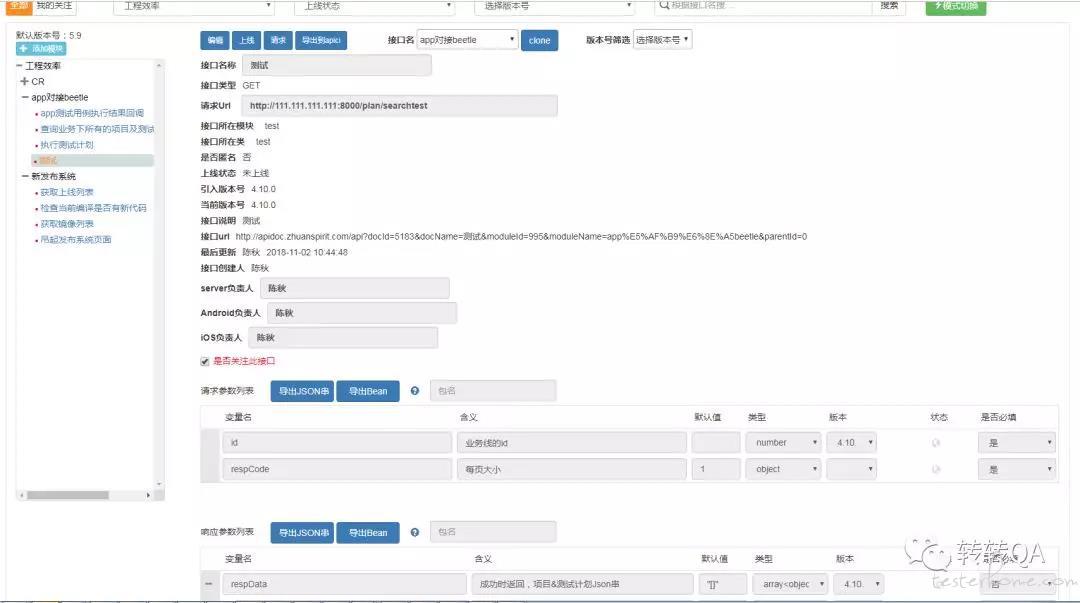
主要功能很简单就是列表页和详情页。旧数据从 wiki 上导出,格式化之后批量导入。具体格式如下:

随着接口增多,接口增加了很多附加信息:所在模块,所在类,负责人,最后修改人,引入版本。接口字段是否上线(上线后不允许编辑)等,都是在随后的迭代中增加。
二期功能
Api 平台在初期基本解决接口一致性问题。随后而来的是,前后端开发和联调数据的问题。在开发前期,server 端只能提供写死的数据。前端/app 端调试,希望各种数据都能有,满足所有的场景。
解决方案:参考业内实现方案,实现了第一版的 http 接口 mock。Mock 路由根据请求来源 ip 来做,mockserver 使用 mockjs 来做,生成数据多样性很强。

这里的主要问题是:
mockjs 格式的数据编辑是有门槛的,对于 app 同学,需要重新熟悉。
对于数组格式的数据很不友好,编辑成本是不可接受的。
三期功能
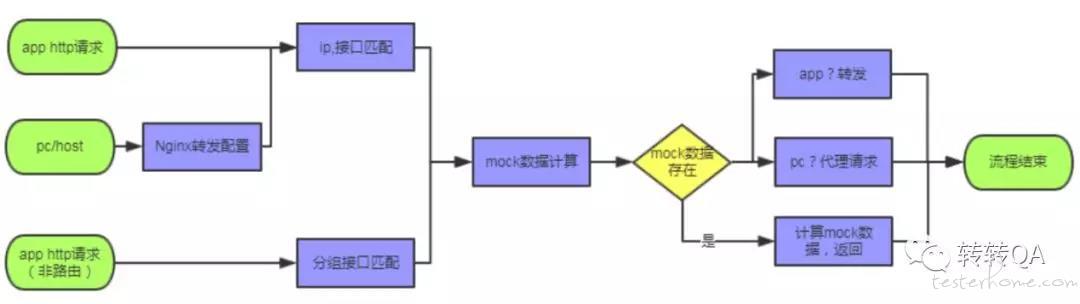
Mock 功能,针对编辑复杂的问题。将 mockjs 直接替换成 json。结构图如下:

其中:
App http 请求:app 端将所有的请求发送到 mock 平台。命中 mock 的返回 mock 数据,反之则转发。(需要 app 端提供切换域名的功能)
ip 接口匹配,根据请求来源 ip,匹配之前配置好的 ip 和 mock 规则对应关系。找到对应 mock 规则
pc/host 针对 pc 端 mock 场景。通过 pc 端设置 host 的方式,将所有的请求发送到 mock 平台,平台上 nginx 做一次反向代理,将请求发到 mock 服务上,反之则转发。
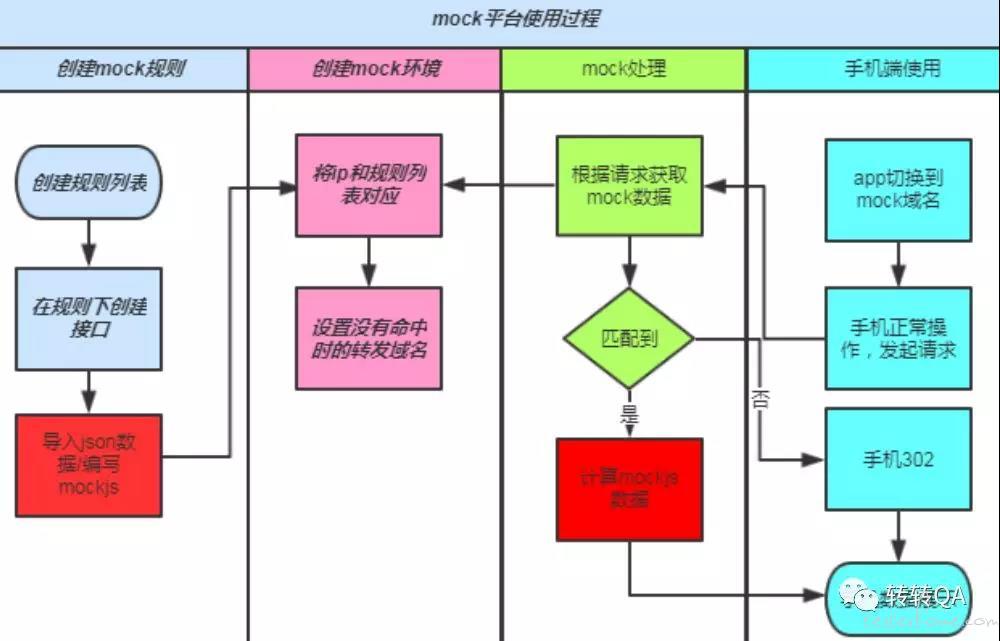
如下是手机端使用的例子:

总结:功能基本满足了 app 端数据 mock 的需求,配置好 mock 环境(mock 路由)和 mock 规则(mock 数据),使用很方便。
四期功能
但还存在一些问题,创建 mock 环境这步骤还是比较麻烦,需要拿手机的 ip,电脑的 ip 。Mock 环境这个功能,主要是将请求来源 ip 和用户的 mock 规则绑定。这步录入 ip 是不是可以省略,我们通过手机或者 pc 向 mock 平台发送一次请求。将 pc、手机的 ip 带给 mock 平台。是否就可以?

通过如上的方式,手机用户扫描当前用户的二维码,pc 用户做一次请求。将来源 ip 和用户绑定,也就是 ip 和 mock 规则绑定。省去上面的 mock 环境设置功能。
正在进行的迭代
如上 api 和 mock 的功能解决了基本的前后端联调和数据的问题。随着业务线和接口增多,出现了一些新的问题。
1.server 端修改了线下接口,但是 app/fe 同学使用的是 mock 数据,不了解修改。导致联调时花费多余时间。
2.server 端修改了线上接口,导致引用方报错。
这里的一致性问题,以及对于线上接口修改问题,使用方,更新 api 到平台上是不及时的,有时是不同步的,根本不会更新 api 平台上的代码。
对此,我们做了如下修改:
1.Beetle 平台进行编译分支时,自动扫描分支的接口,发送给 api 平台。Api 平台和已经上线的接口校验。修改了线上的接口参数则编译不通过。
2.Beetle 平台在分支上线完成时。通知 api 平台将对应的分支接口设置为线上接口。
3.以上我们能实时拿到接口的变更,在收到变更的情况下,向该接口的 mock 用户,发送变更通知。
4.Api 平台去掉接口参数和数据类型修改功能,关闭这些信息的修改入口。
以上,对于接口变更方到使用方形成一个闭环。不再人为干预。
注:前提,server 的同学按照一定的注解规则,完成对外接口。
多说一句,api 作为最重要的基础数据之一,是很多流程的开始。随着公司业务的壮大,人员和接口的大量增多,接口增加附加信息几乎是必须的。将其整合到 devops 流程中,最大可能减少人的沟通成本,降低出错的概率,是很有必要的。
以上是转转在接口和 mock 的上的一些经验,每一次迭代都是为了提高使用方的效率。大家有更好的想法可以留言,一起交流探讨。