作者 | 林立星
前言
谈到移动端应用性能测试,我们首先会想到的性能测试指标有:响应时间、CPU、内存、流量、FPS 等。从用户角度来说,应用性能就是应用对用户操作的响应时间。响应时间过长不仅意味着等待,还意味着较差的用户体验,更直接关乎着用户感受。
响应时间是什么?
响应时间:是指用户发出请求到得到响应整个过程的时间。
通俗地讲,当用户在应用交互界面单击一个按钮、发出一条指令或点击一个链接时,从用户操作开始到应用把结果以用户能察觉的方式呈现出来,这个过程所消耗的时间就是用户所直观感受的应用响应时间。应用响应时间过长或者无响应是用户在应用使用过程中最不愿意看到的现象,也是最令用户感到烦恼及痛恶的地方。
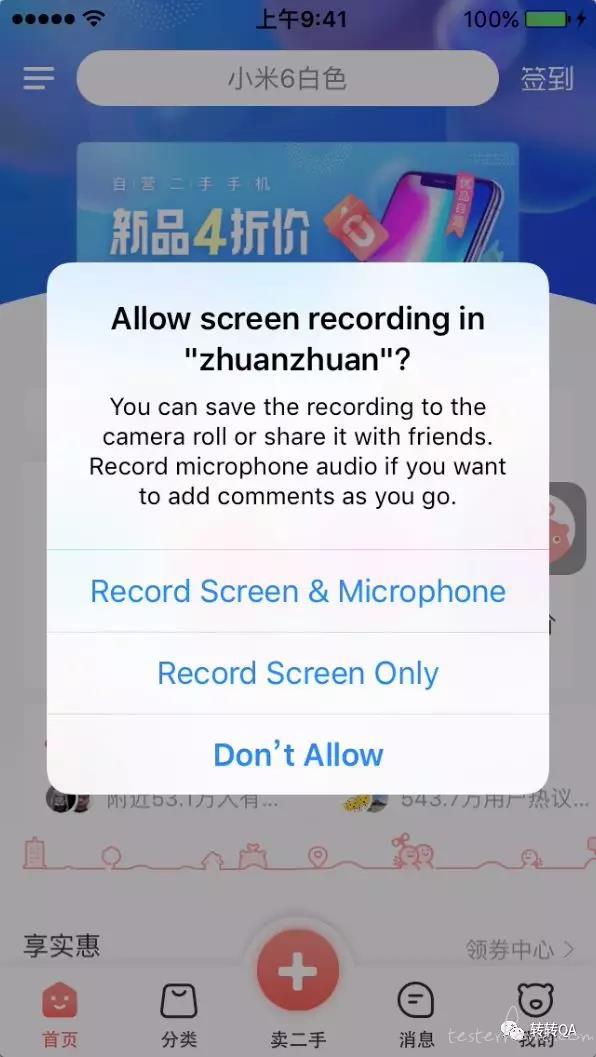
如下图:

看到上图,你的感受是什么?
实际上,在大量进程响应的过程中,超过 3 秒以上的响应时间将会严重影响用户体验。如果用户在使用应用过程中大量出现响应时间过长或者无响应等情况,等待它的将是被卸载。
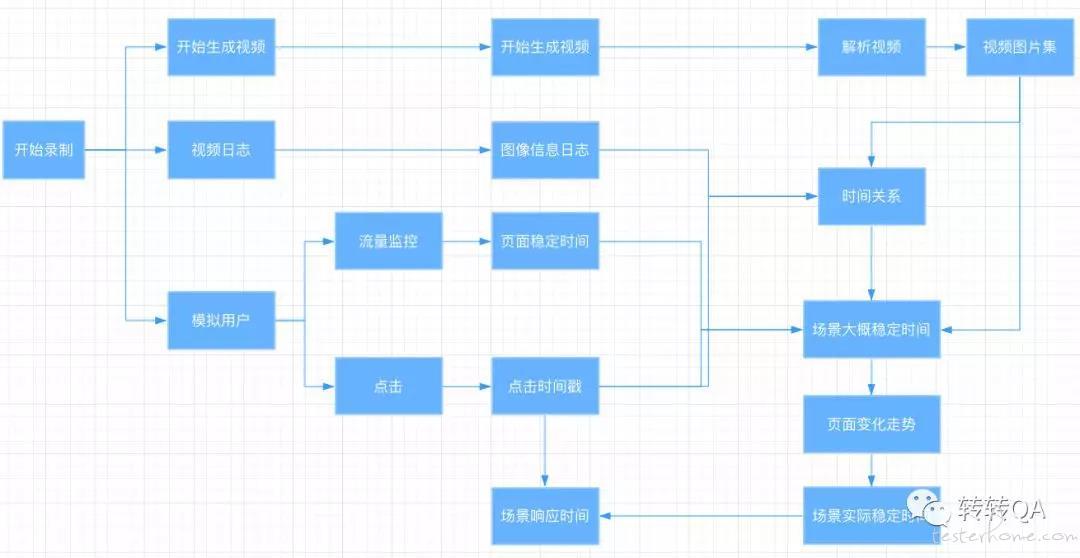
如何进行响应时间测试?

1、 录制视频
借助苹果提供的 ReplayKit 框架实现录制视频,录制视频是所有流程的起点,将包含所有自动化的操作、场景的前后状况方便后期使用

2、模拟操作
模拟点击控件的同时输出时间戳,用于确定点击时间!
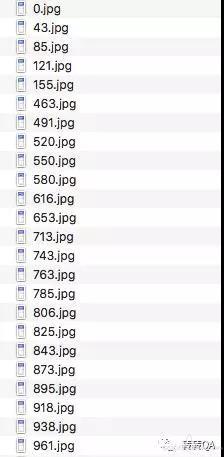
3、解析视频
视频解析成的图片是按照在视频中的时间所命名的,例如:918.jpg 表示视频中 0.918 秒时的状态图

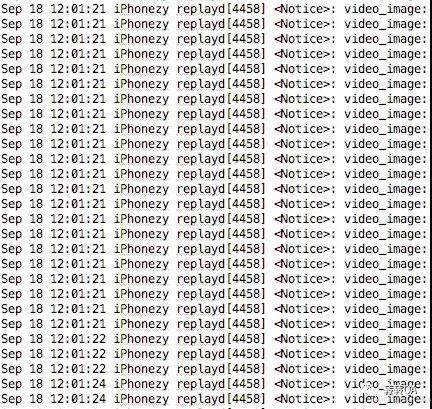
4、获取日志
# 埋点时间(点击控件的时间):用于定位在视频中的时刻位置
# 操作开始时间、操作结束时间:场景的性能数据收集时间段
# 操作开始时间、操作结束时间:场景的性能数据收集时间段

5、找到点击时间位置
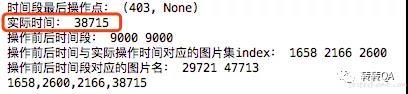
# 通过埋点时间戳与视频的图像信息时间戳确定埋点时间戳在所有图像信息中的前后位置
# 通过图像信息数量与视频解析的图片集确定每个图像信息时间戳对应的视频时刻
# 最后根据对应关系找到点击控件的时间在视频 7 中的准确时刻

6、找到页面稳定时间位置
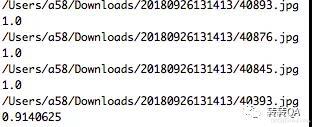
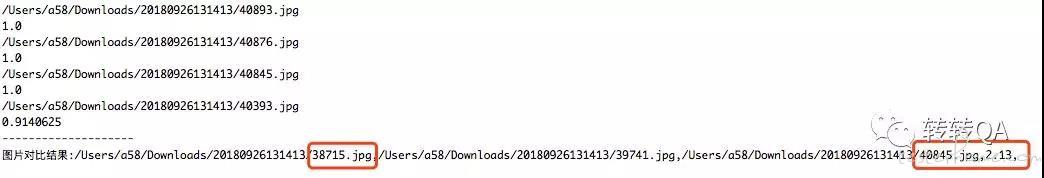
操作结束实际在图片集对应的图片已经找到,通过图片相似度往前依次对比,以 95% 为判定值,找到第一个小于 95% 的图片,那么下一张就是最开始稳定的时间点

7、计算出此场景的响应时间
稳定时间戳减去点击时间戳就是这个场景的响应时间了

实现响应时间测试关键是什么?
1、 录制视频——频率、画质、大小
# 每次执行专项测试都会产生大量视频,存视频的空间需要关注
# 关键步骤——相似度对比,对画质也要有要求
2、获取日志——点击时间、视频信息
# 获取点击时间:Android 端好些,iOS 端额外监控点击事件
# 视频信息:查看 ReplayKit 源码,了解执行流程,找到关键函数
3、统一时间轴
# 日志时间的时间是现实时间、视频的解析的图片集名字是视频的时长,需要找到它们中的对应关系
总结
1、 减少时间成本:以往人工提取关键图片耗时耗力,每个场景都要一到两分钟,每个版本都要消耗大半天时间去计算结果
2、 提高准确度:现在通过程序自动计算相似度避免了以往人工主观计算图片的相似度误差较大问题
3、 增加测试场景:以往响应时间的人工时间成本是随场景数量线性增加的,现在时间成本几乎不消耗人工,只需在执行完毕之后关注一下就可以