内容简介
以 Windows10 自带的邮件客户端为例,使用 LeanRunner,CukeTest 编写发送邮件的场景,从而了解开发 Windows 应用自动化脚本的一般流程。
Windows 10 邮件客户端想必很多人都用过,作为一款 Windows 应用,它也可以被自动化操作和测试。上一篇 Windows 应用自动化 01-计算器自动化入门中,我们介绍了如何自动化计算器应用。今天我就邮件应用更详细讲解一下如何自动化 Windows 被测应用。

主要内容
- 环境准备
- 准备控件模型
- 场景编辑
- 编辑自动化脚本
- 测试报告
- 总结
环境准备
准备一台装有 Windows10 邮件客户端的计算机。
安装 LeanRunner,可在 Win 10 的应用商店中安装。
安装 CukeTest,可在 Win 10 的应用商店安装,或者从 (http://cuketest.com) 下载。
准备控件模型
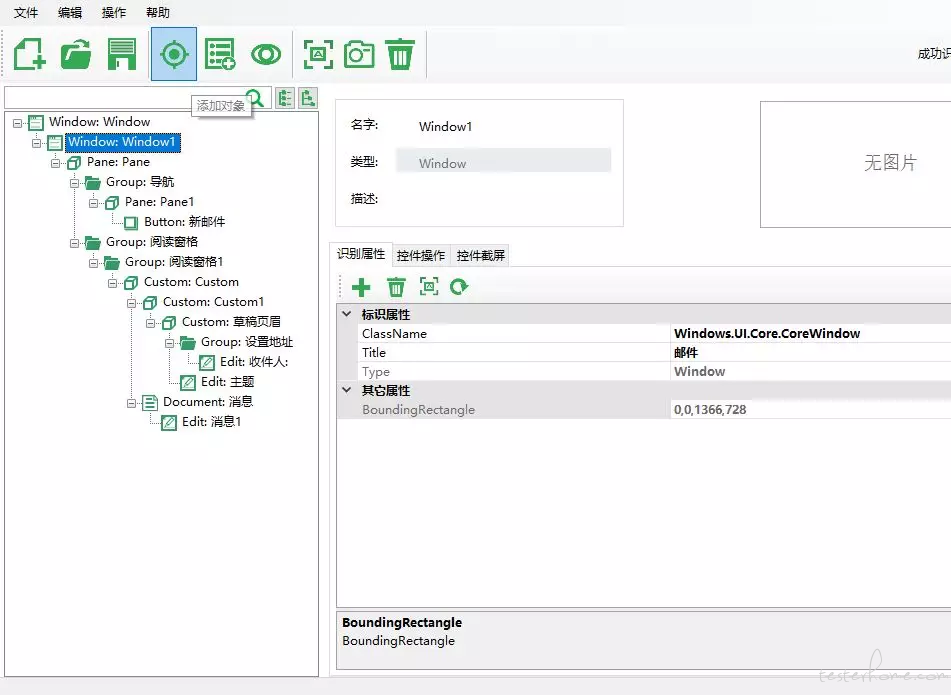
使用 CukeTest 新建一个 Windows 项目模板,打开 model.tmodel 文件,使用 LeanRunner 模型管理器创建对象模型。请通过控件识别功能为 Mail 应用上主要控件添加对象模型。添加后的模型对象如下:

场景编辑
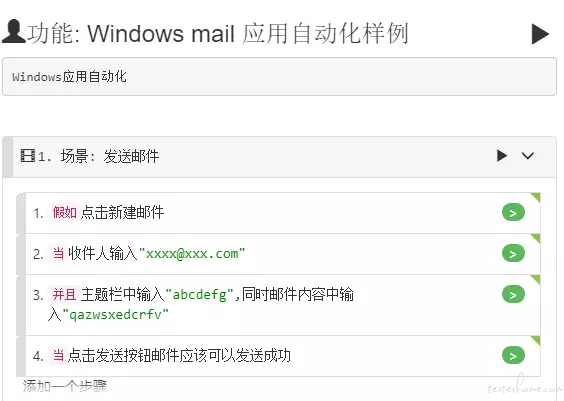
在 CukeTest 中创建测试场景,编辑发送邮件场景:

Text 文本内容为:
# language: zh-CN
功能: Windows mail 应用自动化样例
Windows应用自动化
场景: 发送邮件
假如点击新建邮件
当收件人输入"xxxx@xxx.com"
并且主题栏中输入"测试邮件标题"
并且邮件内容中输入"这是一封测试邮件"
当点击发送按钮应该邮件发送成功
编辑自动化脚本
点击上面场景的每个步骤按钮,生成自动化脚本模板文件:
const { Given, When, Then } = require('cucumber');
const { TestModel, Util } = require('leanrunner');
//如需编辑对象模型文件(*.tmodel),请安装LeanRunner 应用商店版或桌面版。
let model = TestModel.loadModel(__dirname + "/model1.tmodel");
//// 你的步骤定义 /////
Given("点击新建邮件", async function () {
return 'pending';
});
When("主题栏中输入{string}", async function (arg1) {
return 'pending';
});
When("收件人输入{string}", async function (arg1) {
return 'pending';
});
When("邮件内容中输入{string}", async function (arg1) {
return 'pending';
});
When("点击发送按钮应该邮件发送成功", async function () {
return 'pending';
});
根据定义的测试场景,完善自动化代码:
const { Given, When, Then } = require('cucumber');
const { TestModel, Util } = require('leanrunner');
//如需编辑对象模型文件(*.tmodel),请安装LeanRunner 应用商店版或桌面版。
let model = TestModel.loadModel(__dirname + "/model1.tmodel");
//// 你的步骤定义 /////
Given("点击新建邮件", async function () {
await model.getButton("新邮件").click(0, 0, 1)
;});
When("主题栏中输入{string}", async function (subject) {
await model.getEdit("主题").clearAll();
await model.getEdit("主题").pressKeys(subject);
});
When("收件人输入{string}", async function (email) {
await model.getEdit("收件人:").clearAll();
await model.getEdit("收件人:").set(email);
});
When("邮件内容中输入{string}", async function (content) {
await model.getEdit("消息1").click(0, 0, 1);
await model.getEdit("消息1").set(content);
});
When("点击发送按钮应该邮件发送成功", async function () {
await model.getButton("发送").click(0, 0, 1);
});
为项目添加 hooks 文件 ,设置默认超时时间,设置场景运行后添加屏幕截图功能。新建 support/hooks.js 文件:
const {Before, BeforeAll, After, AfterAll, setDefaultTimeout} = require('cucumber');
const cuketest = require('cuketest');
const path = require('path');
const { TestModel, Util } = require('leanrunner');
let modelFile = path.join(__dirname, '../step_definitions/model1.tmodel');
let model = TestModel.loadModel(modelFile);//设置默认超时时间
setDefaultTimeout(60*1000);
// 所有场景运行之前运行
BeforeAll(async function(){
await cuketest.minimize();
})
// 每个场景运行之后截图
After(async function() {
let dataimage = await model.getWindow("Window").takeScreenshot();
this.attach(dataimage,'image/png')});
// 所有场景运行完成之后
AfterAll(async function() {
await cuketest.maximize();
})
测试报告
点击 CukeTest 的运行项目按钮,CukeTest 会最小化窗口, 运行完毕后会打开测试报告窗口。
总结
使用 CukeTest 与 LeanRunner 可以方便的对 Windows 10 应用商店应用做 UI 的自动化测试,CukeTest 内置 Windows 模板,并提供测试框架和报表展示。LeanRunner 提供的控件识别和对象模型的编辑功能。脚本开发好之后,您只需 CukeTest 就可以运行这个自动化测试了。