ATX atx uiautomator2 插件:带刘海的截图
背景
目前来说带刘海的手机还不少,有点丑啊,不仅苦了给这种手机做适配的程序员们,还苦了我们这些做自动化工具的人。(吐槽完毕)
系统截图不带刘海,反正不了真实的情况。
刘海屏截图
刘海屏的截图出来的并没有刘海,而是一个完整的长方形图。
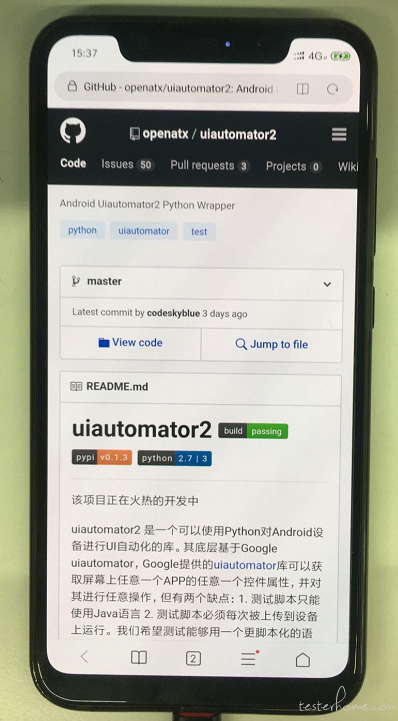
比如这台小米 8 的手机,我们看到的是这样的

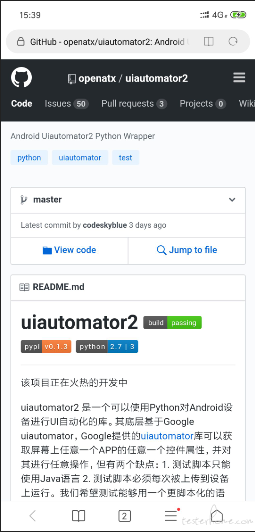
但是系统的截图却是完美无瑕的。如下图

为了方便自动化的过程中的截图跟实际的效果一致,这里做了一个 uiautomator2 的插件来专门适配刘海屏的截图
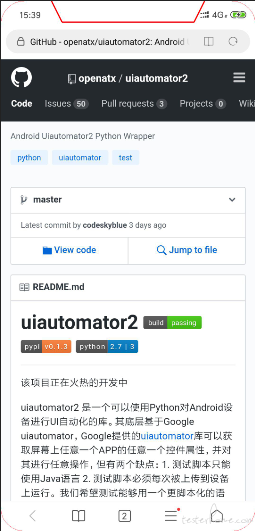
效果如下(还凑合吧 _)

原理
插件用的是 Pillow 来画的图,四周画圆弧,屏幕上方用直线画刘海。画图的时候需要注意屏幕的旋转。
画图的时间大概 0.4s,应该还有些改进空间。用 OpenCV 画图或许会更快点吧。
代码
插件代码 https://gist.github.com/codeskyblue/c8b8e5598e56062ba93340f5b089ce28
其他说明
因为目前手里只有小米 8,所以只做了小米 8 的适配。
如果希望代码支持你的刘海屏手机,留言,提供下下面几个参数即可。
- 刘海屏的高度,宽度(px)
- 两个 prop 的参数
adb shell getprop ro.product.brand
adb shell getprop ro.product.model
如果觉得我的文章对您有用,请随意打赏。您的支持将鼓励我继续创作!