主要目标
本讲内容主要以 Windows 计算器 Windows 原生应用为例,通过识别其控件并使用 JavaScript 代码来实现计算器的自动化。通过本讲内容可以为大家提供 Windows 应用自动化的参考样例。
主要内容
- 环境搭建
- 场景设计
- Windows 对象选取
- 编辑自动化脚本
- 测试报告
- 总结
环境搭建
LeanRunner:识别 Windows 对象工具,提供了 Windows 原生应用的自动化库以及测试对象模型管理器。(具体介绍可以访问http://www.leanpro.cn/leanrunnerLeanRunner)。 Lite 是它的简化版,Windows 应用商店的下载地址:https://www.microsoft.com/store/productId/9PDRR6ZL2PBQ
CukeTest: 行为驱动脚本编辑器 下载地址:http://cuketest.com/downloadWindows 应用商店版。。它同样也有
场景设计
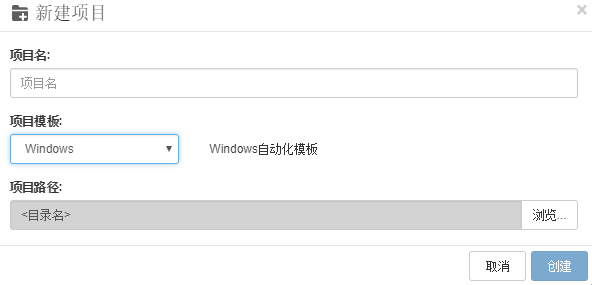
打开 CukeTest,创建新的项目,项目模板选择 Windows

创建完毕。在 feature 文件中编辑场景如下:

文本视图为
# language: zh-CN
功能: Windows计算器样例
使用CukeTest&LeanRunner进行Windows应用的自动化。
场景: 简单的加法运算
假如点击数字1
当点击加号
同时点击数字2
当点击等号
那么结果应该为3
Windows 对象选取
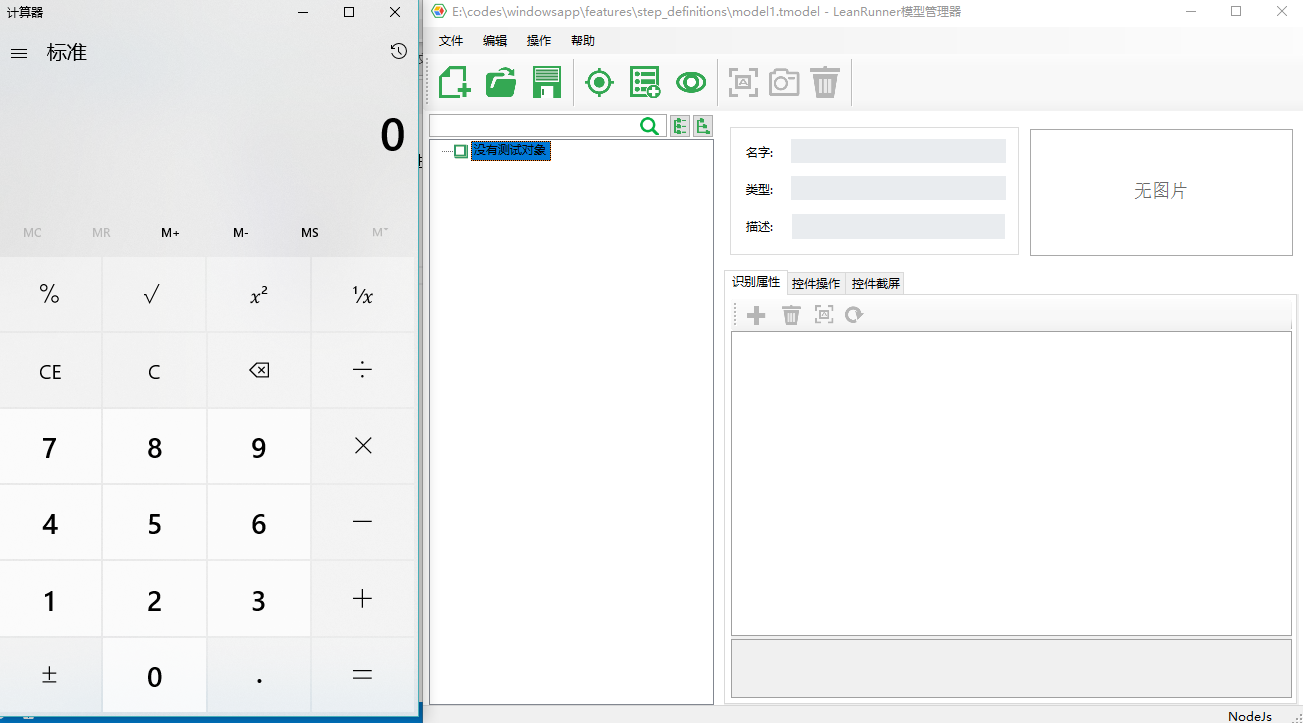
根据场景设计,点击项目中的 model1.tmodel,打开 LeanRunner 模型管理器。

使用 LeanRunner 模型管理器选取计算器上的控件对象。选取完毕后在模型管理器中点击控件,计算器上对应的对象会高亮显示。

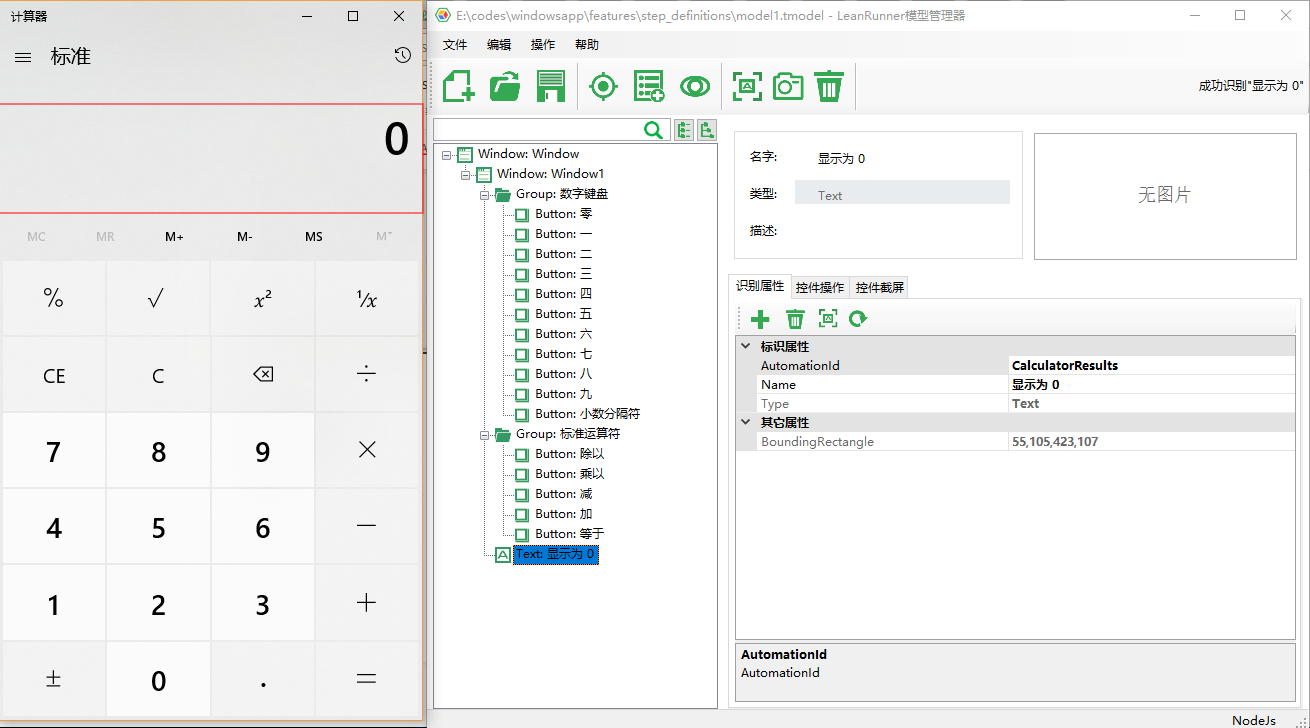
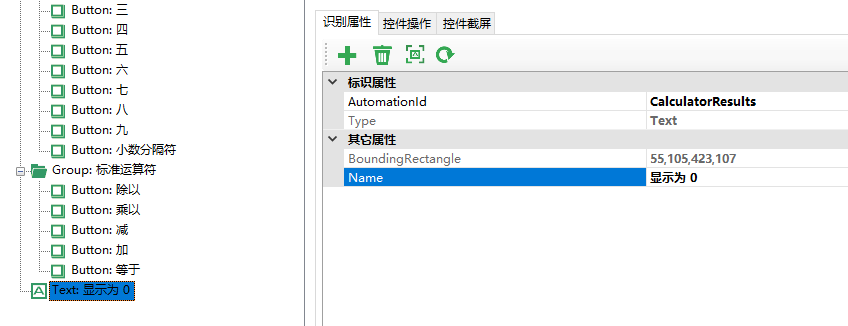
经发现:【Text】控件中【识别属性】栏中 Name 属性为"显示为 0",当此对象的值为其它值时,Name 属性值又会更改为其它值。如下图:

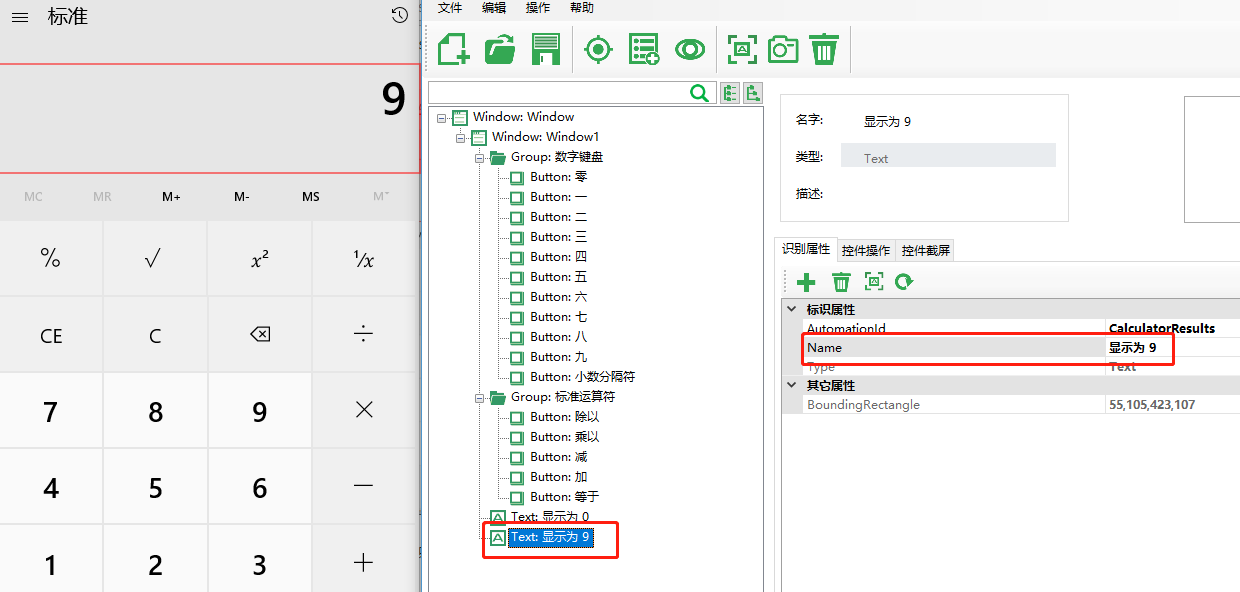
为了保证此控件的通用性,可以使用 AutomationId 来识别此控件,将 Name 属性删除掉。
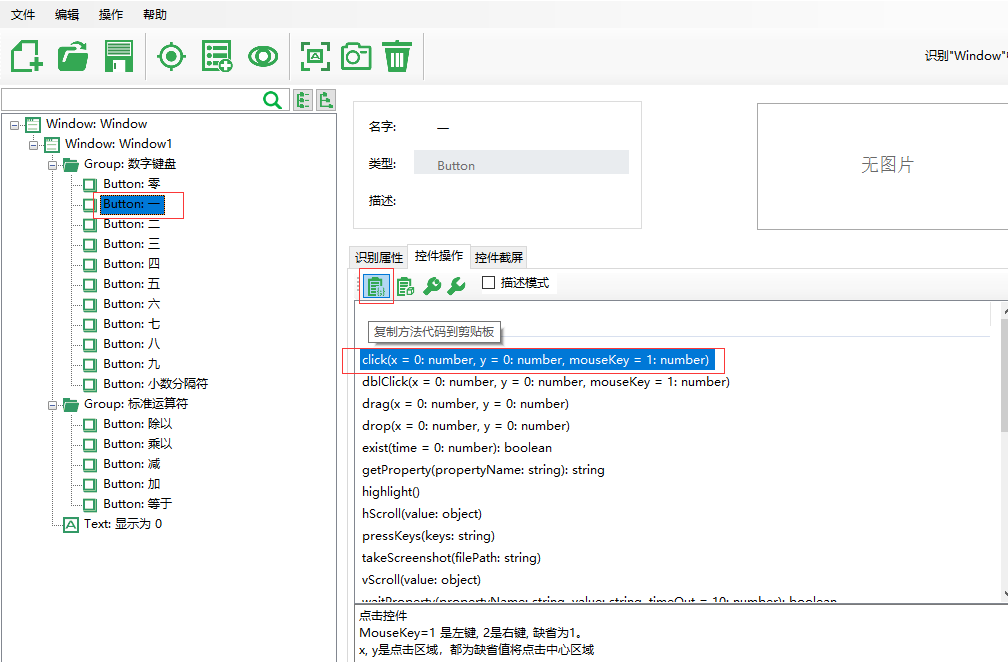
即如下图

保存改模型文件。
编辑自动化脚本
新建 support/hooks.js 文件,设置操作步骤运行时间限制。
let { setDefaultTimeout } = require('cucumber')
// 设置默认 超时时间为60秒
setDefaultTimeout(60*1000)
打开 step_definitions/definitions1.js
根据设计的场景,生成自动化代码样例。
const { Given, When, Then } = require('cucumber');
const { TestModel, Util } = require('leanrunner');
//如需编辑对象模型文件(*.tmodel),请安装LeanRunner 应用商店版或桌面版。
let model = TestModel.loadModel(__dirname + "/model1.tmodel");
//// 你的步骤定义 /////
Given("点击数字{int}", async function (arg1) {
return 'pending';
});
When("点击加号", async function () {
return 'pending';
});
When("点击等号", async function () {
return 'pending';
});
Then("结果应该为{int}", async function (arg1) {
return 'pending';
});
根据 LeanRunner 模型管理器中每个控件提供的方法,完善我们的自动化代码。

const { Given, When, Then } = require('cucumber');
const { TestModel, Util } = require('leanrunner');
//如需编辑对象模型文件(*.tmodel),请安装LeanRunner 应用商店版或桌面版。
let model = TestModel.loadModel(__dirname + "/model1.tmodel");
let assert = require('assert');
//// 你的步骤定义 /////
async function click_num(num) {
switch (num) {
case 1:
console.log("1...")
await model.getButton("一").click(0, 0, 1);
break;
case 2:
await model.getButton("二").click(0, 0, 1);
break;
case 3:
await model.getButton("三").click(0, 0, 1);
break;
case 4:
await model.getButton("四").click(0, 0, 1);
break;
case 5:
await model.getButton("五").click(0, 0, 1);
break;
case 6:
await model.getButton("六").click(0, 0, 1);
break;
case 7:
await model.getButton("七").click(0, 0, 1);
break;
case 8:
await model.getButton("八").click(0, 0, 1);
break;
case 9:
await model.getButton("九").click(0, 0, 1);
break;
default:
break;
}
}
Given("点击数字{int}", async function (num) {
await click_num(num)
});
When("点击加号", async function () {
await model.getButton("加").click(0, 0, 1);
});
When("点击等号", async function () {
await model.getButton("等于").click(0, 0, 1);
});
Then("结果应该为{int}", async function (result) {
let name = await model.getText("显示为 0").getProperty("Name");
return assert.ok(name.includes(result));
});
添加数据驱动
正常情况下,每个场景会有多个测试情况。在 CukeTest 中,我们只需要转化一下场景类型,添加数据即可。
具体操作如下
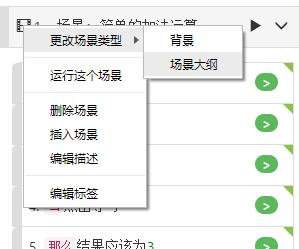
1.在场景上方 -- 右键 -- 更改场景类型 -- 场景大纲

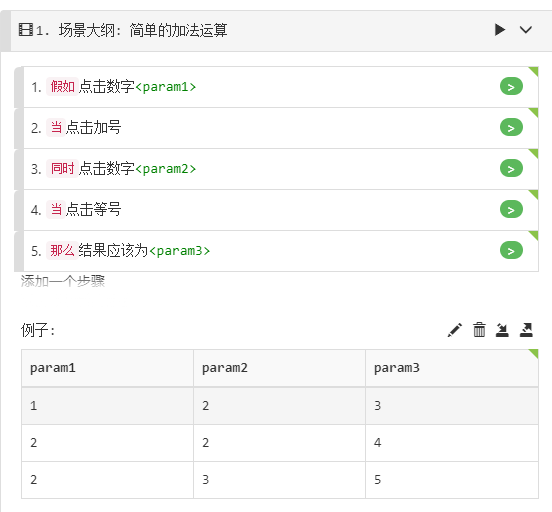
2.添加【例子】数据

(备注:【例子】中的数据可以手动在可视化界面中更改,也可以从 csv 数据导入)
【Text】文本界面为
# language: zh-CN
功能: Windows计算器样例
使用CukeTest&LeanRunner进行Windows应用的自动化。
场景大纲: 简单的加法运算
假如点击数字<param1>
当点击加号
同时点击数字<param2>
当点击等号
那么结果应该为<param3>
例子:
| param1 | param2 | param3 |
| 1 | 2 | 3 |
| 2 | 2 | 4 |
| 2 | 3 | 5 |
不用更改代码部分,只需要更改 feature 部分即可。
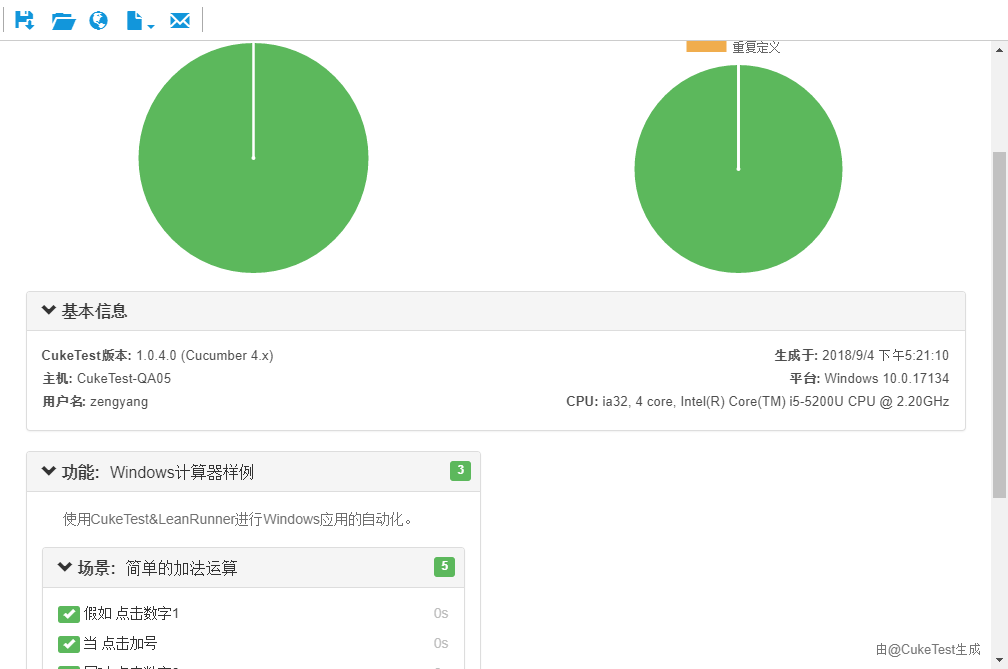
测试报告
点击 CukeTest 上的面【运行项目】按钮,可以看到项目会自动运行,运行完毕后 CukeTest 自动产生测试报告。

总结
结合使用 CukeTest 和 LeanRunner 可以快速构建 Windows 应用的自动化测试。LeanRunner 提供强大的 Windows 控件识别能力,提供丰富的操作 Windows 对象 api。CukeTest 帮助快速搭建测试框架,结合起来使用实现 Windows 应用的快速自动化。