无论是开发环境还是测试环境下,代码出现异常,我们一点都不担心。因为有充分的信息来辅助我们理解异常出现的原因。
大不了把程序反复跑,看看到底如何运行的,哪里没有考虑周全。
其实,解决一个 bug 耗费时间最多的就是去复现它。
而要复现线上的 bug,就变得十分困难了。不仅信息量变少了,而且时间紧迫。
毕竟每分每秒可能都在损失金钱。

通过重写window.onerror,可以全局捕获异常。
window.onerror = function(message, source, lineno, colno, error) { ... }
然后构造 HTTP 请求将错误信息发送到服务器作为日志记录起来。

不过,这种简单直白的做法有几个缺点:
- 1. 需要专门写一套合理的报警机制来帮助我们及时发现问题;
- 2.
onerror的兼容性不怎么好,老版本的浏览器,比如 ie,就拿不到信息了; - 3. 有些错误单单一个堆栈信息还是无法理解用户是如何触发的;
- 4. 如果代码 uglify 了,那么报错很难看懂。这些问题依然会阻碍我们快速去解决问题。
要解决这些问题,是一个很庞大的工程。如果是中小型企业,人少或多,聚焦核心业务才是关键。
所以,最好的办法就是接入成熟的异常监控服务 (推荐国外的Sentry,国内的Fundebug),及时发现异常。
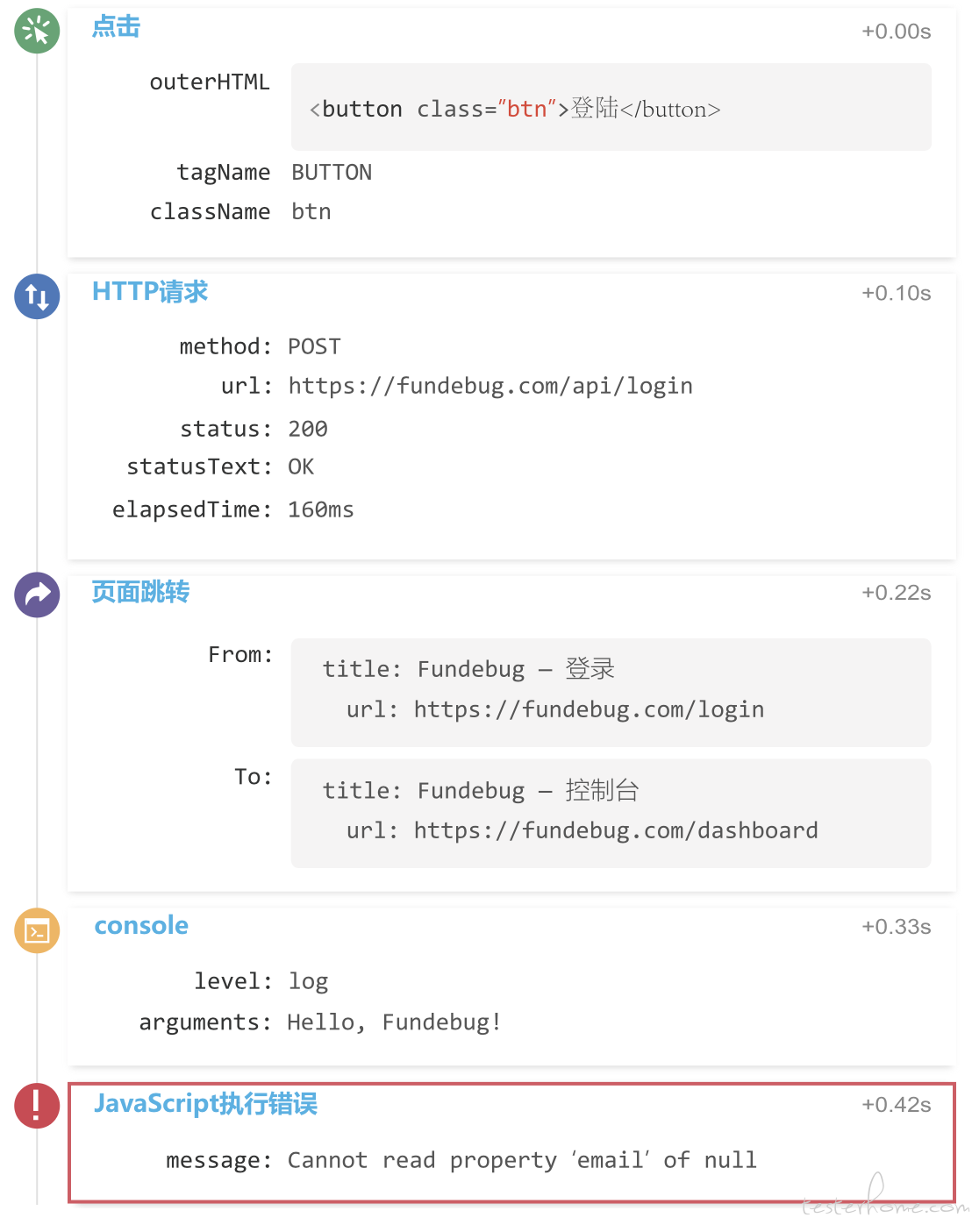
Fundebug 把上面几个缺点都给搞定了。最值得称赞的就是它的用户行为记录功能,记录了用户的鼠标点击、页面跳转、网络请求等等,对于理解用户行为,复现 bug,非常有用。

上面这张图清晰的记录了用户首先点击了登录按钮,然后后台发送/login的网络请求并成功返回 200,页面从登录跳转到 dashboard,
控制台打印Hello, Fundebug!,然后报错cannot read 'email' of null。
对于复现线上 bug,最难的莫过于想清楚为什么会触发这个 bug,用户到底如何操作的。
传统的方案就是找到出错的用户 (如果能找到的话,并且他够积极不抱怨,主动联系反馈问题),然后问他是如何操作的,甚至截个图之类的。
而接入 Fundebug,你可以把这些步骤都省掉了,不用再去打扰用户。通过插件自动记录的用户行为,可以很好地理解为什么出错。
「原创声明:保留所有权利,禁止转载」
暂无回复。