摘要: Fundebug 的微信小程序错误监控插件更新至0.5.0,支持监控 HTTP 请求错误。

接入插件
接入Fundebug 的错误监控插件非常简单,只需要下载fundebug.0.5.0.min.js,在 app.js 中引入并配置 apikey:
var fundebug = require('./libs/fundebug.0.5.0.min.js')
fundebug.apikey = "API-KEY";
获取 apikey 需要免费注册帐号并且创建项目。创建项目时语言请选择 “微信小程序”。
另外,还需要将https://fundebug.comrequest 合法域名。添加到
监控 HTTP 请求错误
在小程序中,使用wx.request发起 HTTP 请求。
以下两种情况我们将其视为 HTTP 请求错误:
- 请求返回的 statusCode 不是 2xx 时
- fail 回调函数被触发
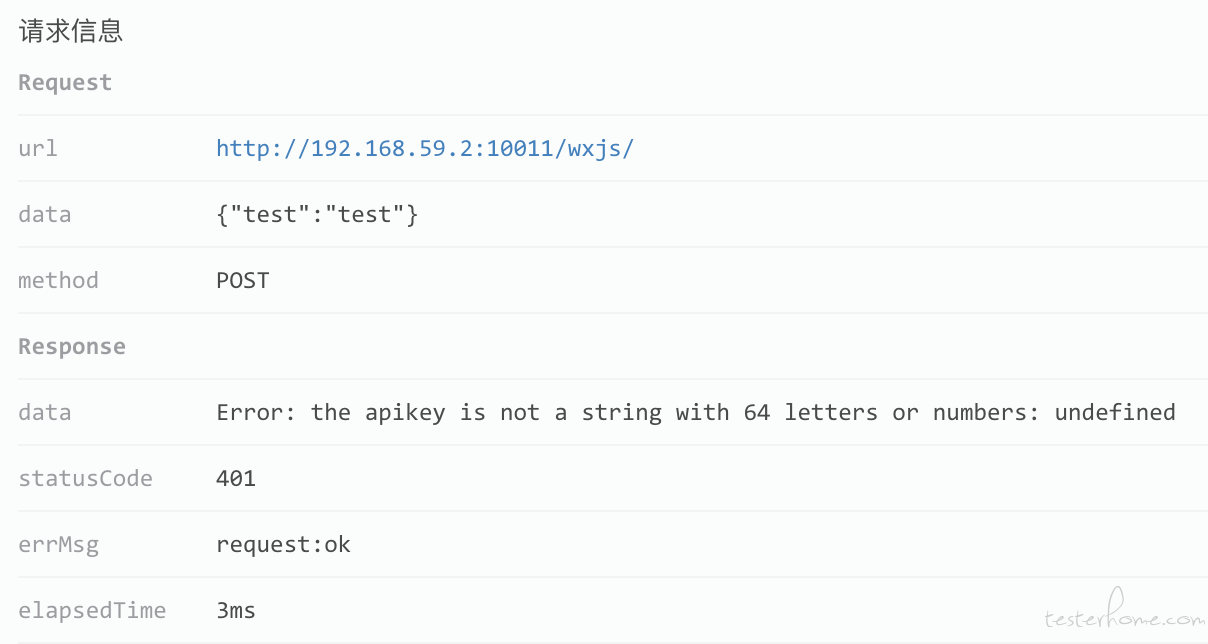
当错误发生时, Fundebug 插件会将错误信息发送到后台服务器,并通知开发者。开发者登陆 Fundebug 网站,就可以查看到这样的错误信息:

通过分析报错信息,开发者可以及时修复 BUG,避免影响更多用户。
filters:过滤不需要收集的错误
通过配置 filters 属性,用户可以过滤掉一些不需要捕获的错误,例如:
fundebug.filters = [
{
req:
{
url: /example\.com/,
method: /^GET$/
}
}];
这样,Fundebug 插件将不会监控发送到 example.com 的 GET 请求错误。
monitorHttpData:获取请求的 data
出于保护隐私,Fundebug 在监控 HTTP 请求错误时,不会收集请求的 body(即 wx.request 的 data 参数)。
如何你希望收集 HTTP 请求错误的 body 的话,请将 monitorHttpData 属性设为 true。
fundebug.monitorHttpData = true;
silentHttp:禁用 HTTP 请求监控
如果你不希望监控 HTTP 请求错误的话,可以将 silentHttp 属性设为 true:
fundebug.silentHttp = true;
「原创声明:保留所有权利,禁止转载」
暂无回复。