本节主要内容
- 打开 Chrome 开发者工具
- 了解设备模式
- 熟练使用元素定位
- 了解 Chrome 开发者工具的其它功能
Chrome 开发者工具
Chrome 开发者工具是一套内置与 Google Chrome 中的 Web 开发和调试工具,可以用来对网站进行迭代,调试和分析。在做 Web 自动化的过程中,我们经常需要借助 Chrome 浏览器的开发者工具进行 Web 页面元素的查找。所以,掌握 Chrome 开发工具的调试技巧是我们做好 Web 自动化的前提条件。
打开 Chrome 开发者工具
以下为三种不同的打开方式
- 在 Chrome 菜单中选择 更多工具 > 开发者工具
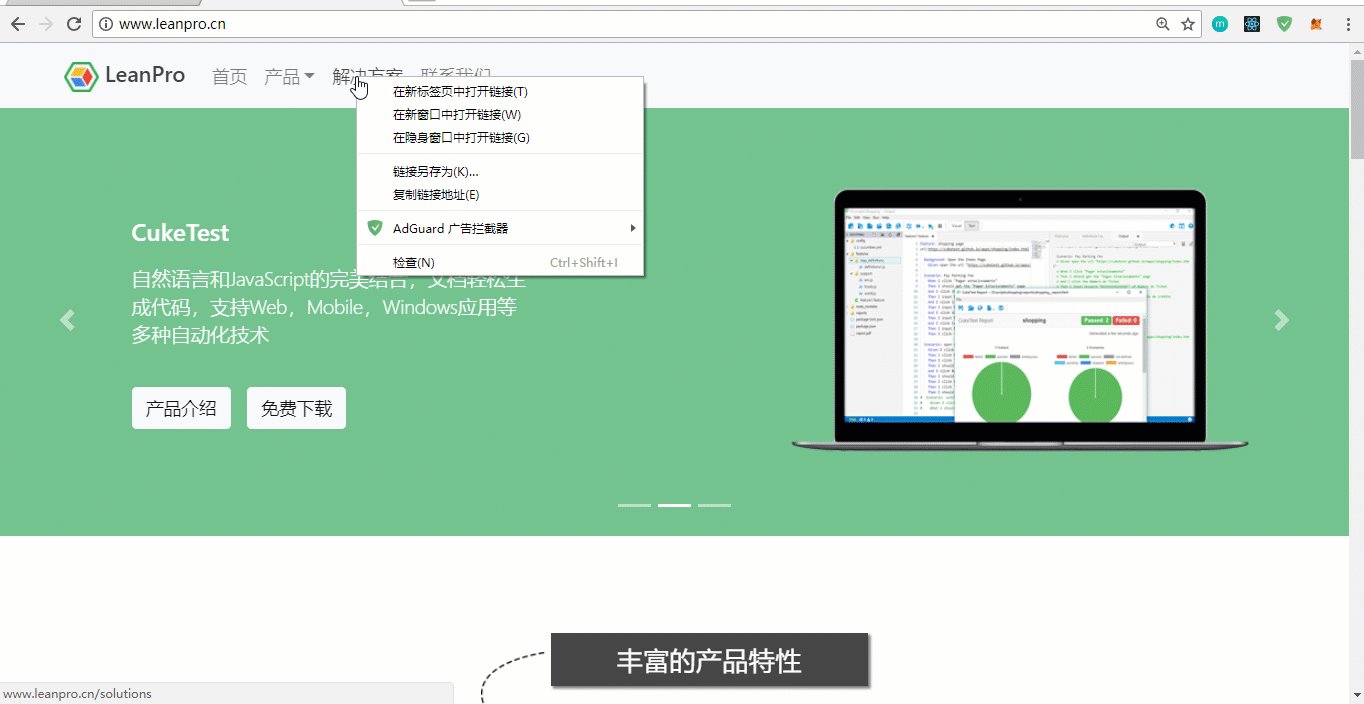
- 在页面元素上右键点击,选择 “检查”
- 使用 快捷键 Ctrl+Shift+I (Windows) 或 Cmd+Opt+I (Mac)
了解面板
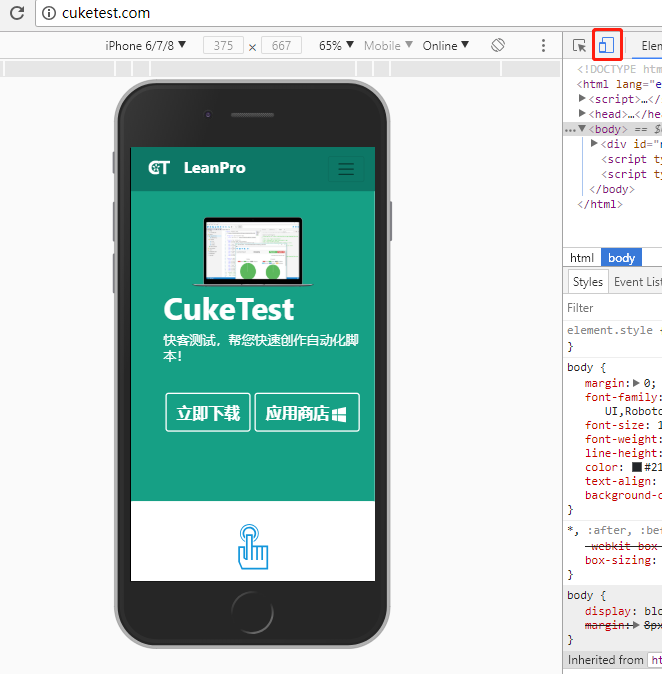
设备模式

打开设备模式可以模拟网站在不同移动设备上的显示。如果我们要做基于移动设备的网站自动化,那么我们需要在开发者工具中激活设备模式。
当 Device Mode 打开时,该图标呈蓝色 ( )。
)。
当 Device Mode 关闭时,该图标呈灰色 ( )。
)。
Device Mode 默认处于启用状态。
您还可以通过按 Command+Shift+M (Mac) 或 Ctrl+Shift+M(Windows、Linux)来切换 Device Mode。要使用此快捷键,鼠标焦点需要位于 DevTools 窗口中。
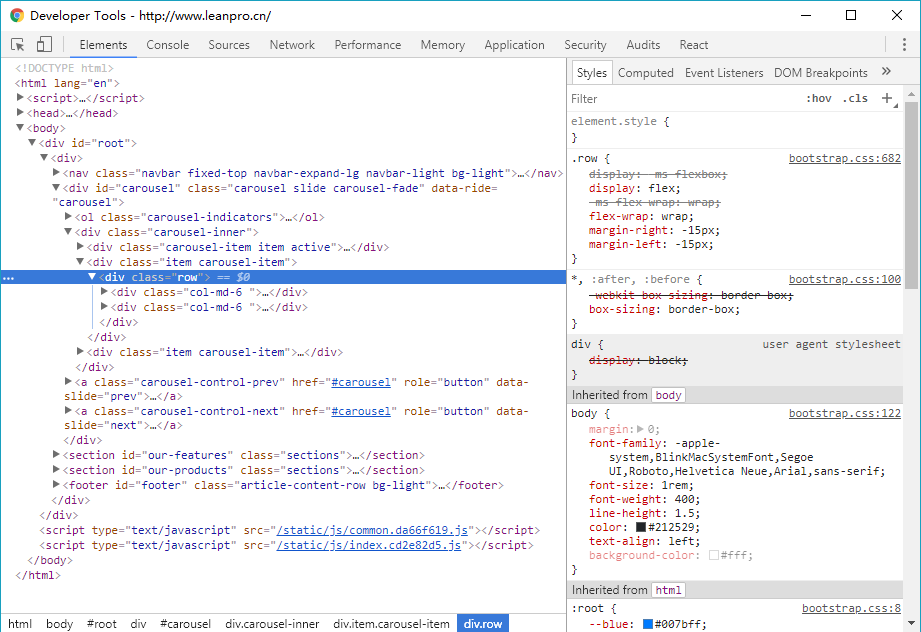
元素面板

使用元素面板可以自由的操作 DOM 和 CSS 来迭代布局和设计页面。在 Web 自动化的过程中,我们使用到最多的就是利用元素面板进行 Web 页面元素的定位。下面就详细说明如何进行元素定位。
元素定位
介绍常用的两种元素定位方式
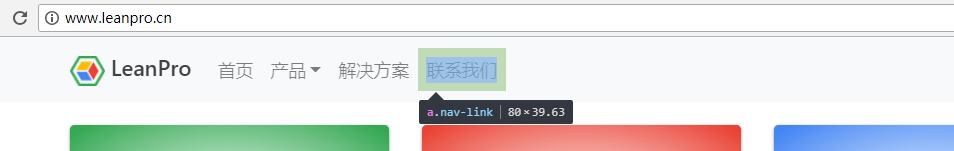
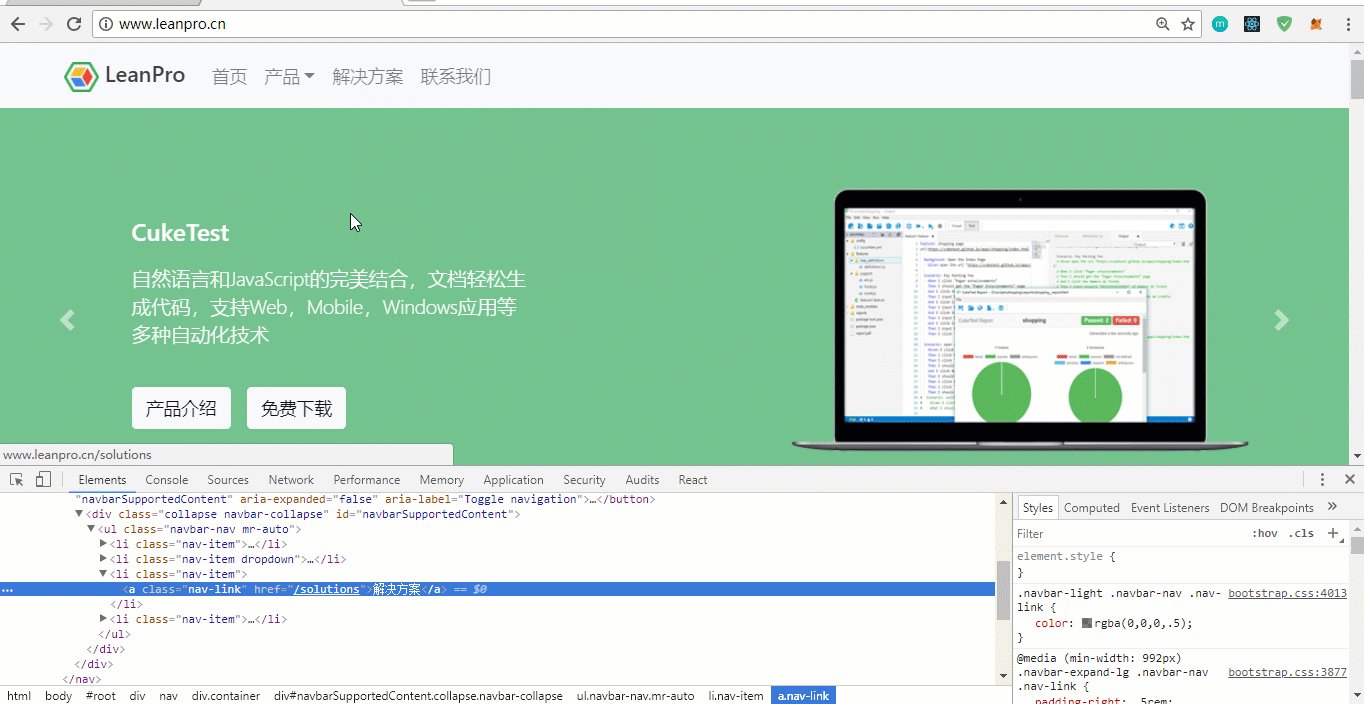
- 打开元素面板后,激活元素定位按钮(
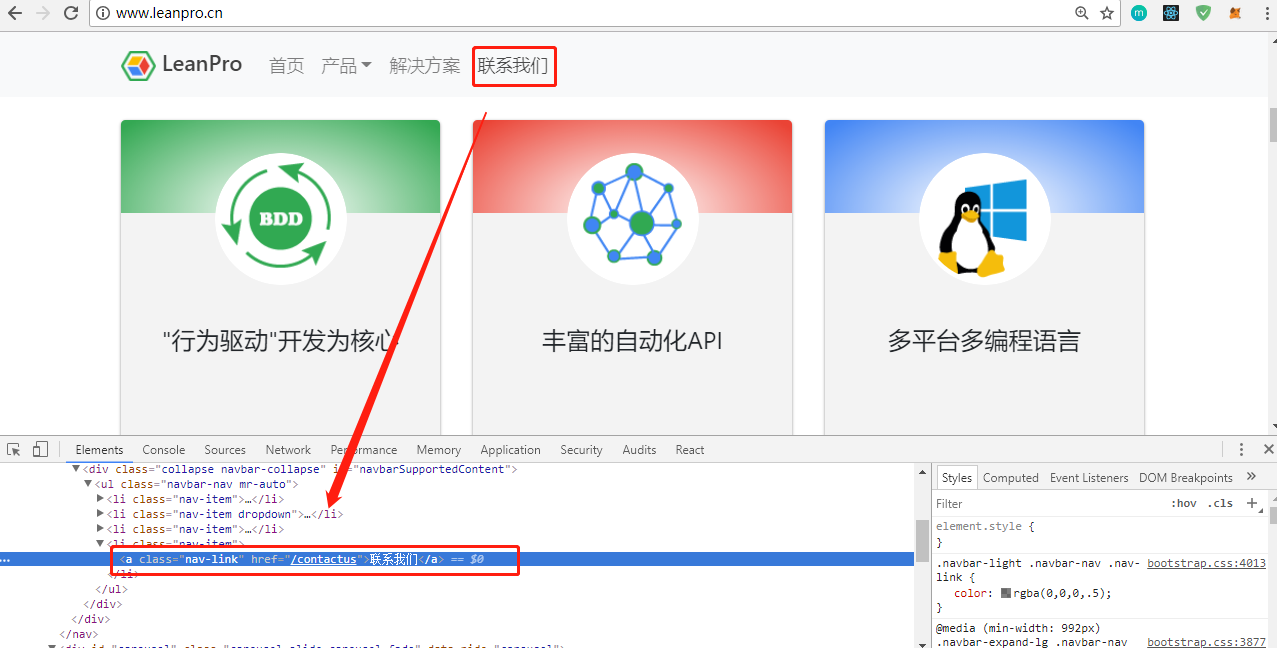
 ),之后鼠标在页面上不同元素上移动,可以看到当鼠标移动在不同的页面元素上,对应的元素上会有对象的背景色。如下图,当鼠标移动到 联系我们 上面的时候,联系我们 元素被追加上对应的背景色。
),之后鼠标在页面上不同元素上移动,可以看到当鼠标移动在不同的页面元素上,对应的元素上会有对象的背景色。如下图,当鼠标移动到 联系我们 上面的时候,联系我们 元素被追加上对应的背景色。

当我们找到对应的元素功能后,只需要点击鼠标,就可以在开发者工具中定位到对应元素。

当定位到元素之后,我们就可以根据 selenium 提供的一些方法进行元素的操作。具体操作方法,会在以后的教程中详细讲解。
- 在页面上对应的元素直接通过检查定位到元素

控制台面板
在开发期间,可以使用控制台面板记录诊断信息,或者使用它作为 shell 在页面上与 JavaScript 交互。

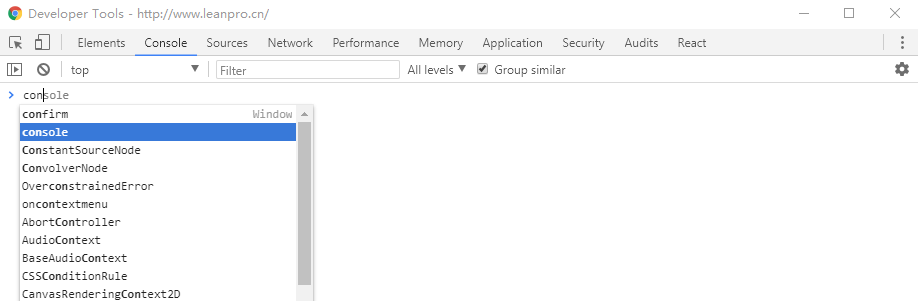
打开控制台面板
要打开专用的 Console 面板,请执行以下操作之一:
- 按 Ctrl+Shift+J (Windows / Linux) 或者 Cmd+Opt+J (Mac)。
- 如果 DevTools 已打开,则按 Console 按钮。
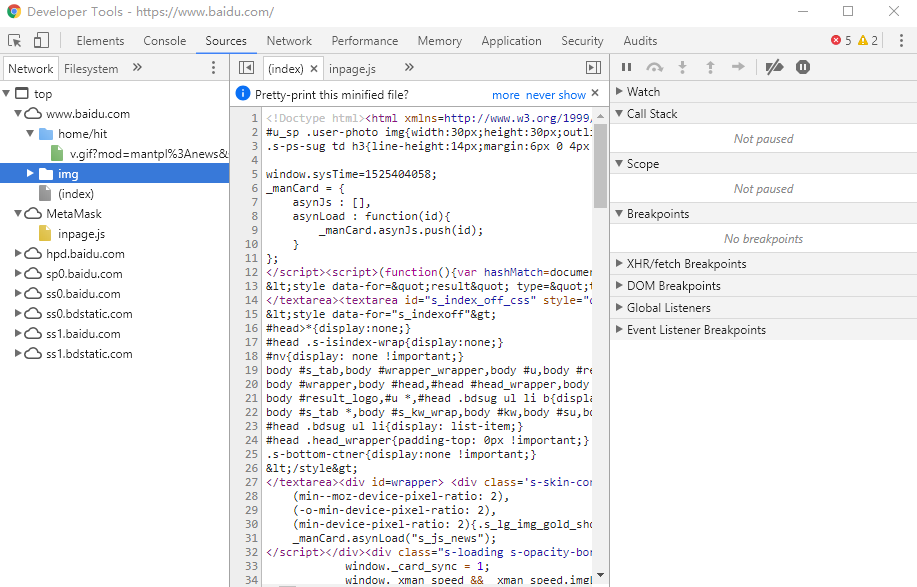
源代码面板
在源代码面板中设置断点来调试 JavaScript ,或者通过 Workspaces(工作区)连接本地文件来使用开发者工具的实时编辑器。

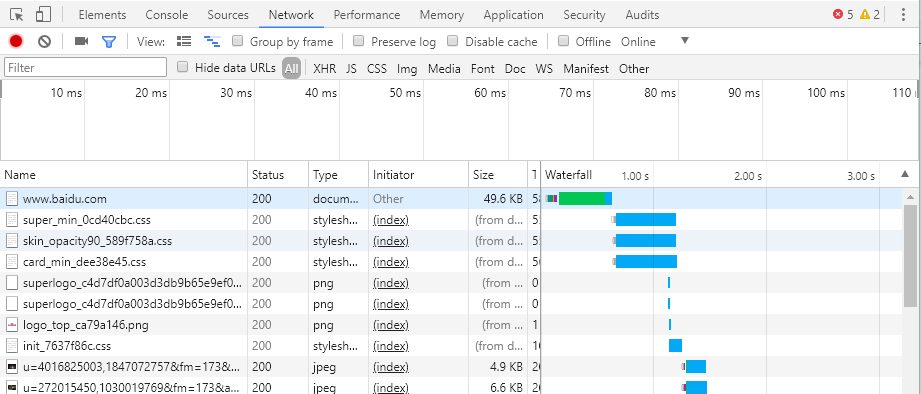
网络面板
使用网络面板了解请求和下载的资源文件并优化网页加载性能。

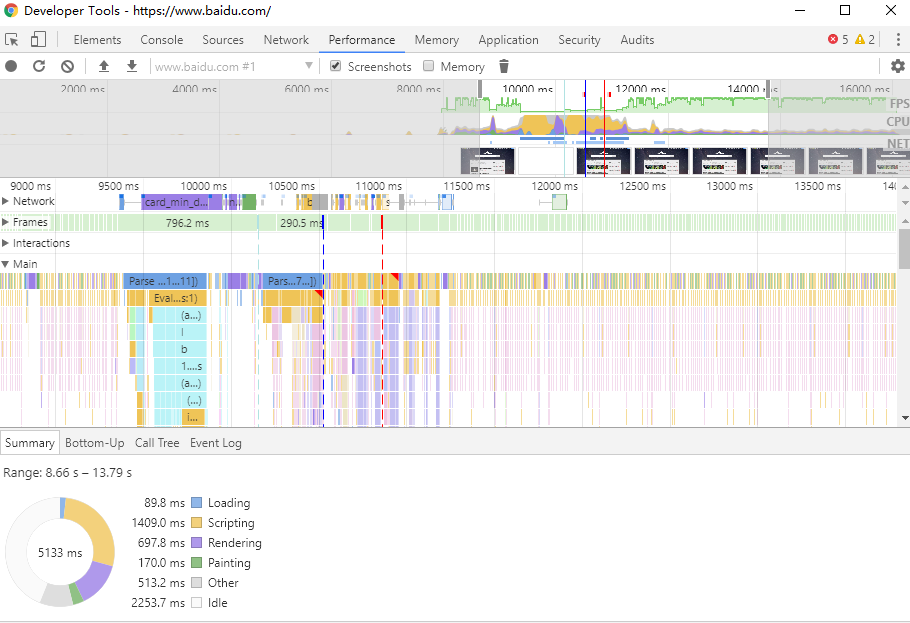
性能面板
使用时间轴面板可以通过记录和查看网站生命周期内发生的各种事件来提高页面的运行时性能。

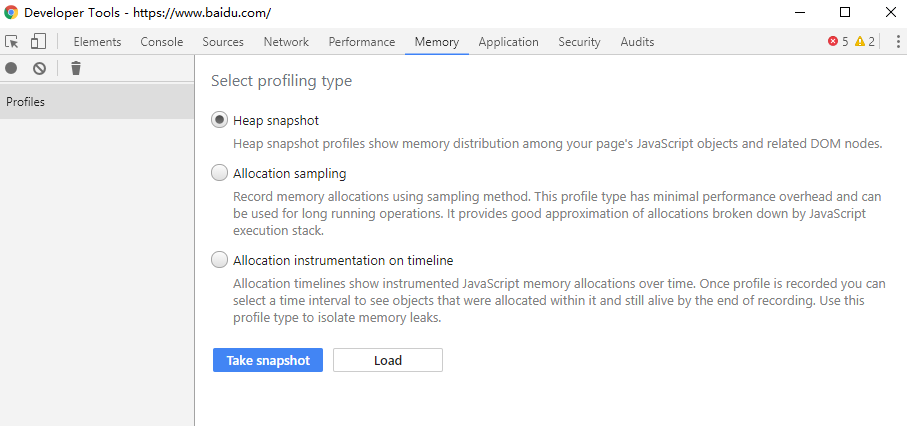
内存面板
如果需要比时间轴面板提供的更多信息,可以使用 “配置” 面板,例如跟踪内存泄漏。

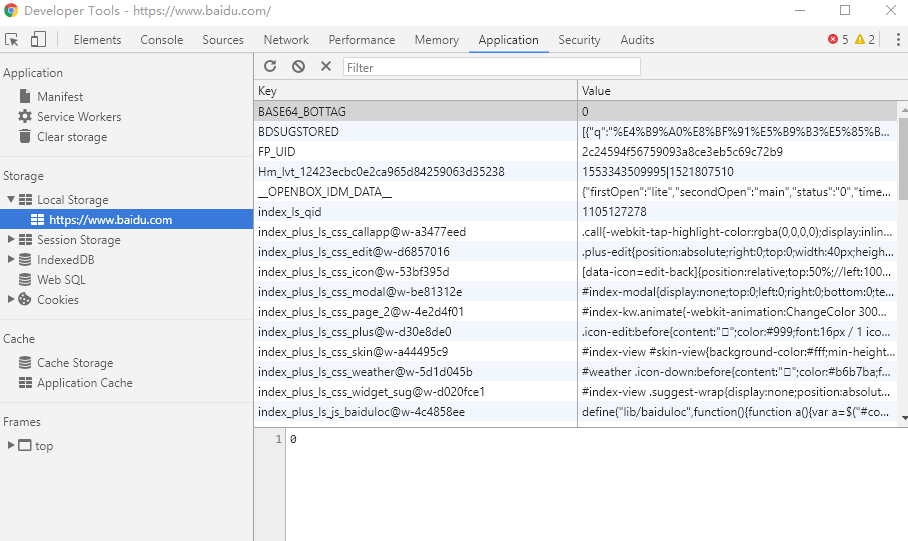
应用面板
使用资源面板检查加载的所有资源,包括 IndexedDB 与 Web SQL 数据库,本地和会话存储,cookie,应用程序缓存,图像,字体和样式表。

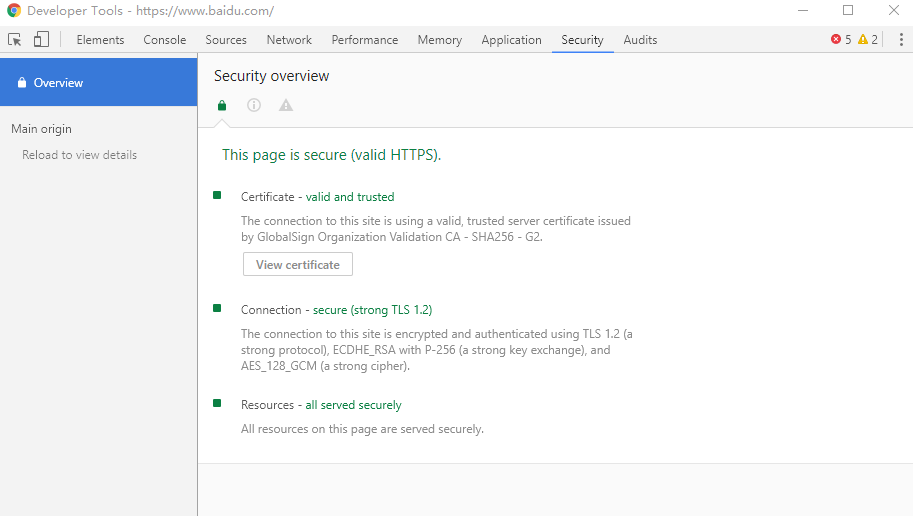
安全面板
使用安全面板调试混合内容问题,证书问题等等。