首先解释一下什么是 mock 接口。
Mock 通常是指,在测试一个对象时,我们构造一些假的对象来模拟与其交互。而这些 Mock 对象的行为是我们事先设定且符合预期。通过这些 Mock 对象来测试对象在正常逻辑,异常逻辑或压力情况下工作是否正常。
引入 Mock 最大的优势在于:Mock 的行为固定,它确保当你访问该 Mock 的某个方法时总是能够获得一个没有任何逻辑的直接就返回的预期结果。Mock 接口就是用一些合理的手段构造对象去模拟真实接口,达到我们需要的测试效果。测试场景有哪些呢?
依赖的上游项目的接口尚未开发完成,下游无法进行联调,一直处于等待状态;
接口不满足目前的测试需求。虽然接口已经实现,但是个别字段/返回不满足测试要求;
常见的 一些 Mock 方式:
将模拟数据直接写在代码里
利用 JavaScript 拦截请求
利用 Charles、 Fiddler 等代理工具拦截请求
。。。。。。。
等等
如何将这些 Mock 接口管理起来就成了一个问题,好在现在市面上已经有不少这种平台,比如
Doclever
Rap2
Easy-Mock
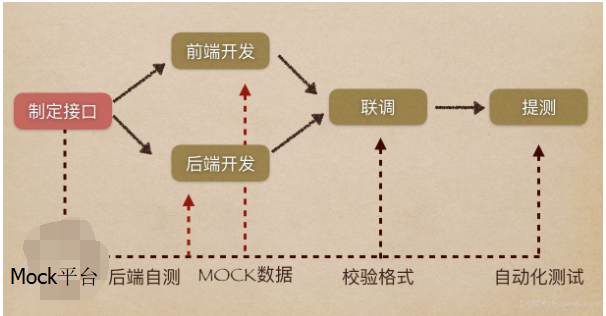
下面借用一张图来说明一下 Mock 平台的优势

通过这张图我们可以发现,通过 Mock 平台,可以实现前后端并行开发,甚至测试也能参与进来。可以极大地提高工作效率。
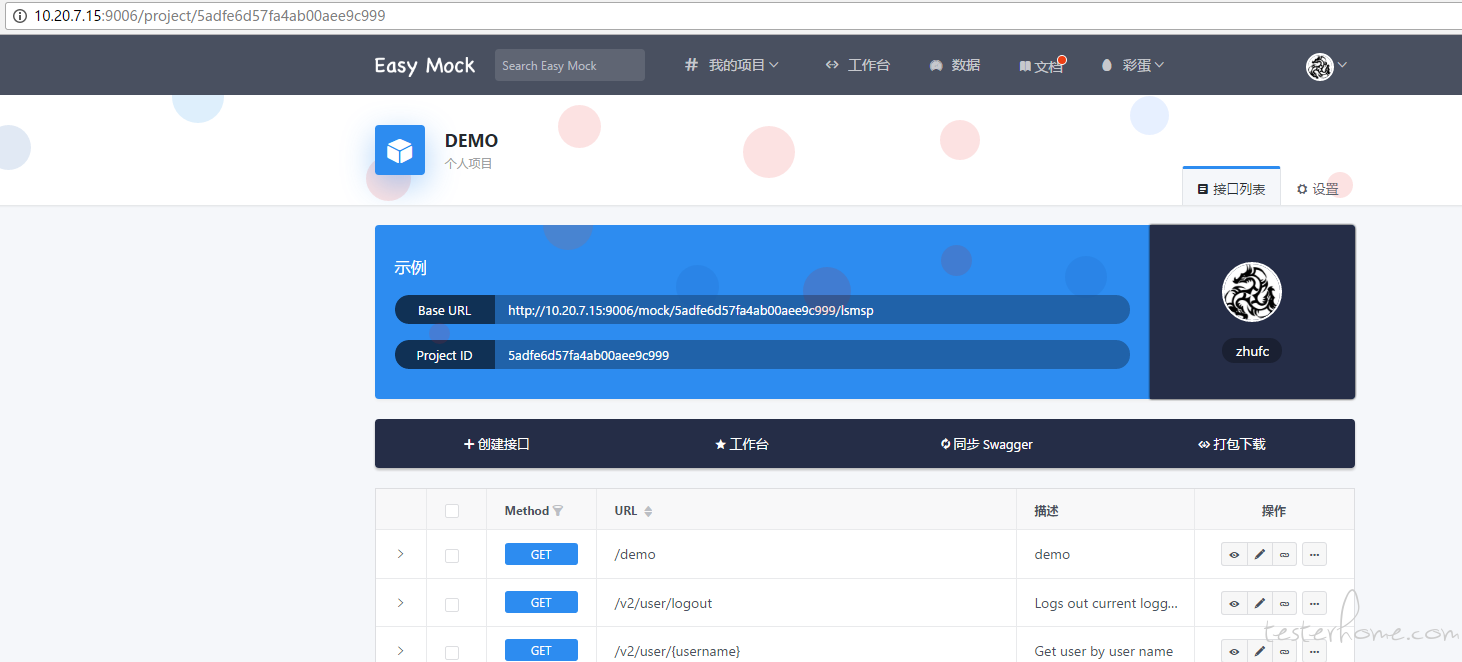
简单介绍 Mock 之后,我们可以来实际操作了。这里我在本地部署了一套 Easy-Mock 平台,具体部署流程自行 Github,或者咨询博主 1144890271。

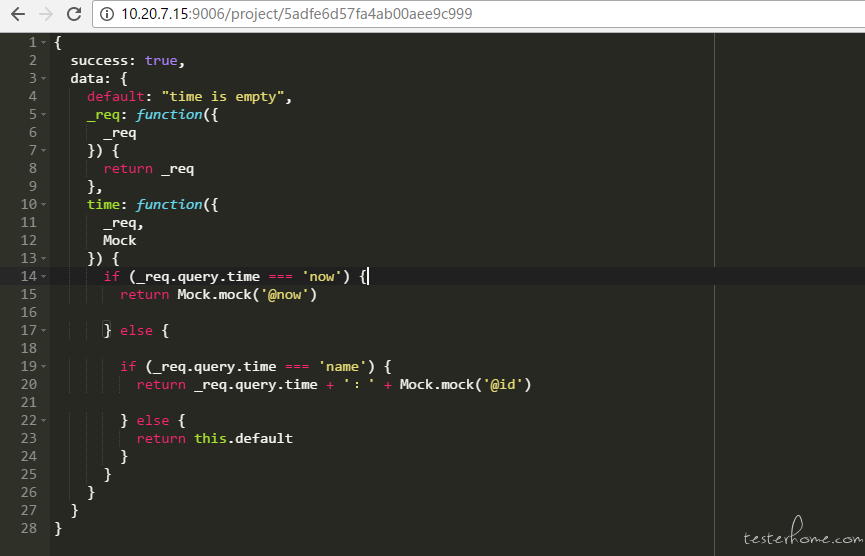
我在后台创建了一个 Mock 接口,实现一个简单的响应式 js,见下图。

大概意思就是通过接口传入一个 time 参数,接口判断如果参数名称是 now,那么接口实时返回当前时间,如果传入的参数是 id,那么接口返回一个随机的字符串。这里涉及到一些 mock 语法。可以参考下面的文档
Easy Mock 语法说明
Mockjs 语法说明
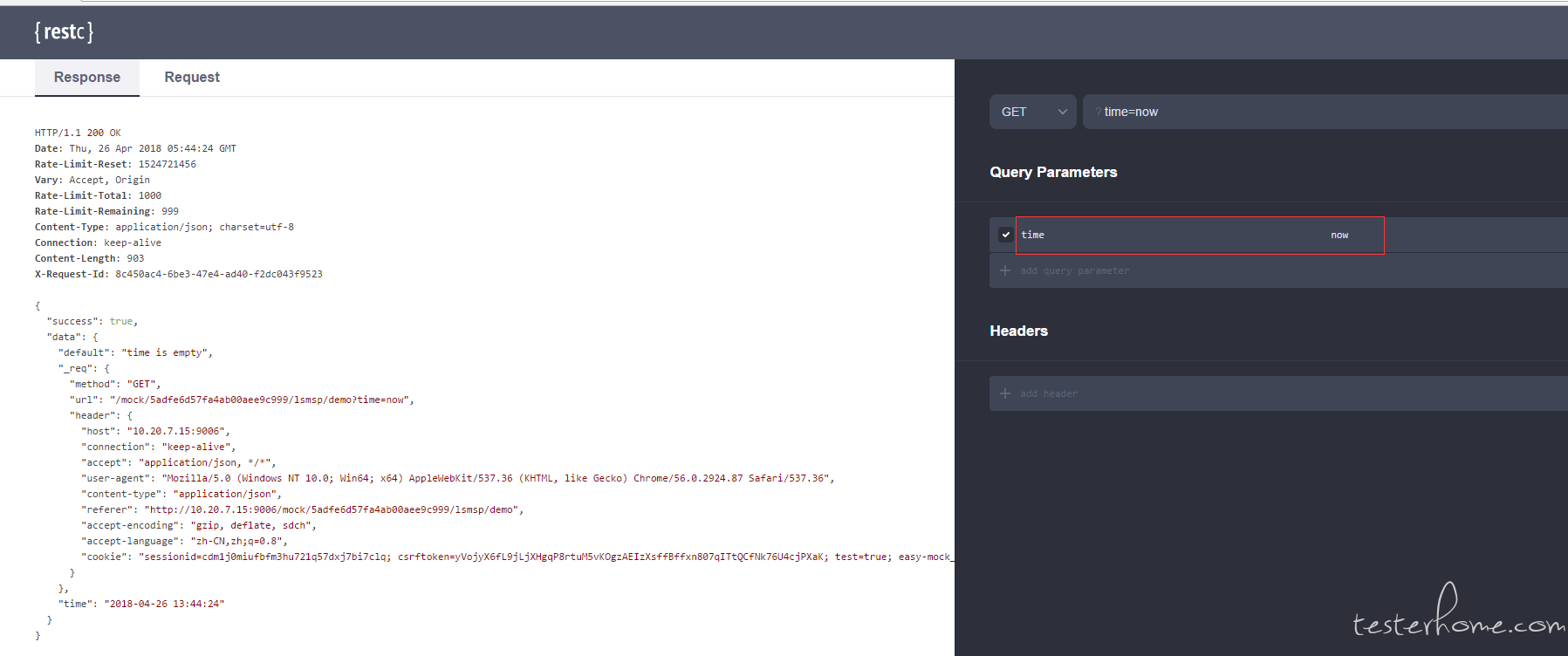
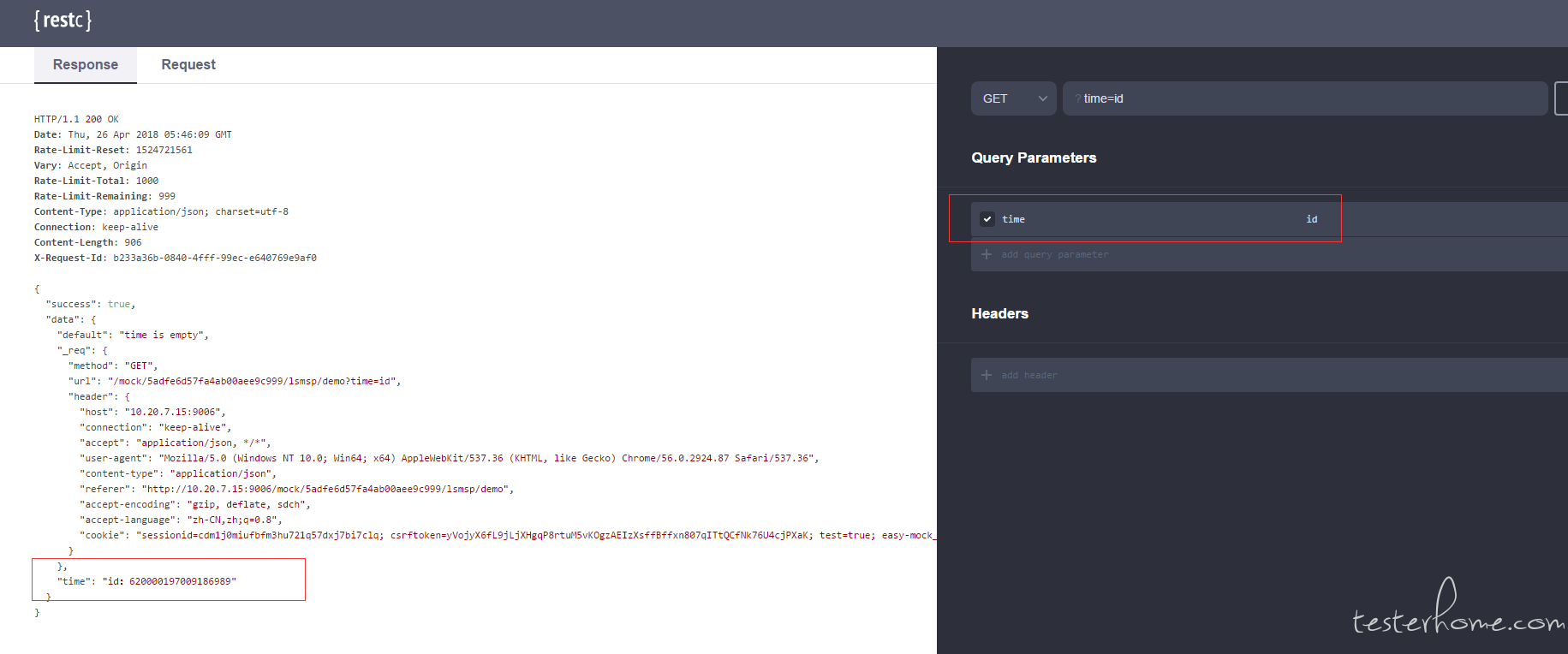
现在可以去前台调试一下接口了


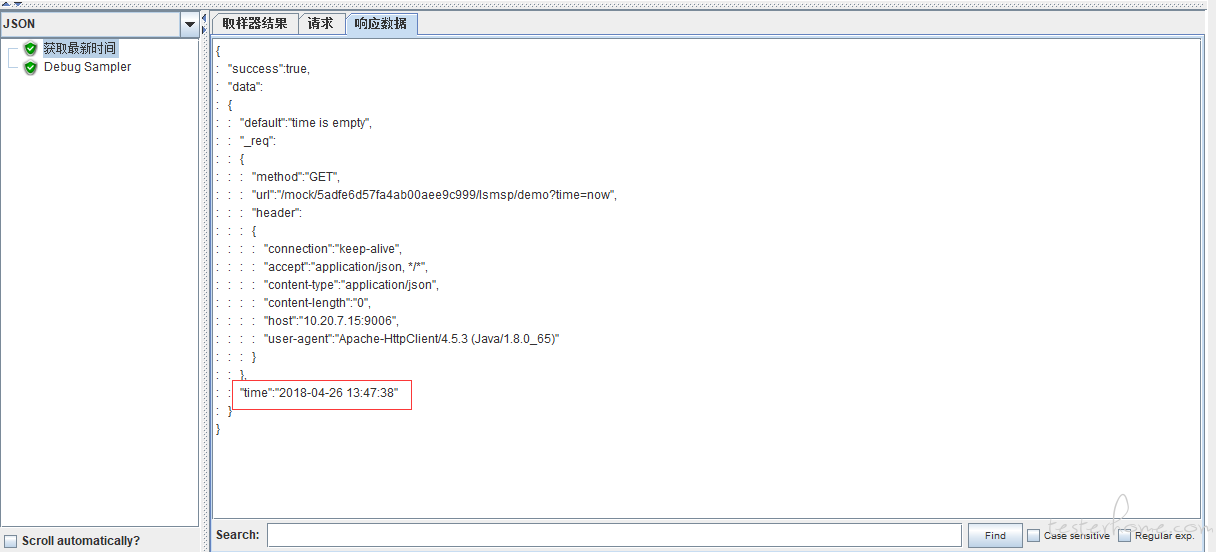
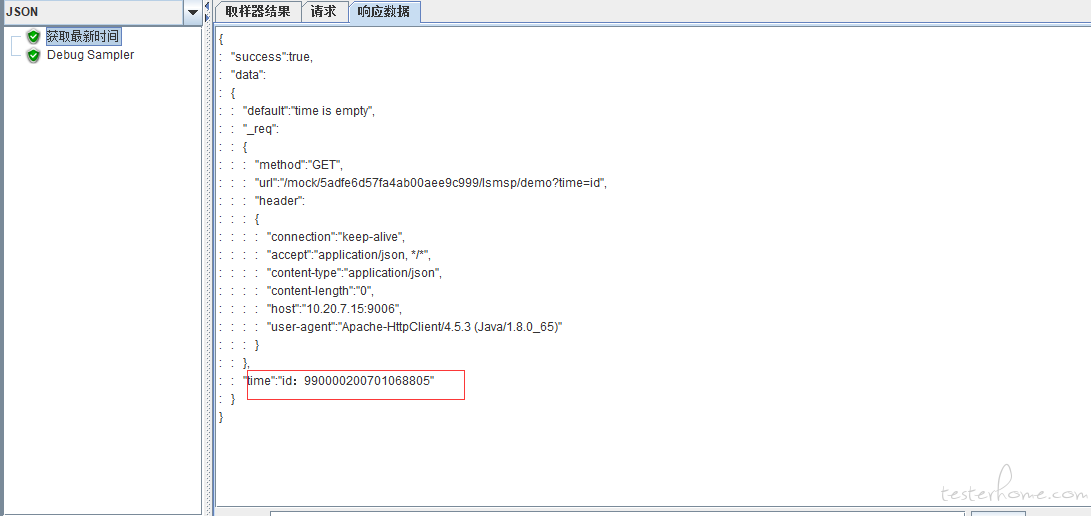
完成这些工作之后,可以将这个接口写到 Jmeter 中进行调试,可以看到两种不同的结果。


我们也可以将接口文档中的预期返回值填入到 Mock 中去模拟结果,从而使接口测试摆脱对环境的依赖,实现真正的敏捷!
Easy-Mock 可以在本地部署,但是也有线上环境,可以自由选择哦~
线上地址 Easy-Mock