之前发布过Python+Selenium 的分享帖子,这次分享进行了重大调整
使用
配置 yamls 下的 config 的 url
url: https://testerhome.com/
命令运行
python runner.py
- 或者修改 start.test.bat 中的路径后,直接点击运行
结果展示
日志目录
- 文件夹:chrome_XXXXX,包含截图
2018-04-29 23:28:09,357 - INFO - ---- test001_登录失败_div.container>ul>li:nth-child(2)_css_click_ ----
2018-04-29 23:28:09,970 - INFO - ---- test001_登录失败_input-lg_class_name_send_keys_lose1 ----
2018-04-29 23:28:10,066 - INFO - ---- test001_登录失败_user_password_id_send_keys_1231231232 ----
2018-04-29 23:28:10,187 - INFO - ---- test001_登录失败_div.form-actions_css_click_ ----
2018-04-29 23:28:10,784 - INFO - ---- test001_登录失败_div.alert-warning_css_ _ ----
2018-04-29 23:28:10,785 - INFO - [CheckPoint_1]: testALoginFail_ : OK
2018-04-29 23:28:36,116 - INFO - ---- test001_登录_div.container>ul>li:nth-child(2)_css_click_ ----
2018-04-29 23:29:41,881 - INFO - ---- test001_登录_input-lg_class_name_send_keys_lose1 ----
2018-04-29 23:30:16,331 - INFO - ---- test001_登录_user_password_id_send_keys_1231231232 ----
2018-04-29 23:30:16,433 - INFO - ---- test001_登录_div.form-actions_css_click_ ----
2018-04-29 23:31:02,425 - INFO - [CheckPoint_2]: testBLogin_==请检查dropdown-avatar==: NG
- 实时日志
testALoginFail (TestCase.HomeTest.HomeTest) ... ==操作步骤:div.container>ul>li:nth-child(2)_css_click_ ==
==操作步骤:input-lg_class_name_send_keys_lose1==
==操作步骤:user_password_id_send_keys_1231231232==
==操作步骤:div.form-actions_css_click_ ==
==操作步骤:div.alert-warning_css_ _ ==
==用例_登录失败检查点成功==
ok
testBLogin (TestCase.HomeTest.HomeTest) ... ==操作步骤:div.container>ul>li:nth-child(2)_css_click_ ==
==操作步骤:input-lg_class_name_send_keys_lose==
==操作步骤:user_password_id_send_keys_XXXXX==
==操作步骤:div.form-actions_css_click_ ==
==操作步骤:dropdown-avatar_class_name_click_ ==
==操作步骤://ul[@class='dropdown-menu']/li/a[contains(text(),'lose')]_xpath_ _ ==
==用例_登录检查点成功==
[{'caseName': 'testALoginFail', 'step': '点击登录\n输入用户名\n输入密码\n点击登录\n', 'info': '打开testerhome', 'title': '登录失败', 'checkStep': '错误的密码登录不成功\n', 'id': 'test001', 'msg': '', 'name': 'chrome', 'result': '通过'}]
ok
testHotTopic (TestCase.MyTest.MyTest) ... ==操作步骤:div.container>ul>li:nth-child(2)_css_click_ ==
==操作步骤:input-lg_class_name_send_keys_lose==
==操作步骤:user_password_id_send_keys_XXXX==
==操作步骤:div.form-actions_css_click_ ==
==操作步骤:dropdown-avatar_class_name_click_ ==
==操作步骤:dropdown-avatar_class_name_click_ ==
==操作步骤://ul[@class='dropdown-menu']/li/a_xpath_click_ ==
==操作步骤://ul[@class="list-group"]/li[1]/div/a[2]_xpath_get_text_ ==
==操作步骤:ul.list-group > li:nth-child(1) > div.title > a:nth-child(2)_css_click_ ==
==操作步骤:/html/head/title_xpath_get_text_ ==
==用例_热门话题检查点成功==
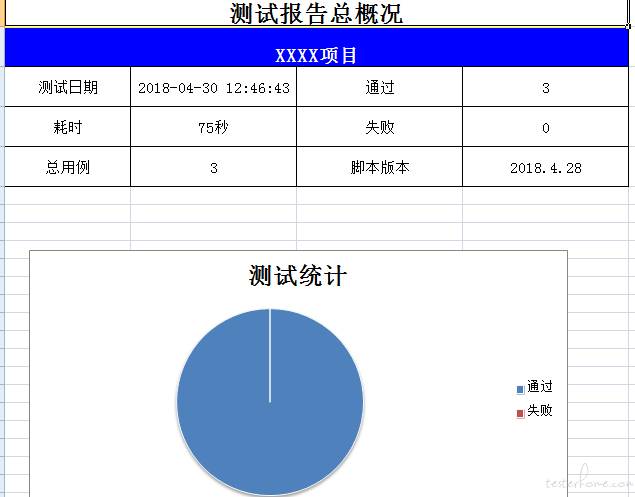
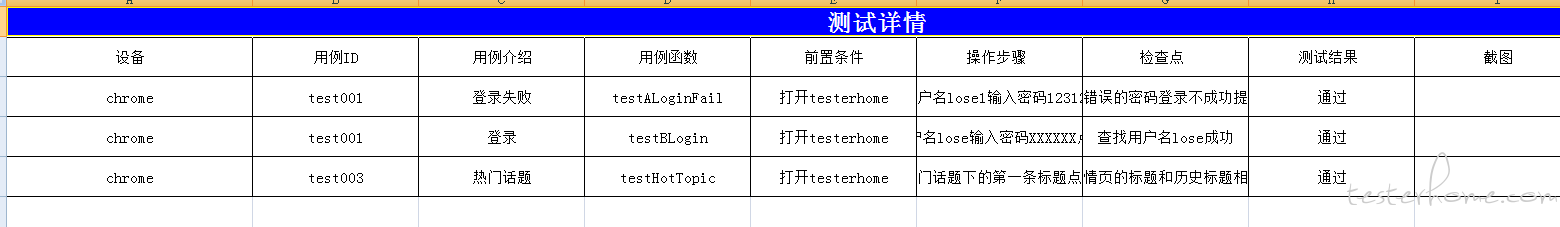
测试报告


代码简要分析
yml 测试用例
testinfo:
- id: test001
title: 登录
info: 打开testerhome
testcase:
- element_info: div.container>ul>li:nth-child(2)
find_type: css
operate_type: click
info: 点击登录
- element_info: input-lg
find_type: class_name
operate_type: send_keys
msg: lose
info: 输入用户名
- element_info: user_password
find_type: id
operate_type: send_keys
msg: XXXXX
info: 输入密码
- element_info: div.form-actions
find_type: css
operate_type: click
info: 点击登录
- element_info: dropdown-avatar
find_type: class_name
operate_type: click
info: 点击图像
check:
- element_info: //ul[@class='dropdown-menu']/li/a[contains(text(),'lose')]
find_type: xpath
check: default_check(默认可以不传,就是简单的查找页面元素)
info: 查找用户名成功
- 关于 check 下面可以填检查点的类型:
- CONTRARY = "contrary" # 相反检查点,表示如果检查元素存在就说明失败,如删除后,此元素依然存在
- CONTRARY_GETVAL = "contrary_getval" # 检查点关键字 contrary_getval: 相反值检查点,如果对比成功,说明失败
- DEFAULT_CHECK = "default_check" # 默认检查点,就是查找页面元素
- COMPARE = "compare" # 历史数据和实际数据对比
某个用例的 page 层
class LoginPage:
def __init__(self, kwargs):
_init = {"driver": kwargs["driver"], "test_msg": getYam(kwargs["path"]),
"logTest": kwargs["logTest"], "caseName": kwargs["caseName"]}
self.page = Pages.PagesObjects(_init)
def operate(self): # 操作步骤
self.page.operate()
def checkPoint(self): # 检查点
self.page.checkPoint()
- pages 再次封装了一层,主要使用了 setupclass+ self.driver.get 重定位的方式
- 避免用例依赖,并不会每个用例重新启动一个 session,重连机制也是这样实现的(后续填坑)
if kwargs.get("launch", "0") == "0": # 若为空, 刷新页面
self.driver.get(self.driver.current_url)
testcase 层调用 page 层
cclass HomeTest(ParametrizedTestCase):
def testALoginFail(self):
app = {"logTest": self.logTest, "driver": self.driver, "path": PATH("../Yamls/home/LoginFail.yaml"),
"caseName": sys._getframe().f_code.co_name}
page = LoginFailPage(app)
page.operate()
page.checkPoint()
def testBLogin(self):
app = {"logTest": self.logTest, "driver": self.driver, "path": PATH("../Yamls/home/Login.yaml"),
"caseName": sys._getframe().f_code.co_name}
page = LoginPage(app)
page.operate()
page.checkPoint()
封装自己的关键字
-
在 BaseOperate 中定义自己的关键字
def operate_by(self, operate, testInfo, logTest): ........... elements = { be.CLICK: lambda: self.click(operate), be.GET_VALUE: lambda: self.get_value(operate), be.GET_TEXT: lambda: self.get_text(operate), be.SEND_KEYS: lambda: self.send_keys(operate), be.MOVE_TO_ELEMENT: lambda: self.move_to_element(operate) } 在用例中 yaml 传入自己的关键字即可,看看下面的 operate_type 中的鼠标悬停
testcase:
- element_info: cate_item_108698
find_type: id
operate_type: move_to_element
info: 鼠标悬停到.net分类上
后续
- 引入重连机制
- docker grid
如果觉得我的文章对您有用,请随意打赏。您的支持将鼓励我继续创作!