自动化工具 一个创建 Cucumber. js 测试脚本的快速方法
如果您知道 Node.js,想开发行为驱动(BDD)的测试自动化,您应该选用 Cucumber.js。行为驱动的自动化脚本优势是测试用例用自然语言编写,团队所有人都能看懂,因此测试脚本更容易维护。
我们知道Node.js + Cucumber.js 可以创建一个测试脚本。为创建与 Cucumber 中的 Feature 文件,自动化工程师需要知道 Cucumber 的语法格式 Gherkin 的详细信息,还得掌握生成匹配步骤定义的技巧,而且得在场景修改时更新步骤并同步更新代码中的步骤定义以维护这些匹配。
在这里,我想介绍一个 Cucumber. js 开发者喜闻乐见的开发工具,CukeTest。它是专门为 Cucumber. js 设计的在 Windows 上的脚本开发工具,你会发现它可以为你节省很多时间,CukeTest 可以为您创建的步骤生成代码,并使用一个步骤定义定位该步骤。
如果没有安装 CukeTest 可以选择从 CukeTest 网站安装。您可以选择从该网站下载和安装桌面版,或者在使用 Windows 10 时从 Microsoft Store 中安装 CukeTest 应用商店版。
下面是一个简单的 Web UI 测试示例,以说明如何进行操作。创建脚本有 6 个步骤:
步骤 1. 创建项目
然后单击 "新建项目 " 以创建项目,给它命名为 "bing 搜索",选择 "Web " 模板以及将此项目放入的文件夹,如下面的对话框:

"Web" 模板提供了 Web 界面测试相关的 Feature 文件、代码和 npm 包。例如,默认的 Cucumber. js 超时值为 5 秒,某些网页加载可以很容易地超过 5 秒。因此,在这个 Web 模板中,它将超时值配置为 60 秒 (在 hook. js):
//set default step timeout
setDefaultTimeout(60 * 1000);
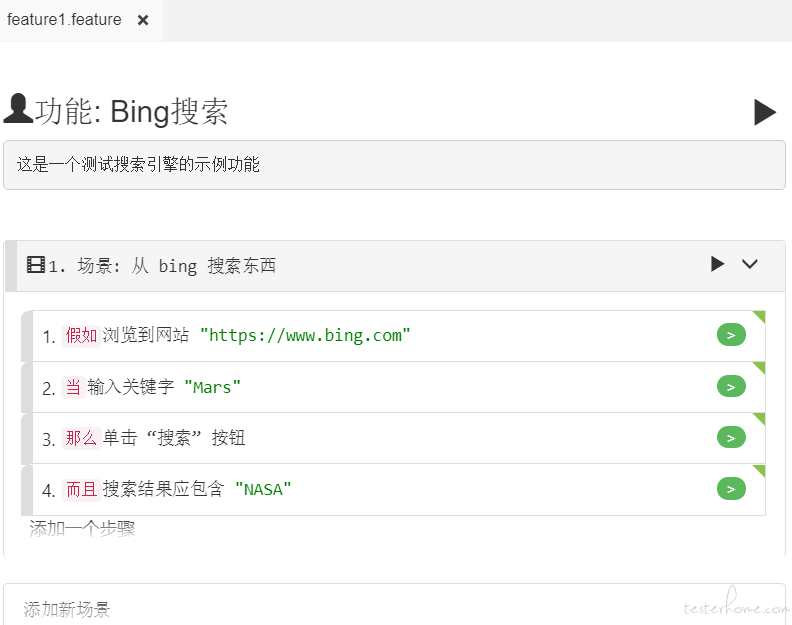
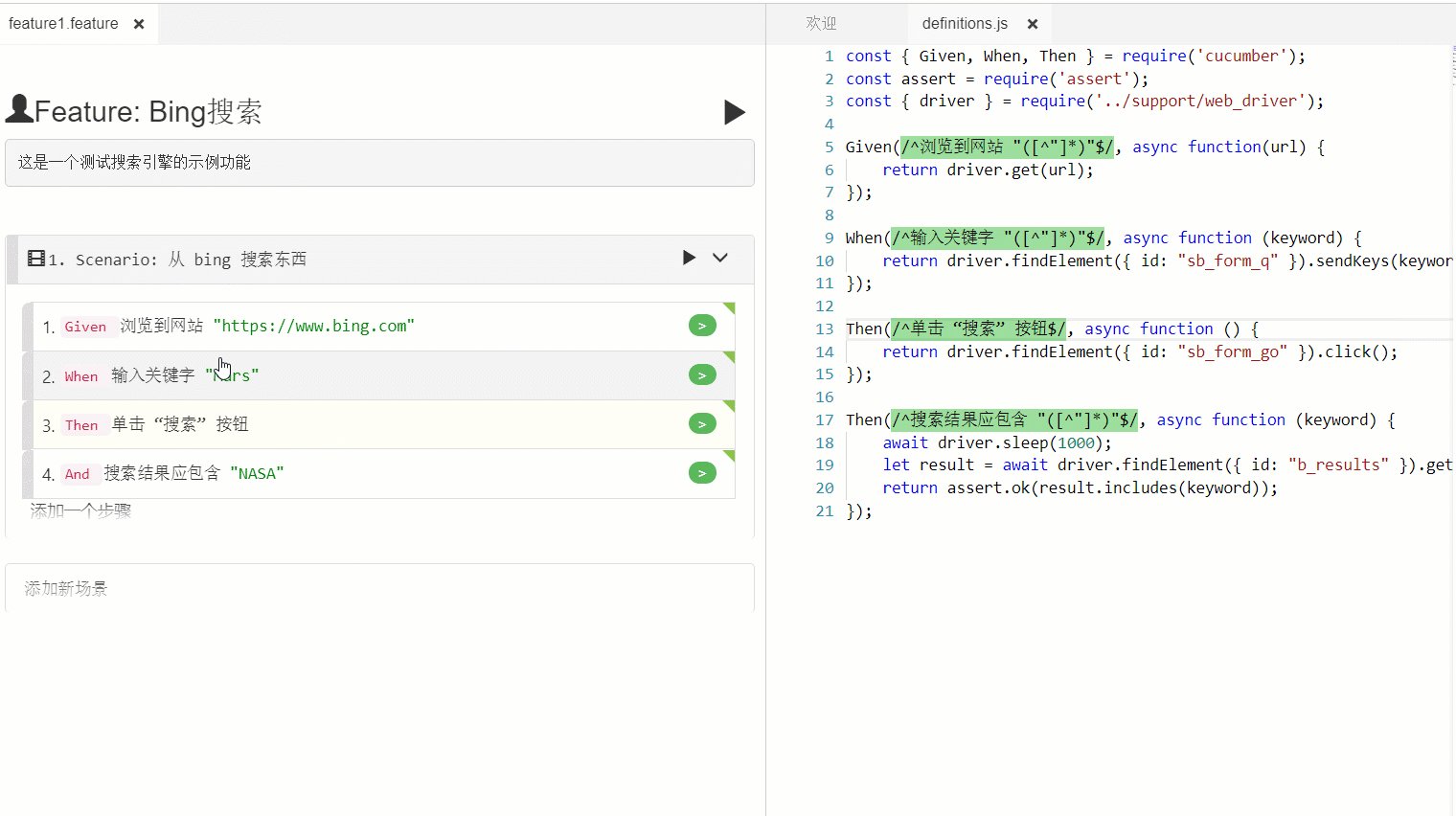
CukeTest 有两种编辑模式、视觉模式和文本模式。使用可视模式时,可以双击任意字段开始编辑,例如,Feature 文件的标题、说明、步骤文本等。在编辑步骤时,还可以从下拉列表中选择任何关键字,使语句语义符合场景。有了这些可视化编辑功能,你不必记住所有可用的关键字。编辑完一个字段后,可以按 tab 或 shift-tab 键以向前或向后移动到其他字段。下图显示了编辑用户界面:

步骤 2. 创建场景
接下来的第 2 步是创建要测试的场景。请编辑你的 Feature 文件使之与上面的图片相同的内容。也可以将下面的文本复制到 Feature 文件中。
# language: zh-CN
功能: Bing搜索
这是一个测试搜索引擎的示例功能
场景: 从 bing 搜索东西
假如浏览到网站 "https://www.bing.com"
当输入关键字 "Mars"
那么单击 “搜索” 按钮
而且搜索结果应包含 "NASA"
要将上述内容复制到 Feature 文件中,可以打开 Feature 文件,单击工具栏上的 "文本" 按钮切换到文本模式,然后用上面的文本替换整个内容。然后,您可以通过单击 "可视" 按钮切换回可视模式。在 CukeTest 中,您可以任选两种模式之一中编辑内容,并在它们之间进行切换,这使您在 Cucumber 文件编辑方面具有极大的灵活性。
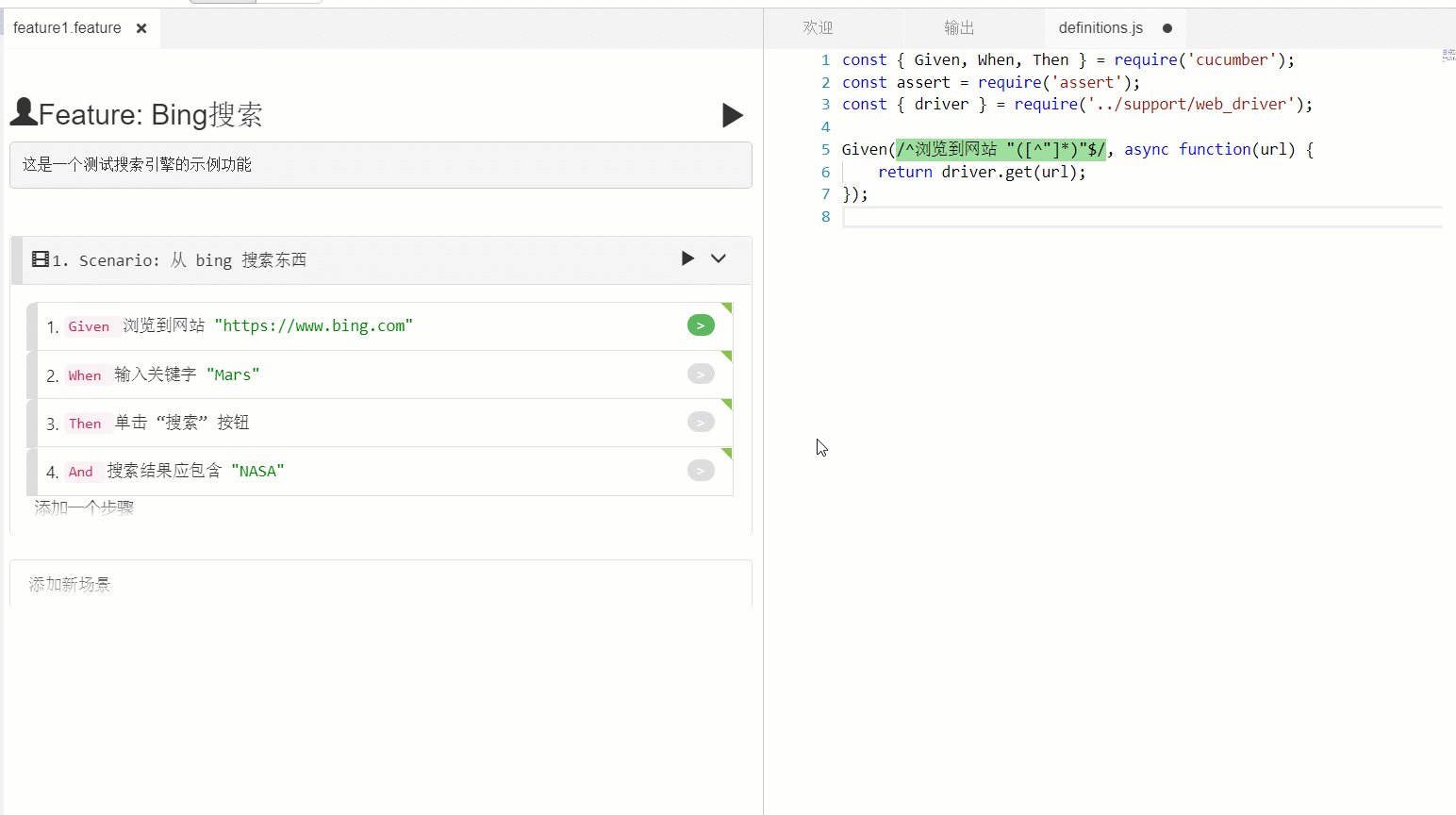
步骤 3. 生成代码
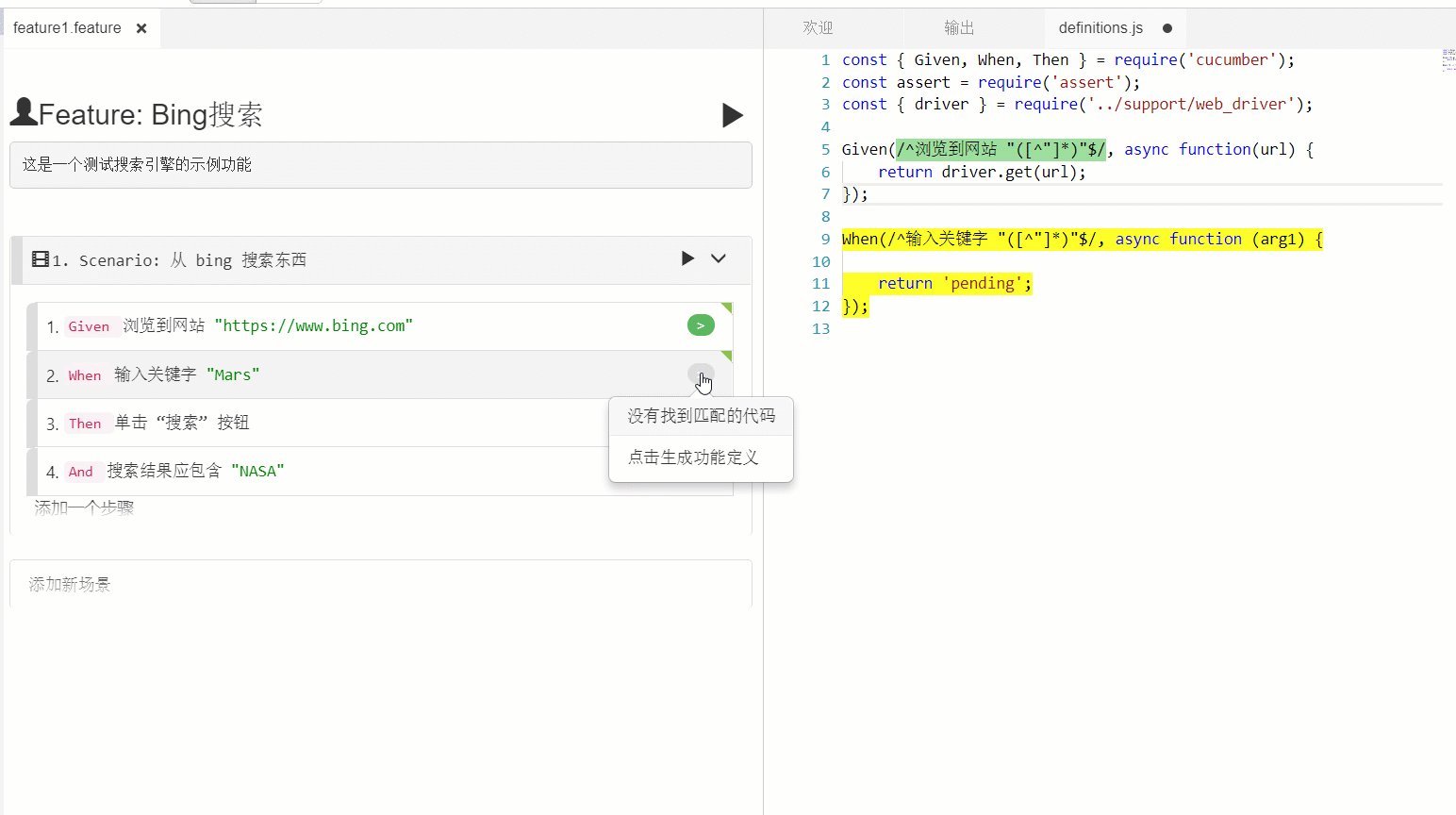
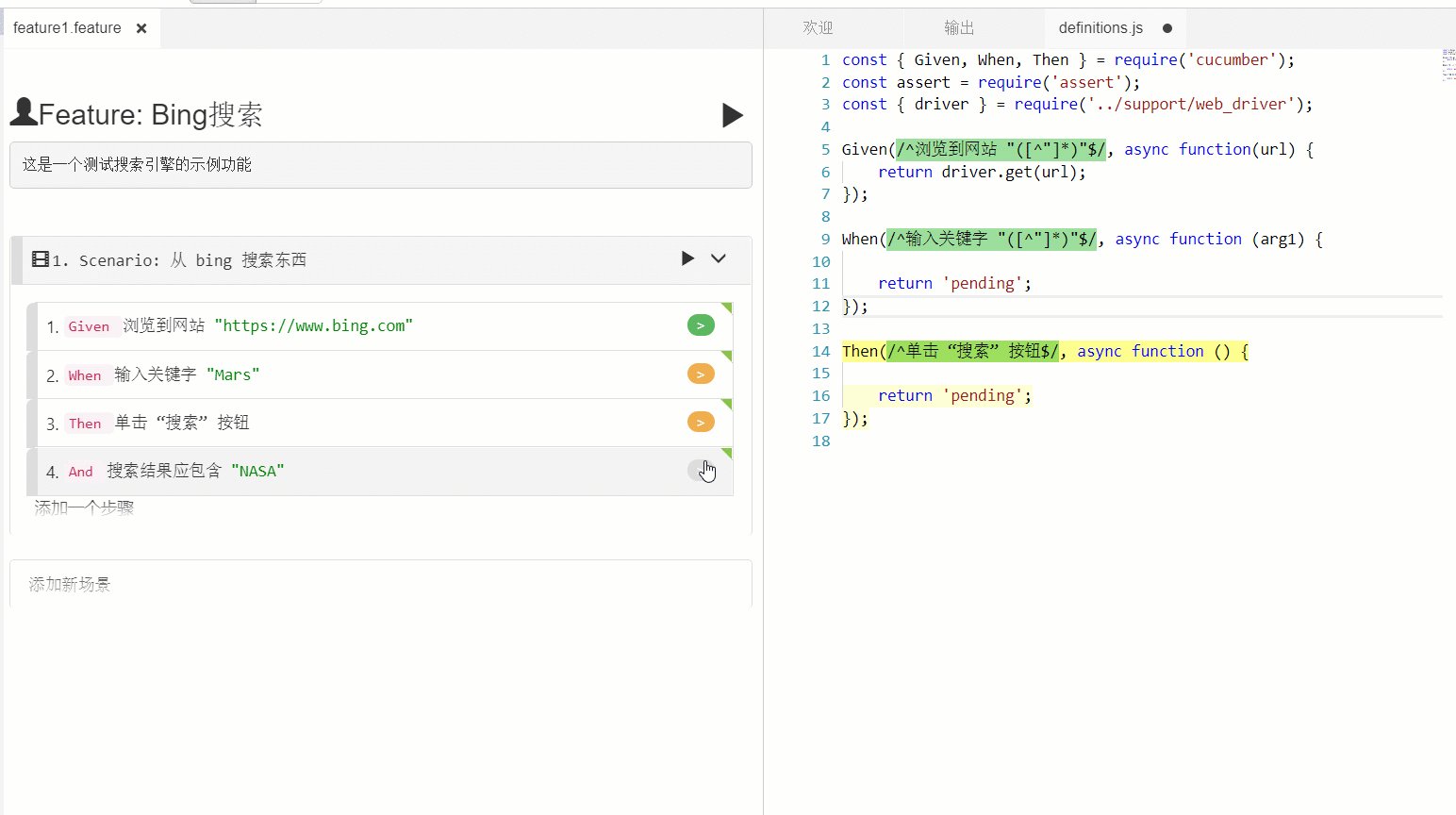
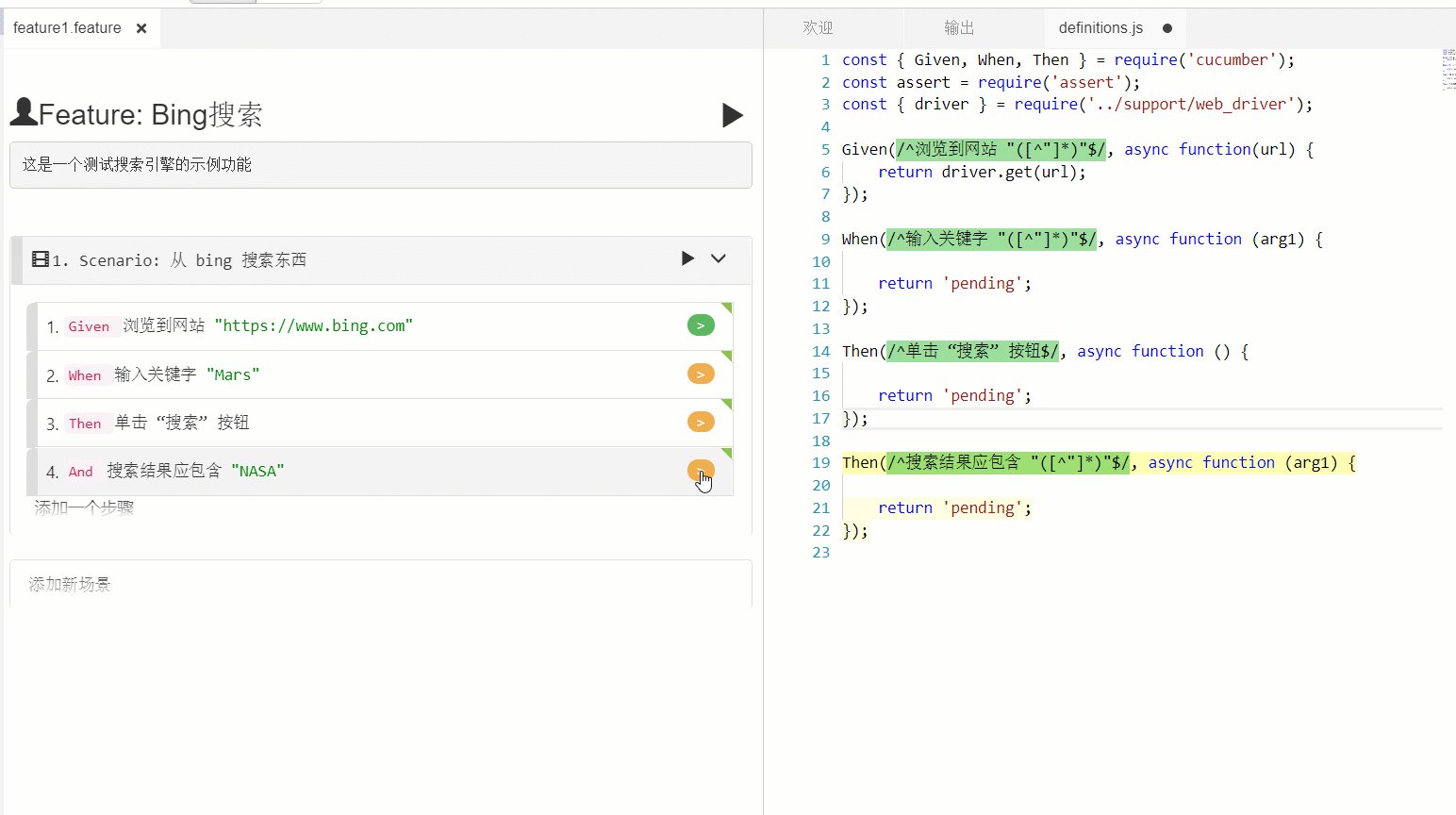
现在,您可以为这两个步骤生成代码:请处于可视模式下,单击每个步骤文本右侧的每个灰色按钮。您可以看到为每个步骤生成了代码,并且按钮颜色从灰色变为橙色。

在 CukeTest 中,此按钮将以灰色显示,表示不匹配步骤定义。一旦有了匹配的步骤定义,该按钮将变颜色,标识新的状态,如果有匹配的步骤定义且定义未实现,会显示橙色。如果匹配的步骤定义已经实现,则为绿色。我们知道,在 Cucumber. js 默认生成的尚未实现的代码返回一个字符串 "pending",这就是未实现的代码。
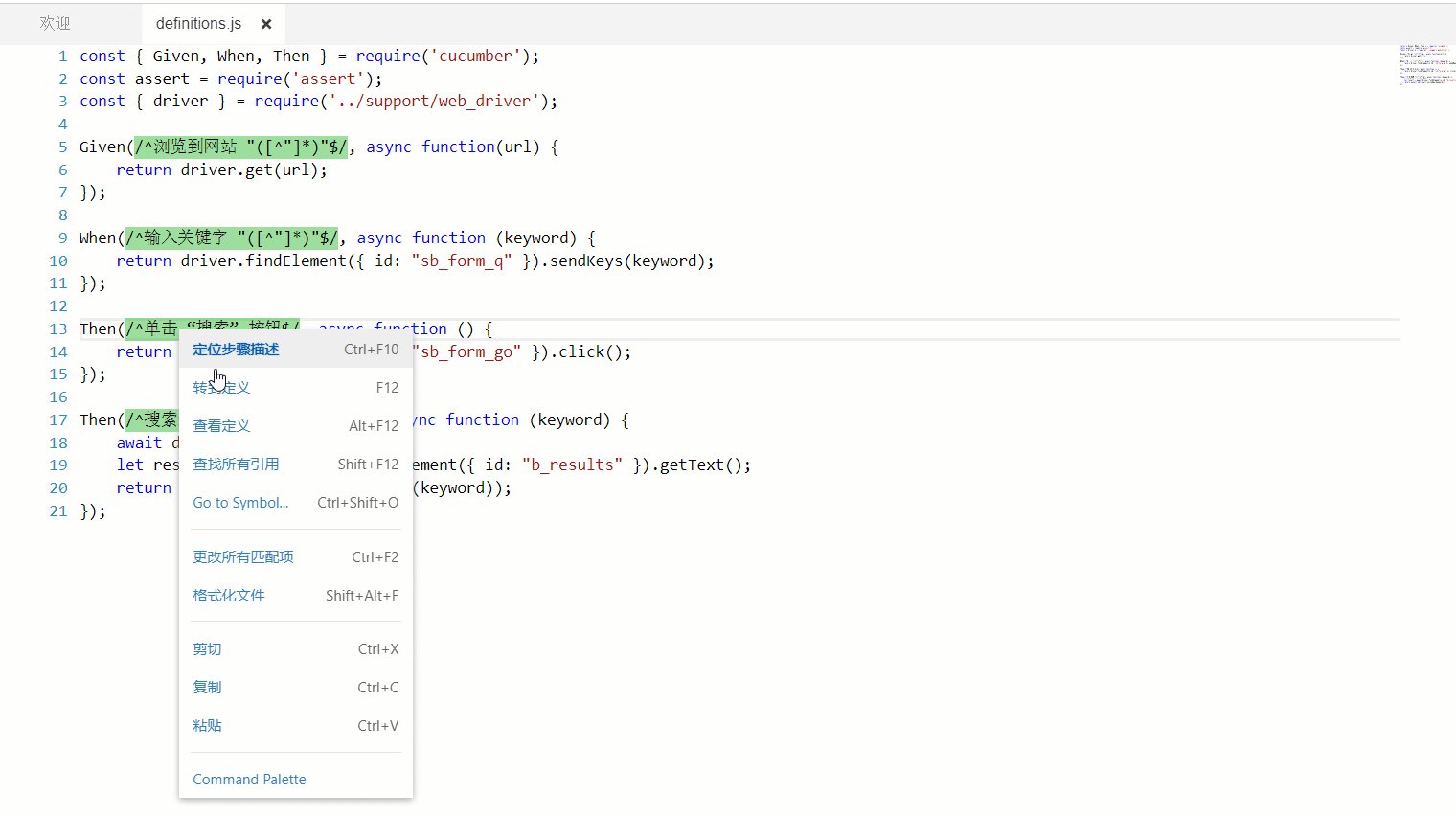
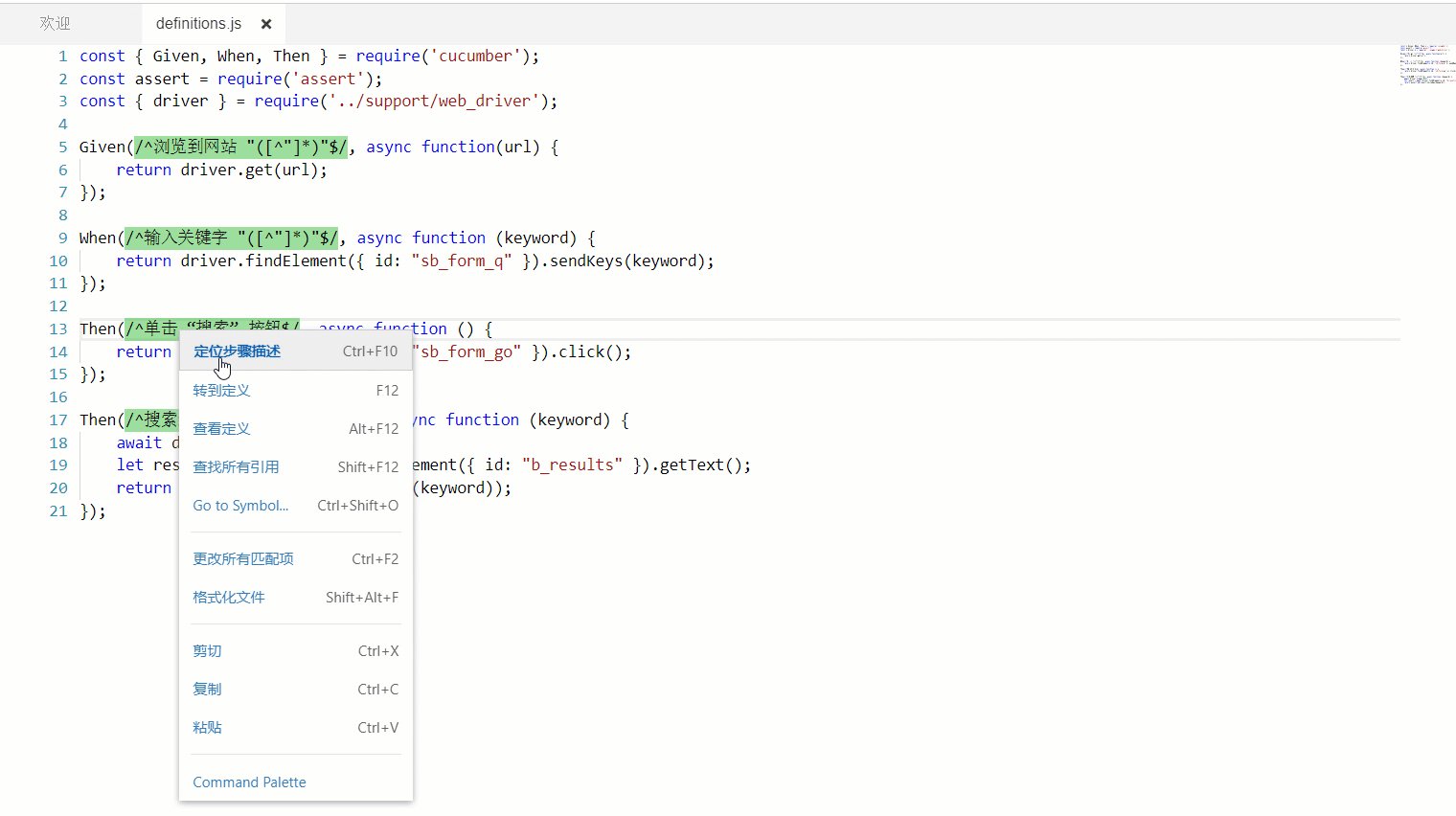
在 CukeTest 中,您不仅可以生成代码并跳转到它,而且还可从步骤定义代码跳转到相应的步骤:

步骤 4. 实现代码
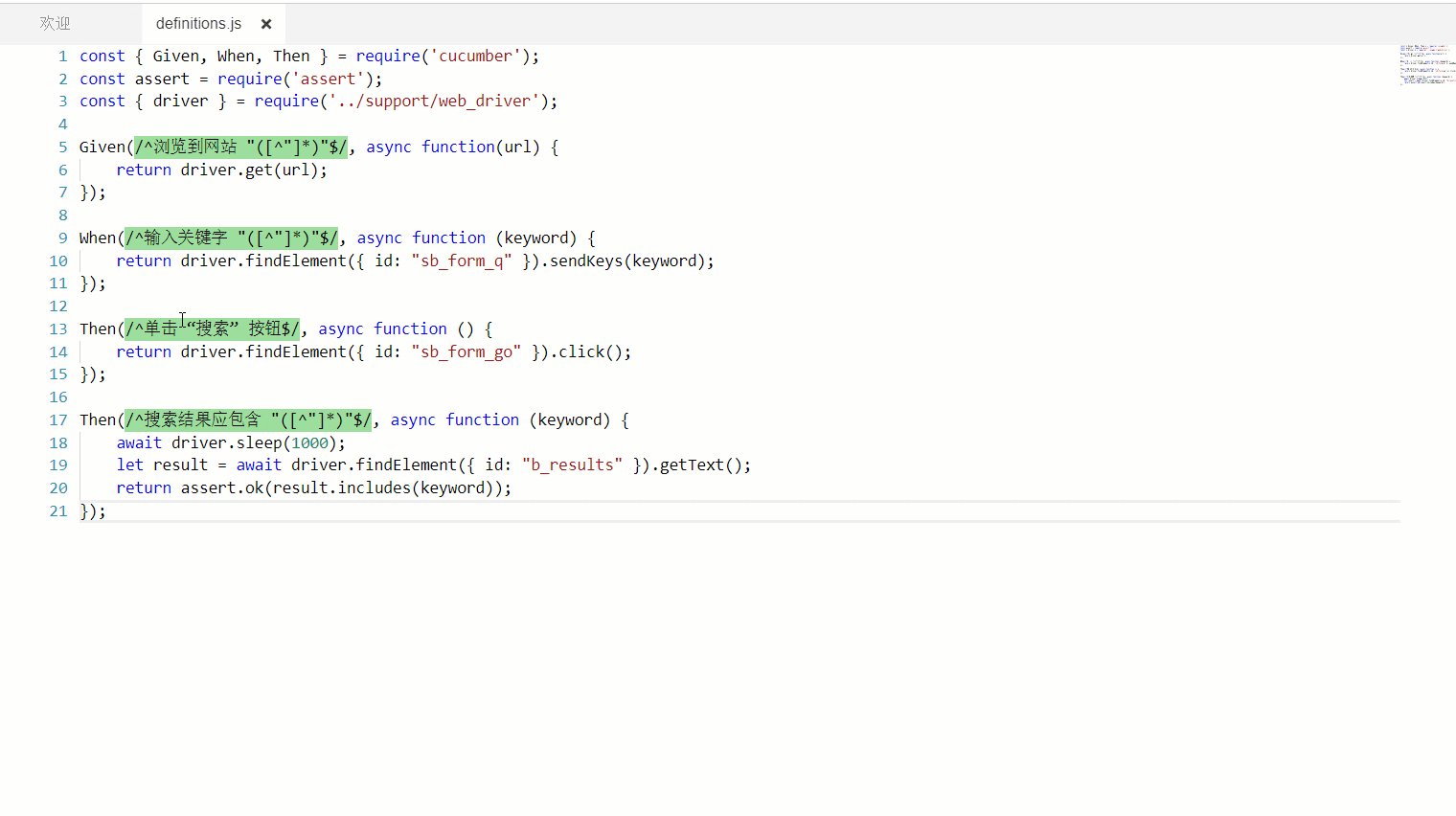
下一步是实现这些步骤中的每个步骤定义。这里我们假设你已经有了 web UI 自动化的基础知识。知道如何用 selenium-webdriver 来实现浏览器的自动化。您可以输入类似于以下内容的代码:
const { Given, When, Then } = require('cucumber');
const assert = require('assert');
const { driver } = require('../support/web_driver');
Given(/^浏览到网站 "([^"]*)"$/, async function(url) {
return driver.get(url);
});
When(/^输入关键字 "([^"]*)"$/, async function (keyword) {
return driver.findElement({ id: "sb_form_q" }).sendKeys(keyword);
});
Then(/^单击 “搜索” 按钮$/, async function () {
return driver.findElement({ id: "sb_form_go" }).click();
});
Then(/^搜索结果应包含 "([^"]*)"$/, async function (keyword) {
await driver.sleep(1000);
let result = await driver.findElement({ id: "b_results" }).getText();
return assert.ok(result.includes(keyword));
});
与自动生成的代码相比,更改的部分是 "Given"、"When" 和 "Then" 函数内的代码。
您可能会注意到,在实现代码后,步骤文本旁边的按钮显示绿色而不是橙色,这表明步骤有匹配步骤定义代码且已实现。
现在,您完成了测试脚本的创建。还要做什么才能让这个脚本运行...?
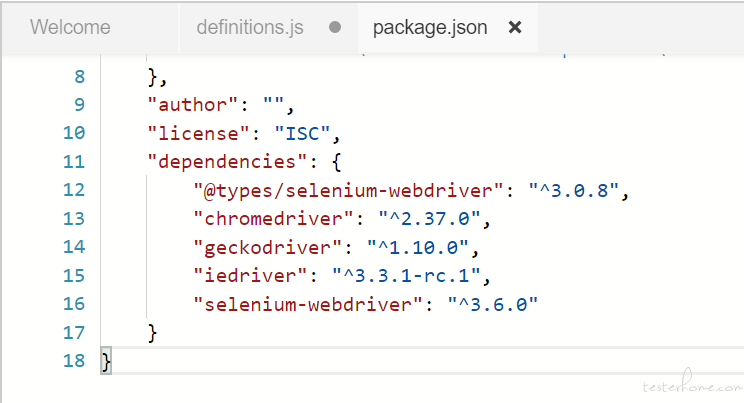
您可能已经想到了正确的答案:下载依赖的 npm 包。要运行此脚本,需要安装 selenium-webdriver 包以及其他一些浏览器驱动程序包。当从 "Web" 模板创建项目时,您的 npm 包已预先填充了常用的软件包,如下所示:

如果不需要所有这些浏览器驱动程序,则可以通过从包中移除相应的项来更新 package. json。例如,如果您只想运行测试 Chrome 浏览器,您可以删除 FireFox 的驱动"geckodriver",或 IE 浏览器的驱动"iedriver"。注意如果删除了这两个包,还应该更新项目中的 web_driver 文件,并删除相应的 "要求" 语句以避免运行时错误。
要安装软件包,只需打开命令提示符,将目录更改为该文件夹 (即 "bing 搜索"),然后从命令行运行 "npm install"。
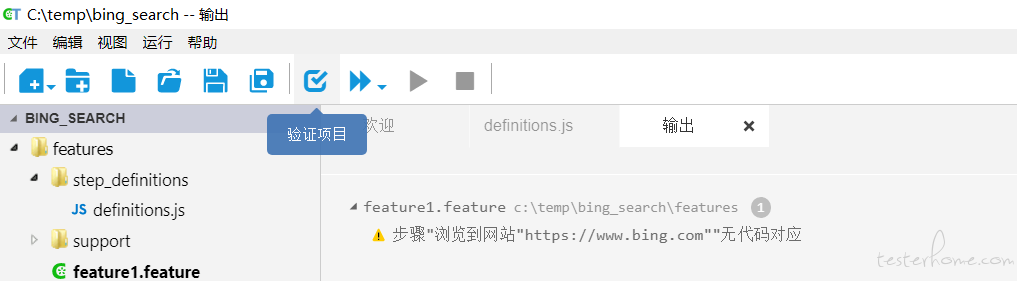
在 CukeTest 中,您可以做的另一件事是在运行前验证脚本。它将验证 Cucumber.js 脚本的各个方面,包括 JavaScript 语法错误、未实现的步骤、步骤和步骤定义不匹配等。与只有等到运行脚本时才发现错误相比,它将节省开发人员的时间。例如,在下面的图片中,我故意在脚本中留了一个错误,在单击 "验证项目 " 之后显示下面的屏幕。它显示一条警告信息,单击警告将为您打开相应的文件有问题的位置。

步骤 5. 运行脚本
现在,您可以真正运行您的脚本了。这其实是最简单的一步: 只需单击工具栏上的 "运行项目" 按钮就可以了。"运行项目" 是带有双箭头的按钮。它将启动浏览器,搜索关键词 "Mars",并验证搜索结果是否包含关键词 "NASA"。如果不这样做,它将在输出窗口和报告中显示错误。
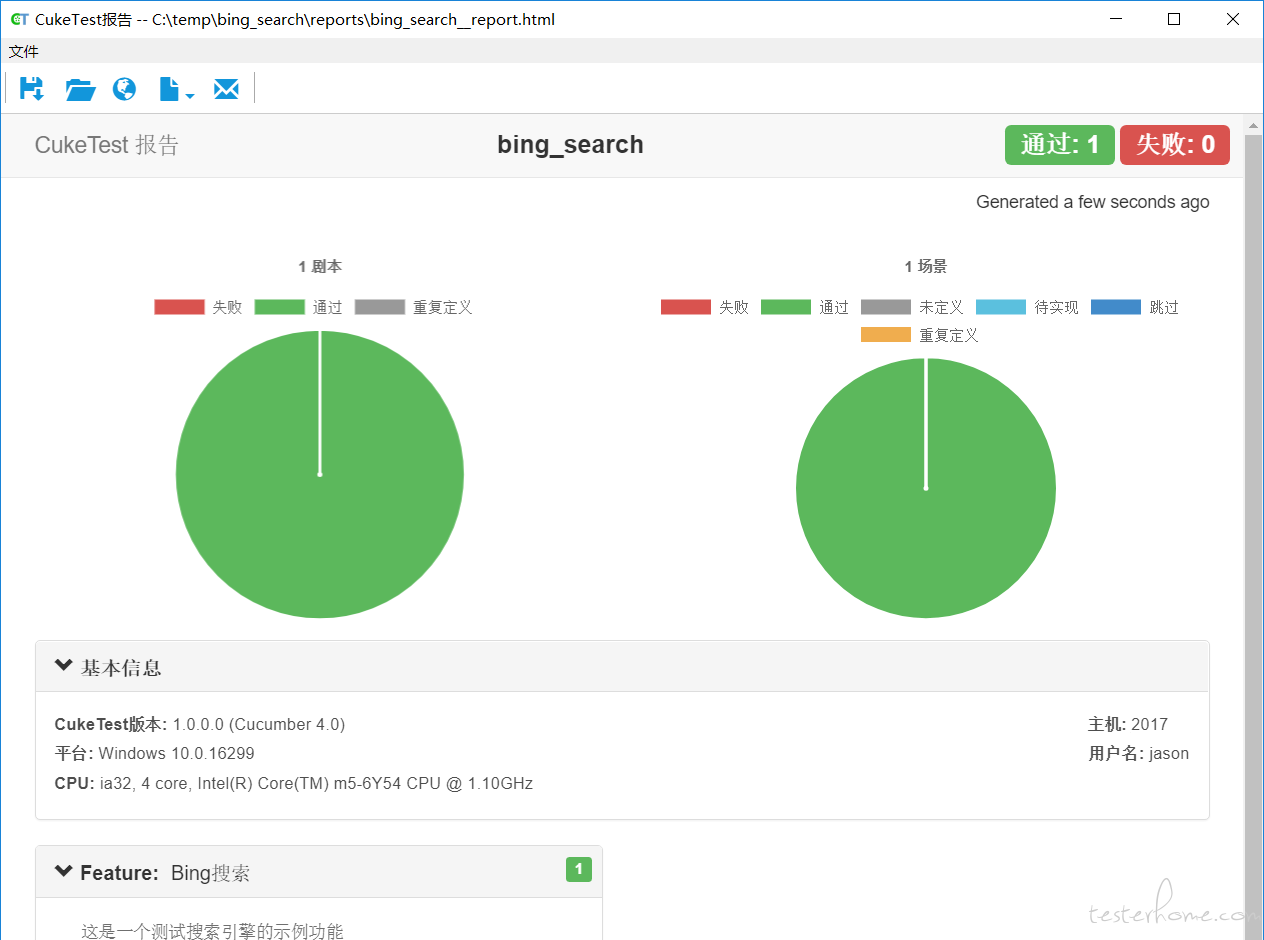
运行项目可以获取 html 报告,该报表显示这次运行执行了多少 Feature 或 Scenario,其中成功和失败多少:

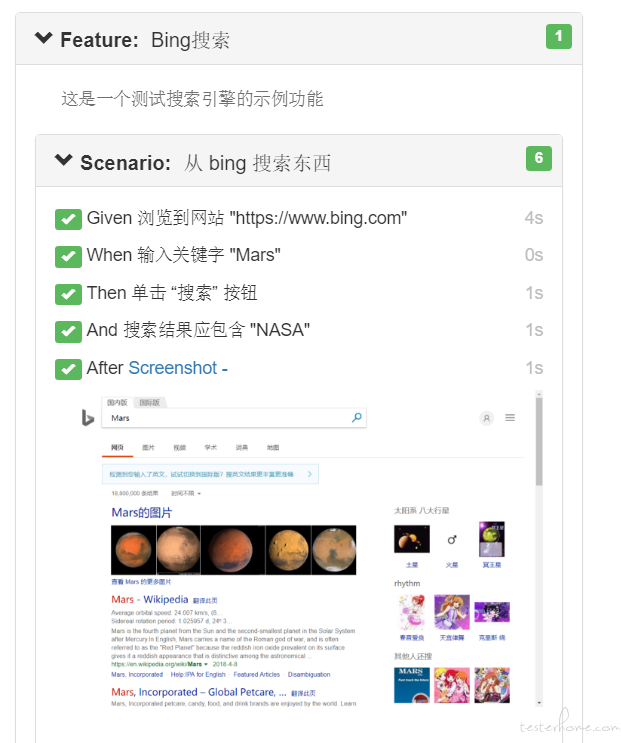
此外,在报告中的详细说明部分中,您可以看到每个步骤是否成功或失败。并且它将在每个场景结束前捕获一个截图,如下图所示。

屏幕截图对 UI 测试很有帮助,这使测试人员确信自动化确实在做期望的工作。
抓取浏览器截图是一种 webdriver 的功能。在 Web 模板提供的代码里缺省为每个 Scenario 抓取一个截图,您可以在代码中自定义此行为。例如,您可以保存每个步骤的一个截图,或者为每个失败的步骤录一个屏幕截图。此报告是 html 格式的,因此可以邮寄给任何想查看报告的人,或者将其作为 PDF 文件从 CuteTest 中导出。
在 CukeTest 中,您还可以在测试运行期间录制视频。
您可能注意到有多种方法可以运行测试,包括运行项目、运行 Feature 文件、运行单个 Scenario 或配置要运行的项目配置文件,您可以自定义 Scenario 过滤器或报表格式。在这些方式中只有运行项目这种方式才会显示 html 报表。对于其他方式,CukeTest 将在 "输出" 面板中显示结果。
总结
Node.js + Cucumber. js 是一个方便易用的测试框架,因为它可以充分利用 Node.js 现有丰富的测试自动化库。例如,对于 Web 有 "selenium-webdriver"、"webdriverio"、"wdio"、"puppeteer" 等,对于 RESTful 的 API,有 "got"、"request"、"axios" 等,对于移动端,有 "appium"、"Macaca" 等。在这基础上,使用 CukeTest 创建 BDD 测试脚本可以很简单、直观和高效。你不必记住关于 Cucumber 语法的细节来创建一个自动化脚本。而且它创建的脚本可以在 Node. js + Cucumber 上运行。例如你可以在 Windows 平台上用 CukeTest 开发脚本,再将脚本放到其它平台如 Linux 或 Mac 上运行,甚至在 Docker 上运行。
最重要的是,CukeTest 对所有个人和社区使用都是免费的!
其它相关内容:
本文原文链接