
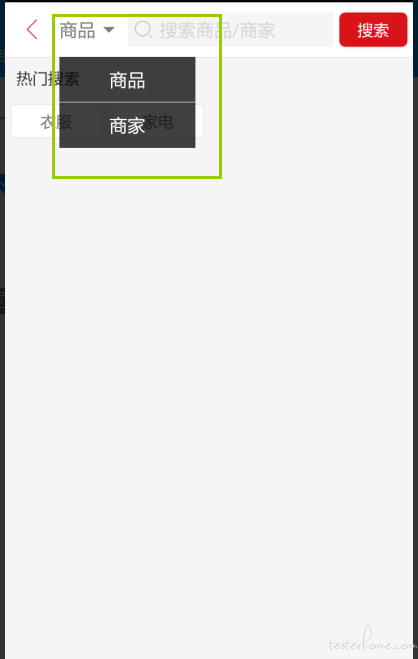
如图中绿色框内的元素如何定位?用 xpath 定位不到....
//问答模块问题类型
public static void qaSwipe(int centreX,int centreY,int endX){
driver.swipe(centreX, centreY , endX, centreY-30, 500);
}
/**
* 控件内上下滑动
* @param webElement 需要滑动的元素
*/
public static void swipeControl(WebElement webElement) {
// 获取控件开始位置的坐标轴
Point start = webElement.getLocation();
int startX = start.x;
int startY = start.y;
// 获取控件坐标轴差
Dimension q = webElement.getSize();
int x = q.getWidth();
int y = q.getHeight();
// 计算出控件结束坐标
int endX = x + startX;
int endY = y + startY;
// 计算中间点坐标
int centreX = (endX + startX) / 2;
int centreY = (endY + startY) / 2;
//随机生成结束的 X、Y 坐标
/Random rd=new Random();
int rdx=rd.nextInt(x)+startX;
int rdy=rd.nextInt(y)+startY;/
//提问向上滑动,猫猫 - 训练
qaSwipe(centreX, centreY, endX);
//driver.swipe(centreX, centreY , endX, centreY-30, 500);
System.out.println("a");
//滑动后休眠 1 秒
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
PageManipulation.swipeControl(ElementLocation.ById("picker_categorytype"));
PageManipulation.swipeControl(ElementLocation.ById("picker_subcategorytype"));
可以写一个公用的基于原坐标,结束坐标 Y 轴下移 30px。
对于其他每个 option 高度不同的下拉框单独写方法调用
坐标、图片