
上篇提到了 Web 测试的几个原则,其中 用例原子性 在 Native 测试过程同样需要遵循。以 Macaca 官方提供的样版应用为例,在用例组织会以如下方式组织:
数据驱动模式,DataHub 也需要 reset 到默认数据场景。describe('macaca-test/mobile-app-sample.test.js', function() {
before(function() {
return driver
.init()
.sleep(10 * 1000);
});
after(function() {
return driver
.sleep(1000)
.quit();
});
beforeEach(() => {
return driver
.getWindowSize()
.then(size => {
console.log(`current window size ${JSON.stringify(size)}`);
})
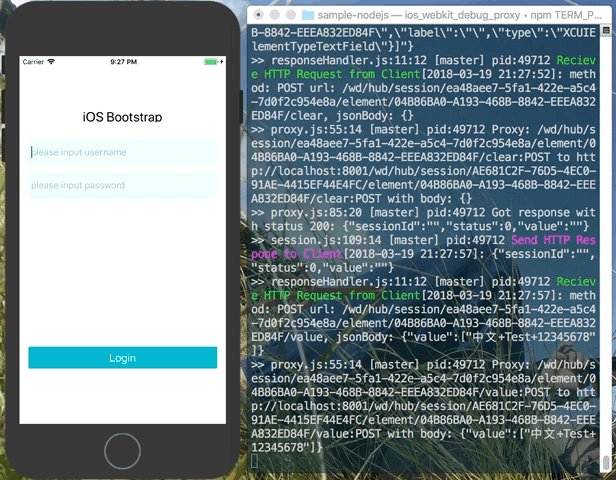
.appLogin('中文+Test+12345678', '111111');
});
afterEach(function() {
return driver
.customSaveScreenshot(this)
.changeToNativeContext()
.waitForElementByName('PERSONAL')
.click()
.sleep(1000)
.waitForElementByName('Logout')
.click()
.sleep(1000);
});
describe('home page test', function() {
it('should display home', function() {
});
it('should goto tableview', function() {
});
});
describe('webview page test', function() {
it('should go into webview', function() {
});
it('should open remote url', function() {
});
});
});

$ git clone https://github.com/macaca-sample/sample-nodejs.git --depth=1
$ npm i
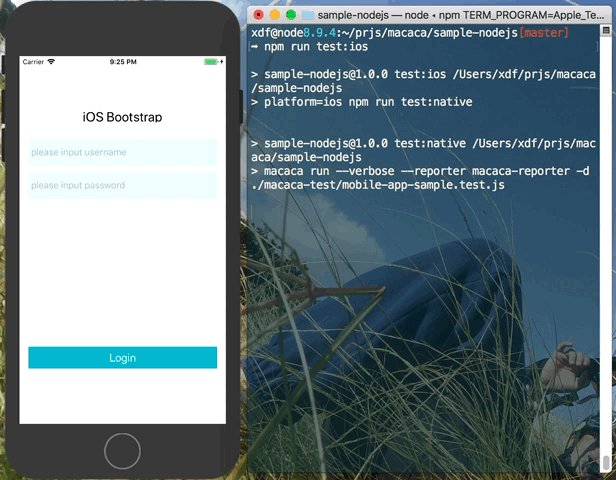
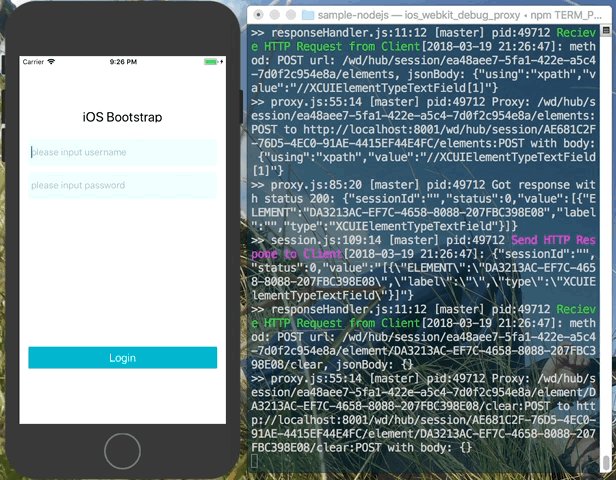
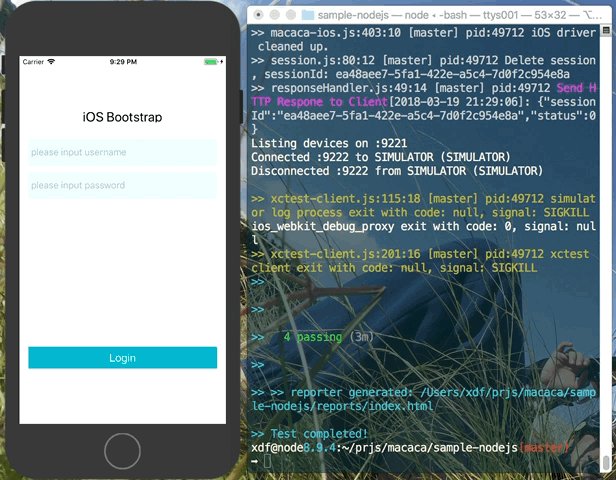
$ npm run test:ios
欢迎讨论,互相学习。
微博: http://weibo.com/xudafeng
Github: https://github.com/xudafeng
下一篇 - 全周期的数据环境方案 - Macaca DataHub
