开源测试工具 Hitchhiker 接口 Pre Request Script 参数预处理
wholegale39
·
2018年02月10日
·
4150 次阅读
一、部署相关
参考
http://doc.hitchhiker-api.com/cn/
https://testerhome.com/topics/11921
配置信息介绍
我是本机安装虚拟机启动 Ubuntu,使用 docker 安装的,由于之前已经安装过 mysql,直接将配置信息修改如下:
version: '2'
services:
hitchhiker:
image: registry.cn-hangzhou.aliyuncs.com/brook/hitchhiker-cn:v0.9
container_name: hitchhiker
environment:
- HITCHHIKER_DB_HOST=ip
- HITCHHIKER_APP_HOST=http://ip:8080/ # should change before deploying.
- HITCHHIKER_DB_USERNAME=root
- MYSQL_ROOT_PASSWORD=123456
- MYSQL_DATABASE=test
# add environment variable
ports:
- "8080:8080"
- "11010:11010"
二、使用总结
参数预处理
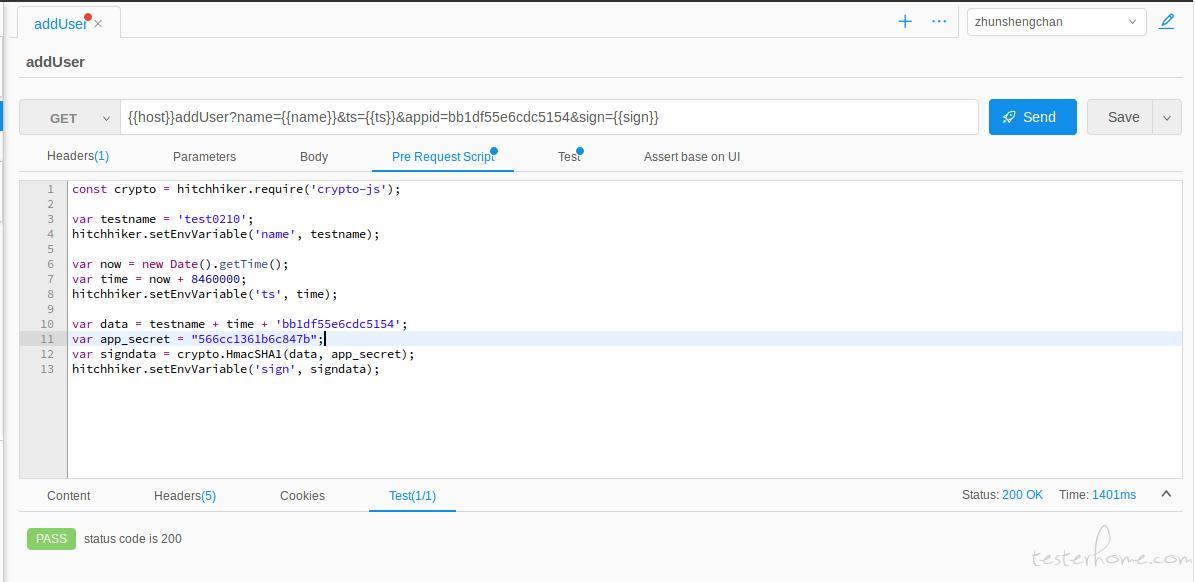
本次接口测试需要对参数进行处理,然后再传到接口中使用,使用到 Pre Request Script
const crypto = hitchhiker.require('crypto-js');
var testname = 'test0210';
hitchhiker.setEnvVariable('name', testname);
var now = new Date().getTime();
var time = now + 8460000;
hitchhiker.setEnvVariable('ts', time);
var data = testname + time + 'bb1df55e6cdc5154';
var app_secret = "566cc1361b6c847b";
var signdata = crypto.HmacSHA1(data, app_secret);
hitchhiker.setEnvVariable('sign', signdata);
上述代码,需要将处理完毕的参数再次 hitchhiker.setEnvVariable 一下,才可以在其他地方使用{{参数名}},如下图所示

「原创声明:保留所有权利,禁止转载」