
本教程使用的到技术栈如下:
操作系统:windows10,
编程语言:node.js 8.9.4 https://nodejs.org/en/
代码编辑器: CukeTest http://cuketest.com/
用到的库 got :https://www.npmjs.com/package/got
cooike : https://www.npmjs.com/package/cookie
这里引自维基百科的说明 https://zh.wikipedia.org/wiki/Cookie
Cookie(复数形态 Cookies),中文名称为 “小型文本文件” 或 “小甜饼”[1],指某些网站为了辨别用户身份而储存在用户本地终端(Client Side)上的数据(通常经过加密)。网景公司的前雇员卢·蒙特利在 1993 年 3 月的发明 [2]。最初定义于 RFC 2109。目前使用最广泛的 Cookie 标准却不是 RFC 中定义的任何一个,而是在网景公司制定的标准上进行扩展后的产物。
Cookie 总是保存在客户端中,按在客户端中的存储位置,可分为内存 Cookie 和硬盘 Cookie。
内存 Cookie 由浏览器维护,保存在内存中,浏览器关闭后就消失了,其存在时间是短暂的。硬盘 Cookie 保存在硬盘里,有一个过期时间,除非用户手工清理或到了过期时间,硬盘 Cookie 不会被删除,其存在时间是长期的。所以,按存在时间,可分为非持久 Cookie 和持久 Cookie。
因为 HTTP 协议是无状态的,即服务器不知道用户上一次做了什么,这严重阻碍了交互式 Web 应用程序的实现。在典型的网上购物场景中,用户浏览了几个页面,买了一盒饼干和两瓶饮料。最后结帐时,由于 HTTP 的无状态性,不通过额外的手段,服务器并不知道用户到底买了什么,所以 Cookie 就是用来绕开 HTTP 的无状态性的 “额外手段” 之一。服务器可以设置或读取 Cookies 中包含信息,借此维护用户跟服务器会话中的状态。
在刚才的购物场景中,当用户选购了第一项商品,服务器在向用户发送网页的同时,还发送了一段 Cookie,记录着那项商品的信息。当用户访问另一个页面,浏览器会把 Cookie 发送给服务器,于是服务器知道他之前选购了什么。用户继续选购饮料,服务器就在原来那段 Cookie 里追加新的商品信息。结帐时,服务器读取发送来的 Cookie 就行了。
Cookie 另一个典型的应用是当登录一个网站时,网站往往会请求用户输入用户名和密码,并且用户可以勾选 “下次自动登录”。如果勾选了,那么下次访问同一网站时,用户会发现没输入用户名和密码就已经登录了。这正是因为前一次登录时,服务器发送了包含登录凭据(用户名加密码的某种加密形式)的 Cookie 到用户的硬盘上。第二次登录时,如果该 Cookie 尚未到期,浏览器会发送该 Cookie,服务器验证凭据,于是不必输入用户名和密码就让用户登录了。
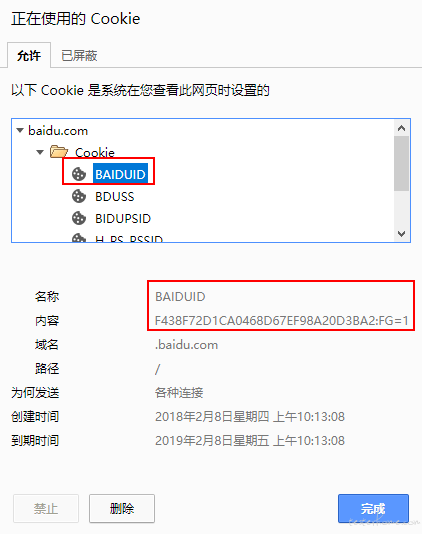
大家熟悉的百度,如果我们在百度上登录过用户,当把浏览器关闭再次打开浏览器导航到百度的时候就会看到我们的账户自动登录,原理就是浏览器里存储的有 cookie, 具体查看 cookie 的方式为: 打开 chrome 浏览器,url 前面的安全可以看到

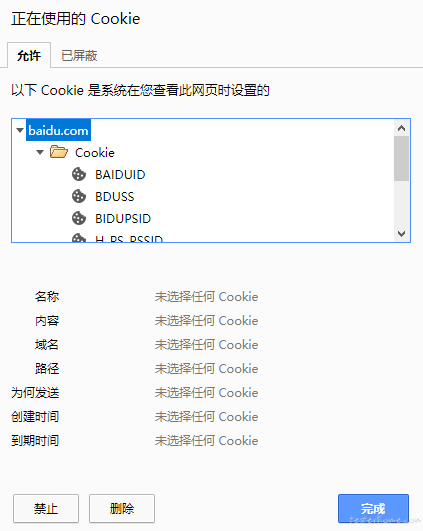
点击 cookie 可以看到具体的 cookie 信息

如果讲这些 cookie 都删除掉,点击删除按钮,那么我们再次打开百度首页我们看到的页面将会是未登录个人用户的页面。
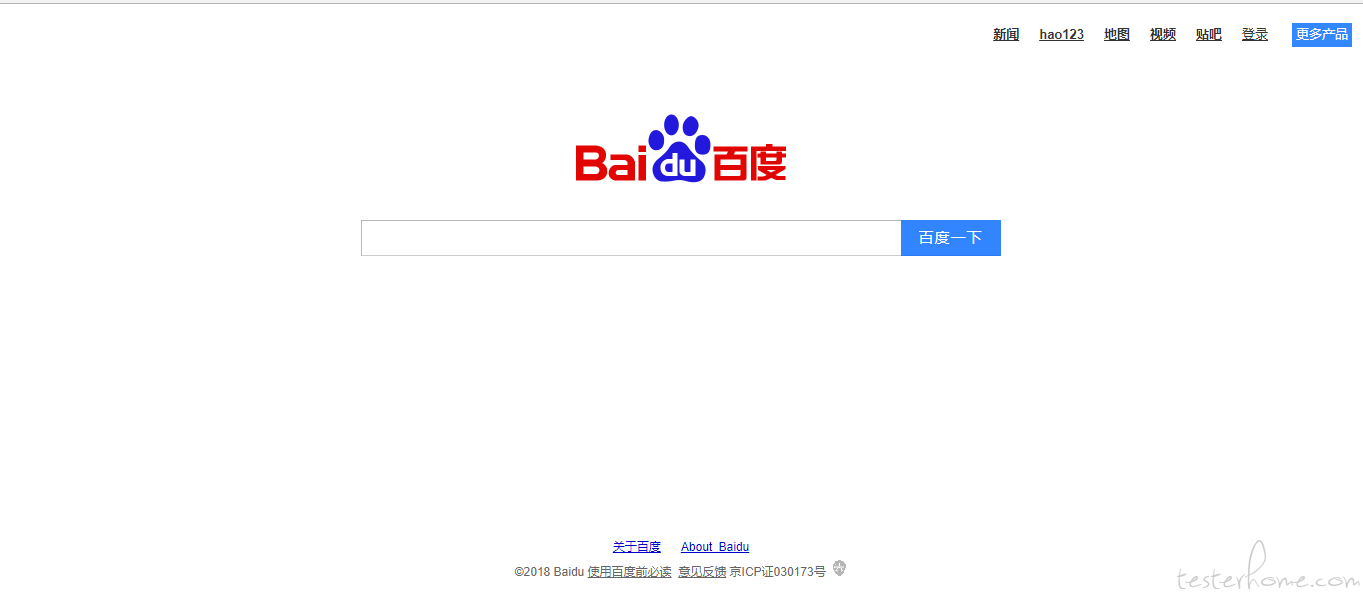
以百度为例,如果打开百度为用户未登录状态,那么我们看到的页面将是这样的

先用代码 模拟未登录用户的时候,操作步骤如下:
打开 CukeTest, 安装方式可以参考 上篇内容 https://testerhome.com/topics/11914
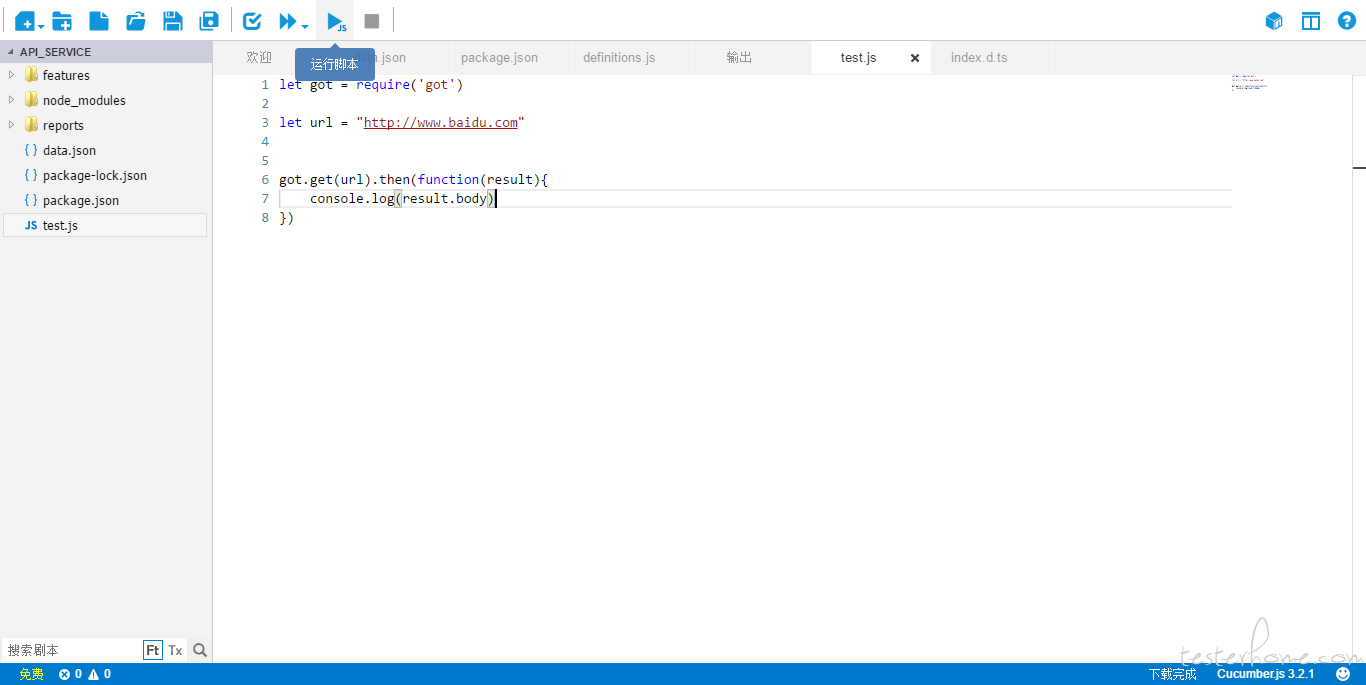
在项目目录下可以新建一个 test.js 文件
let got = require('got')
let url = "http://www.baidu.com"
got.get(url).then(function(result){
console.log(result.body)
})
CukeTest 中将代码界面最大化,可以点击 运行脚本 按钮 ,运行完成直接看到结果输出

CukeTest 输出界面中可以看到 百度网页的源代码
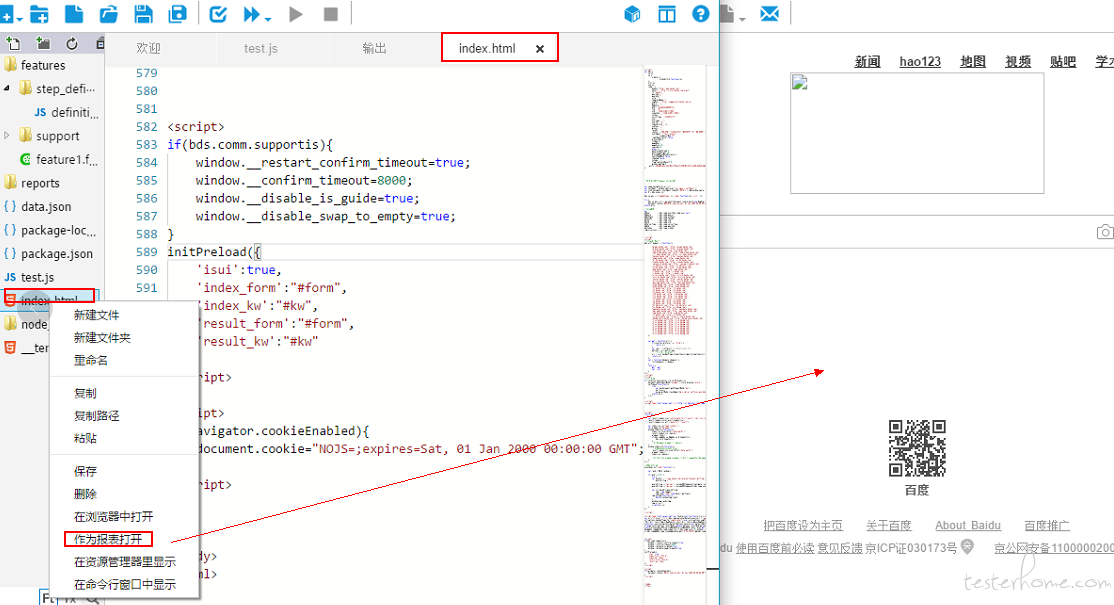
在 CukeTest 中新建一个 html 文件,并将上一步打印出来的结果复制到 html 文件中 -- 保存,在 html 文件上右键 可以在浏览器中打开,也可以用报表打开。

我们可以看到 没有 cookie 的时候 百度的未登录页面信息。
我们事先打开浏览器导航到百度页面登录自己的百度账号,检查 cookie,将 cookie 信息复制出来添加到如下代码

let got = require('got')
let cookie = require('cookie')
let option={
headers:{
cookie:[
cookie.serialize('BAIDUID', 'B4F438F72D1CA0468D67EF98A20D3BA2:FG=1'),
cookie.serialize('BDUSS', 'UFzYlctWERjckZRdEJPQ1gwOX5yNmlFbTBEbWhxb2s3MkJrdHAtVkxiODFQNk5hQVFBQUFBJCQAAAAAAAAAAAEAAAAXv9JNy6vX02ltenp5AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAADWye1o1sntaS'),
cookie.serialize('BIDUPSID', 'B4F438F72D1CA0468D67EF98A20D3BA2'),
cookie.serialize('H_PS_PSSID', '1442_13290_21082_17001_20927'),
cookie.serialize('PSINO', '5'),
cookie.serialize('PSTM', '1518055990')
]
}
}
let url = "http://www.baidu.com"
got.get(url,option).then(function(result){
console.log(result.body)
})
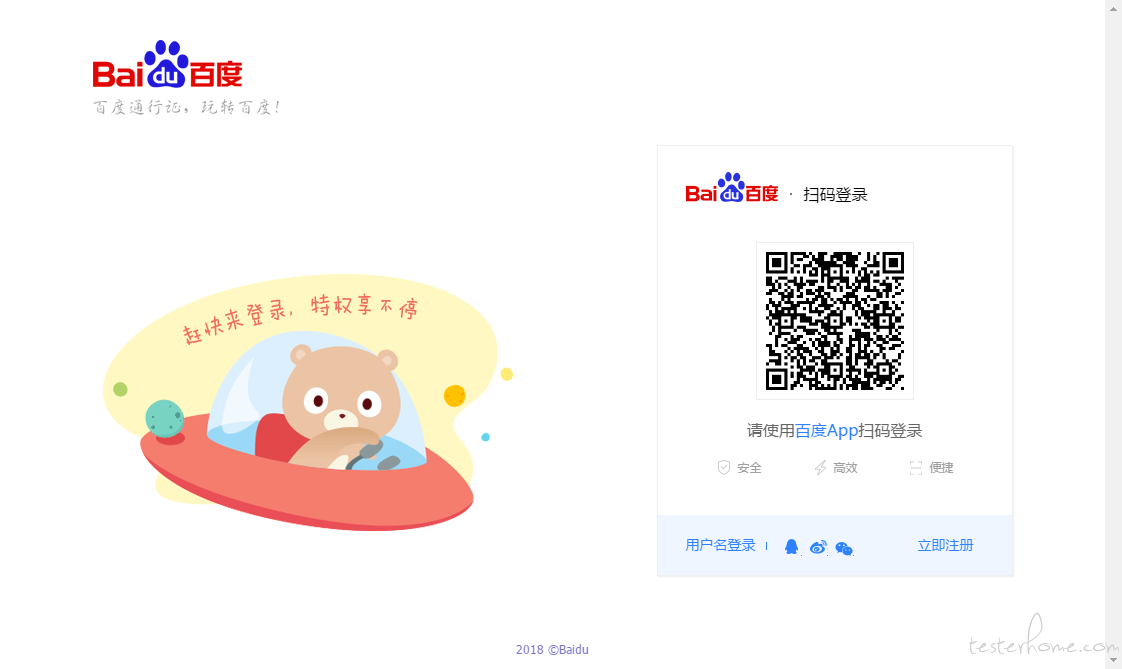
再次执行脚本,将打印出来的结果放到 html 中可以看到不再原来的未登录的首页,而是已经跳转到登录界面,说明我们的 cookie 已经成功加载。

通过 got 库,配合使用 cookie 我们可以很方便的将 cookie 运用到我们的实际项目。
