本篇教程主要使用 node.js 的 json-mock,got 库分别作为 mock sever 和模拟网络请求,基础框架使用 cucumber.js,(cucumber 是 BDD 行为驱动测试框架,可以用自然语言来编写测试),开发工具使用 CukeTest
配套的视频链接 点此观看
先上效果图
定义测试用例

测试报告

以下为具体实现
环境准备
- 操作系统: Windows7,Windows8,Windows10
- 代码编辑器: CukeTest 下载地址:http://cuketest.com/
- node.js :https://nodejs.org/en/
操作步骤
1.安装客户端
下载 CukeTest,node.js, node.js 使用最新版或者稳定版都可以。
安装完成后,打开命令行 输入node --version 或 npm --version 可以看到具体版本即可,例如我本机安装版本为:
> node --version
v8.9.4
> npm --version
5.6.0
2.api 自动化准备
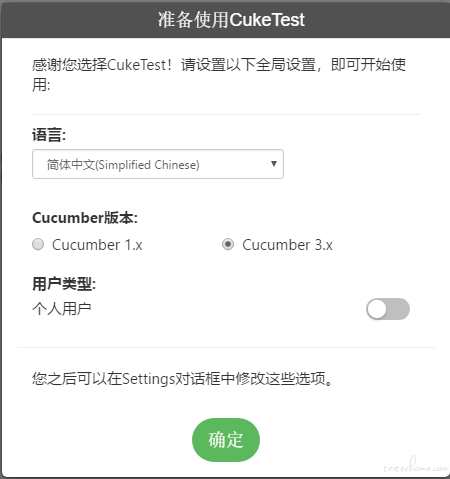
打开 CukeTest,弹出全局设置选项,选择默认选项

自动打开 CukeTest 客户端欢迎界面,在欢迎界面 -- 学习 - 教学样例中点击 api_service,弹出保存文件路径对话框,选择一个路径即可。
3.文件结构简介
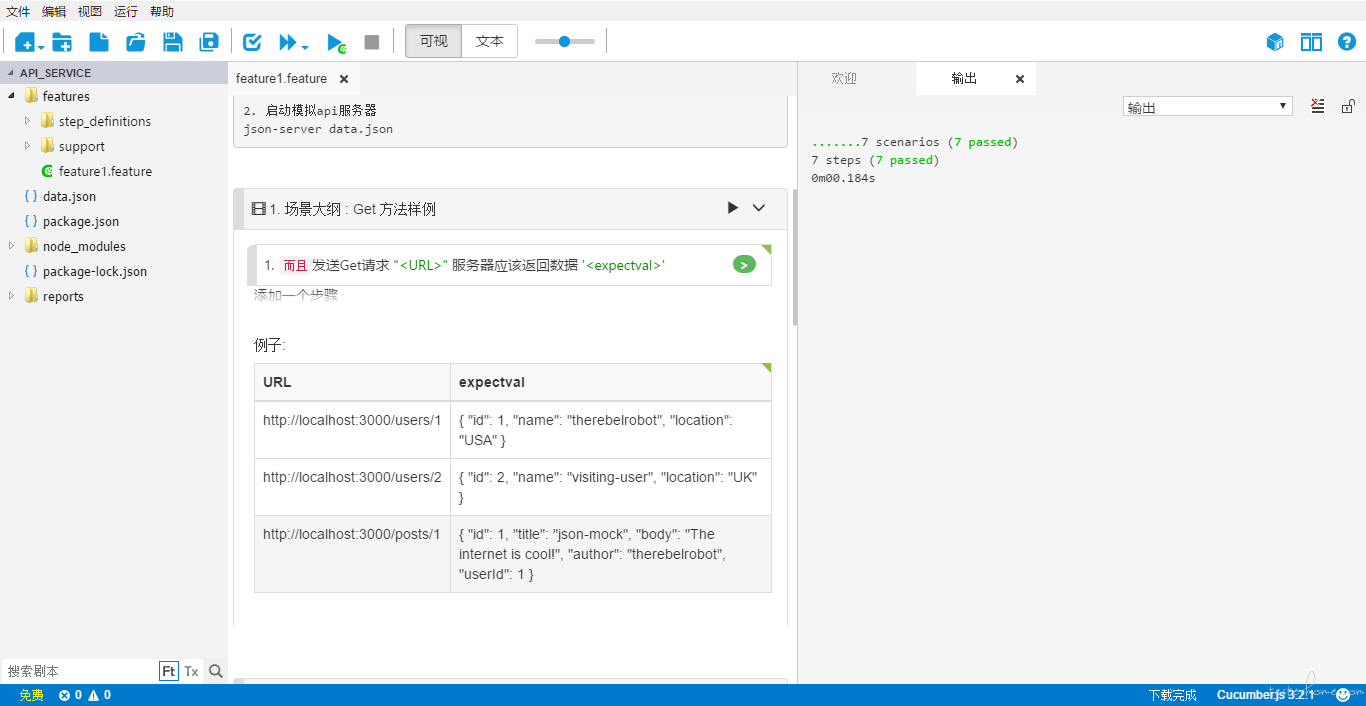
打开之后,映入我们眼前的是一个 feature 文件,与 cucumber 的 feature 文件类似,这里定义了我们的测试步骤,通过查阅测试步骤,可以很方便的看到我们的测试内容,如同查看测试用例一般。在每个操作步骤后面都有一个绿色的按钮,表示这一步我们有代码实现,点击绿色按钮,自动化跳转到我们定义代码的地方。
左边栏是我们的项目文件目录。我们将测试用例文件都以.feature 结构形式定义在 features 目录下,将实现操作步骤的代码定义在 step_definitions 目录下 。
support 目录定义一些项目运行的全局设置,比如说设置超时时间。
4.mock 接口服务器
接口自动化测试的简单总结就是: 模拟发送请求 -- 拿到服务器响应的结果 -- 结果对比 -- 生成测试报告。
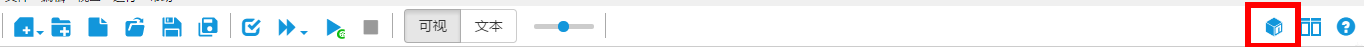
自动化之前,我们首先要有个被测服务器,我们这次使用的是json-mock 开源工具,在 package.json 文件中已经自动帮我们定义好了。我们只需要点击更新依赖包配置按钮。

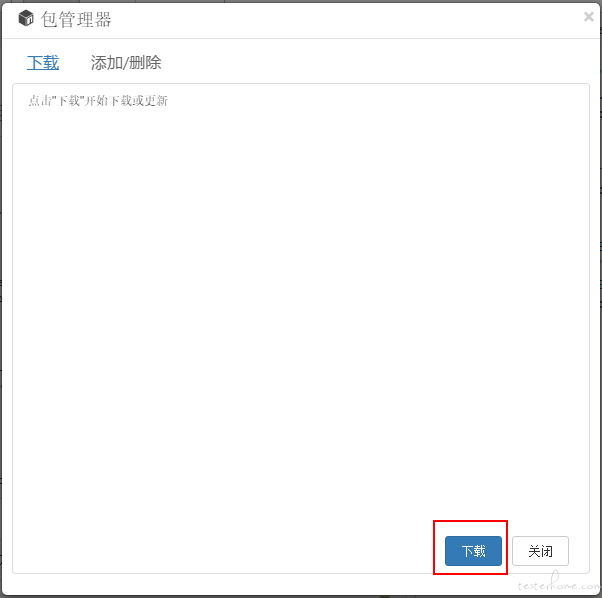
弹出包依赖管理器。
点击下载即可下载。

同时,如果我们需要其它第三方包,也可以通过在 添加/删除 栏进行管理
如果由于某些包下载不下来(有些包是在国外服务器托管)。我们可以使用 cnpm 下载。 cnpm 的安装方式请参考(https://npm.taobao.org/)
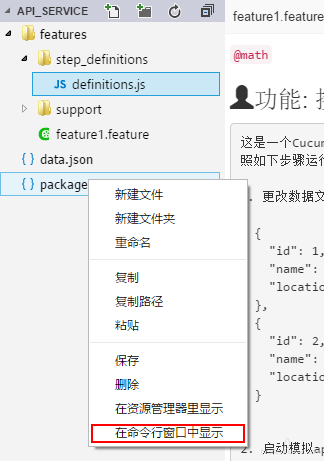
使用 cnpm 安装依赖包的方式也特别简单。 在 package.json 文件上`鼠标右键 -- 在命令行模式下打开

直接在打开的命令下执行 cnpm install 安装成功后会有如下提示。
> cnpm install
√ Installed 2 packages
√ Linked 150 latest versions
√ Run 0 scripts
deprecate json-mock@0.1.0 › node-uuid@^1.4.2 Use uuid module instead
deprecate json-mock@0.1.0 › update-notifier@0.2.2 › configstore@0.3.2 › graceful-fs@^3.0.1 please upgrade to graceful-fs 4 for compati
bility with current and future versions of Node.js
Recently updated (since 2018-01-30): 2 packages (detail see file C:\Users\zengyang\Desktop\api_service\node_modules\.recently_updates.
txt)
√ All packages installed (169 packages installed from npm registry, used 18s, speed 83.78kB/s, json 152(1.44MB), tarball 0B)
启动 server
安装好依赖后在命令行直接运行node_modules\.bin\json-mock data.json
> node_modules\.bin\json-mock data.json
{^_^} Hi!
Loading database from data.json
http://localhost:3000/users
http://localhost:3000/posts
http://localhost:3000/comments
You can now go to http://localhost:3000/
Enter `s` at any time to create a snapshot of the db
打开浏览器 输入 网址 http://localhost:3000/users 就可以看到我们的 api mock 服务器已经成功启动了。
5.运行自动化代码并生成测试报告
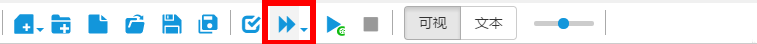
在 CukeTest 客户端点击运行项目按钮,

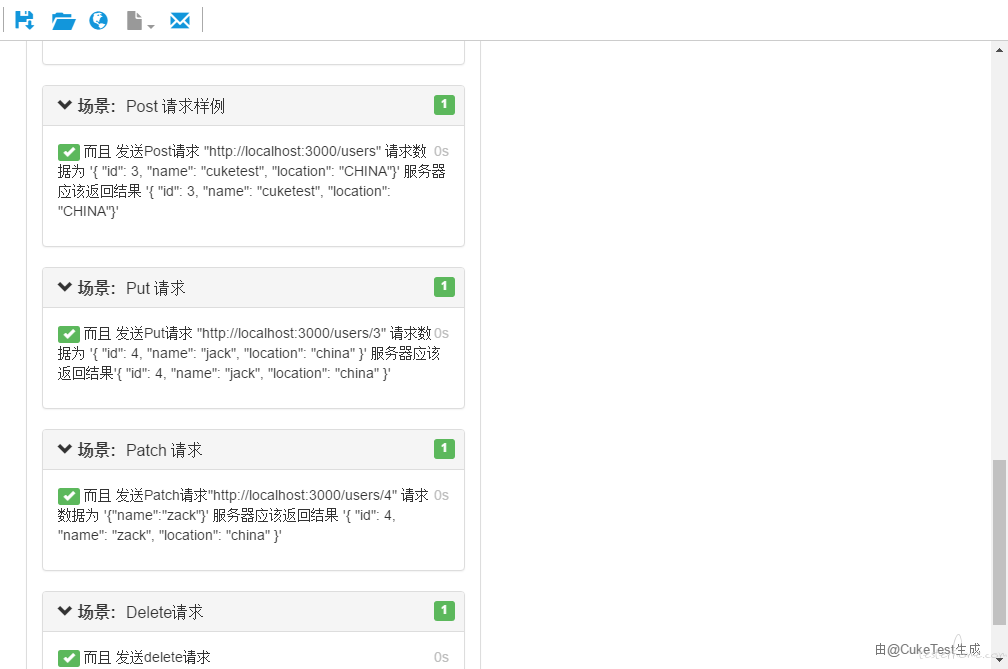
运行完成后,自动生成测试报告。(如上一开始给大家看的效果图)
需要注意的是,在测试报告中支持直接邮件发送,但是发送的前提是你在本地已经配置好 outlook 客户端。如果你没有配置,你可以选择将测试报告导出。

5.代码解析
在 feature 文件中点击 操作步骤后面的绿色按钮定位到代码实现部分。代码主要使用 got (https://www.npmjs.com/package/got) 进行模拟网络请求。以 get 方法为例
var got = require('got');
var assert = require('assert');
var jsonFormat = {
headers: { 'Content-Type': 'application/json' },
json: true
};
got.get(url, jsonFormat).then(function (result) {
var data = result.body;
var assertdata = JSON.parse(expectval);
return assert.deepEqual(data, assertdata);
});
url: 即我们在 feature 文件中定义的请求路径
jsonFormat: get 请求头信息,
result:即服务器响应结果,
assert: 对结果进行断言。
6.根据样例学习 - 自我发展
切换到 feature 界面,鼠标移动到例子 我们可以更改我们的测试数据,提供了导出,导入功能,我们可以将测试数据导出到 csv 文件,也可以将数据从 csv 文件中导入到 CukeTest,帮我们自动执行。
编写一个新的用例,在 feature 图形界面中 ,点击添加新场景
双击"<场景名称>"进行编辑,数输入"comments 接口测试"
操作步骤中双击 进入编辑界面,输入发送Post请求 "<URL>" 请求数据为 '<data>' 服务器应该返回结果 '<expectval>'' (注意:符号应该为英文字符)
将其它两个步骤删掉,
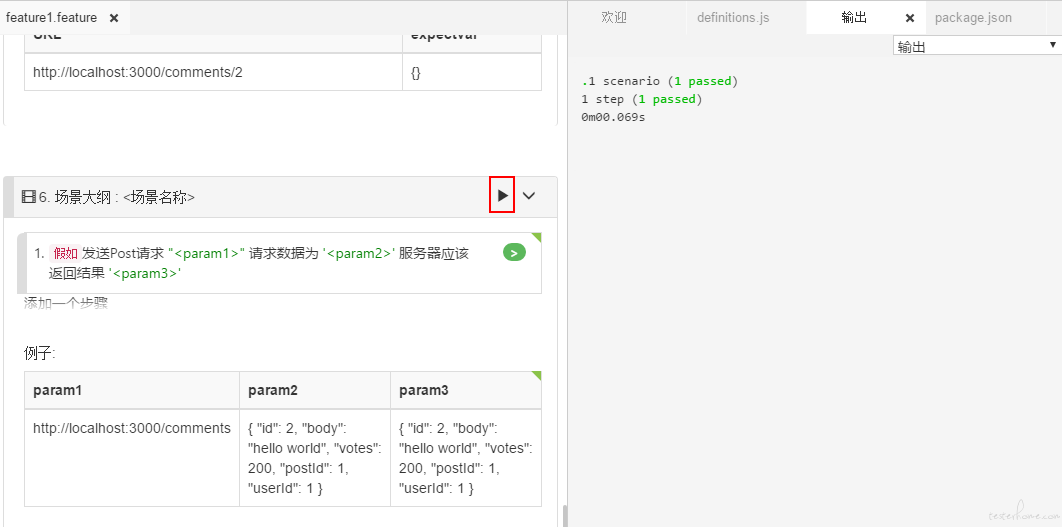
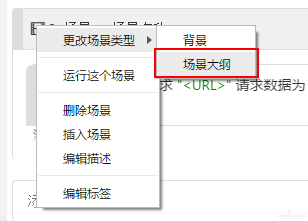
将场景 - 更改为 -- 场景大纲(点击场景前面的 icon 或者鼠标右键)

添加测试数据,在例子中更改模板数据,如图

7.测试
点击测试后面的运行按钮,即可对单个场景运行,(单个场景以及单个剧本运行不会产生测试报告),在输出中可以看到运行结果。