测试管理 Python flask 测试管理平台系列: 单元测试 unittest 使用记录
前言:
基于 Python+flask+boostrap 的测试管理平台目前已实现 web、Android、接口的自动化测试用例管理和执行,项目代码也在不断增加。为保障在引入新功能时不影响旧功能的稳定使用,添加一些单元测试就很有必要。
目录结构:
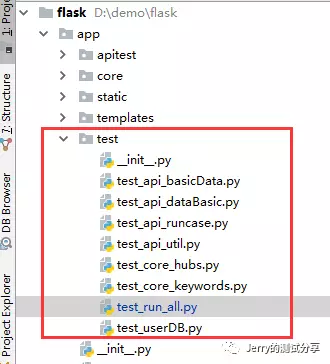
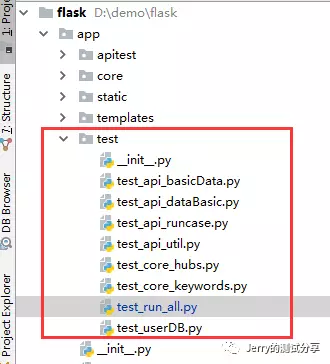
为管理方便,在 app 根目录新建一个 test 目录,所有的单元测试文件在这里管理。文件与对应的 python 文件进行对应,文件名前添加 test_ 的前缀。
一个 test 文件只测试一个对应的 Python 文件,避免交叉造成混乱。如需要测试 core_hubs.py 文件,对应的测试方法就在 test_core_hubs.py 文件中管理。

单元测试范围:
单元测试是针对方法的测试,因此针对一些基础方法构造相关的测试。
步骤:
dataBasic.py 文件管理的是一些制造基础数据的方法,以其中的 builddata 方法为例,这个方法根据传入的数据类型和长度,生成对应格式、长度的数据:

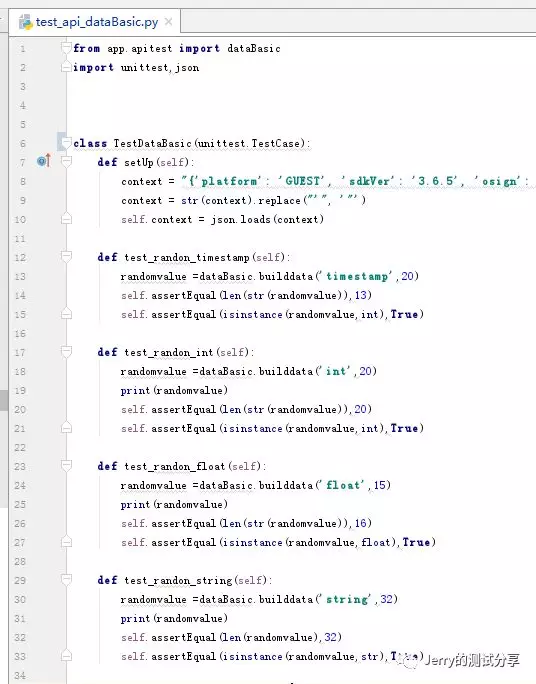
1. 新建测试的 py 文件: test_dataBasic.py
2. 在 test_dataBasic.py 中分别引入 unittest 类和被测文件 dataBasic 类
3. 初始化:初始化 TestDataBasic 类,并在 setUp 方法中定义需要的初始化信息。如在这里,我初始化了一个 context 的数据 json 对象。
4. 逐个添加 test 方法,对应一个单元测试用例。如下图,我分别对 timestamp、int、string、float 四种类型,添加了四个测试方法。

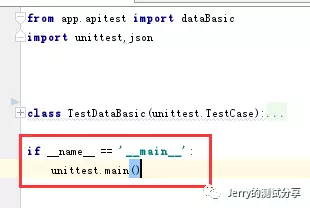
5. 在文件末尾,添加以下两行代码。当执行该文件时,可自动执行文件中的所有测试方法。

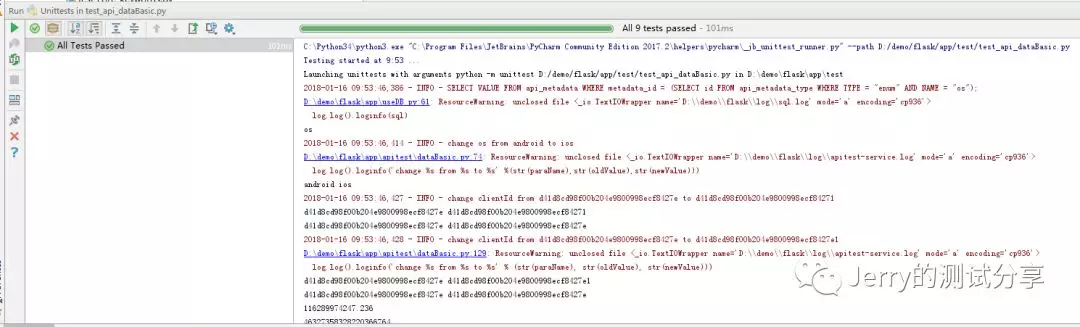
6. 测试结果如下图。到这里,单个文件的单元测试用例就写好了。

扩展 -- 整个项目的单元测试:
1. 整理出需要测试的文件和方法,分别编写对应的测试文件和测试用例。如下图,我编写了相关的测试方法。

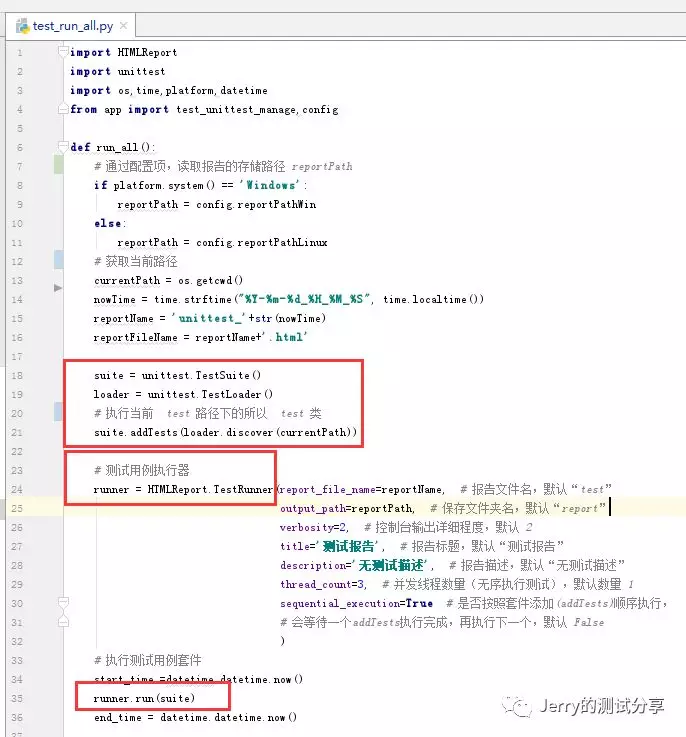
2. 批量执行:使用 unittest 自动识别所有的单元测试方法,统一执行,并生成对应报告。这里,我们使用一个 HTMLReport 的组件生成对应的报告,需要先通过 pip install HTMLReport 命令进行安装。
对应配置如下:

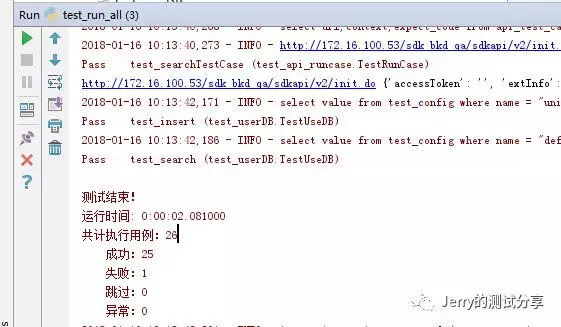
3. 执行效果:

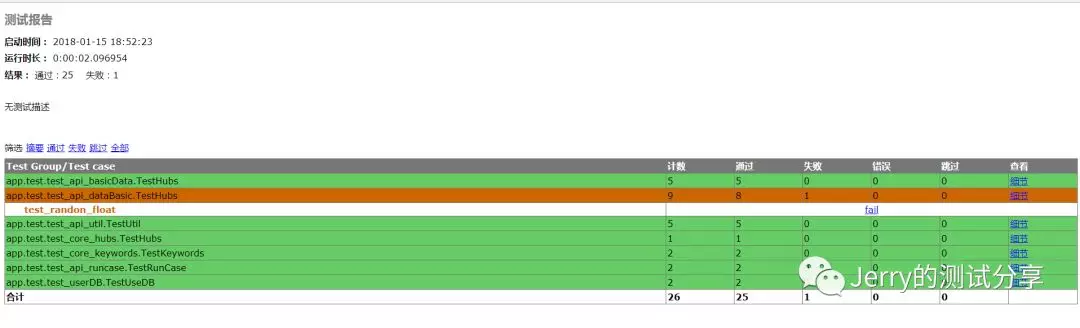
生成的对应报告展示:

扩展 -- 与 flask web 页面集成:
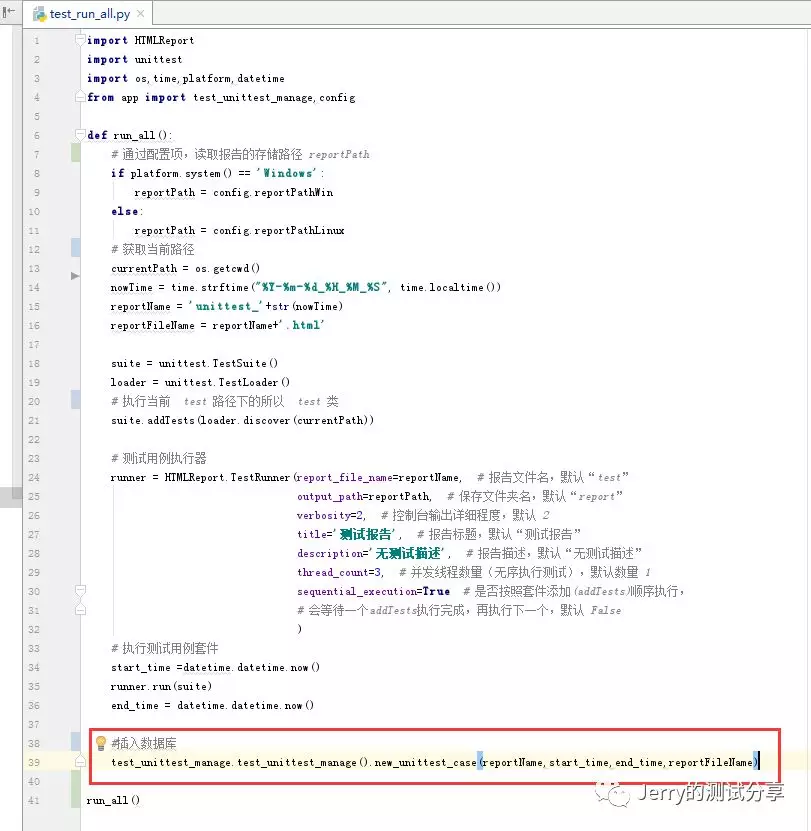
1. 在 run all 文件中,执行完成后,插入对应的记录到数据库中,保存对应的信息: 名称、报告文件、执行的开始、结束时间,等。

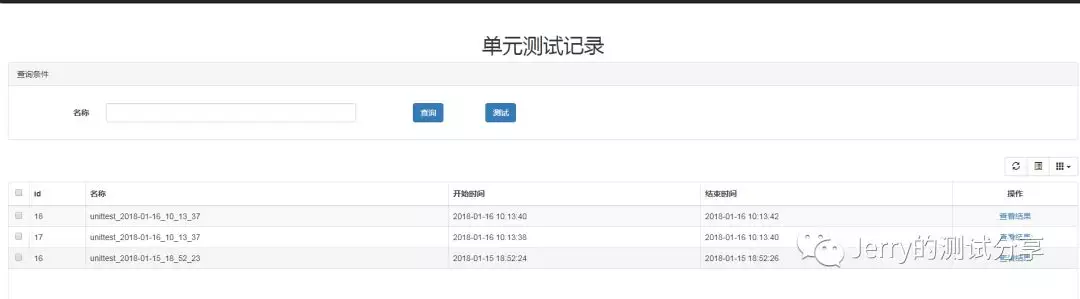
2. 编写对应的页面,展示对应数据表的记录:

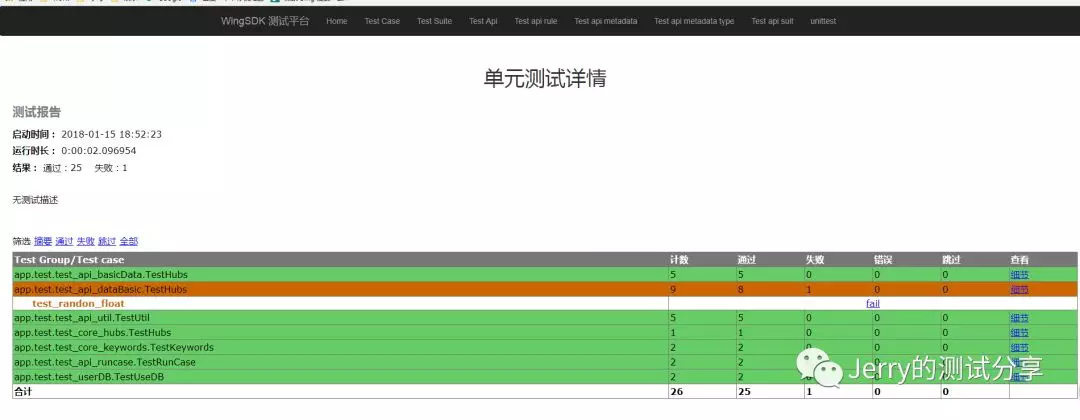
3. 点击 查看结果按钮,展示对应的报告详情:

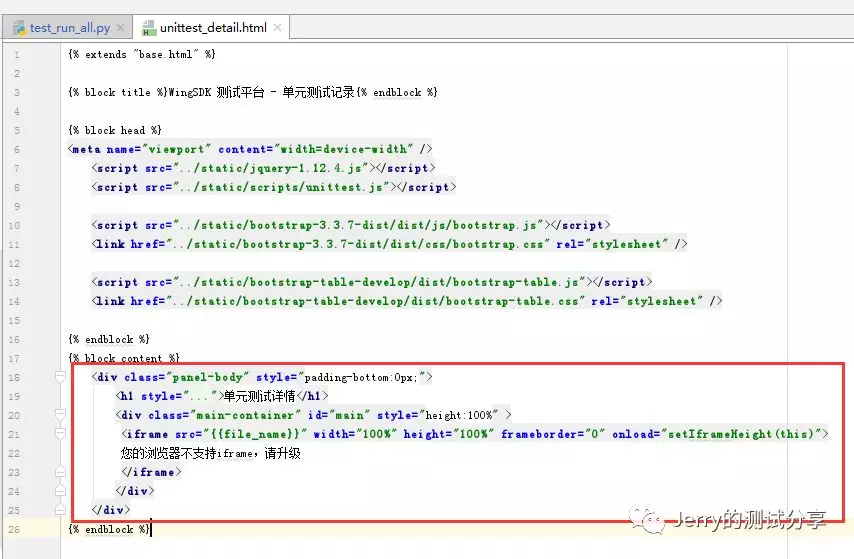
其中把 unittest 生成的报告以 iframe 的形式嵌套在原有的 flask web 页面中:

总结:
完成以上开发和配置工作后,可以在代码改动、版本更新后,通过执行单元测试,并查看对应的执行报告,判断本次改动对原有功能产生的影响范围。当然如果要做更细致的范围覆盖,需要写更多对应的单元测试。