由于工作的原因,一直要接触大量的接口,而写完接口文档都需要进行测试才能使用。现在接口测试几乎是要求在编写完接口文档后必须要做的步骤,我最近一直在研究接口测试,经测试前辈推荐eoLinker能一键测试你的接口是否正常运作,一键测试你的接口是否正常运作,支持在线、本地(localhost)测试、支持跨域测试、支持文件测试和强大的参数构造器。并且与 Postman 相同,eoLinker 通过填写 URL,header,body 等就可以发送一个请求,同时获取返回结果,能够发送任何类型的 http 请求,支持 GET/POST/PUT/DELETE/PATCH/OPTIONS/HEAD 等。这个对我工作而言实在是很方便啊,这次我整合起一些小技巧分享给大家。

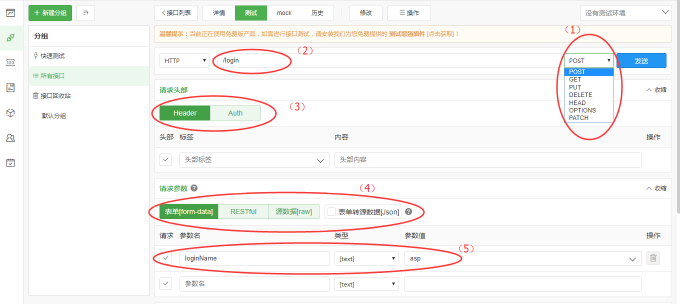
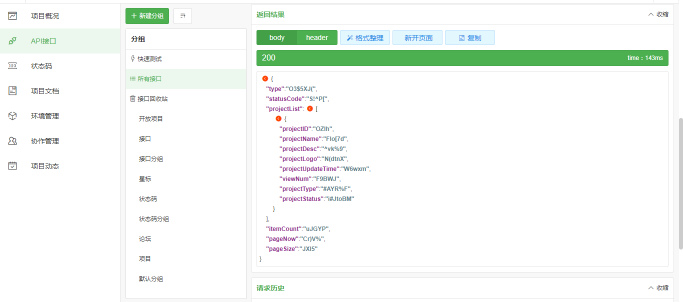
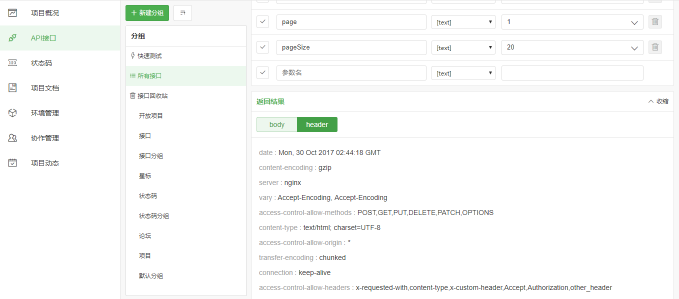
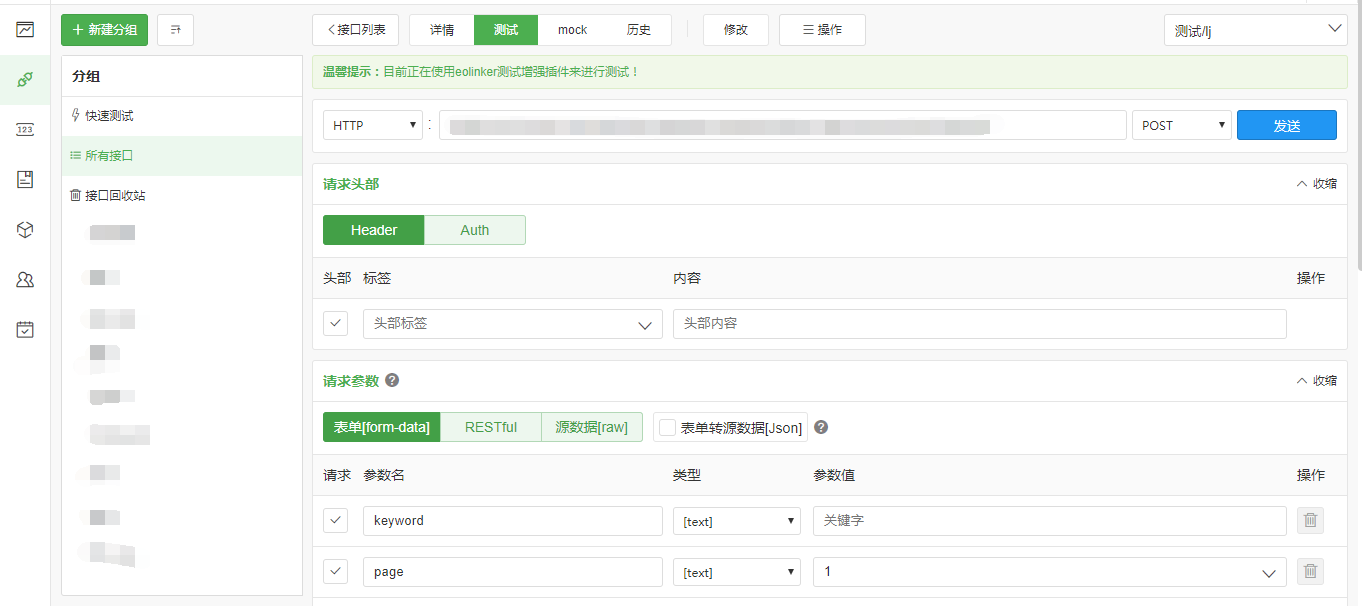
发送请求的方式,最常用的是 GET 和 POST。点击下拉列表可以看到共 9 种请求方式供选择(最喜欢是有多种请求方式);并且请求参数支持表单 (Form-data)、RESTful、源数据(Raw)格式,并支持表单转源数据;点击可以以键值对的方式添加 URL 参数;获取返回结果分为 body 和 header,按需进行查看。
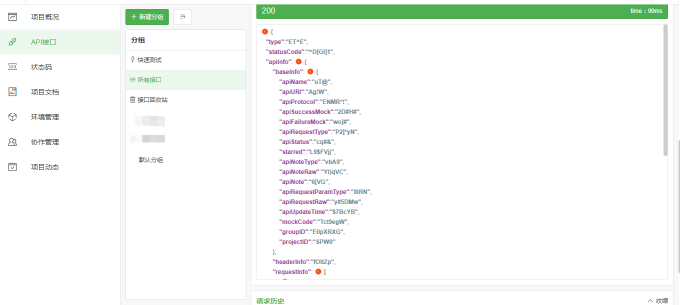
Body 页面

Header 页面

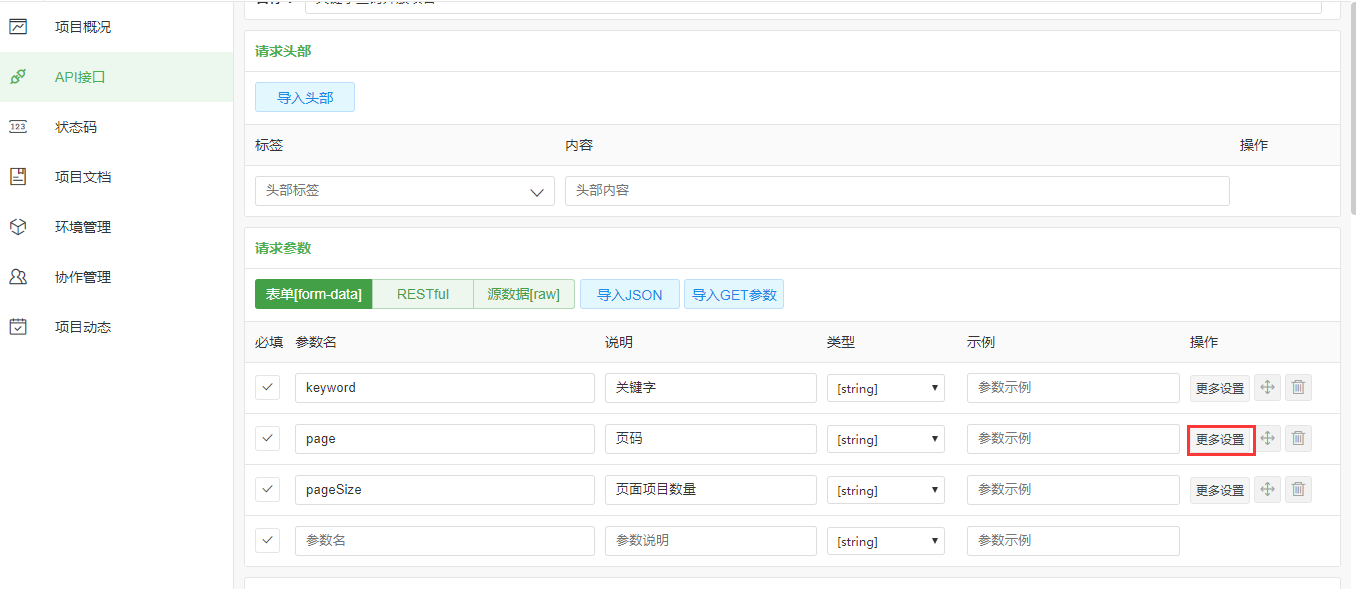
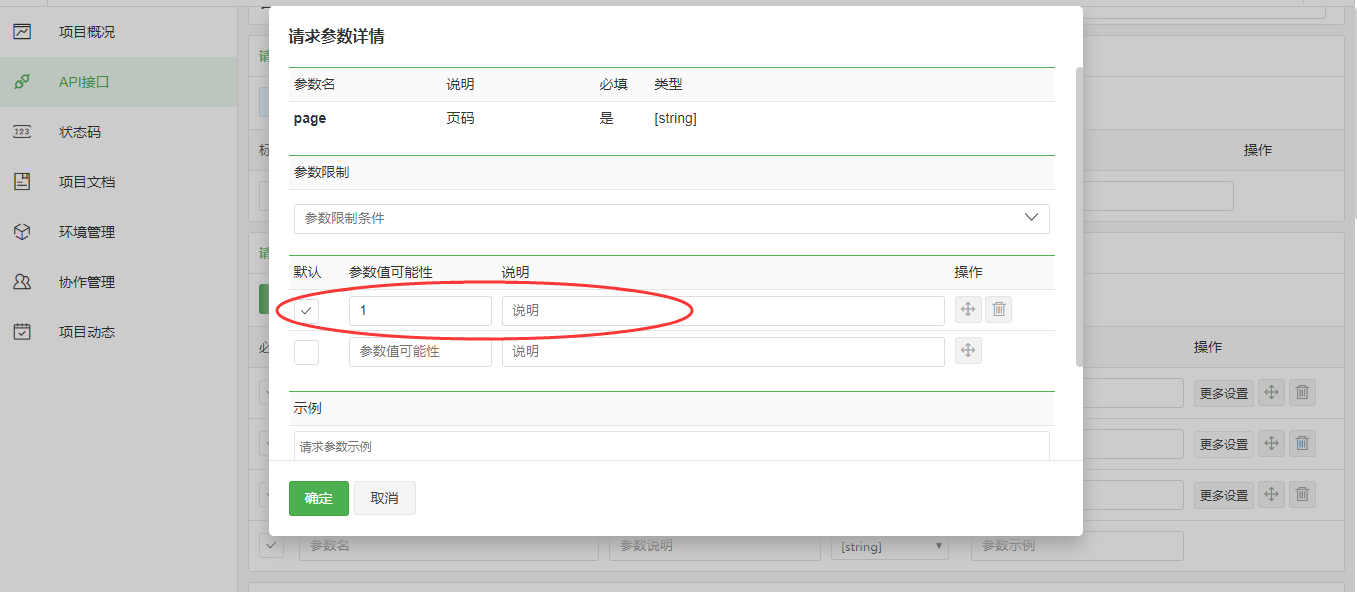
接着就是编辑接口参数信息时,点击 “更多设置”,填入参数值可能性即可。测试时参数值将被自动填入,设置多个值可能性可在测试时按需选择。


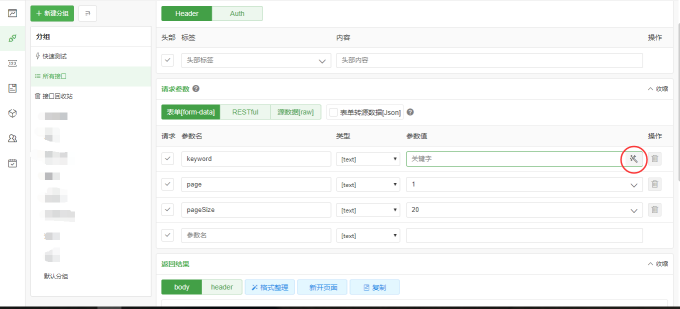
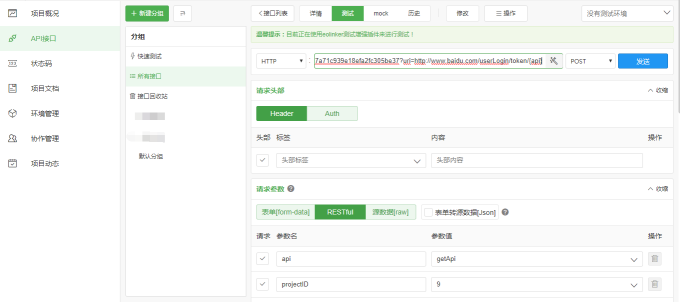
测试界面

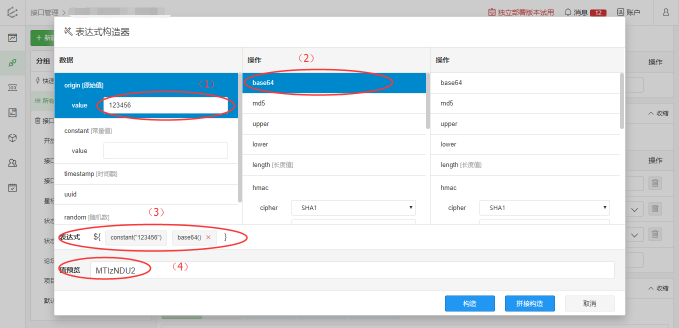
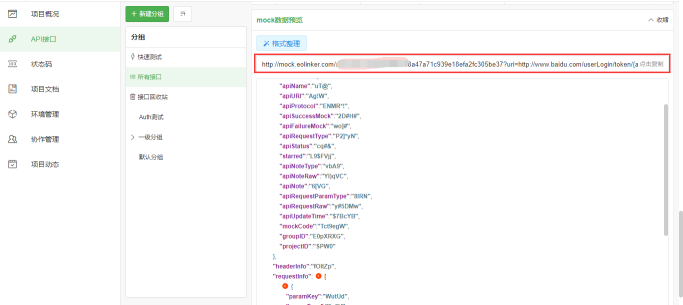
还有一个功能是参数构造器,该功能可对原始参数进行渲染转换,获得渲染转换后的参数。构造参数操作如下


红圈分别表示:参数初始值;选择的参数构造操作;参数构造表达式;参数构造后的结果。
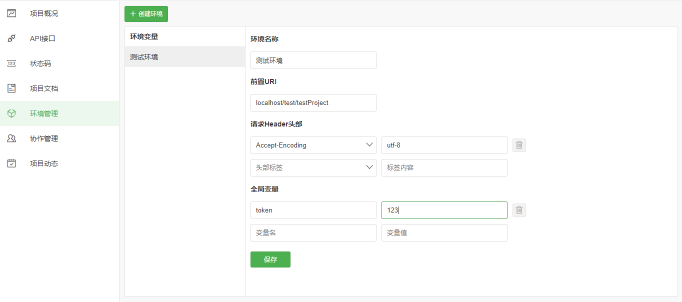
那之前文章我也提到过的为接口添加环境也就是对项目进行环境管理,设置环境变量、请求头、前置 URI 等信息,在接口测试时便可选择对应环境,一键进行测试。


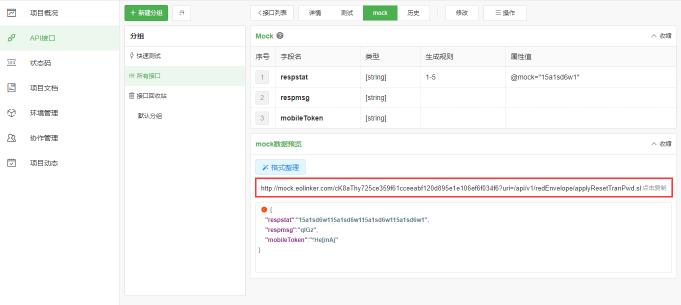
再讲一个 Mock 简单测试,在 api 的编辑页面,高级 mock 里面,输入 mock 的规则就行。eolinker 的 mock 是基于 mockjs 来改的,不过规则大同小异,规则可以参考这里 http://mockjs.com/examples.html ,简单说就是编辑完成之后,回到 api 的详情页面,在 mock 的标签下面会看到有一个 url,复制到项目里面即可。


如何使用到项目中,此处写了一个 demo:
public void testMockServer() throws IOException {
mockClient.when(
request()
.withPath("http://mock.eolinker.com/cK8aThy725ce359f61cceeabf120d895e1e106ef6f034f6?uri=/api/v1/redEnvelope/applyResetTranPwd.shtml")
.withMethod("POST")
// .withHeader(new Header(HttpHeaders.ACCEPT, MediaType.TEXT_PLAIN))
// .withQueryStringParameter(new Parameter("my-token", "12345"))
).respond(
response()
.withStatusCode(200)
.withBody(expected)
);
CloseableHttpClient client = HttpClients.createDefault();
HttpGet httpGet = new HttpPost("http://mock.eolinker.com/TPivSvI55cabdf9f2243a023dc6a76ec9514dc38084c19d?uri=/bestedu/course/primarySchool");
CloseableHttpResponse response = client.execute(httpGet);
//验证输出是否是正确
InputStream content = response.getEntity().getContent();
InputStreamReader inputStreamReader = new InputStreamReader(content);
BufferedReader bufferedReader = new BufferedReader(inputStreamReader);
String responseText = bufferedReader.readLine();
assertThat(responseText, equalTo(expected));
}
}
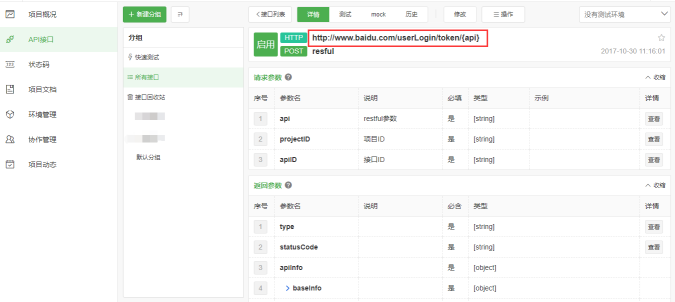
而 RESTful mock 测试请求是在 url 中填入 restful 地址,在 mock 测试时,可将 restful path 中的变量后替换,获取到相应的值。


还可以填入测试 url 中,并将 restful 中的 path 参数替换,点击发送,获取结果。


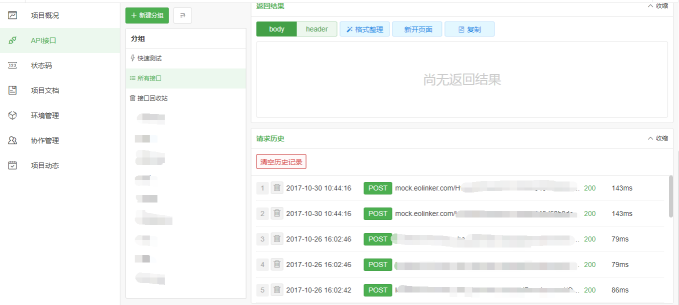
若想重新确认之前测试时的参数内容或返回结果,只需要点击相应的接口测试历史,测试历史间切换畅通无忧。

最后总结一下吧,由于工作需要对接口进行测试,,用了 eolinker 的确解决了接口测试的问题,我只是粗略的讲了一些能在 eolinker 上测试的测试方法,也是我所常用的功能点,大家感兴趣的可以去了解一下,找到适合你的测试办法。