AirtestProject 遇到时间控件怎么办?不要慌,教你轻松拿下
此文章来源于项目官方公众号:“AirtestProject”\
版权声明:允许转载,但转载必须保留原链接;请勿用作商业或者非法用途1.前言
很多同学在测试场景中总会遇到各种各样的小控件需要进行测试的,包括在 Android 端,web 端等等都有,那么今天我们来看看当我们在遇到时间控件的时候,我们应该如何进行自动化测试。
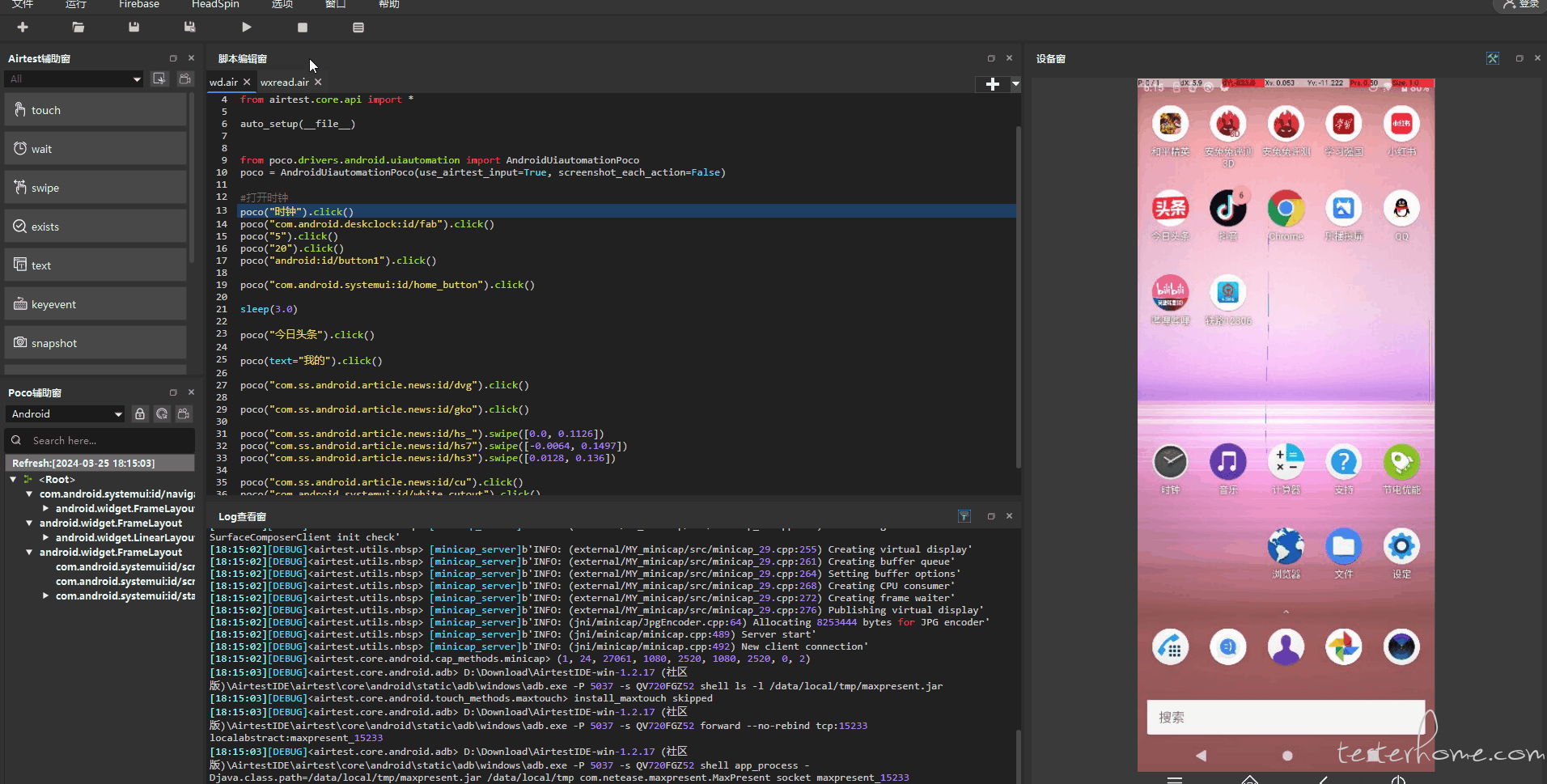
2.在 Android 设备上处理时间控件

在 Android 端上时间控件会有滚轮选择,也会有时钟模式、日历模式等等,可以看到上面是使用了滚轮选择以及时钟模式两种情况,使用 poco 可以识别点击,但要注意 poco 识别不一定适用于所有设备以及应用!
这里用到的设备是:SONY XQ-AS72 搭载 Android10,其中今日头条版本为:V9.1.8 Build
参考的代码如下:
# -*- encoding=utf8 -*-
__author__ = "Airtest"
from airtest.core.api import *
auto_setup(__file__)
from poco.drivers.android.uiautomation import AndroidUiautomationPoco
poco = AndroidUiautomationPoco(use_airtest_input=True, screenshot_each_action=False)
#打开时钟
poco("时钟").click()
#点击新增闹钟
poco("com.android.deskclock:id/fab").click()
#直接点击自己需要输入的时间(这里poco可以直接识别即可直接点击)
poco("5").click()
poco("20").click()
#点击保存并退回桌面
poco("android:id/button1").click()
poco("com.android.systemui:id/home_button").click()
sleep(3.0)
#打开今日头条
poco("今日头条").click()
#点击我的
poco(text="我的").click()
#点击修改资料
poco("com.ss.android.article.news:id/dvg").click()
#点击修改生日
poco("com.ss.android.article.news:id/gko").click()
#滑动日期滚轮直接修改
poco("com.ss.android.article.news:id/hs_").swipe([0.0, 0.1126])
poco("com.ss.android.article.news:id/hs7").swipe([-0.0064, 0.1497])
poco("com.ss.android.article.news:id/hs3").swipe([0.0128, 0.136])
# 点击保存
poco("com.ss.android.article.news:id/cu").click()
#退回桌面
poco("com.android.systemui:id/white_cutout").click()
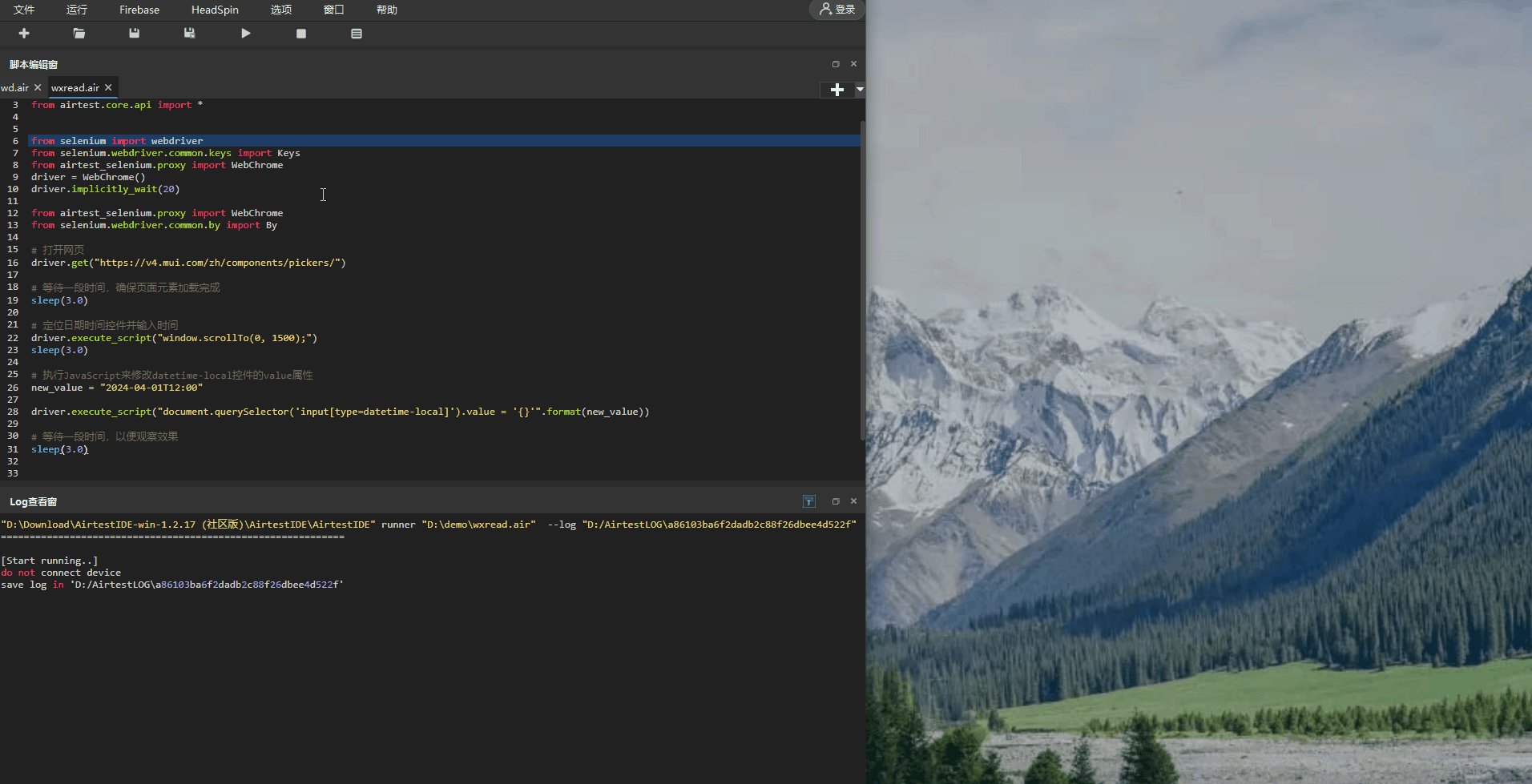
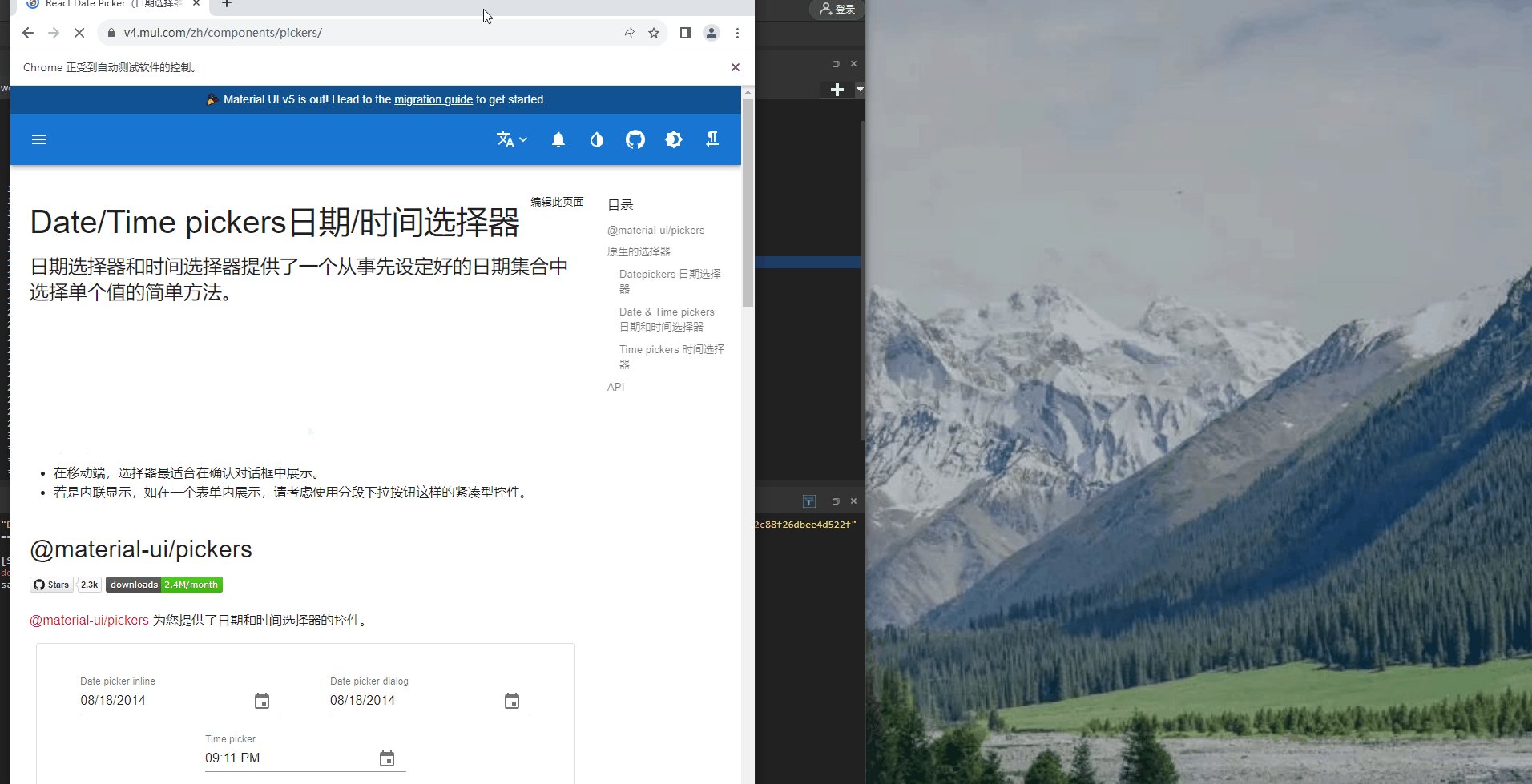
3.在 chrome 上处理时间控件

在 chrome 的 web 端关于时间日期的选择控件种类也很多,但我们解决的方式更简单粗暴了,可以直接通过 JS 的修改控件 Value 的方式去进行修改时间。
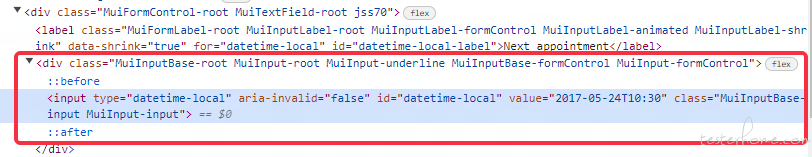
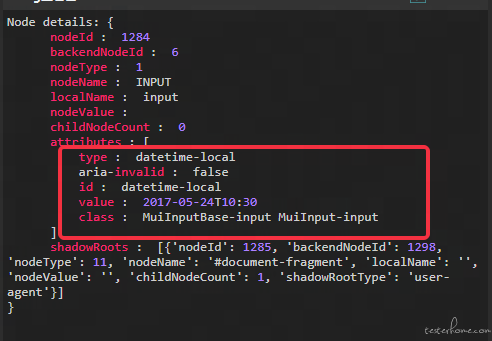
注意: 可以先通过浏览器开发者工具或者 selenium 窗口识别确认该时间控件的 type 以及时间是否为可直接修改的值


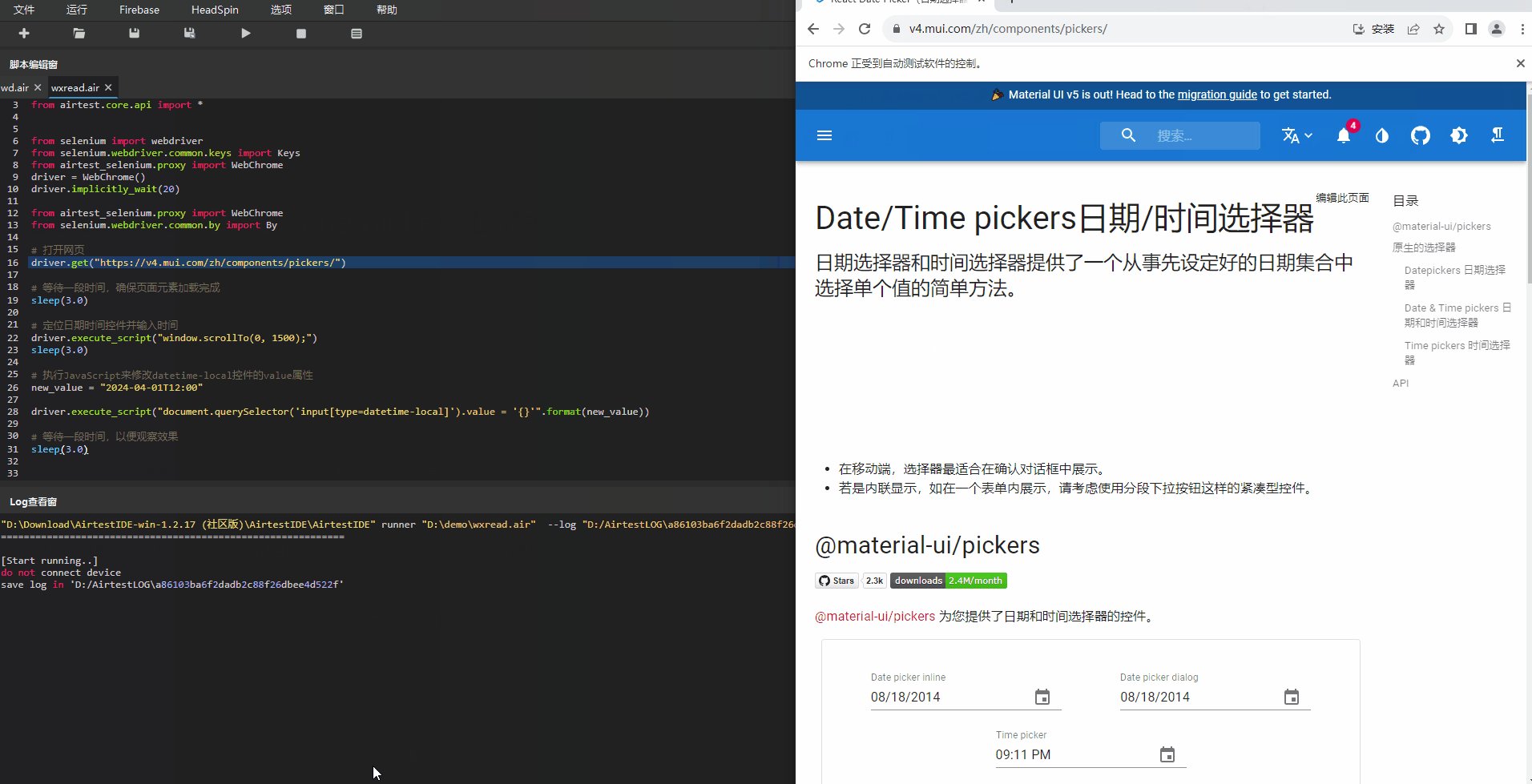
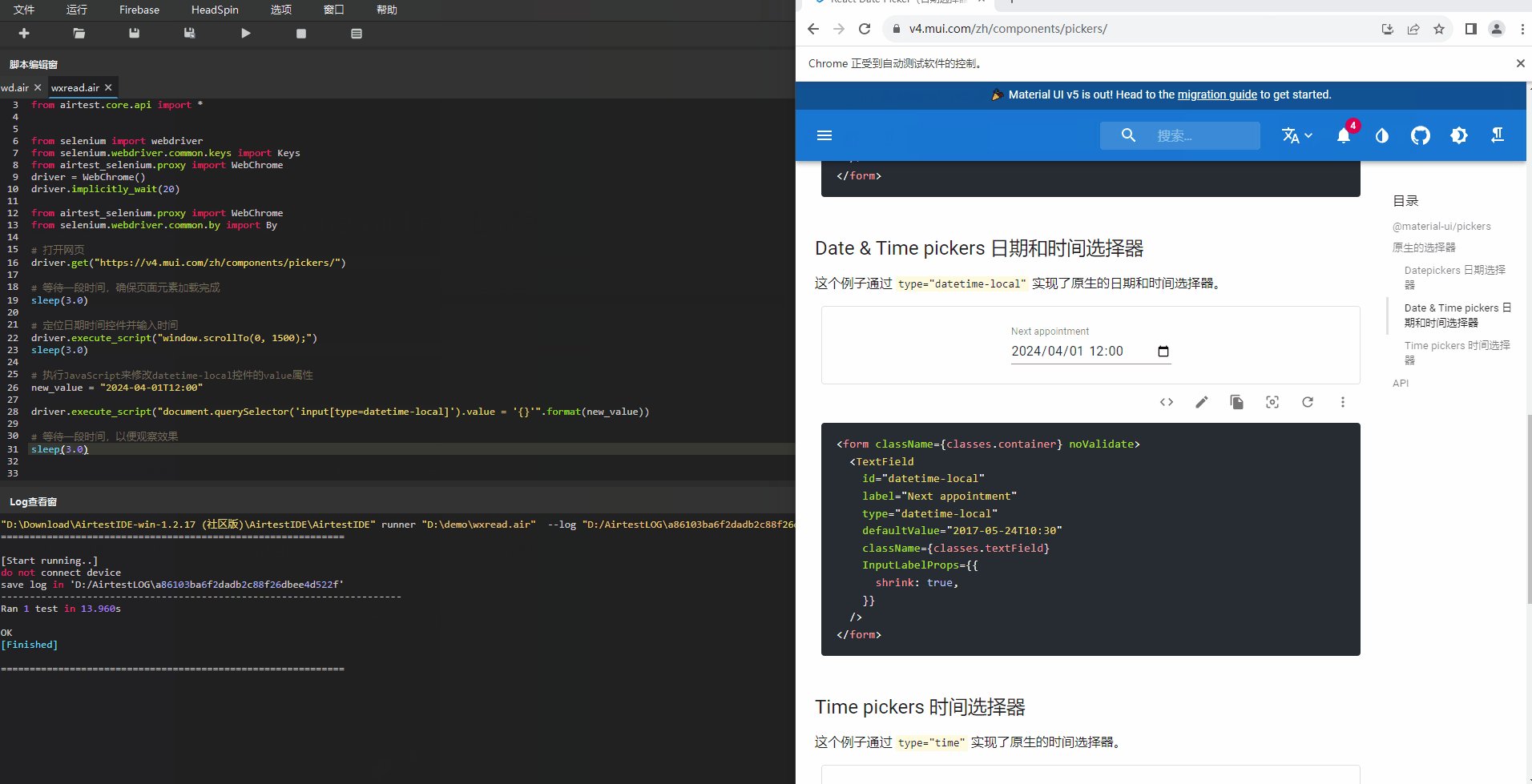
参考代码如下:
# -*- encoding=utf8 -*-
from airtest.core.api import *
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
from airtest_selenium.proxy import WebChrome
from selenium.webdriver.common.by import By
driver = WebChrome()
driver.implicitly_wait(20)
# 打开网页
driver.get("https://v4.mui.com/zh/components/pickers/")
# 等待一段时间,确保页面元素加载完成
sleep(3.0)
# 定位日期时间控件并输入时间
driver.execute_script("window.scrollTo(0, 1500);")
sleep(3.0)
# 执行JavaScript来修改datetime-local控件的value属性
new_value = "2024-04-01T12:00"
driver.execute_script("document.querySelector('input[type=datetime-local]').value = '{}'".format(new_value))
# 等待一段时间,以便观察效果
sleep(3.0)
4.小结
本周推文介绍了在 Android 设备以及 Chrome web 端遇到时间控件如何处理的问题,其中不同系统处理方式不同。
1、Android 设备可以选择通过 Poco 识别的方式进行处理
2、Chrome 端可以通过直接修改控件 Value 的方式进行处理
但以上两种情况都需要注意的是,不同的设备以及不同的场景下,控件都会有不同的情况,poco 以及 js 方式可能需要根据需求去更改方式。同时,我们也非常欢迎同学们能够提供更多修改其他控件的代码,我们会积极分享相关的使用技巧。让我们一起努力,共同进步~
AirtestIDE 下载:airtest.netease.com/\
Airtest 教程官网:airtest.doc.io.netease.com/\
搭建企业私有云服务:airlab.163.com/b2b
官方答疑 Q 群:526033840