AirtestProject Airtest-Selenium 升级兼容 Selenium 4.0,给你全新体验!
此文章来源于项目官方公众号:“AirtestProject”\
版权声明:允许转载,但转载必须保留原链接;请勿用作商业或者非法用途一、前言
在上期更新推文中提到,我们 Airtest-Selenium 更新到了 1.0.6 版本,新增支持 Selenium4.0 的语法,那么我们来看一下 Airtest-Selenium 更新后有什么新的内容吧~
二、selenium 4.0 有什么新功能
selenium4.0 最主要的还是定位元素方法的更新,与旧版本的 selenium 代码写法存在一些差异,变得更简洁明了。
1. 定位单个元素方法的更新
首先我们来看一下定位元素方法的更新,AirtestIDE 同时兼容新旧两种写法,将find_element_by_xpath()的方式更新为find_element(),目前使用 AirtestIDE 的 Selenium 窗口录制脚本输出的仍然为旧写法。但是我们是可以兼容运行新写法的~
更新前写法(Selenium3):
driver.find_element_by_class_name("className")
driver.find_element_by_css_selector(".className")
driver.find_element_by_id("elementId")
driver.find_element_by_link_text("linkText")
driver.find_element_by_name("elementName")
driver.find_element_by_partial_link_text("partialText")
driver.find_element_by_tag_name("elementTagName")
driver.find_element_by_xpath("xpath")
更新后写法(Selenium4):
#注意使用新写法的时候要引用selenium的By库
from selenium.webdriver.common.by import By
driver.find_element(By.CLASS_NAME,"xx")
driver.find_element(By.CSS_SELECTOR,"xx")
driver.find_element(By.ID,"xx")
driver.find_element(By.LINK_TEXT,"xx")
driver.find_element(By.NAME,"xx")
driver.find_element(By.PARTIAL_LINK_TEXT,"xx")
driver.find_element(By.TAG_NAME,"xx")
driver.find_element(By.XPATH,"xx")
2. 定位多个元素方法的更新
与上述定位元素一样,定位多个元素方法的更新将find_elements_by_xpath() 的方式换成了find_elements(),下面是一些写法的变化:
更新前写法(Selenium3):
driver.find_elements_by_class_name("className")
driver.find_elements_by_css_selector(".className")
driver.find_elements_by_id("elementId")
driver.find_elements_by_link_text("linkText")
driver.find_elements_by_name("elementName")
driver.find_elements_by_partial_link_text("partialText")
driver.find_elements_by_tag_name("elementTagName")
driver.find_elements_by_xpath("xpath")
更新后写法(Selenium4):
#注意使用新写法的时候要引用selenium的By库
from selenium.webdriver.common.by import By
driver.find_elements(By.CLASS_NAME,"xx")
driver.find_elements(By.CSS_SELECTOR,"xx")
driver.find_elements(By.ID,"xx")
driver.find_elements(By.LINK_TEXT,"xx")
driver.find_elements(By.NAME,"xx")
driver.find_elements(By.PARTIAL_LINK_TEXT,"xx")
driver.find_elements(By.TAG_NAME,"xx")
driver.find_elements(By.XPATH,"xx")
3. Selenium 4 新增了相对定位
selenium 更新到 4.0 以上的版本后,新增了一个对元素相对定位的支持,他能根据某些原点元素作为参考去定位该元素附近的其他元素,目前可用的相对定位有:
above 元素的上方
below 元素的下方
toLeftOf 元素的左方
toRightOf 元素的右方
-
near 元素的附近
#假如有九宫格button元素分别排布着1-9,如计算器排布方式 text5 = driver.find_element(By.NAME, "5") #以数字5为原点元素的基准 #在数字5的上面是数字8 text8 = driver.find_element(locate_with(By.TAG_NAME, "button").above(text5)) #在数字5的下面是数字2 text2 = driver.find_element(locate_with(By.TAG_NAME, "button").below(text5)) #在数字5的左面是数字4 text4 = driver.find_element(locate_with(By.TAG_NAME, "button").to_left_of(text5)) #在数字5的右面是数字6 text6 = driver.find_element(locate_with(By.TAG_NAME, "button").to_right_of(text5)) #默认寻找数字5附近含有该TAG_NAME且离数字5最近的元素 Near = driver.find_element(locate_with(By.TAG_NAME, "button").near(text5))
三、在 AirtestIDE 上跑 selenium4.0 的新方法
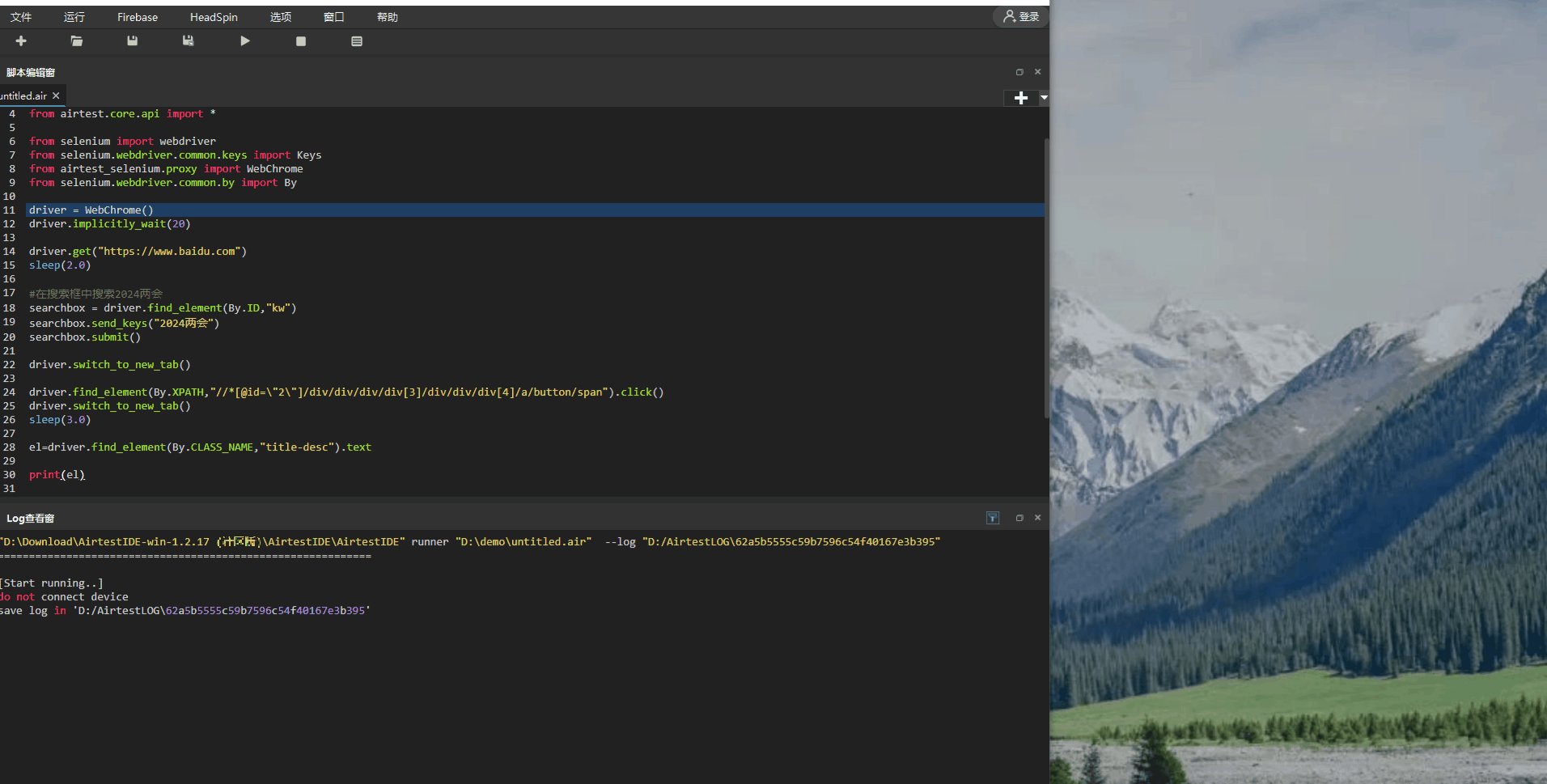
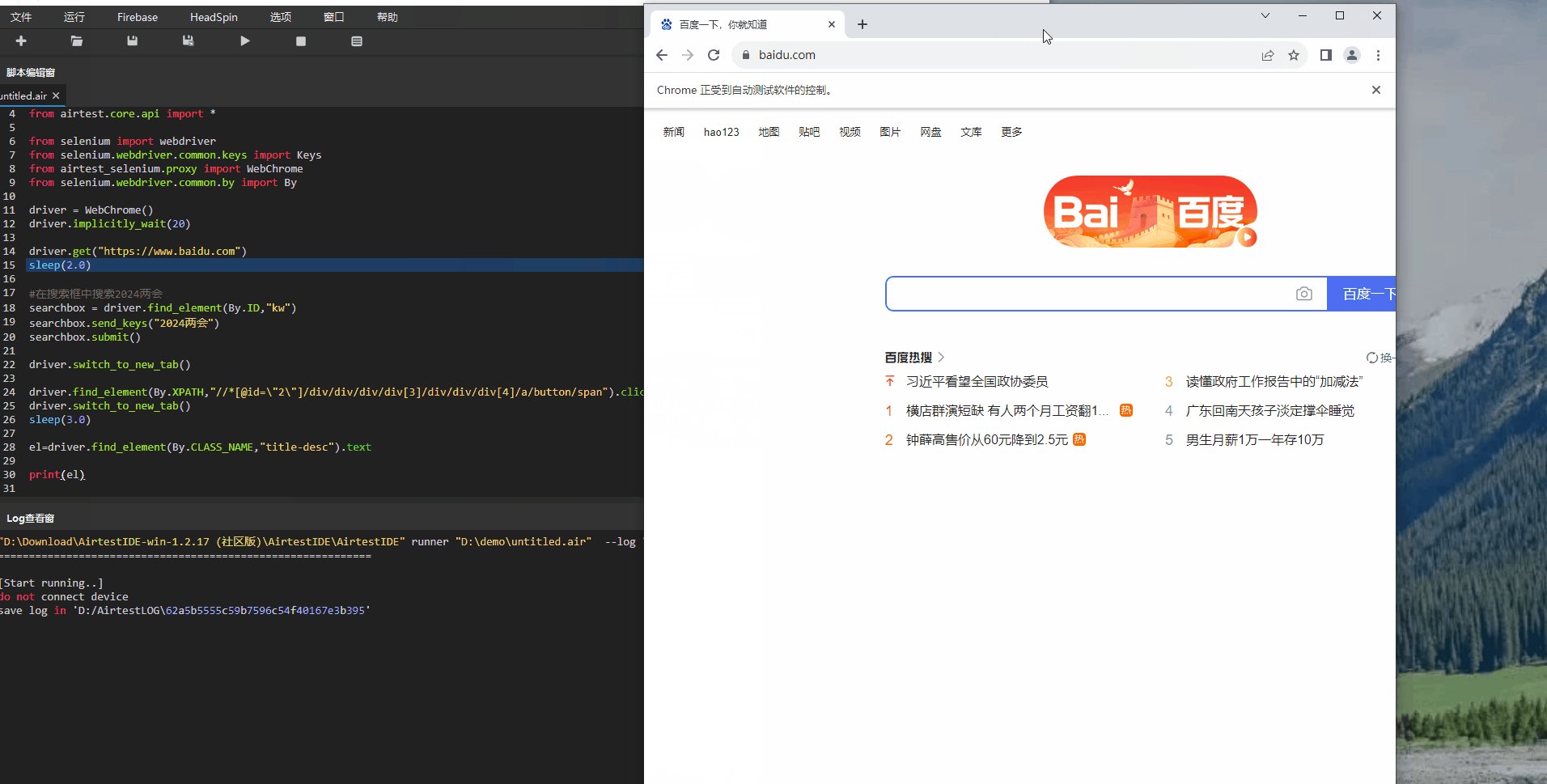
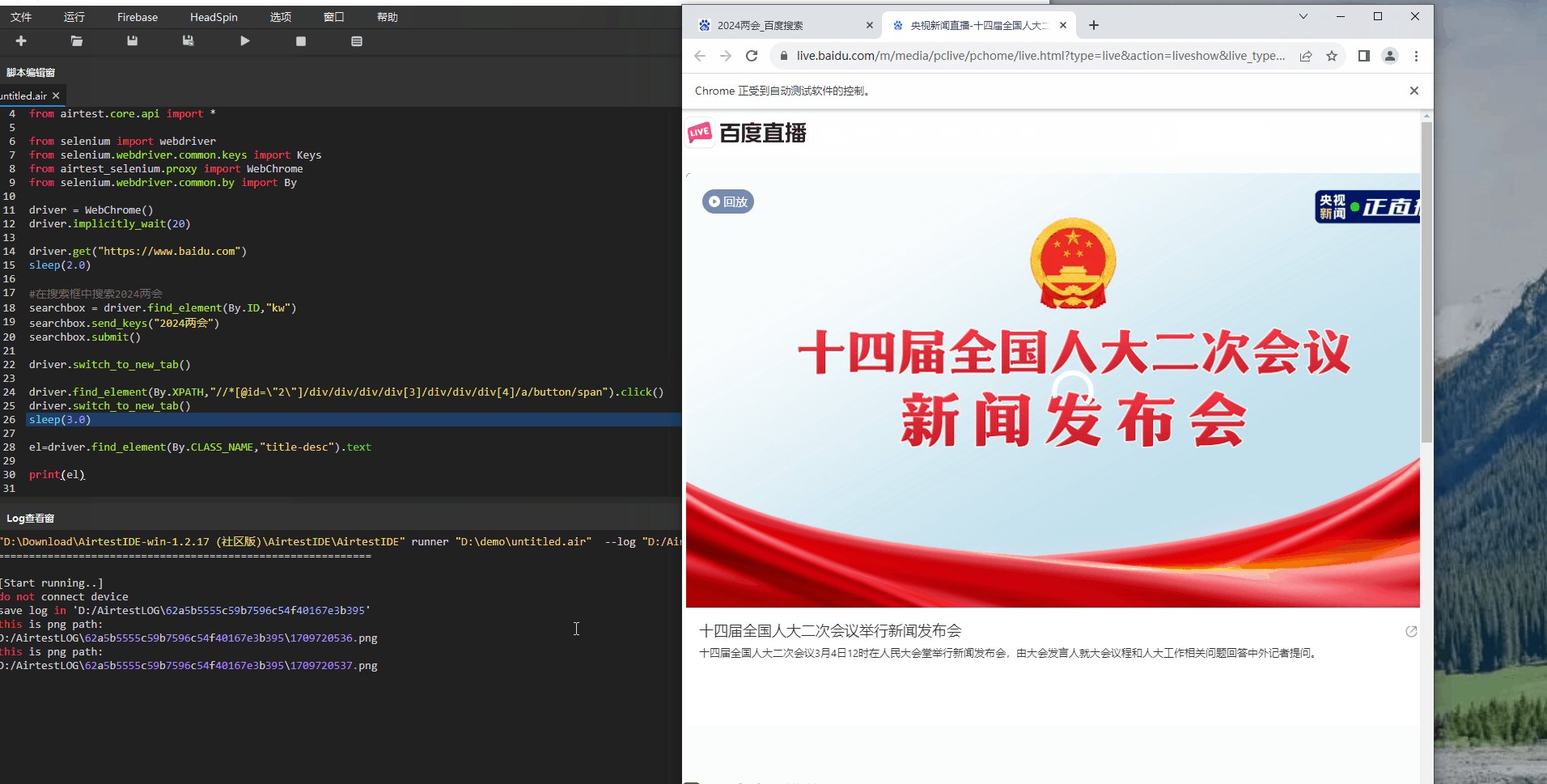
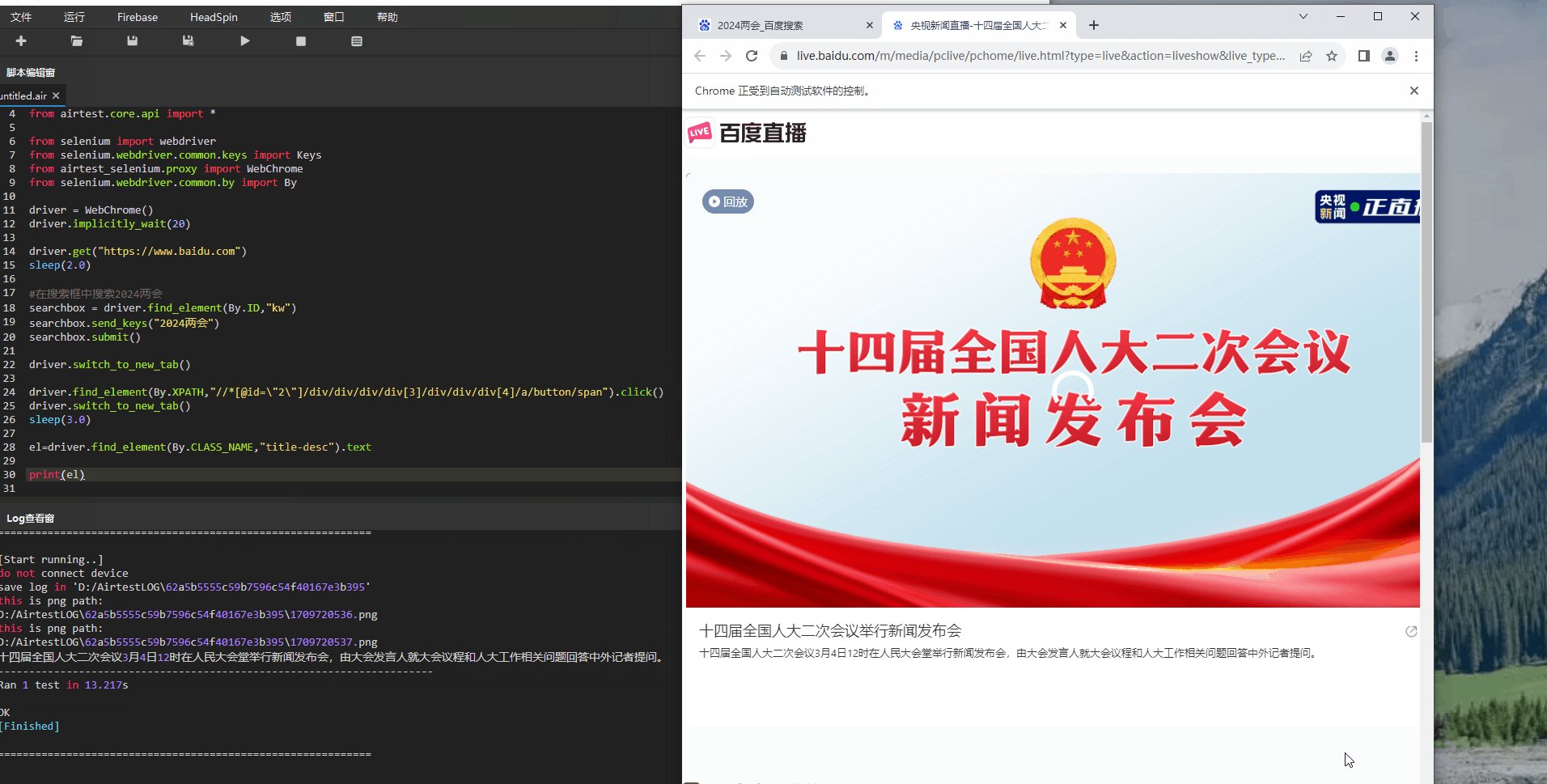
1. 以定位单个元素方法的更新为例

可以看到,我们这边可以混合使用两种写法的,都可以正常识别并进行正常的操作的,具体参考代码如下:
# -*- encoding=utf8 -*-
__author__ = "AirtestProject"
from airtest.core.api import *
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
from airtest_selenium.proxy import WebChrome
from selenium.webdriver.common.by import By
driver = WebChrome()
driver.implicitly_wait(20)
#打开百度网站
driver.get("https://www.baidu.com")
sleep(2.0)
#在搜索框中搜索2024两会
searchbox = driver.find_element(By.ID,"kw")
searchbox.send_keys("2024两会")
searchbox.submit()
driver.switch_to_new_tab()
#点击进入其中一个直播回放画面
driver.find_element(By.XPATH,"//*[@id="2"]/div/div/div/div[3]/div/div/div[4]/a/button/span").click()
driver.switch_to_new_tab()
sleep(3.0)
#识别视频的简述内容
el=driver.find_element(By.CLASS_NAME,"title-desc").text
print(el)
2. 以元素相对定位方法的更新为例
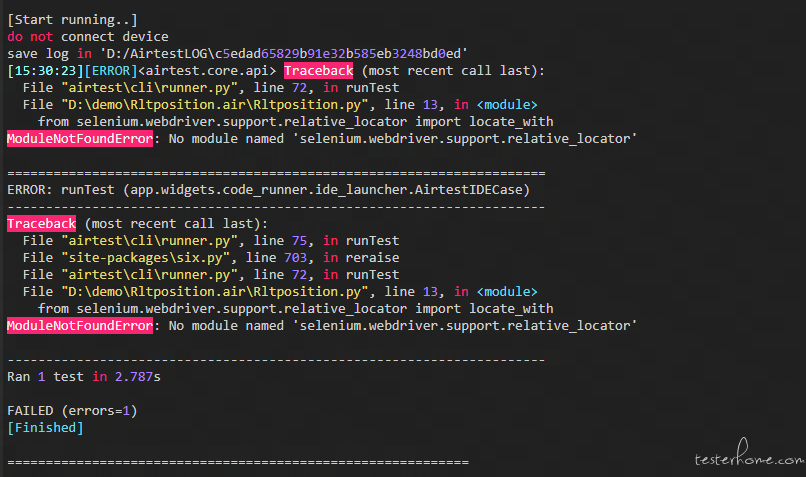
注意: 如果使用 AirtestIDE 原生环境跑测的同学们可能会发现出现了这个报错信息:No module named 'selenium.webdriver.support.relative_locator',这个是 AirtestIDE 环境下的兼容性问题,目前我们已经在排期兼容了,后续有新的兼容信息会通知大家!

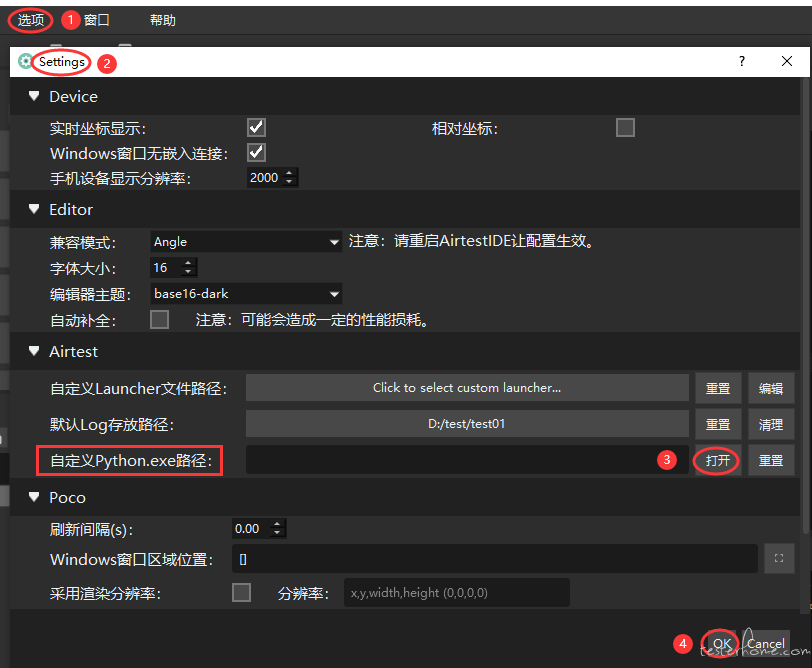
虽然 AirtestIDE 的原生环境会有一定兼容性的报错,但是可以通过更换 python 路径为本地的 python 环境就可以使用新的相对定位的方法啦~(PS:前提是本地的 python 环境下的 selenium 以及 Airtest-Selenium 的版本皆为目前最新版本)

具体更换 AirtestIDE 的环境为本地 python 环境的详细方法,可以点击查看我们的教程文档:https://airtest.doc.io.netease.com/IDEdocs/3.4run_script/0_run_script/#4
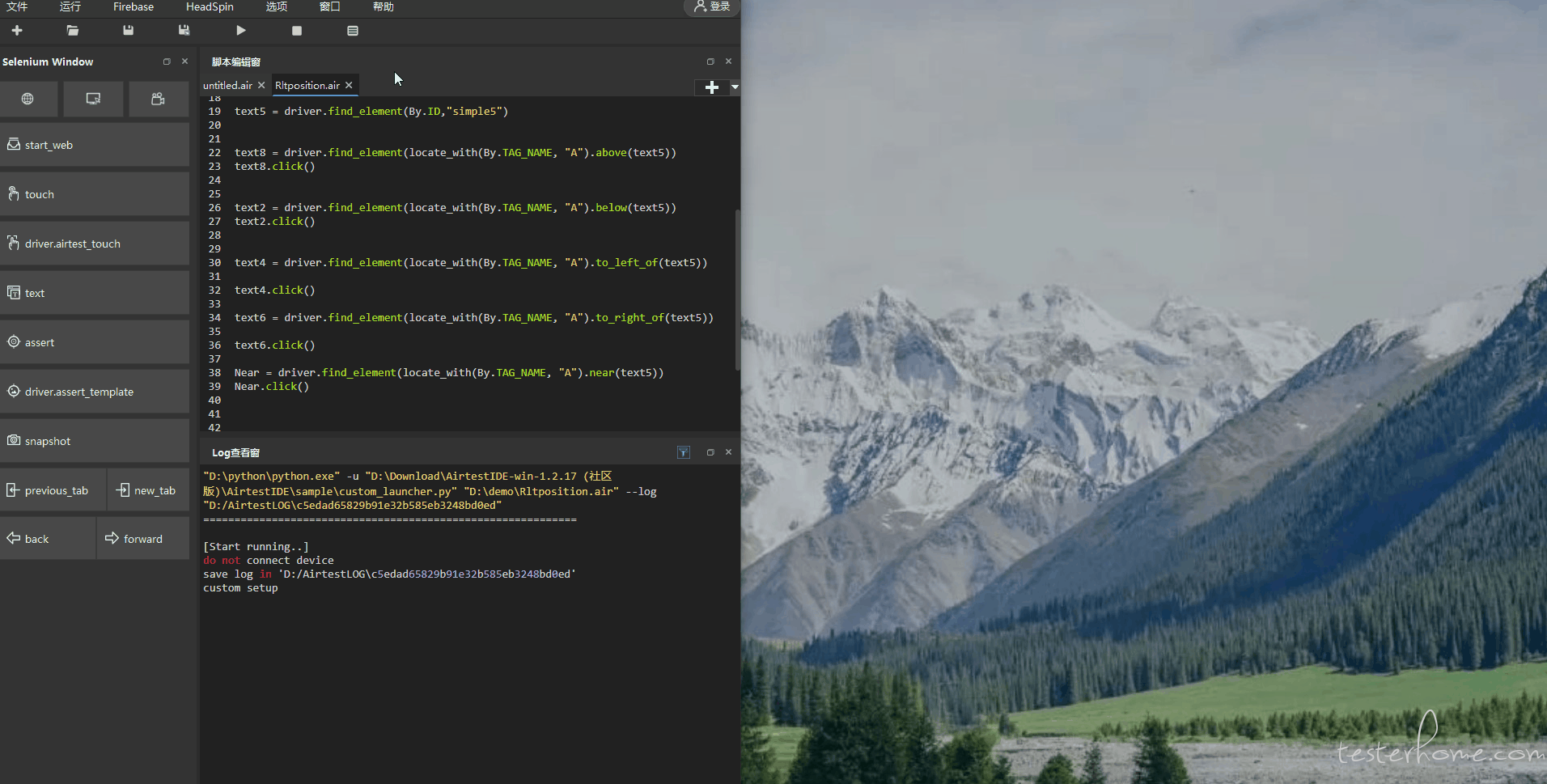
下面我们利用一个小小的例子,来看一下相对定位的实现情况吧。

可以看到可以通过一个已知的原点元素以及目标元素的所在方位可以通过相对定位去直接寻找,在日常编写脚本的时候可以更方便快捷。
参考代码如下:
# -*- encoding=utf8 -*-
__author__ = "AirtestProject"
from airtest.core.api import *
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
from airtest_selenium.proxy import WebChrome
driver = WebChrome()
driver.implicitly_wait(20)
from selenium.webdriver.common.by import By
from selenium.webdriver.support.relative_locator import locate_with
#打开计算机网站
driver.get("http://www.0756jia.com/")
sleep(2.0)
#以数字5为相对定位的原点
text5 = driver.find_element(By.ID,"simple5")
#在数字5上方是数字8
text8 = driver.find_element(locate_with(By.TAG_NAME, "A").above(text5))
text8.click()
#在数字5下方是数字2
text2 = driver.find_element(locate_with(By.TAG_NAME, "A").below(text5))
text2.click()
#在数字5左方是数字4
text4 = driver.find_element(locate_with(By.TAG_NAME, "A").to_left_of(text5))
text4.click()
#在数字5右方是数字6
text6 = driver.find_element(locate_with(By.TAG_NAME, "A").to_right_of(text5))
text6.click()
#在数字5旁边是数字8
Near = driver.find_element(locate_with(By.TAG_NAME, "A").near(text5))
Near.click()
3.小结与注意事项
3.1 AirtestIDE 更新了 Airtest-Selenium,支持了 Selenium 4.0 的新定位语法
AirtestIDE 更新了 Airtest-Selenium 到 1.0.6 版本,支持了 Selenium4.0 的新定位语法,包括了单个以及多个元素的定位语法,将find_element_by_xpath() 的方式换成了find_element()。
3.2 在本地 python 环境中,更新 airtest-selenium、selenium,可以支持 4.0 新功能
虽然在 AirtestIDE 的原生环境中,暂时不支持进行该相对定位方式,但是可以在本地的 python 环境中,将 Airtest-Selenium、Selenium4 到更新到最新版本后,可使用新增的元素的相对定位方法。
在更新 Airtest-Selenium 的时候,别忘了将自己环境下的 selenium 更到 4.0 以上的版本
#更新airtest-selenium
pip install -U airtest-selenium
#更新selenium
pip install -U selenium
3.3 chrome 与 chromedriver 对应问题
大家想用新版本的 chrome 浏览器进行自动化测试很久了,我们兼容了目前新版本的 chrome 浏览器,但是要注意的是要将 AirtestIDE 环境下以及本地环境下的 chromedriver 更换成与自己 chrome 版本对应的才可以噢!
旧版 chromedriver 下载地址:https://chromedriver.storage.googleapis.com/index.html
新版 chromedriver 下载地址:https://googlechromelabs.github.io/chrome-for-testing/
3.4 小结
目前 Airtest-Selenium 的 1.0.6 版本兼容了 selenium4.0 的语法,我们可以更简单快捷的完成我们想要的自动化测试效果,可以更好的联动浏览器去完成更多的内容。同时我们也欢迎大家给我们投稿你们想要实现的 selenium 实操例子,也非常欢迎热心同学给我们投稿自己实现的脚本例子~
如同学们在使用新版的 Airtest-Selenium 时遇到了一些问题无法解决,可以通过此网站向我们的开发者快速提单:https://airtest.netease.com/issue_create 。
可以在标题中加入 “Airtest-Selenium1.0.6” 之类的字眼。方便我们快速筛选和排查。
AirtestIDE 下载:airtest.netease.com/\
Airtest 教程官网:airtest.doc.io.netease.com/\
搭建企业私有云服务:airlab.163.com/b2b
官方答疑 Q 群:526033840