移动测试开发 最接近人工的浏览器兼容性测试自动化实现
一、 背景
说到 web 页面的浏览器兼容性测试,立刻想到的技术方案有模拟点击、Selenium。但和真实的人工的兼容性测试结果还不太一样。
模拟点击虽然很像人工测试,但是点击的都是坐标,或者是一些能识别的简单元素,如果页面一变动就不适用了,而且同一个元素在各个浏览器上的坐标也可能不一样。
Selenium 可以解决元素识别的问题,在识别元素上很准确,可以执行很复杂的查找元素、操作元素的逻辑。还可以通过加载不同的驱动启动不同的浏览器。但是不好解决浏览器共存的问题,例如 ie 的各个版本都靠同一个 ie 驱动启动,无法分别测试 ie7,8,9……。Selenium 的 grid 分布式技术可以触发不同的终端,但是需要终端和主机按照 Selenium 的协议通信,相对复杂,有一定的局限性,不好扩展自定义的判断逻辑。
浏览器兼容性测试的重点是 ui 的检查,当然功能上是否正确也能通过 ui 是否正确来判断。但 selenium 对 ui 的检查功能比较弱。比如某块页面布局效果到底对不对,selenium 很难判断。所以一般使用 Selenium 做兼容测试也只是在无头模式下进行功能性验证。貌似只有人工能判断 ui 的正确性?也不尽然。后面会给出自动判断的方案。
如果只用 Selenium 的元素识别、操作功能,在自己想要的系统上执行,系统上安装固定的浏览器,再配合自己的检查逻辑,那就完美了。
介绍完背景,接下来说说我的方案。
二、解决方案
简单的说方案包含三大主要模块:
●Selenium
主要负责元素识别,元素操作。
●虚拟机调度
负责执行不同的客户端。主要解决浏览器共存问题。
●自定义结果判断
解决 ui 判断的问题
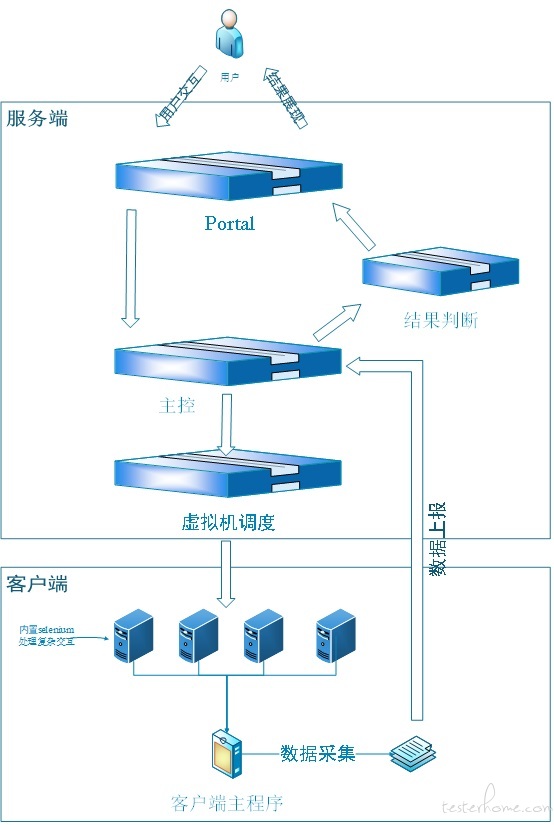
看下结构图:

三、详细介绍
下面分别介绍各模块工作原理:
1.Portal
用户通过 Portal 界面和服务端主控进行交互。
例如:要测试的页面地址;选择要测试的浏览器;测试时是否需要置 host;测试的页面要如何操作(对什么元素进行什么操作,例如:hover “提交” 按钮。让用户选择或简单输入的方式,做到简单易用,用户会一些基础 web 知识就可以操作);是否有预期结果图片;预期结果与实际结果相似度,等等。
Portal 把用户交互信息传递给服务端主控模块。
2.服务端主控
主控模块根据用户选中的浏览器,通过虚拟机调度模块启动对应虚拟机。同时,主控把用户的其他数据也下发的对应虚拟机(页面地址,host,页面操作等)
3.虚拟机调度
虚拟机调度可以是独立功能模块。通过接口调用,使主控可以进行虚拟机的启动,虚拟机与主机的文件通信、信息的上报,虚拟机的停止、备份等操作
4.客户端
虚拟机就是客户端,就是最终执行测试动作的机器。它内置了 selenium,及对应的浏览器,以及 selenium 需要的浏览器驱动。不能共存的浏览器可以部署在不同的虚拟机。
虚拟机启动后,由虚拟机调度模块下发 host 信息,页面操作信息,并启动客户端主程序。
客户端主程序负责:
●环境准备
设置 host,按指定的驱动执行 selenium,启动对应浏览器,访问页面
●执行测试步骤
通过用户指定的页面交互信息(在 Portal 中用户通过简单输入和选择指定)执行页面操作。
●信息上报
操作完成后,主程序负责截长图,并采集相关数据上报给服务端主控模块。
5.结果判断
测试数据上报给服务端主控模块后,主控把结果数据推给结果判断模块。结果判断模块根据用户提供的预期结果图和实际结果图按匹配度进行匹配,并把结果通过 Portal 展现给用户。
如果用户没有提供预期结果图会直接展现实际结果图(这些就是检查小细节了,可以有很多玩法)。
同时用户可以选择记录实际结果图用于以后的回归验证,这样也顺便解决了浏览器兼容性回归问题。
方案全部讲解完了。
本文章只讨论方案、原理,代码细节不再展开讨论。虚拟机调度,selenium 和图片识别网上应该都用实际的应用。
