移动测试开发 HTML 及 Python 的 Falsk 框架实践
Tips:本篇文章适用于对 python 基础语法和 html 有一定的了解,想做一个项目,但是不知道选择什么框架的同学
一、背景
首先先介绍一下背景,移动端的测试工程师肯定会有很多测试机,有时候产品或者开发会借用,但是人多了之后,就会容易乱,所以就考虑做一个测试机管理平台,其实特别简单,就是简单的增删改查;在做一个平台之前,首先是要选框架;其次要设计表结构(该部分不在本篇文章做介绍),设计接口,实现接口;最后,前端渲染
二、介绍一下 HTML 及用到的框架
- HTML 是用来描述网页的一种语言,Web 浏览器会读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容
2.Python 库之 Psycopg2
psycopg2 库是 python 用来操作 postgreSQL 数据库的第三方库,它适用于随时创建、销毁大量游标的、和产生大量并发 INSERT、UPDATE 操作的多线程数据库应用
3.Flask
Flask 是一个轻量级的可定制框架,使用 Python 语言编写,较其他同类型框架更为灵活、轻便、安全且容易上手。它可以很好地结合 MVC 模式进行开发,开发人员分工合作,小型团队在短时间内就可以完成功能丰富的中小型网站或 Web 服务的实现。另外,Flask 还有很强的定制性,用户可以根据自己的需求来添加相应的功能,在保持核心功能简单的同时实现功能的丰富与扩展,其强大的插件库可以让用户实现个性化的网站定制,开发出功能强大的网站。
Flask 的基本模式为在程序里将一个视图函数分配给一个 URL,每当用户访问这个 URL 时,系统就会执行给该 URL 分配好的视图函数,获取函数的返回值并将其显示到浏览器上。
三、选好框架后,就可以进行开发了
1.数据库操作
先新建一个文件 db_manage.py,在文件中引入 psycopg2,DictCursor 和 datetime
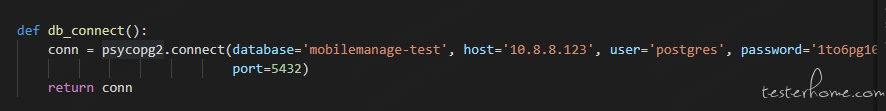
①.连接数据库:用 psycopg2 的 connect 方法

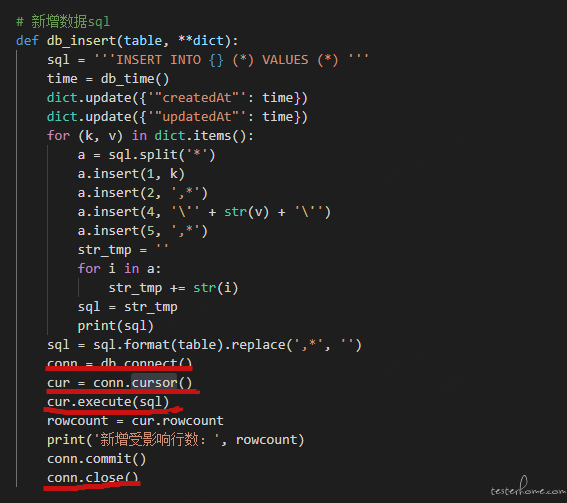
②.python 操作 postgreSQL :先要处理 sql 语句;然后连接数据库,获得游标对象 cursor = conn.cursor();执行语句 cursor.execute(sql);事务提交 conn.commit(),关闭数据库连接 conn.close(),当连接关闭后,程序对数据库的操作才会生效。以下截图是把页面提交的数据,添加到表里的过程

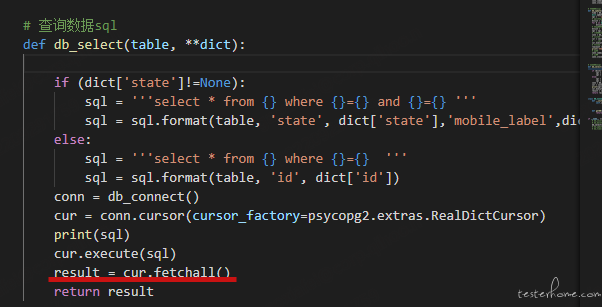
③.psycopg2 提供了 3 种得到结果的方式, fetchone(), fetchall() 和 fetchmany().这边用到的是 fetchall(),返回所有结果, 如果找不到, 返回空 list.

2.定义接口
新建一个文件 app.py,然后在文件中引入 Flask,jsonify 和 render_template,还有上面提到的 db_manage.py 里的方法,方便后续使用
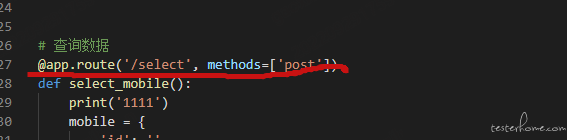
①.@app.route():在 flask 中,@app.route() 的作用主要是注册路径,相当于是一个路由,我们一般见到的接口路径是http://127.0.0.2:8088/aaa/bbbapp.py 中我们可以利用@app.route() 帮助我们实现/aaa/这一层的路径标识。,而在

②.接口内部逻辑
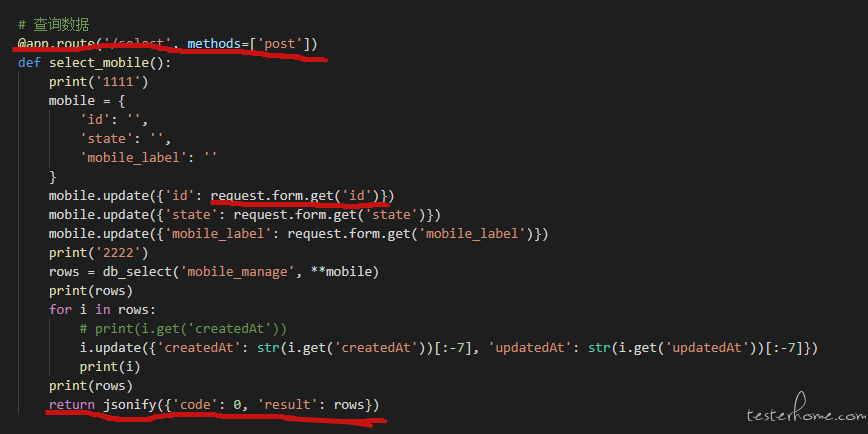
会用到 request 和 Jsonify;request 对象中的 method 变量可以获取当前请求的方法,比如 GET、POST、PUT、DELETE 等;form 变量获取 POST 请求表单中的数据;Flask 框架的 Jsonify 直接返回包含 Json 格式数据响应的方法,服务端根据请求参数返回 Json 格式的数据到客户端。以下截图是查询数据的接口:

3.页面渲染及操作
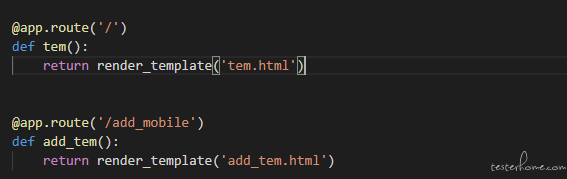
①.页面渲染,用 render_template 函数,这个函数会自动在 templates 文件夹中找到对应的 html,所以我们不用写完整的 html 文件路径,页面直接访问 ip+ 端口号 +/就可以

②.页面操作:就是一些 html 的一些基础
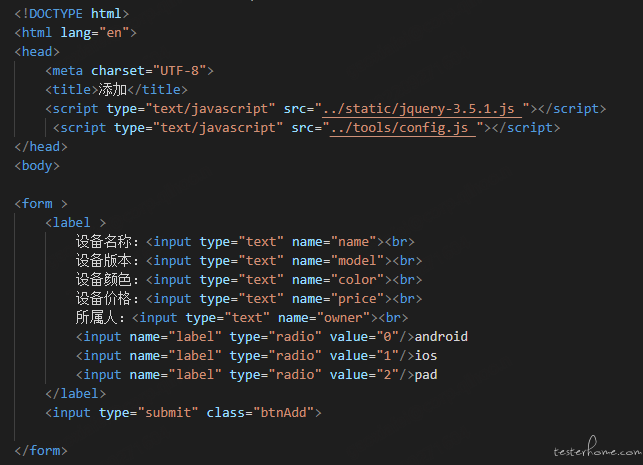
a. <head> 元素包含了所有的头部标签元素,在 <head>元素中可以插入脚本(scripts), 样式文件(CSS),及各种 meta 信息,其中<title> 标签定义了页面的标题;HTML 表单用于收集用户的输入信息,此区域包含交互控件,比如 click 等,将用户填写的信息发送到服务器,如下截图里用到了 input 标签,类型为输入框 text,单选框 radio 和 submit

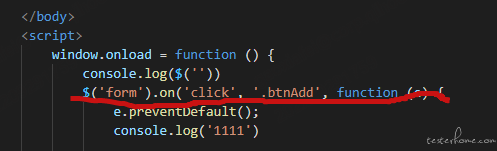
b. $(form).on('click','.btnAdd',function(){}) , on 方法包含很多事件,点击,双击等等事件。和 $().click() 的用法一样,最大的区别即优点是如果动态创建的元素在该选择器选中范围内是能触发回调函数。即动态创建的元素也能触发事件

c. $.post 是 jquery 自带的一个方法,使用前需要引入 jquery.js, post( url, data ) :url 是发送请求的 URL 地址.,也就是上面定义好的接口地址,data 是要发送给服务器的数据,以 key/value 的键值对形式表示

四、总结
以上内容是对 falsk 框架及 HTML 实践的整个过程,包括数据库,编写接口,页面渲染等,希望对大家的学习或者工作具有一定的参考借鉴价值,需要的同学可以参考下。
