移动测试开发 探索开源 office 套件
一、技术介绍
今天分享一款开源的 office 套件,Onlyoffice , 这款软件可以满足我们工作中,或者系统上关于 office 文件(word、excel、ppt、pdf)在线编辑、预览的需求。在浏览器上即可访问,无需安装客户端软件。Onlyoffice 还有一个很重要的功能就是支持协同编辑,可以与其他队友实时协作处理文件。
Onlyoffice 前身为 TeamLab 由 2009 年开始推出,在 2014 更名为 Onlyoffice ,目前最新版本已经更新到 7.1.1。

Onlyoffice 正常使用的话,把服务部署起来就可以使用了,但是如果想集成到现有系统,就需要开发连接器。下面我们按照系统集成的方式来介绍。
二、实现
Onlyoffice 有两种部署方式,一种是基于源码方式的部署,一种是 docker 镜像方式部署。由于源码方式部署较为复杂,需要先安装 redis、RabbitMQ、nginx、PostgreSQL 等依赖,所以建议采用 docker 镜像方式部署,我们本次分享采用镜像方式部署。
1、首先我们准备一台状态有 docker 环境的服务器。按照官方建议,服务器配置建议 cpu 2 核以上,内存 4GB 以上,磁盘 40GB 以上,相对来说 Onlyoffice 还是比较吃资源的。
2、拉取镜像:5.4.2.46 版本,该版本是支持 20 个连接数破解限制的最后一个版本。
docker pull onlyoffice/documentserver: 5.4.2.46
3、启动容器,需要映射 80 端口,用于 web 端访问
docker run -i -t -d -p 9000:80 --name onlyoffice onlyoffice/documentserver: 5.4.2.46
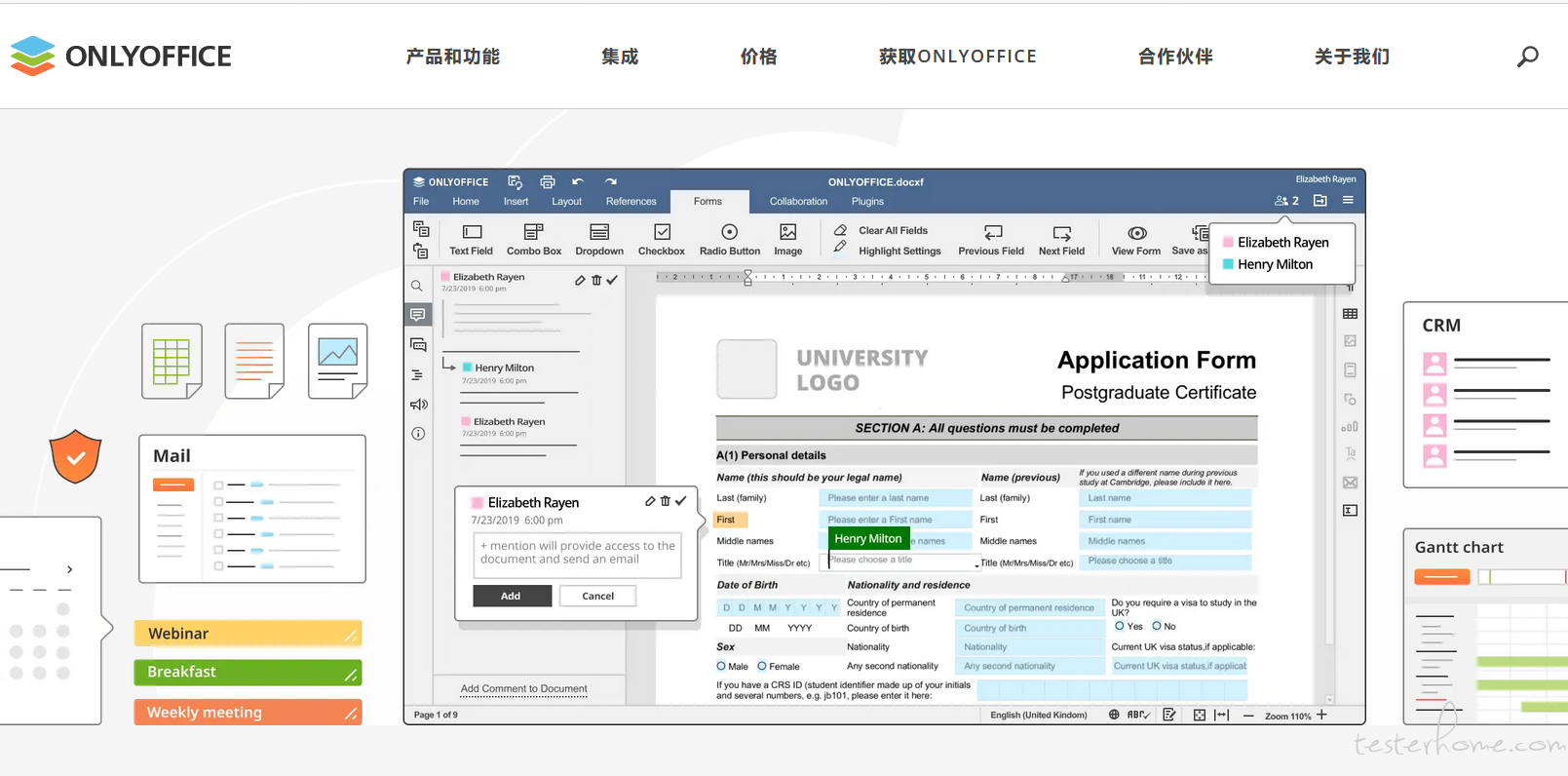
4、启动后,访问:
http://localhost:9000/web-apps/apps/api/documents/api.js
验证,出现如下界面代表启动成功:

5、编写连接器,用来连接 Onlyoffice 服务。
连接器我们采用 html,引入服务的/web-apps/apps/api/documents/api.js 文件,通过 Onlyoffice 提供的 js 方法去加载 config 配置即可,config 的配置很关键,Config 相当于大脑中枢,用来控制 onlyoffice 页面显示的布局、功能。
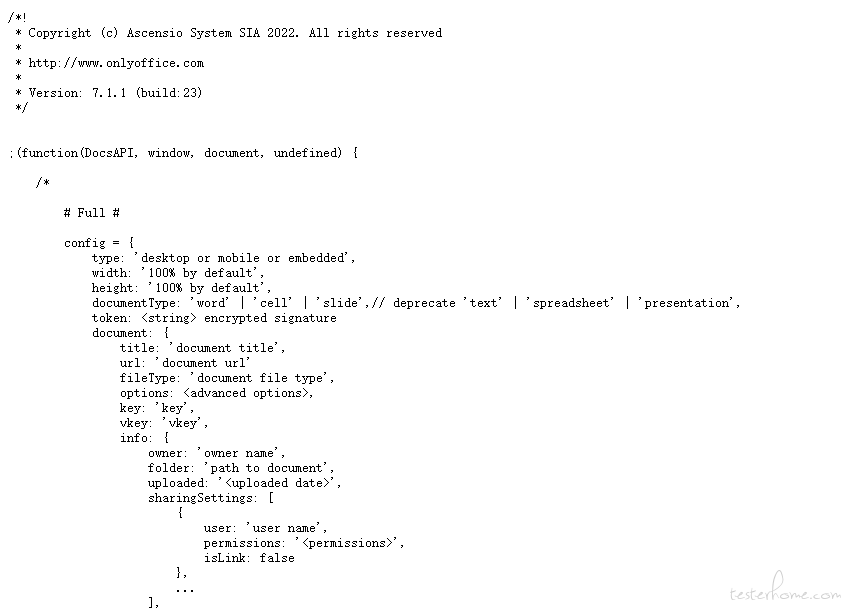
Config 配置主要部分:
①. document 包含与文档有关的所有参数(标题,URL,文件类型等)
②. editorConfig 定义与编辑器界面有关的参数:打开模式(查看器或编辑器),界面语言,附加按钮等);
③. events 是在对文档应用某些操作时(在加载,修改等时)调用的特殊事件列表。
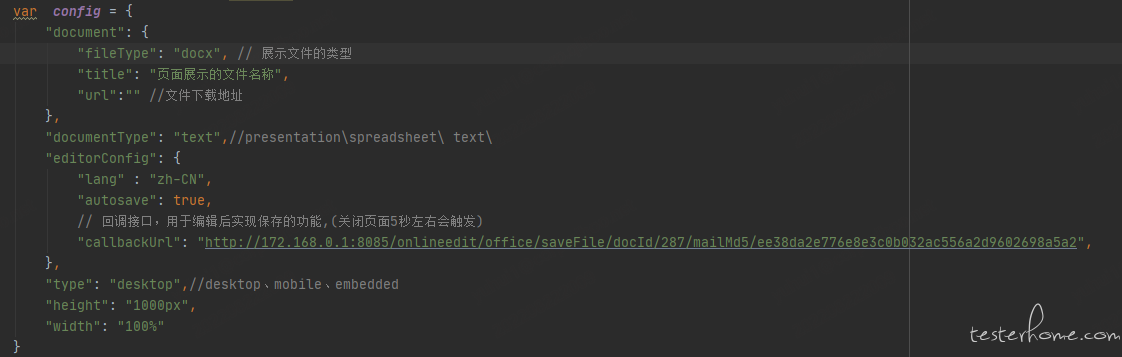
这里是我测试使用的简单的 config 配置,定义 document:文件标题、文件类型、文件下载地址;开启自动保存 autosave;配置 callbackUrl 用于保存文件;配置显示模式 type,Onlyoffice 支持三种显示模式 desktop、mobile、embedded;其他参数根据自己业务场景灵活使用和调整

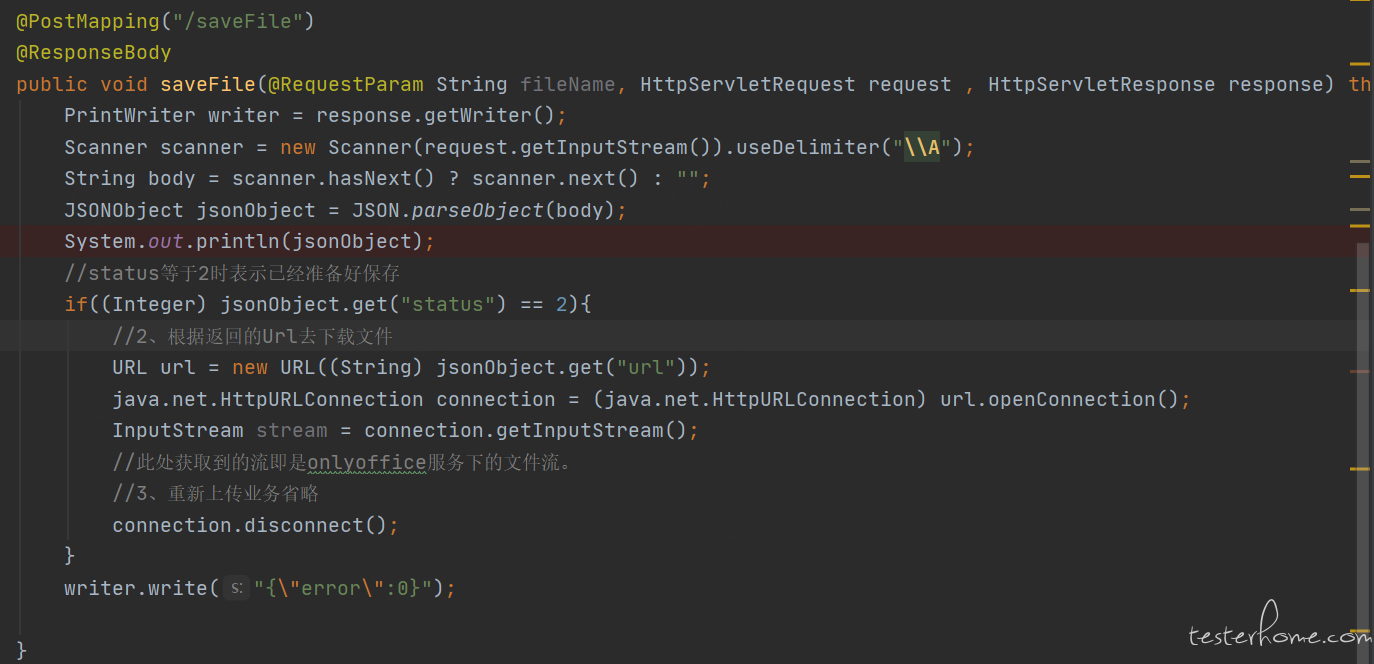
6、编写回调接口,也是上面配置的 callbackUrl
回调接口在连接器断开后会由 Onlyoffice 发起请求,接口需要保证成功返回{\"error\":0},返回其他内容,Onlyoffice 文件不会保存,回调时会携带变更后的文件下载地址、回调类型,我们可以根据类型做不同业务处理,这里我只处理了 status 为 2 的类型,status 类型如下:
/**
* 0 - 找不到带有密钥标识符的文档,
* 1 - 正在编辑文档,
* 2 - 文件已准备好保存,
* 3 - 发生了文档保存错误,
* 4 - 文件关闭,没有变化,
* 6 - 正在编辑文档,但保存当前文档状态,
* 7 - 强制保存文档时发生错误。
* */

7、Html 连接器编写完成后,访问该 Html 即可看到加载文档之后的页面,Onlyoffice 会根据 document.url 去下载文件并加载,当连接器断开的时候,Onlyoffice 就请求 callbackUrl,我们就可以进行文件的存储。

到这里,一个简单的流程就走通了,我们想集成到平台上,只需要在系统上开发连接器就可以了。
三、改动点分享
下面是我涉及到的一些针对页面上、参数上的改动:
1、修改右上角 logo
修改:/web-apps/apps/documenteditor/main/resources/css/app.cs文件.extra #header-logo i{}部分
2、 修改左侧按钮
修改/web-apps/apps/documenteditor/main/app.js文件,left-btn-about部分
3、修改 20 人使用限制
修改/var/www/onlyoffice/documentserver/server/Common/sources/constants.js文件
exports.LICENSE_CONNECTIONS的值,修改后重启容器
4、修改回调延迟(默认 5s)
修改/etc/onlyoffice/documentserver/default.json文件
services.CoAuthoring.server.savetimeoutdelay
四、总结
当然,这里只是给大家提供了个演示 demo,这个是按照系统集成的方式去介绍的,如果我们只是想单纯使用 Onlyoffice,不做系统集成的话,那在服务启动之后,通过浏览器即可使用,无需要做连接器。
生产中使用 Onlyoffice 需要考虑服务器性能的问题,考虑集群部署方式的问题。官方提供的测试数据,支持 1000 个并发大概要 16 核 / 32 GB RAM 的服务器配置。
