「原创声明:保留所有权利,禁止转载」
最近在开发某个功能的过程中,需要调用一个第三方的接口。我查看某个接文档中请求参数示例时候,有点 hold 不住了,这这么也太复杂了。
震惊之余还是得继续工作,然后我刚写了几行代码,就已经重建了三个 JSONobject 和一个 JSONarray 对象,属实有点复杂过头了。


此时灵光乍现,突然想起之前学到的在 map 初始化赋值的技能,可以在创建 map 实现类对象的时候直接赋值。具体实现如下:
HashMap<String, Integer> map = new HashMap<String,Integer>() {{
put("322", 1322);
put("3242", 1232);
put("32422", 1264);
}};
这里虽然省不了几行代码,但是能少很多对象名的出现,而且这里会出现缩进,更便于可读性(这一点纯属个人看法,问了粉丝,有说原来的可读性更好)。
其实 Java 很多集合类都可以这么写,下面展示一个比较复杂的 JSONObject 初始化赋值和常用语法的对比。
- 常用的语法
JSONObject funtester = new JSONObject();
funtester.put("class", 23);
ArrayList<Integer> tid = new ArrayList<>();
ArrayList<Integer> sid = new ArrayList<>();
tid.add(32312);
tid.add(12312);
funtester.put("teacher", tid);
sid.add(32312);
sid.add(12312);
funtester.put("student", sid);
JSONObject data = new JSONObject();
data.put("max", 123);
data.put("avg", 100);
ArrayList<Integer> scores = new ArrayList<>();
scores.add(123);
scores.add(77);
data.put("scores", scores);
funtester.put("data", data);
- 初始化赋值
JSONObject funtester = new JSONObject() {{
put("class", 23);
put("teacher", new ArrayList<Integer>() {{
add(32312)
add(12312)
}});
put("students", new ArrayList<Integer>() {{
add(123)
add(125)
}});
put("data", new JSONObject() {{
put("max", 123);
put("avg", 100);
put("scores", new ArrayList<Integer>() {{
add(123)
add(77)
}})
}});
}};
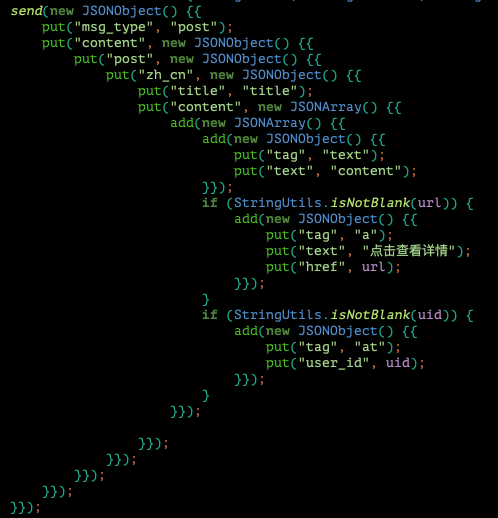
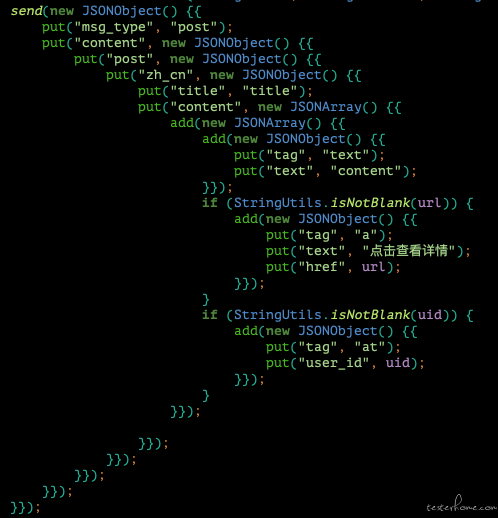
所以我的封装方法变成了这个结构:
public void sendRtf(String title, String content, String url, String uid) {
send(new JSONObject() {{
put("msg_type", "post");
put("content", new JSONObject() {{
put("post", new JSONObject() {{
put("zh_cn", new JSONObject() {{
put("title", title);
put("content", new JSONArray() {{
add(new JSONArray() {{
add(new JSONObject() {{
put("tag", "text");
put("text", "content");
}});
if (StringUtils.isNotBlank(url)) {
add(new JSONObject() {{
put("tag", "a");
put("text", "点击查看详情");
put("href", url);
}});
}
if (StringUtils.isNotBlank(uid)) {
add(new JSONObject() {{
put("tag", "at");
put("user_id", uid);
}});
}
}});
}});
}});
}});
}});
}});
}
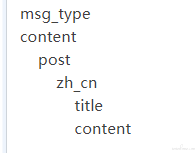
图形展示:


Have Fun ~ Tester !
TesterHome 为用户提供「保留所有权利,禁止转载」的选项。
除非获得原作者的单独授权,任何第三方不得转载标注了「原创声明:保留所有权利,禁止转载」的内容,否则均视为侵权。
具体请参见TesterHome 知识产权保护协议。
如果觉得我的文章对您有用,请随意打赏。您的支持将鼓励我继续创作!