移动测试开发 如何提高站内 SEO
什么是 SEO?
SEO(搜索引擎优化) 利用搜索引擎的规则提高网站在有关搜索引擎内的排名。目的是让其在行业内占据领先地位,获得品牌收益。很大程度上是网站经营者的一种商业行为,将自己或自己公司的排名前移。
为什么要做 SEO
随着互联网的不断发展与普及,网络推广——SEO 成为一个企业宣传,选择推广的必要渠道!它可以应用于各行各业。因为网络不同于其他大众传媒,网络具有广泛性,没有地域、行业、职务、生活背景、经济条件等等的限制。所以,SEO 排名直接影响了企业被展示的机会。企业在领域内的网页排名靠前,将为企业获取更多流量。
前端开发人员如何检查站内 SEO 以及如何去做
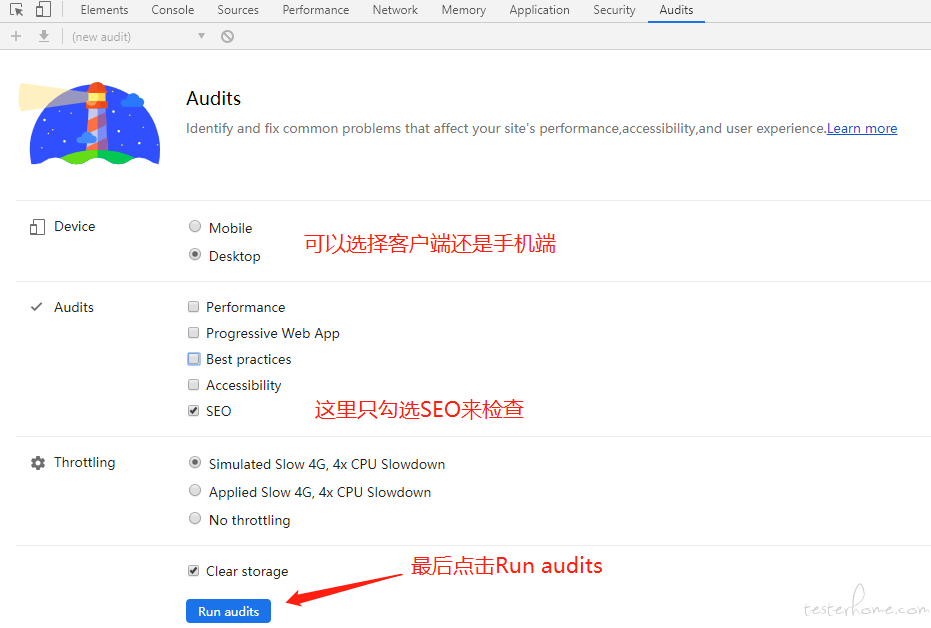
Chrome 浏览器站内检测,首先打开 F12 选择 Audits 或者 Lighthouse

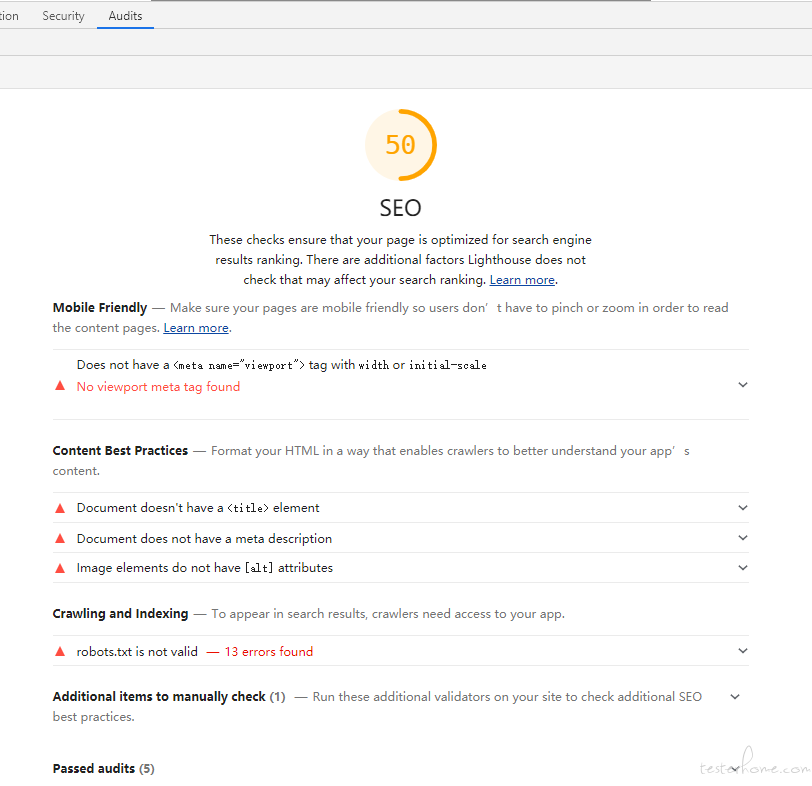
检测完成以后如下图 提示错误 我们可以根据错误来解决一些站内优化问题

合理使用 title、description、 keywords 又该如何去写?
title:首页 title 写法,一般是 “网站名称 - 主关键词或一句含有主关键词的描述”。一般网站名称放后面,因为搜索引擎给予标题最前面的词比后面的高。比如,做 “SEO” 这个词,就这样写 “SEO_站内 SEO-网站 SEO”
description: 文章页 description 写法,标准写法就和前面的一样,将文章标题、文章中的重要内容和关键词融合在一起,写成简单的介绍。这是最好最标准的写法
keywords: 主要作用是告诉搜索引擎本页内容是围绕哪些词展开的。因此 keywords 的每个词都要能在内容中找到相应匹配,才有利于排名。keywords 一般不超过 3 个,每个关键词不宜过长, 而且词语间要用英文 “-” 隔开,因为计算机只对英语的敏感性较高,对汉语的敏感性不高。
<title>SEO_站内SEO-网站SEO</title>
<meta name="Description" Content="前端SEO-网站SEO-站内SEO">
<meta name="Keywords" Content="SEO,为什么要做-SEO,SEO-如何做">
语义化的 HTML 代码,符合 W3C 规范:语义化代码让搜索引擎容易理解网页
1.尽可能少的使用无语义的标签 div 和 span
2.不要使用纯样式标签,如:b、font、u 等,改用 css 设置
3.使用表格时,标题要用 caption,表头用 thead,主体部分用 tbody 包围,尾部用 tfoot 包围。表头和一般单元格要区分开,表头用 th,单元格用 td
HTML5 常用的语义元素
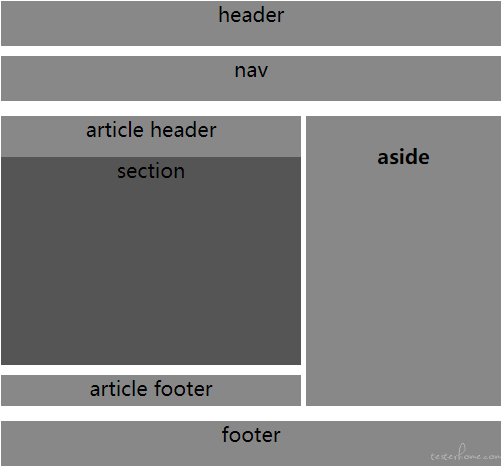
HTML5 提供了新的语义元素来定义网页的不同部分,它们被称为 “切片元素”,如图所示

<div class="box1">
<header> header</header>
<nav>
nav
</nav>
<section>
<main>
<article>
<header> article header</header >
<section style="width: 100%;height: 208px; background: #555555;">
section
</section>
<footer> article footer</footer >
</article>
</main>
<aside>
<h4> aside</h4>
</aside>
</section>
<footer>
footer
</footer>
<img alt="SEO优化指南图" src="../seo.png" >
</div>
.box1{
width: 500px;
height: 537px;
margin: 20px auto;
text-align: center;
font-size: 20px;
}
header{
width: 500px;
height: 45px;
background: #888888;
margin-bottom: 10px;
}
footer {
width: 500px;
height: 45px;
background: #888888;
margin-top: 5px;
}
section {
width: 500px;
height: 360px;
}
nav {
width: 500px;
height: 45px;
float: left;
background: #888888;
margin-bottom: 5px;
}
main {
width: 300px;
height: 300px;
float: left;
}
article {
width: 301;
height: 180px;
background: #888888;
margin-top: 5px;
}
article header {
width: 300px;
height: 31px;
margin: 10px 0 10px;
}
article footer {
width: 300px;
height: 31px;
margin: 10px 0 10px;
}
aside {
width: 195px;
height: 290px;
float: right;
background: #888888;
margin-left: 5px;
margin-top: 10px;
}
非装饰性图片须加 alt
标签的 alt 属性指定了替代文本,用于在图像无法显示或者用户禁用图像显示时,代替图像显示在浏览器中的内容。
示例:
<img alt="SEO优化指南图" src="../seo.png">
alt 标签的作用:
增强内容相关性:它是可以利用汉字介绍文章内容的,对于一些特定的企业产品,由于视觉的体验,它往往是少文字的。
提高关键词密度:在操作企业站的时候,我们经常遇到是站点首屏一个大的横幅 banner,几乎占用了首页的大部分页面,为了有效的提高首页核心关键词密度,我们只能利用一切办法增添关键词,比如:在图片的 alt 标签中添加。
总结
EO 分为两种 一种是站内 SEO 和站外 SEO: 通常技术人员要做的就是站内 SEO,站内 SEO 起到的作用是搜索时候引擎可以很好的抓取到,例如前面讲到的,在实现过程中尽量少的使用无语义的标签 div 和 span,合理的使用 title、description、 keywords,等。
站外 SEO 一般是运营人员通过各大搜素引擎的收录站点提交信息,或者通过花钱等渠道提高网站的靠前排名,在做站外 SEO 的同时做好站内 SEO,会更有效的提高。 比如: 360 提交入口 http://info.so.360.cn/site_submit.html
