AirtestProject 项目接入 Poco-SDK,你必须知道的一些问题
此文章来源于项目官方公众号:“AirtestProject”
版权声明:允许转载,但转载必须保留原链接;请勿用作商业或者非法用途
前言
很多新手同学想要使用我们的 poco 框架获取项目的控件树来进行自动化测试。但是他们经常会搞不清楚,哪些项目是需要接入 Poco-SDK 才能获取控件树,这个 Poco-SDK 是接入到哪里去的,所以今天我们就接入 Poco-SDK 这个问题,把同学们常问的一些问题给大家解答下。
1.如何知道项目是否需要接入 Poco-SDK
很简单,大家只要记住,目前只有安卓原生和 iOS 原生应用,能够在不接入 Poco-SDK 的情况下,直接使用我们的 poco 框架,像其它的平台,Cocos、unity、Egret 等等,都必须事先接入 Poco-SDK 才可正常使用。
2.这个 Poco-SDK 是接入到哪里的
这个问题特别多新手同学犯错,他们有的会把下载下来的 Poco-SDK 放到设备目录下,有的会把它放到 airtest 脚本目录下,这些都是错误的做法。
实际上,我们应该 把 Poco-SDK 嵌入到你的游戏项目源码里面 ,比如 unity 游戏项目的脚本、Cocos 项目的脚本等,而不是放到设备目录下或者放到 airtest 脚本目录下。
所以,经常有同学问我们没有源码的项目能接入 Poco-SDK 吗?答案是不能。
3.unity 项目接入 Poco-SDK 的常见问题
我们按接入步骤一个个来了解下。
1)下载 Poco-SDK 包
这个直接到我们的 GitHub 上面 clone 下来即可:https://github.com/AirtestProject/Poco-SDK 。
2)把 Unity3D 文件夹放到项目脚本中
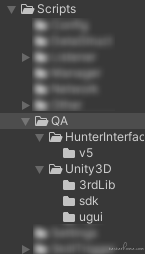
把刚才 clone 下来的压缩包 Poco-SDK-master.zip 解压,然后将其中的 Unity3D 文件夹放到你 Unity 项目的 Scripts 的任意位置中:

注意,这里所说的 Scripts 指的就是 unity 游戏项目的源码。
3)根据 UI 类型选择
询问程序使用的是哪种 UI 方式,SDK 中有三个文件夹 ugui 、 ngui 、 fairygui ,保留其中一种删除另外两种,比如上图选择的就是 ugui 。其余两种请务必删除,不然 unity 会报错。
4)在 unity 载入脚本
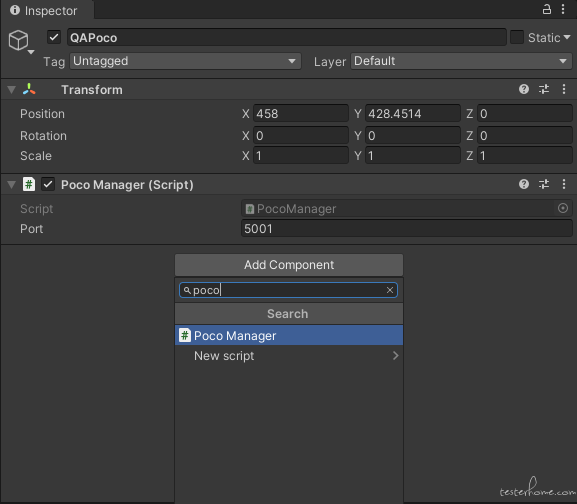
创建一个空的 GameObject (右键-Create Empty),添加脚本 (Add Component):

其他参数默认即可,GameObject 名字随意。
或者,同学们也可以在 root 或者 主 camera 这些 GameObject 上添加脚本(Add Component)Unity3D/PocoManager.cs 。
有同学可能会问,为什么要新建空的 GameObject 或者是选择 root 、 主 camera 这些 GameObject 来添加脚本呢?
其实这都是为了将脚本挂载到 1 个 不会在游戏的生命周期中被销毁的节点 上去,并且在游戏开始时,尽快开启 poco 服务。
4.Cocos-Creator 项目接入 Poco-SDK 的常见问题
跟上面一样,我们依旧是按步骤来看。
1)下载 Poco-SDK 包
同上。
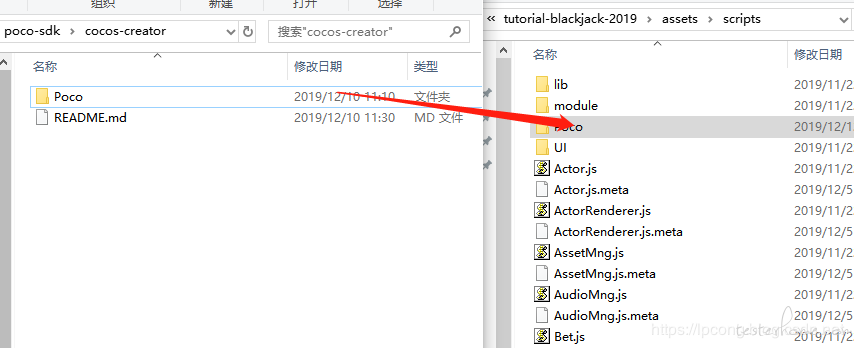
2)把 cocos-creator/Poco 文件夹放项目脚本中
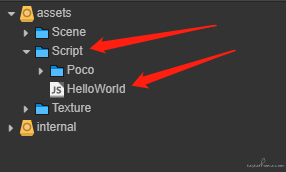
复制 Poco-SDK 包里面的 cocos-creator/Poco 文件夹到你的 cocos-creator 项目的脚本目录下,任意路径都可以。

这里所说的 cocos-creator 项目指的就是 cocos-creator 游戏项目的源码。
3)编辑 cocos-creator 项目的配置文件
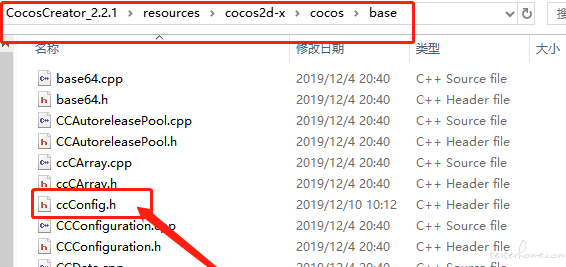
在引擎目录中找到 ccConfig.h 文件。文件路径在 your/path/to/CocosCreator_2.2.1/resources/cocos2d-x/cocos/base/ccConfig.h:

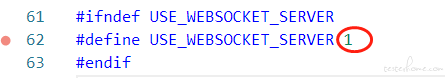
编辑第 62 行。把 #define USE_WEBSOCKET_SERVER 0 改为 #define USE_WEBSOCKET_SERVER 1 :

这样做的目的是为了开启开启 WebSocketServer 模块。
4)添加脚本到一个永远不会消失的节点上
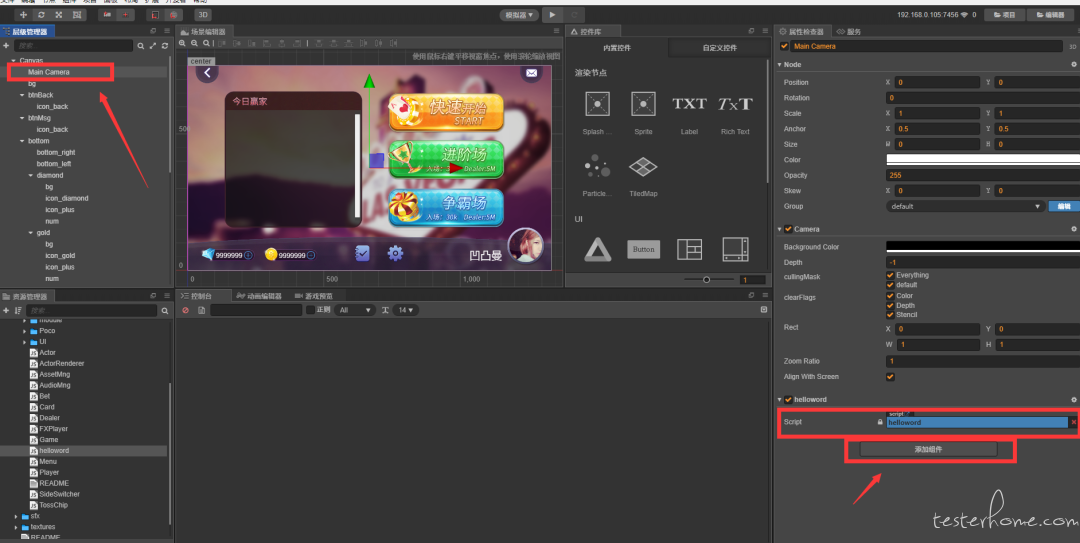
添加脚本需要我们 手动添加 ,例如:

在该脚本的 onLoad 函数中,添加如下脚本:
onLoad:function(){
var poco = require("Poco") //此处添加你自己的Poco.js文件的路径
window.poco = new poco();
cc.log(window.poco);
},
然后永不消失的 UI 节点,即在你 切换任意场景时,此节点都会常驻,并且永不销毁 。这种永不消失的节点可大致分为两种,一种是强制赋予一个永不消失的属性;另一种是常驻内存的根节点/特殊节点,例如主相机节点。
所以我们一般建议把脚本添加到根节点或者主相机节点上,就是如此。

5.目前 poco 的支持情况如何
| 平台 | Poco | 接入文档 |
|---|---|---|
| Android 原生应用 | 直接使用 | 无需接入 Poco-SDK |
| Android 微信小程序 | 直接使用安卓 poco | https://mp.weixin.qq.com/s/R02Ac3ZC1B_ND7QVik_Z8Q |
| iOS 原生应用 | 直接使用 | 无需接入 Poco-SDK |
| unity3D | 需接入 Poco-SDK | https://poco-chinese.readthedocs.io/zh_CN/latest/source/doc/integration.html#unity3d |
| Cocos2dx-js | 需接入 Poco-SDK | https://poco-chinese.readthedocs.io/zh_CN/latest/source/doc/integration.html#cocos2dx-js-beta |
| Cocos2dx-lua | 需接入 Poco-SDK | https://poco-chinese.readthedocs.io/zh_CN/latest/source/doc/integration.html#cocos2dx-lua |
| Cocos-Creator | 需接入 Poco-SDK | https://poco-chinese.readthedocs.io/zh_CN/latest/source/doc/integration.html#cocos-creator |
| UE4 | 需接入 Poco-SDK | https://mp.weixin.qq.com/s/_3TmmFGkgdyIU-JVUFkDWw |
| Egret | 需接入 Poco-SDK | https://github.com/AirtestProject/Poco-SDK/tree/master/Egret |
Airtest 官网:http://airtest.netease.com/
Airtest 教程官网:https://airtest.doc.io.netease.com/
搭建企业私有云服务:https://airlab.163.com/b2b
官方答疑 Q 群:654700783
呀~这么认真都看到这里啦,帮忙点击左下角的爱心,给我点个赞支持一下把,灰常感谢~