测试开发全栈之Python自动化 [自研开源] 出色的一站式自动化测试平台 ATP-UI 自动化篇
今天给大家带来一个自动化测试平台 ATP-UI 自动化篇
点赞再看,养成习惯,微信搜一搜【程序员一凡】关注这个喜欢码字的文艺程序员。
本文公众号程序员一凡 已收录,有一线大厂面试完整考点、资料以及我的系列文章。

自动化测试对于企业的存在价值与意义
1.敏捷开发,版本迭代快,上线时间紧急,接口和功能问题重重。
⒉.测试用例不断增加,用例臃肿,用例管理问题,批量分布式执行用例
3.大面积的自动化回归测试,尽早发现 bug
4.自动化冒烟测试
5.造测试数据
6.批量更改数据库脚本
7.爬虫
8.自动生成美观的测试报告
前言:
ATP(Auror Test Platform) 是一个集成接口-UI 自动化的一体化测试平台,关于 ATP 和如何对服务端接口测试方案已介绍了,这篇推文将介绍 ATP 对于 UI 自动化测试的解决方案。
你是否曾想过,不使用任何自动化框架,不写代码的情况下,写好功能测试用例后,点击某个按钮,一个 web 系统/app 就自动点来点去;并能按你的思路,在线执行 UI 自动化测试、回归测试;解决日常工作中一些重复繁琐,无聊费事的工作。
没错,ATP 已实现可在线执行 web/手机的 UI 自动化测试。它让测试工程师在做 UI 自动化测试时:
脱离测试框架、代码、环境依赖在线运行
无需连接 usb 的在线真机运行
UI 测试与 api 测试用例互相调用串场景运行
脱离 Jenkins 定时运行冒烟测试,测试计划
先看一个移动端 UI 自动化用例运行效果:点击执行按钮→自动跳转真机远程控制界面,运行测试用例

本文将从以下几点依次介绍:
UI 自动化简介与痛点所在
整理架构与设计思想
web 端使用说明与开发思路
安卓端使用说明与开发思路
未来规划路线
UI 自动化测试简介:
其实早在 2004 年 ThoughtWorks 公司,一个测试工程师就实现了基于 JavaScript 代码库的自动化测试工具,Selenium1.0 诞生了。
误区:UI 自动化仅限对于界面的排版,按钮,颜色等 UI 测试,但其实是通过界面 UI 来验证系统业务逻辑
原理:通过脚本语言或者工具,模拟用户行为操作,最接近用户真实场景,实现对 web/app 自动测试
真实价值:代替大量的 UI 重复操作,让测试用例重复使用,缩短反馈周期,为企业减少了时间和劳力成本。因为从测试的行为本质上看,人工 UI 测试和自动化 UI 测试没有区别,唯一的区别是一个由人来执行点击,一个由代码或者工具执行
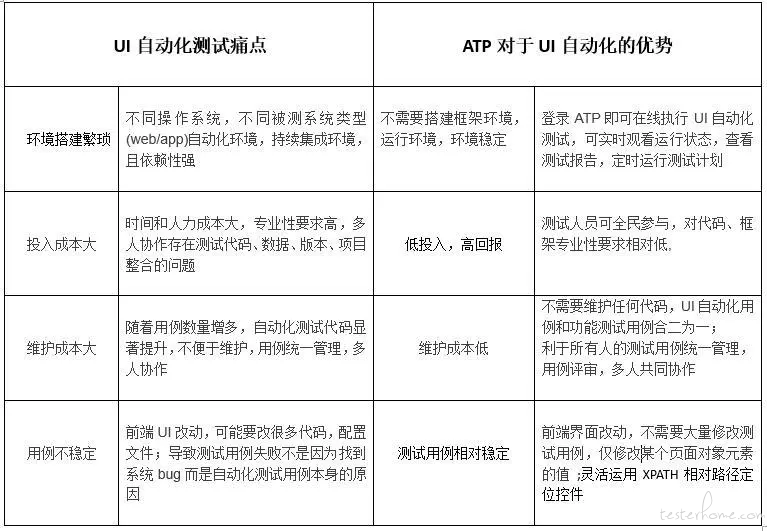
UI 自动化的痛点-ATP 的优势:
不过我感觉到,大家极度关心的 UI 自动化测试离我们越来越远。因为在实践中,经常是这样的画面:
熟悉某套自动化测试框架花了多久
熟悉某个组织用例和代码的框架花多少天
写完一大推自动化用例代码后,多人协作,项目如何整合
各种运行环境依赖,如何可持续集成
行成完整的 UI 自动化体系耗时很长...
我们先看一个简单 web 端自动化测试用例,
如图所示:

以上仅是一个测试用例,未涉及到数据、版本、项目整合、持续集成等,何况还有移动端 UI 自动化,选择的自动化测试框架可能又不同.......
想要做好 UI 自动化,基于拥有一些经验丰富,熟悉一门开发语言和主流自动化测试框架的测试工程师的前提下。 这也是为什么 UI 自动化测试是处于测试金字塔最上层,因为它确实投入成本大,专业性要求高
所以,当你还纠结选择用什么开发语言,用什么测试框架来进行 UI 自动化的时候,越纠结,ATP 研发对 UI 自动化测试的解决方案想法越是强烈,下面分析下俩者的利弊:

换句话说,用 ATP 进行 UI 自动化测试,“低投入,高回报”。
说出来你还有可能不相信,ok,接下来,我们就来了解一下 ATP 的一些设计思想、实现过程以及功能效果展示,看它是如何来进行 web 和 app 的 UI 自动化测试,然后快速上手吧
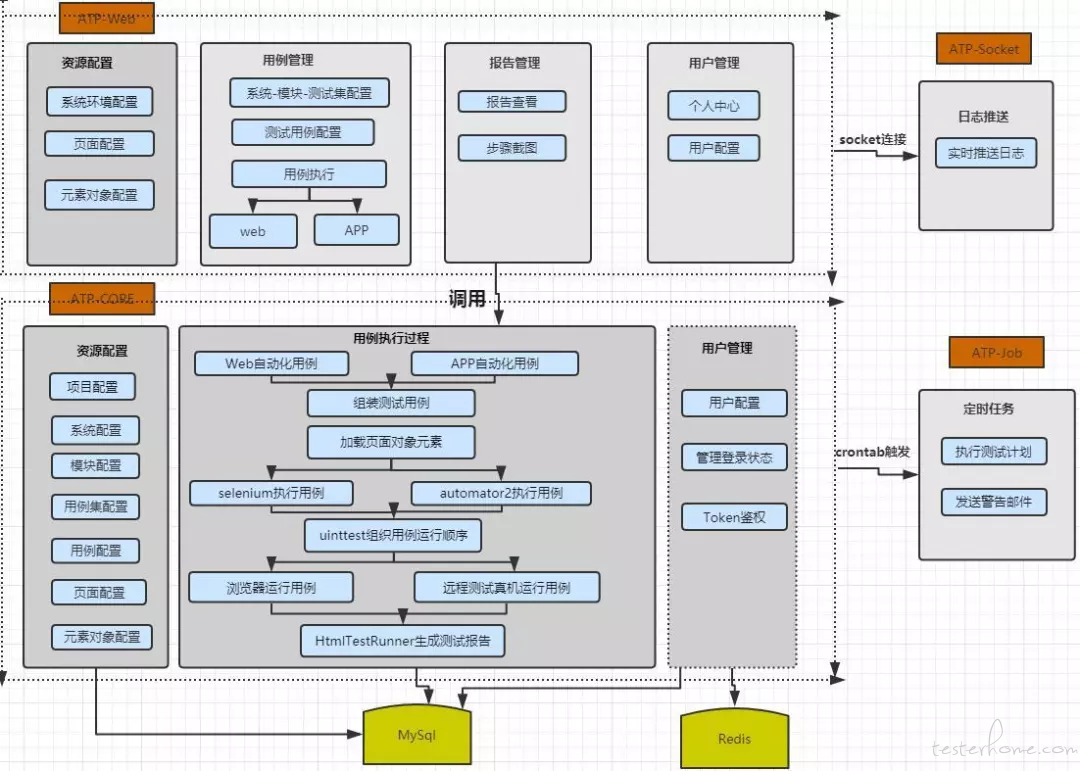
ATP 对于 UI 自动化前后端交互架构设计:
整体框架采用的是前后端分离:
前端:vue.js+elementUI
服务端:flask
数据库:mysql,Redis
UI 自动化框架:web 端-seleniunm 移动端 automator2

ATP 对于 UI 自动化一些设计思想:
测试环境与测试用例分离
测试用例与被测页面对象分离
页面元素管理采用 POM 模型
用例管理:项目→系统→模块 (1~n)→用例集→测试用例
用例相互串联:UI 与 UI 用例,UI 与接口用例串联,实现业务串场景需求
web 运行环境:Selenium grid 分布式用户本地浏览器 ;chrome 的 headless 模式、基于 Docker 的 selenium/hub 镜像容器
app 运行环境:用 atx-serve 对测试安卓真机进行集群管理,仅需要知道测试机的 ip,无需连接数据线,就可以进行真机自动化了
用例组织框架:unittest
测试报告:HTMLTestRunner 库
用例实时推送日志:前后端建立 WebSocket 连接,在线调试与实时日志
测试计划:linux 中 Crontab 命令触发,批量定时执行用例
ATP 平台 UI 自动化核心功能:
测试用例增删改查
用例支持 (xmind、excel) 导入/导出
页面元素对象采用 POM 模型
用例批量复制
UI 用例与 UI 用例之间可相互进行业务调用
UI 用例与接口用例之间可相互调用
app 可扫描用户在 ATP 上传的二维码图片
用例支持分布式用户本地/服务器运行/真机运行
支持用例批量运行
测试结果报告展示,附带错误操作截图
测试计划,定时执行,发送 email 警告邮件
功能介绍和开发思路:
1.用例运行如何区分 Web/App-环境与用例分离:
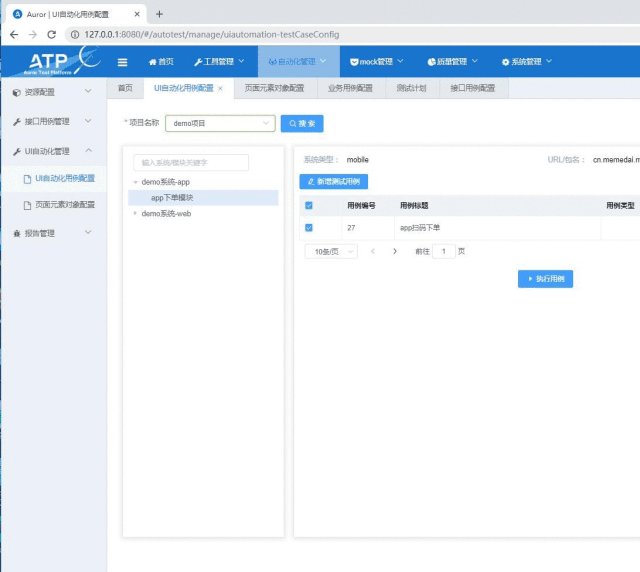
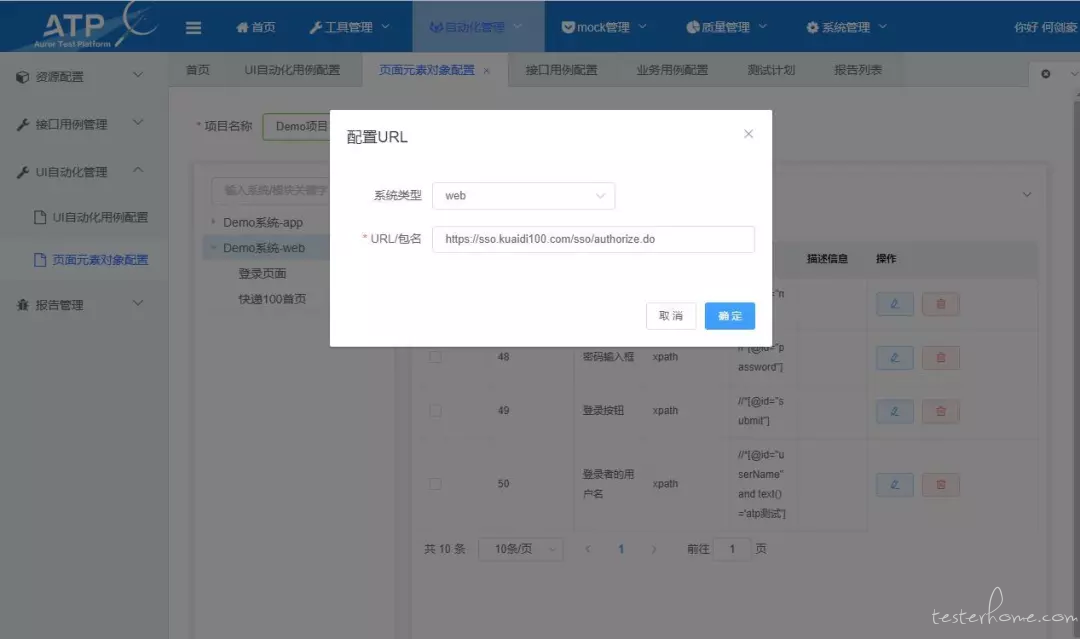
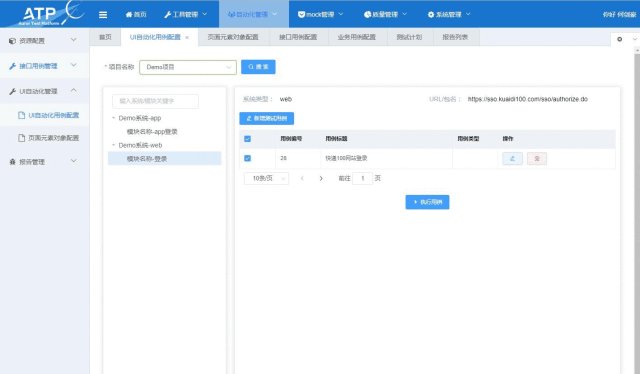
ATP 是同时支持 web 端/app 端的 UI 自动化测试,所以第一步先配置环境信息:被测系统的类型、URL/APP 包名
思路:分别定义运行 web/app 俩个测试类,运行用例时前端调用一个 run 接口,根据前端请求参数中系统类型,然后添加相应的测试类至 unittest.TestSuite 然后运行

如图所示:设置系统类型 web,录入网站的 url

2.众多的页面对象元素如何管理-POM 模式:
UI 自动化原理是模拟用户操作页面上各种元素,换句话说首先得定位元素,因此第二步配置被测页面的元素,ATP 支持常见 8 种定位元素方法,先了解一下 POM 以及 xpath 定位控件
POM(Page Object Modle): 页面根据系统来管理,而元素对象根据页面来管理,可以将测试用例与被测页面对象分离,页面元素与系统分离
POM 优势:页面元素对象根据系统统一管理,可重复利用;易于维护。例如,前端某个按钮或名称修改,所有操作到该按钮的测试用例不需要修改,仅修改按钮的元素值
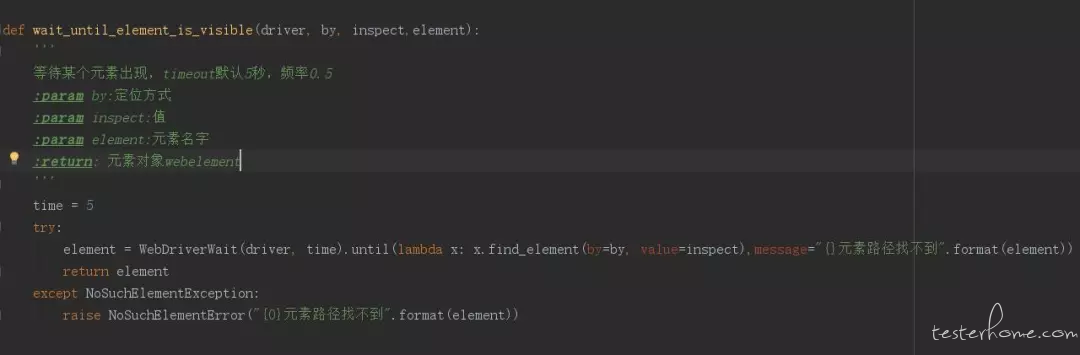
思路:前端配置好页面对象,以 key-value 的方式存储于数据库表中。当用例的操作步骤用到该页面对象,将对象属性作为参数,去调用一个返回 webElement 的公共方法,此时就可进行 click、move、send_keys 等操作

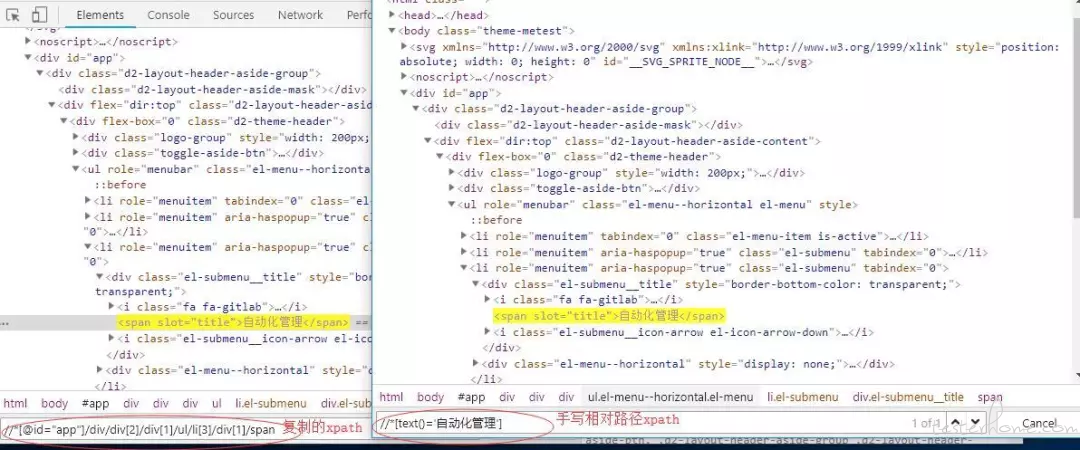
灵活运用 xpath:xpath 虽可通过浏览器开发者工具直接复制,但是复制的往往是绝对路径而且不稳定。所以我们可以根据 Dom 节点属性、文本值等方式相对路径定位;把复杂的位置描述封装到一条短短的字符串里面,灵活、稳定且万能
例如:同一元素,前者是复制的 xpath,后者是写的相对路径 xpath;这样写让用例稳定且容易阅读

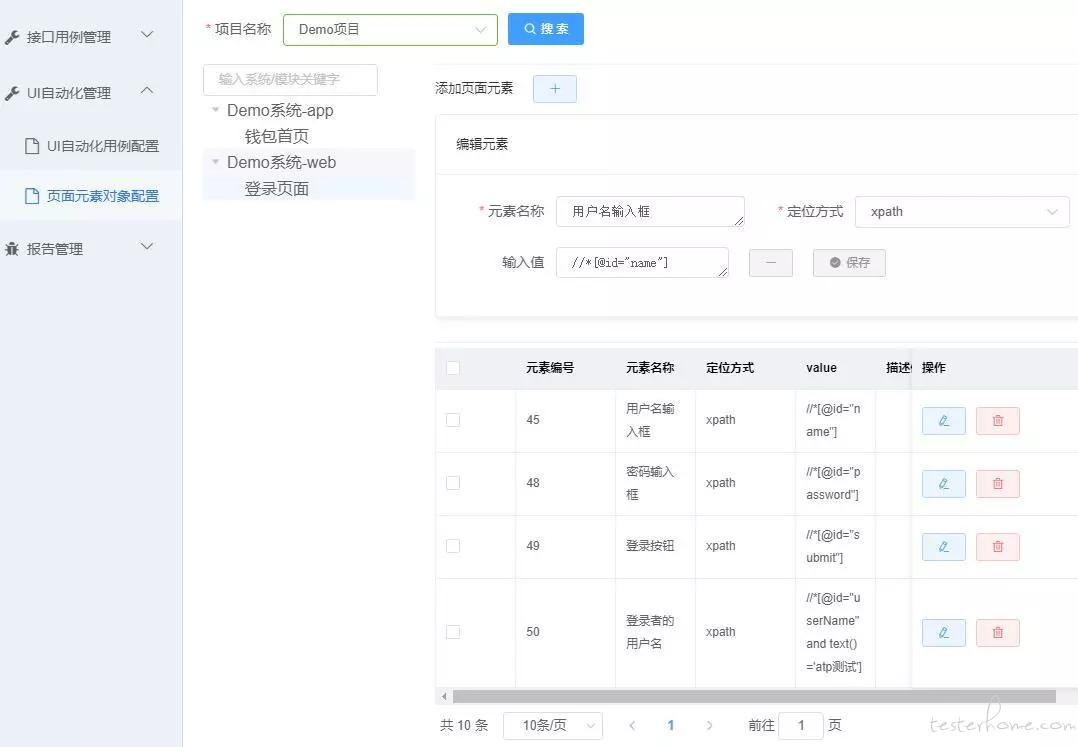
如图所示:配置某被测系统页面元素,该系统下的用例就可直接引用这些对象,进行点击、输入操作

3.用例信息何如管理 - 以一个字典存储,运行时再加载
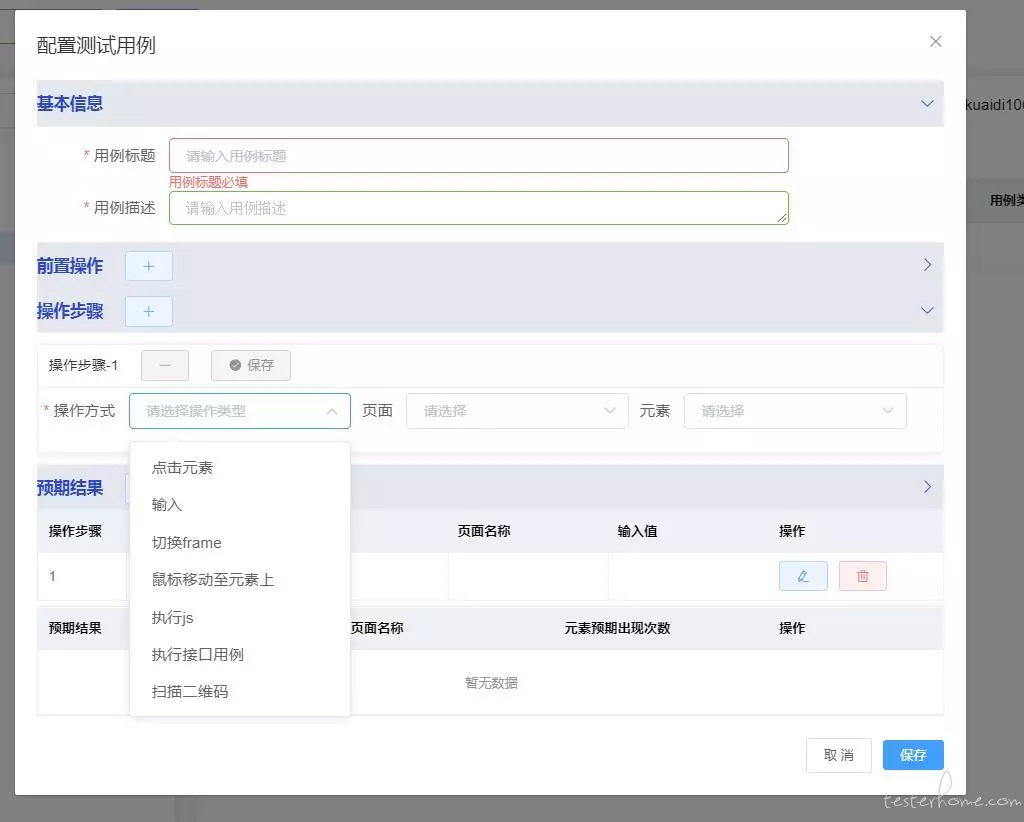
配置系统环境和页面对象之后,第三步就可新增测试用例;也证实上文提到的设计思想:测试环境、被测页面对象都和测试用例分离,用例主要包括:
基本信息:添加用例标题,描述信息等
前置操作:初始化数据,数据库操作、执行其它前置 UI 用例,让用例更灵活,串联成一些流程场景
操作步骤:支持元素点击、键盘输入、鼠标移动、执行 javascript(例如滑动滚动条,切换窗口)、切换 frame、执行接口测试用例、app 扫描二维码等等
预期结果:当前元素在页面可见/不可见,可见的次数、元素可操作/不可操作、数据库校验等
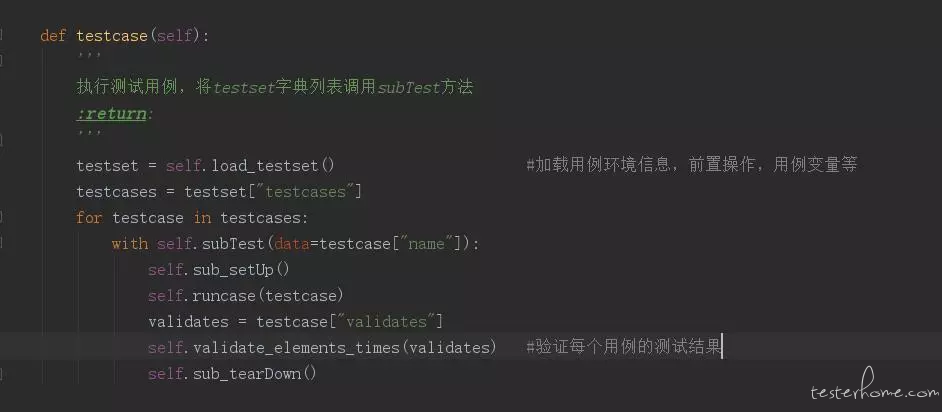
实现思路:将前端配置好的测试用例所有信息以字典列表 (因为可能批量执行用例) 的形式存储于数据库表中,运行用例的时候再去组装和加载用例信息,再调用 unittest 中 subTest 方法和 selenium API 去执行用例

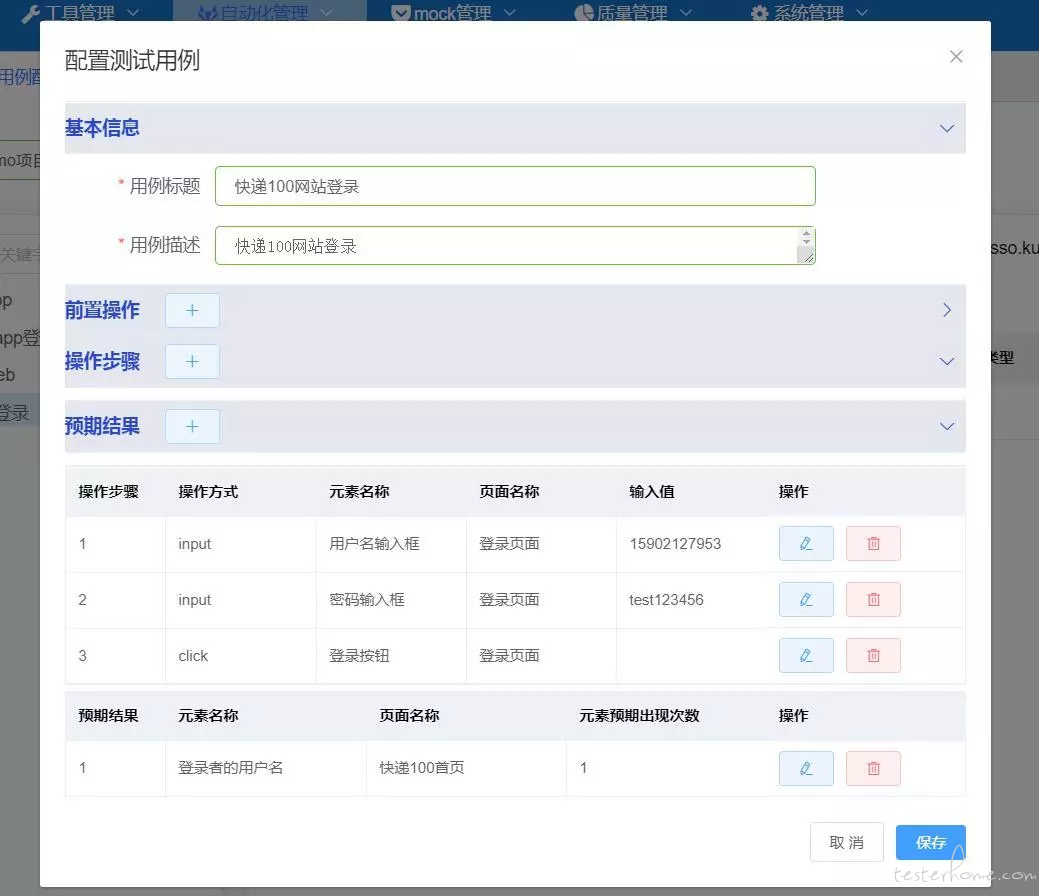
如图所示:就是配置测试用例的过程

配置完成后,将直接以表格的形式展现整个用例的操作过程,一目了然,这个用例 what to do,,仔细一看其就是一个功能测试用例,因为 ATP 已将功能测试用例和 UI 自动化用例合二为一:
如图所示:就是一个登录用例的过程

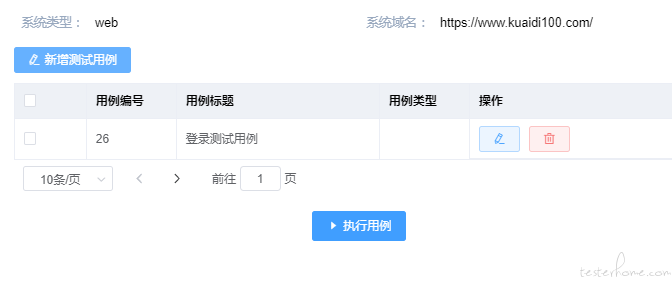
4 .用例运行环境 (web 端)-本地浏览器 grid/headless
ok,所有配置工作都已就绪,我们就可在线执行 UI 自动化测试了,有点跃跃欲试!
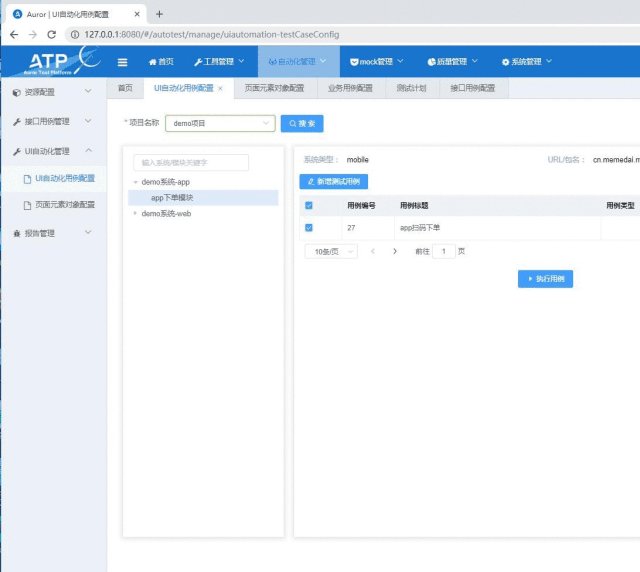
如图所示:可知被测系统类型是 web 端,它的 URL

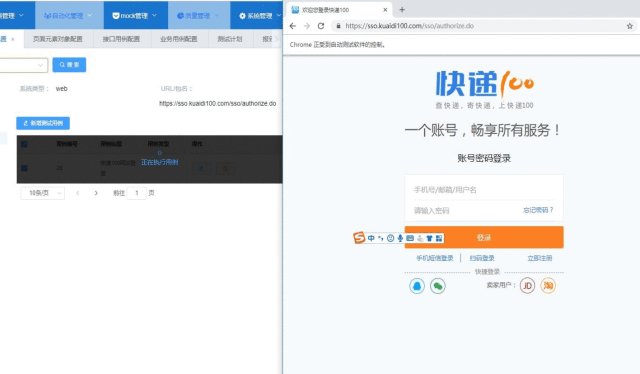
点击执行用例按钮,会自动弹出一个浏览器,当然如果你只关心运行结果,可以选择不弹出本地浏览器,它会在服务器上默默的运行,而且测试报告每步操作都附带截图
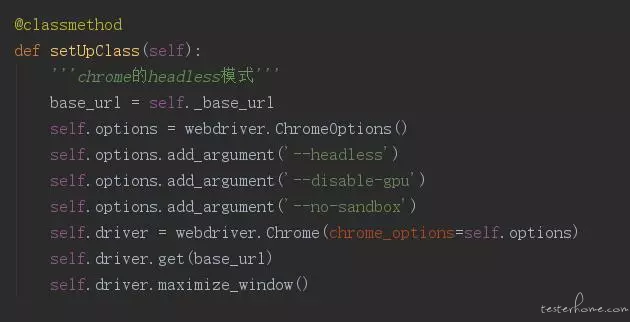
思路:运行环境本地浏览器 grid/无头模式 headless
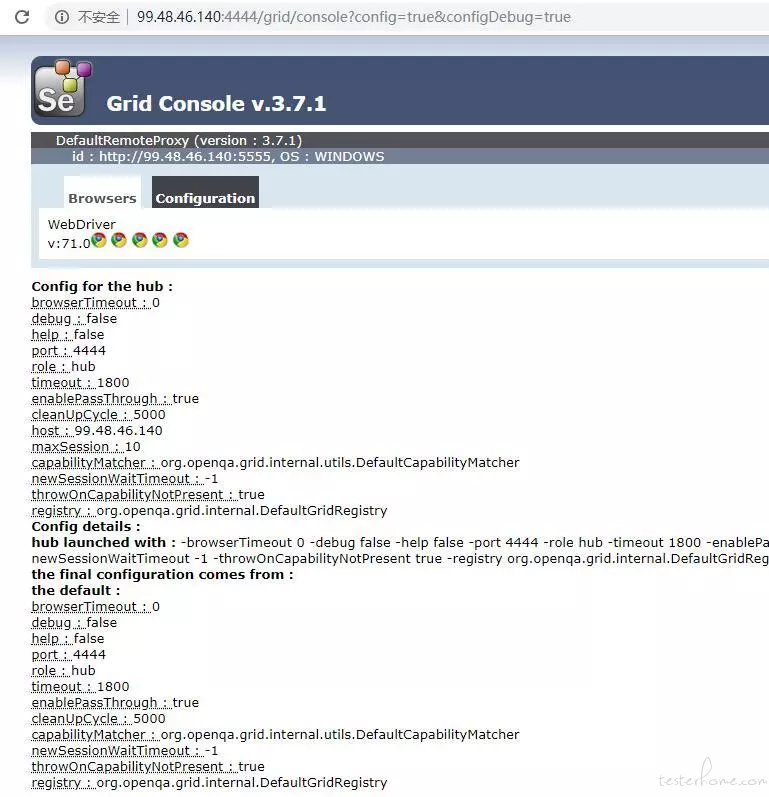
本地浏览器:使用 Selenium Grid,远程操作浏览器。服务器作为 hub,用户本地浏览器作为运行 Node,
hub: 参数值表示管理中心的 url 地址
Node:连接 hub 进行节点注册
通过 SeleniumGrid 可控制多台机器多浏览器执行测试用例,如图所示我在一台机器上注册 5 个浏览器 node

也可选择浏览器无 UI 界面在后台运行:
chrome 的 headless 模式

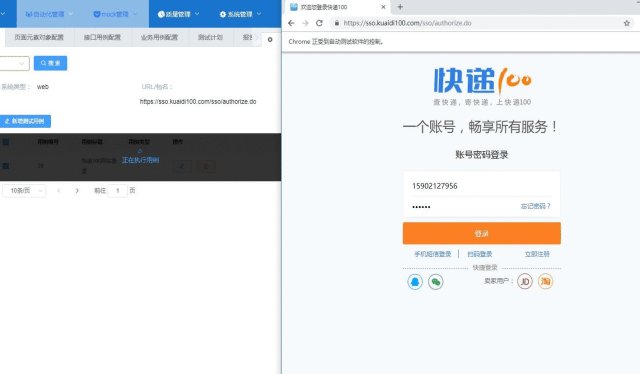
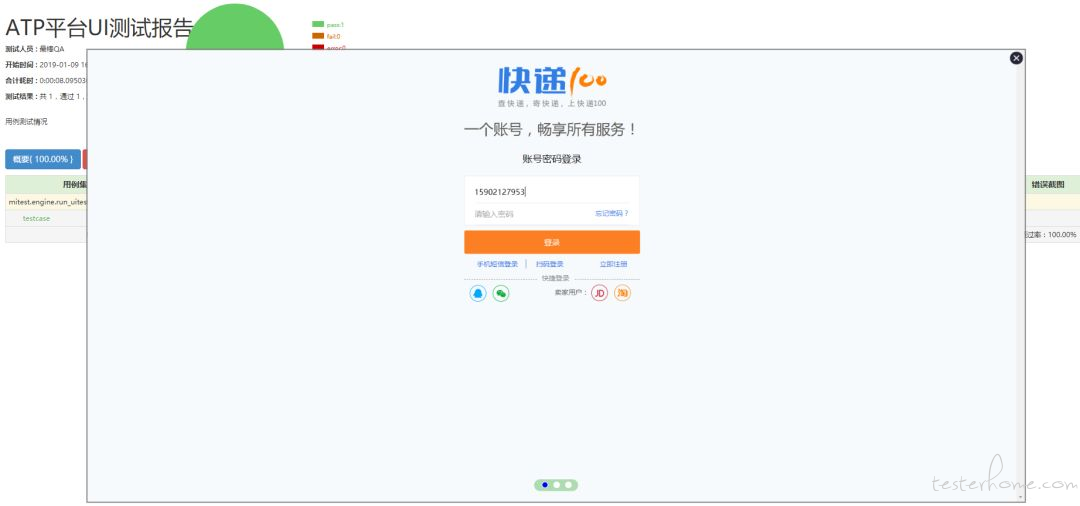
如图所示:ATP 在 loading 中,正在本地执行测试用例,然后自动弹出浏览器,打开了快递 100 网站登录

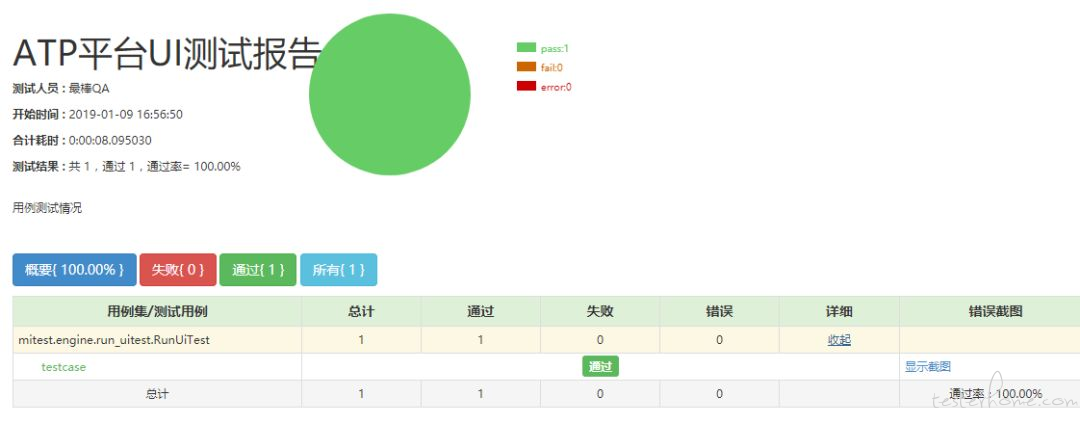
用例执行完成后:ATP loading 完成,浏览器自动关闭,然后会显示一个查看测试报告的按钮

5.测试失败如何在报告加截图-HTMLTestRunner
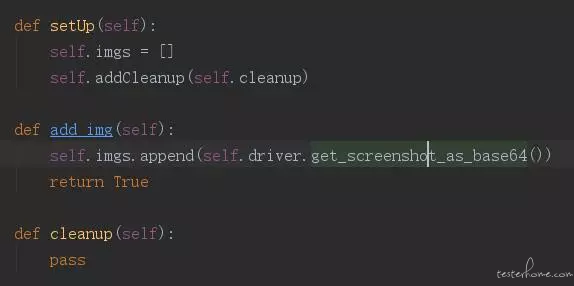
测试报告使用第三方库 HTMLTestRunner
思路:使用 selenium 中 get_screenshot_as_base64 方法, 获取页面截图的 base64 编码


点击显示截图按钮:可循环查看操作过程,如图所示,登录测试用例,第一步:输入了用户名

6.app 用例如何在线运行 - 集群管理
app 测试用例的配置与 web 测试用例配置完全一样
实现思路:将测试机用 atx-serve 进行集群管理,再远程控制手机界面。
在服务器上启动 rethinkdb,再将测试机进行初始化:
$ rethinkdb --http-port 8090
$python -m uiautomator2 init 服务器 ip
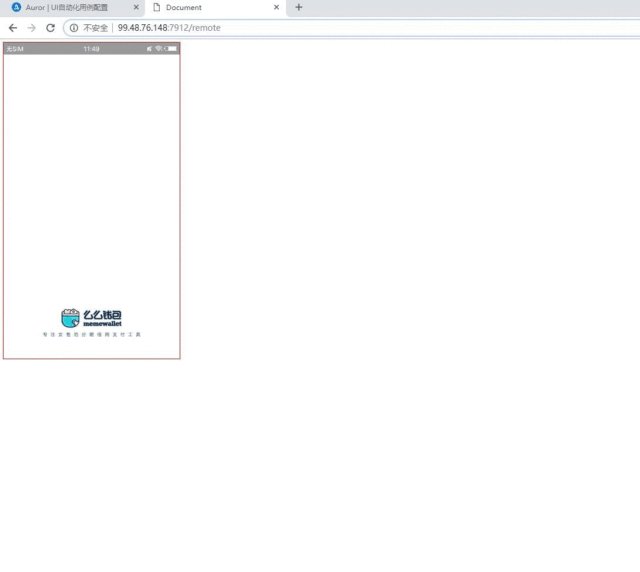
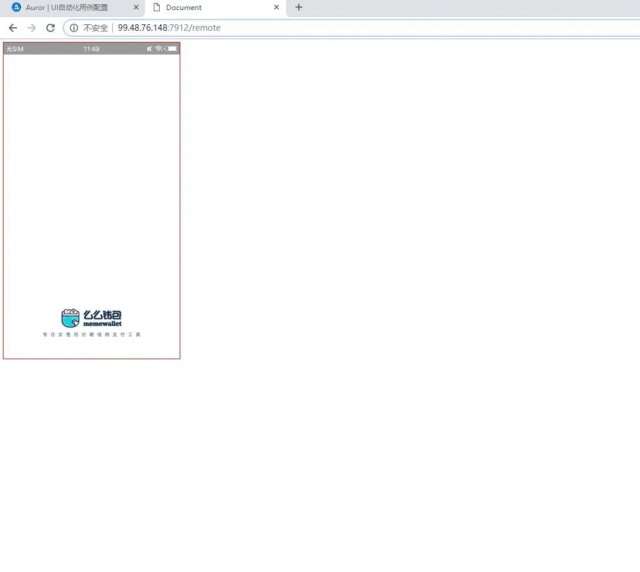
这时打开 url:测试机 ip 地址:7912/remote 就能访问手机远程控制界面

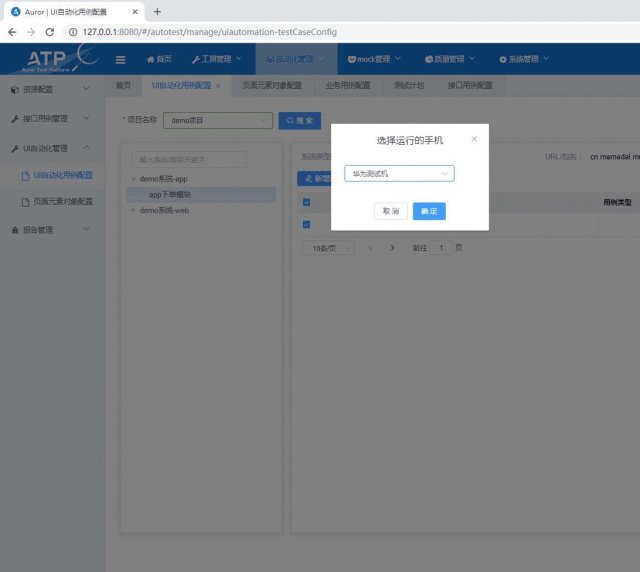
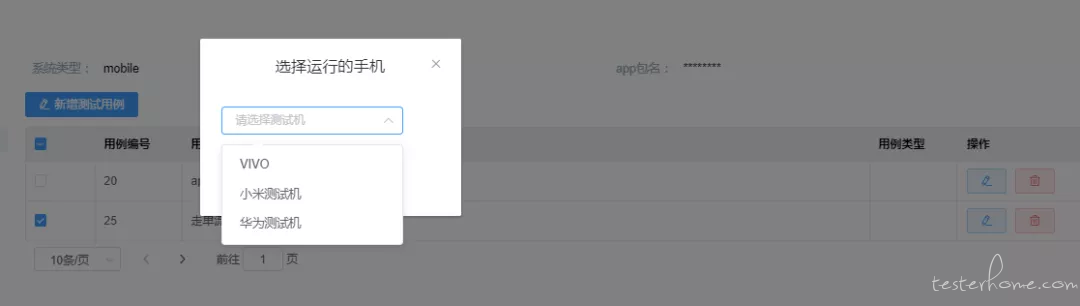
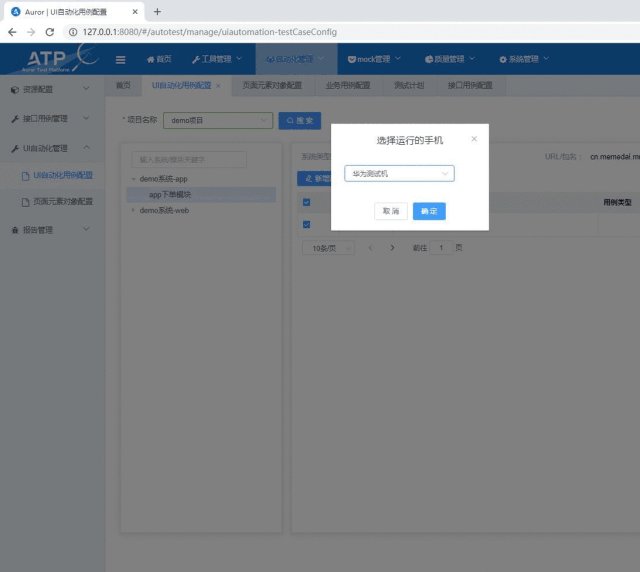
如图所示:点击运行按钮,可选需要运行的测试机

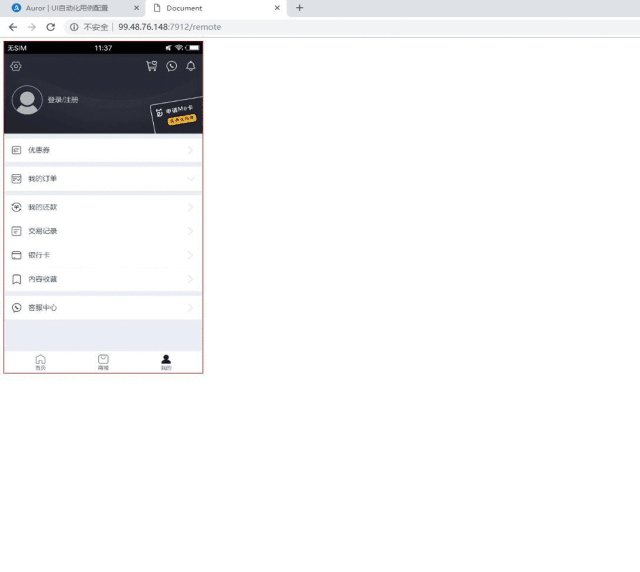
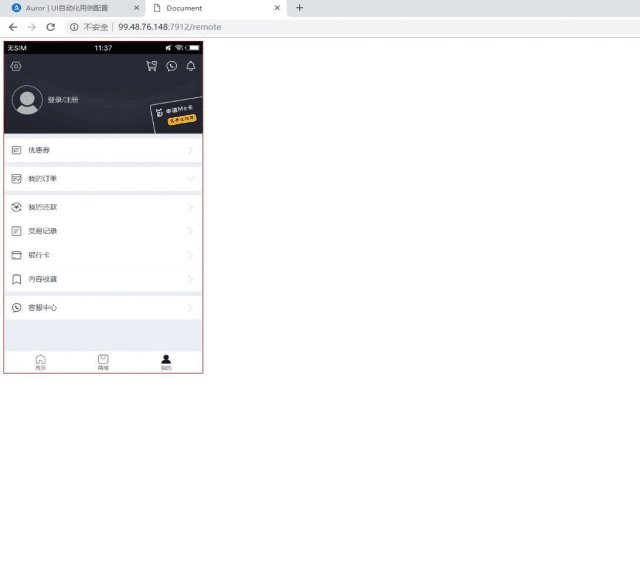
点击确定运行,自动进入远程控制测试真机界面,运行了被测 APP,且实时查看 app 的运行状态

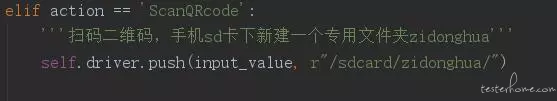
7.app 如何进行扫描操作 - 二维码 push 至手机 sd 卡
在编辑测试用例时,操作步骤选择方式为:扫描二维码,然后上传本地图片,即可扫描二维码
实现思路:用户在前端上传被扫描的二维码图片,后端储存于服务器,再推送至测试手机 sd 卡的指定文件夹下

app 扫描时从相册中去选择,该指定文件夹下用户上传的二维码图片,实现扫描,之后再删除图片,保证每次该文件夹是用户最新上传的二维码

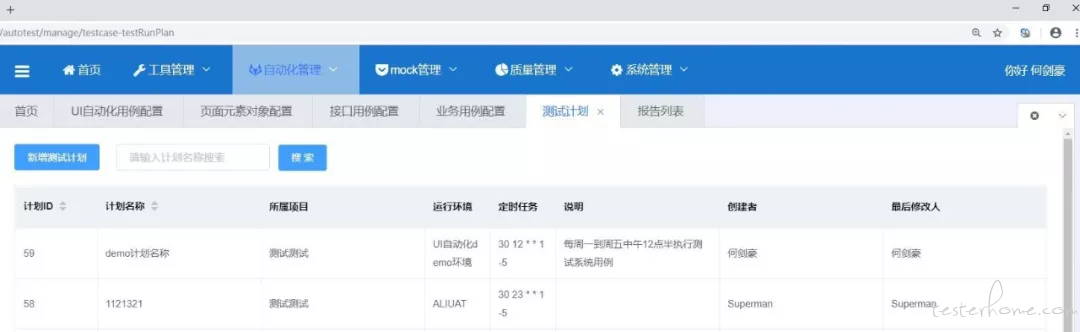
8.如何定时测试计划-Crontab 命令
测试用例不仅可在线运行,可定时执行冒烟测试、测试计划,然后发送邮件测试报告
思路:通过 linux 中 Crontab 命令触发定时批量执行
如图所示:每周 1-5 中午 12 点半,定时执行某个系统下的自动化测试用例

了解这些功能和效果展示后,对于 ATP 的 UI 自动化测试是不是能快速上手,不仅在项目交付中实现 UI 自动化测试,且将 UI 自动化用例与功能测试用例已合二为一
未来规划路线:
IOS 移动端 UI 自动化
移动端 app 多维度的性能测试
用例多线程、并发执行,提高效率
支持视频回放操作,快速定位出错原因
结语:
ATP 一体化测试平台,让接口和 UI 测试用例变得更简单,让 QA 更专注于测试用例本身的设计
ATP 已经介绍了接口测试方案,UI 自动化测试,APP 自动化,然而 ATP 远不止这些功能,还有接口压测、基准测试等等,请继续关注我们,不要吝啬你们的需求和建议,我们会不断的完善优化。
2019 年初开始的,目前测试平台项目研发已经完成并且在 Github 开源,有兴趣的朋友可以去 Github 下载https://github.com/ooqitech/ATP
大家有兴趣可以下载来玩一玩 我是 testhome 程序员一凡,软件测试,与你同行!陪你成为优秀的测试工程师!
听说点赞的人都拿了大厂 offer
絮叨
另外,一凡把自己的面试文章整理成了一本电子书,共 216 页!目录如下,还有我复习时总结的面试题以及简历模板现在免费送给大家

链接: https://pan.baidu.com/s/1lZjqDFMFPZJ26OI1SmnaAg 提取码: ipcc
双重福利,自研开源项目 + 免费资源,大家把那啥都点一下吧,……那啥?……
好的,我们下期再见,也不知道下次是啥时间,总之,很高兴认识你!
