测试驿栈-由浅入深学性能 前端性能测试工具 Chrome performance
前端性能测试
什么是前端性能测试?打开一个网页,或者一个 app,首页加载的速度直接决定了后续用户是否会继续使用。例如我打开一个 H5 页面超过了 10s,那下一步的操作肯定是卸载。
前端性能测试工具 Chrome performance
Chrome performance
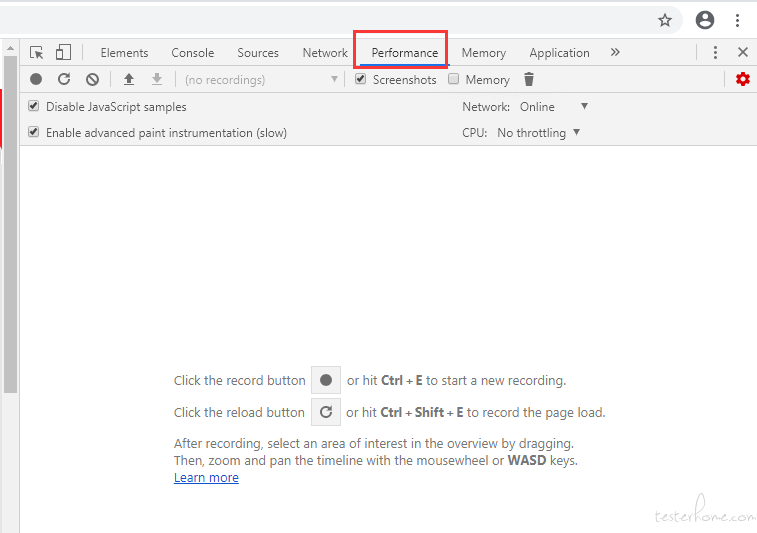
1、F12 调出 DevTools;
2、点击 “Performance”;

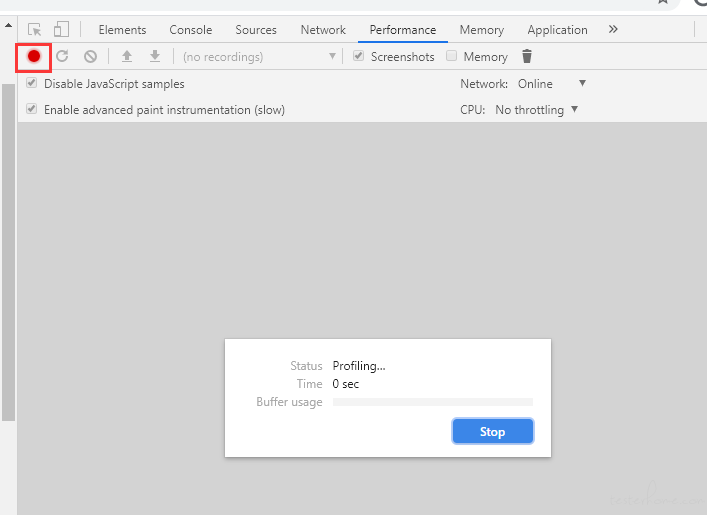
3、点击灰色圆点,开始界面录制;

4、操作完成后点击 stop 按钮,开始生成测试报告;

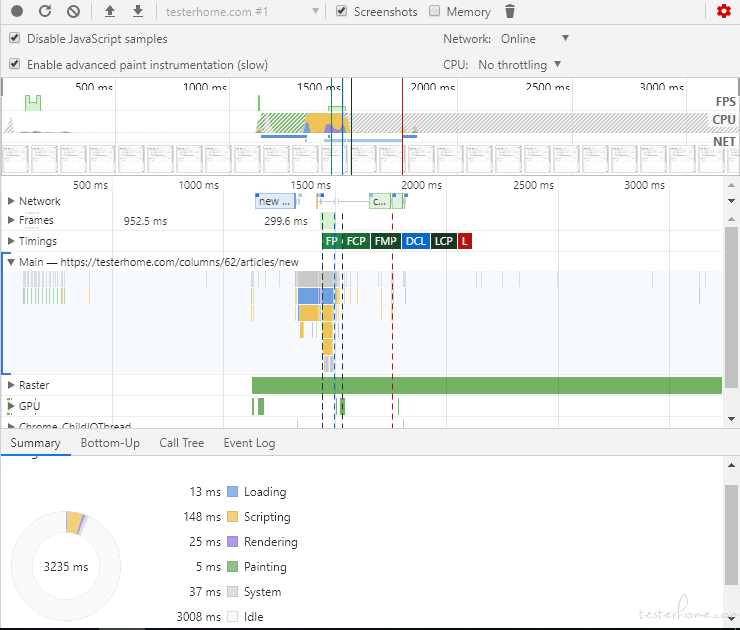
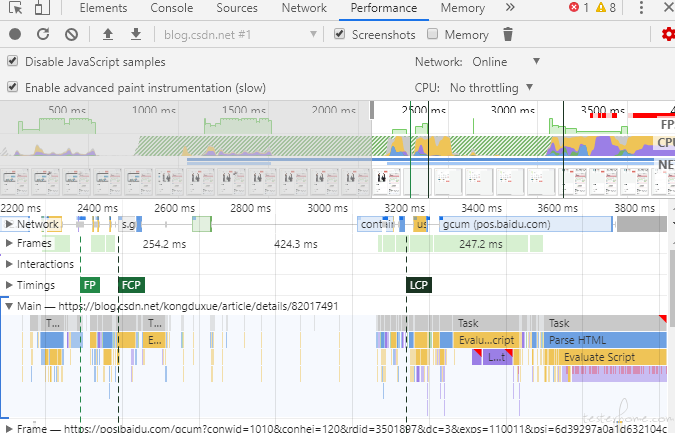
视图区域

1:FPS。每秒帧数。绿色竖线越高,FPS 越高。FPS 图表上的红色块表示长时间帧,很可能会出现卡顿。
2:CPU。CPU 资源。此面积图指示消耗 CPU 资源的事件类型
3:NET。每条彩色横杠表示一种资源。横杠越长,检索资源所需的时间越长。 每个横杠的浅色部分表示等待时间(从请求资源到第一个字节下载完成的时间)
在视图区可以看到三条垂直的虚线。
蓝线::DOMContentLoaded 事件。
绿线:首次绘制的时间。
红线: load 时间。
时间拆分区域

蓝色 (Loading):网络通信和 HTML 解析时间
黄色 (Scripting):JavaScript 执行时间
紫色 (Rendering):渲染时间
绿色 (Painting):重绘
灰色 (system):系统消耗的时间
白色 (Idle):空闲时间
总时间 - 空闲时间,就是前端完全展示需要的时间。我们也称之为首屏时间。这是一个很重要的前端性能指标!!!
前端性能关键指标
白屏时间:用户首次看到网页有内容的时间,即第一次渲染流程完成时间。
首屏时间:用户看到第一屏,即整个网页顶部大小为当前窗口的区域,显示完整的时间。尽量让它满足一秒钟法则。
首资源下载时间:从开始下载到第一个资源均下载完成的时间,不包括页面绘制时间。
总资源下载时间:从开始下载到所有资源均下载完成的时间,不包括页面绘制时间。
用户可操作时间:从页面开始加载到用户操作可响应的时间。
FPS(流畅度):应该重点关注帧率,防止出现页面卡顿。
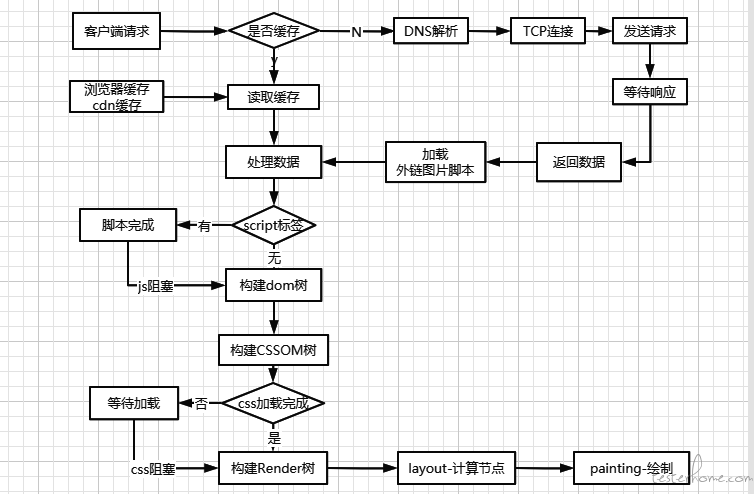
h5 页面渲染流程