
在上一篇 AI 测试之 Applitools 从入门到分手(2) 中我们学习了什么是 Baseline 以及如何使用 Baseline 中的 checkpoint 进行图像对比,今天泰斯特带领大家一起来继续深入了解高级用法。
当 applitools 使用 AI 技术帮助我们对比当前测试与 Baseline 之间的图像差异时,如果发现当前测试中的 checkpoint 图像与 Baseline 不符,则会把测试结果打上一个 Unresolved(未解决)标签。这是因为 AI 并不知道这个图像差异是由新功能导致的还是这确实是个 Bug。
而这个时候,我们可以人工去给这个测试结果打标签(通过 / 不通过)。如果打上了通过的标签,新的 Baseline 将会覆盖旧的 Baseline 。如果打上了失败的标签,下一次测试中如果出现了同样的差异将会继续给结果打上 Unresolved(未解决)标签。
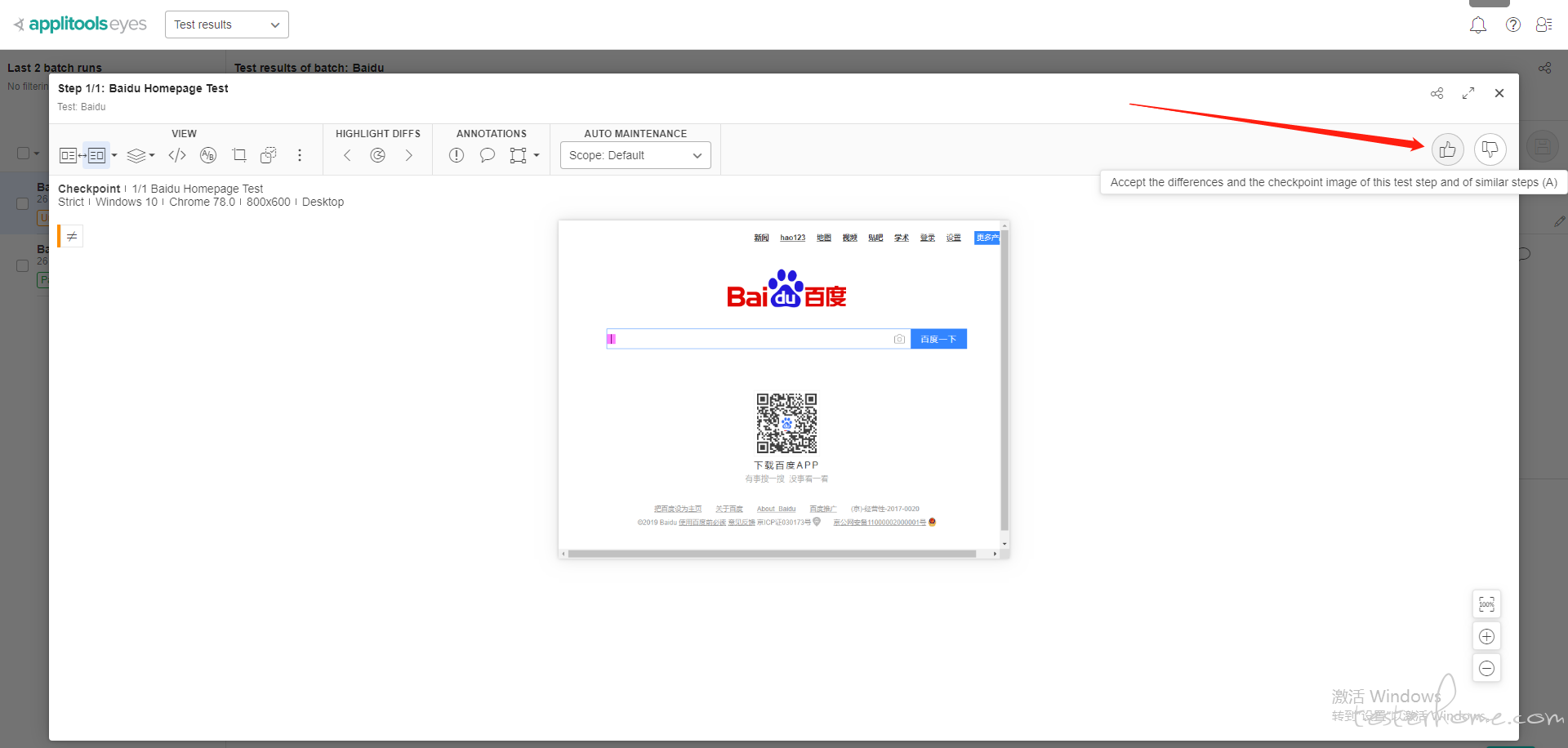
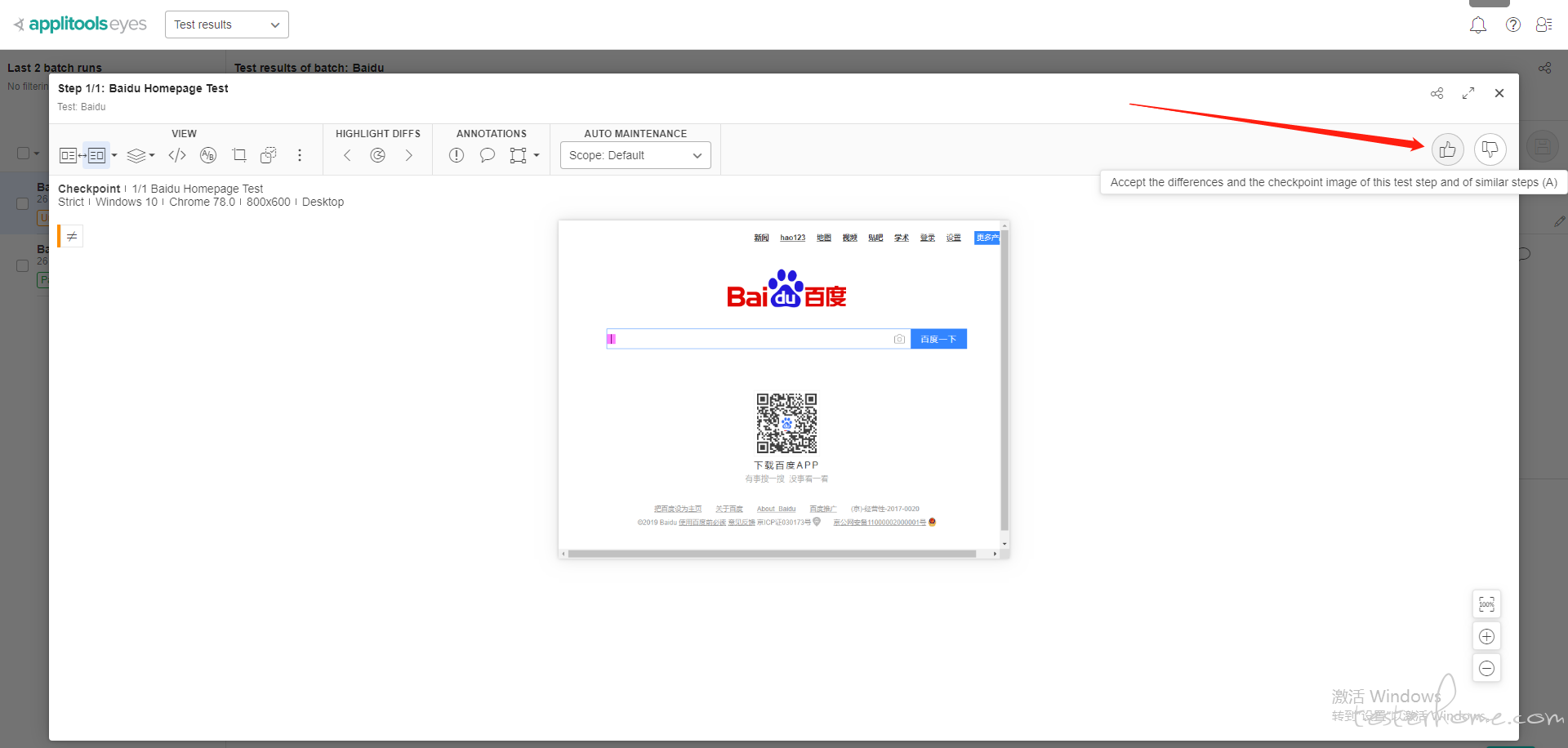
我们回到 Web 页面中给之前 Unresolved 的测试用例点个赞(打上通过的标签)。

这个时候新的 checkpoint 将会覆盖原来的 checkpoint,并且当前这个用例将会判断为通过。

这样的话就解决了我们上一篇文章 AI 测试之 Applitools 从入门到分手(2)结尾中提出的疑问。
但是,这很明显会产生一个新的问题:
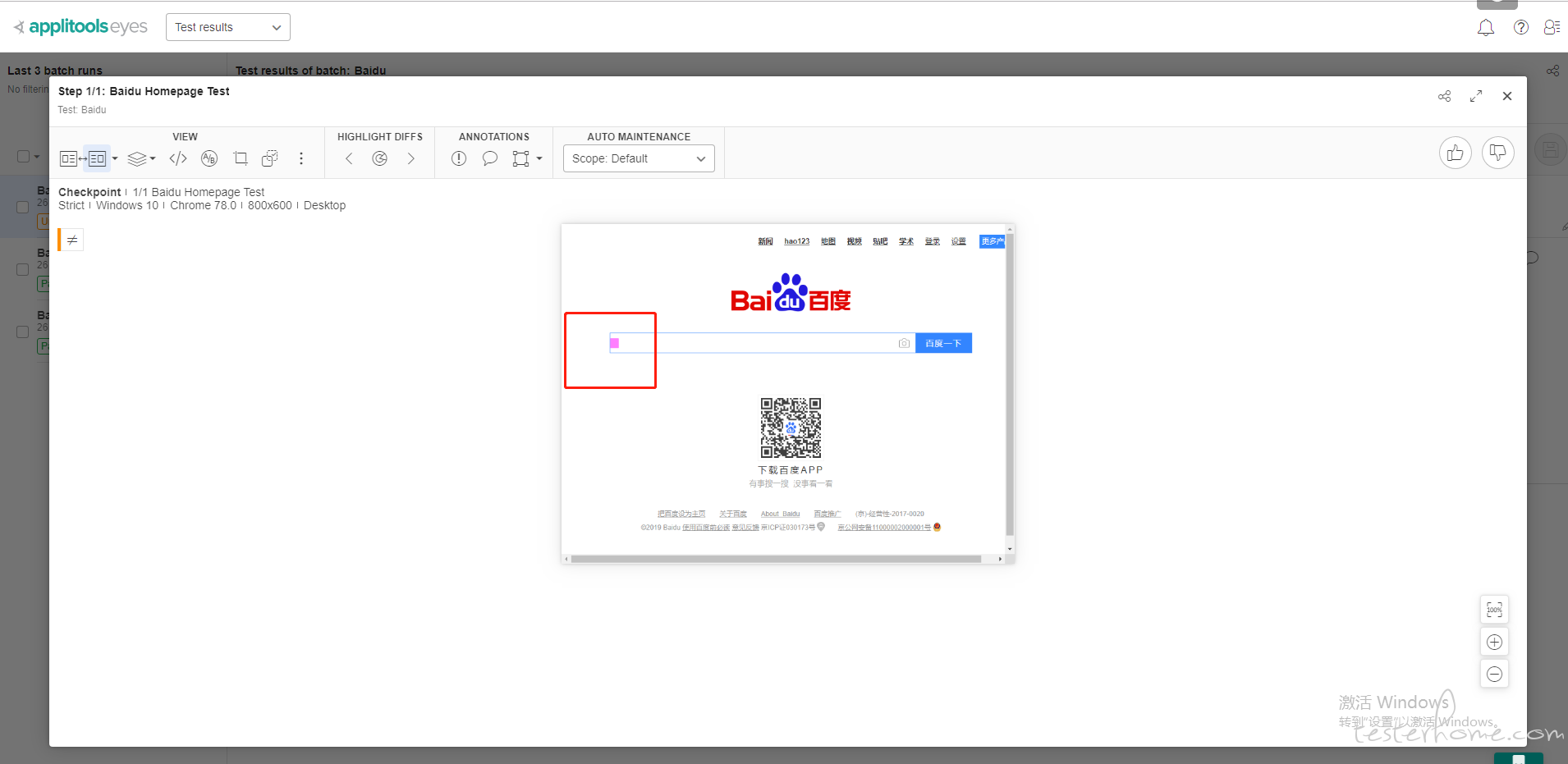
当 checkpoint 图像截的图片不固定(无法保证截图的那一刻输入框光标显示与否)时,该怎么办?
在泰斯特对 applitools 进行了深度的探索后,发现了一个功能可以完美解决我们的问题。在 Baseline 中,我们可以对所有的 Checkpoint 图像中的区域设置特定的属性:可忽略、严格匹配等。而 可忽略 这个属性恰恰是解决问题的关键。
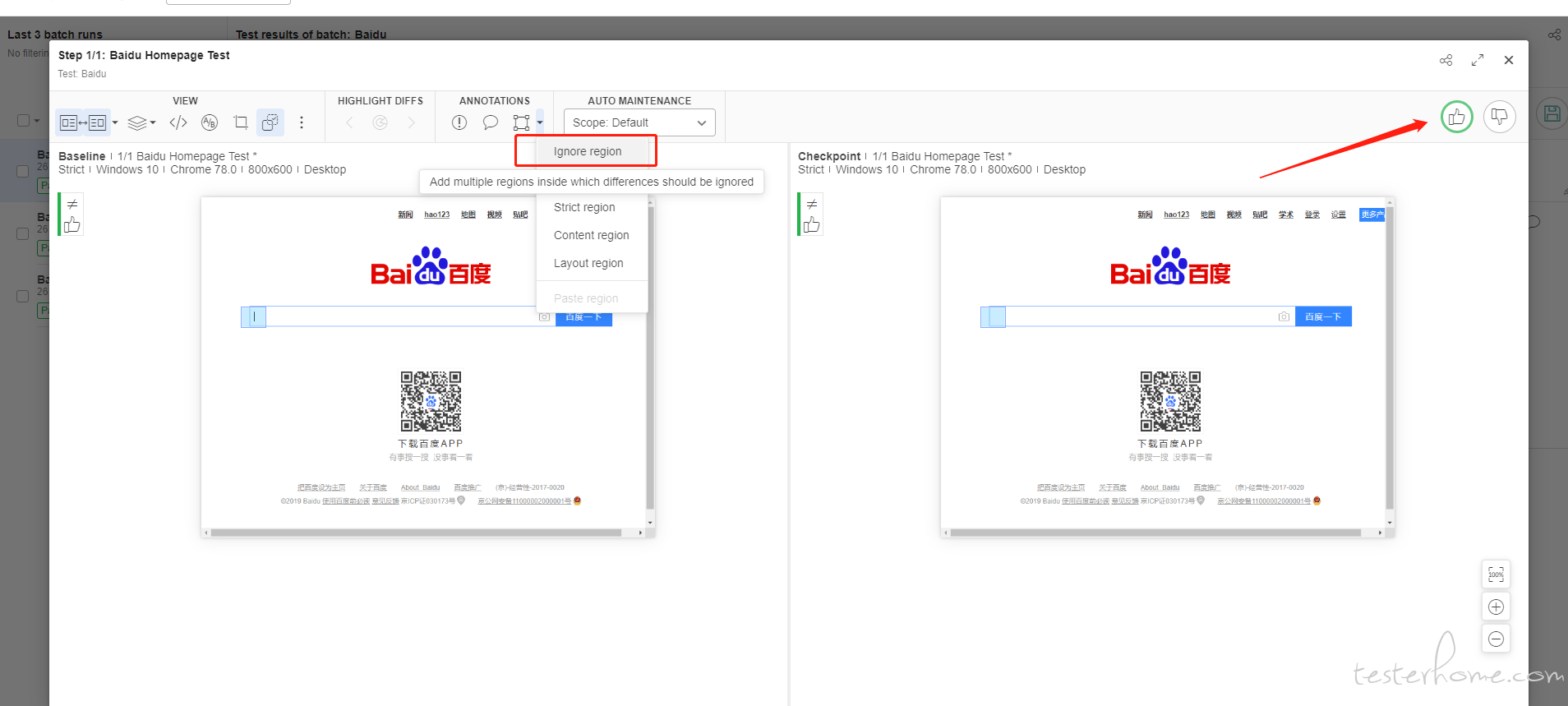
于是我们回到 applitools 的 Web 页面中,在最后测试结果中的 ANNOTATIONS 标签栏中选择 ignore regions(可忽略区域),然后我们选中输入框光标所属区域,最后点击保存,如图所示:

这时候我们再次运行代码:
from selenium import webdriver
from applitools.selenium import Eyes, Target
class HelloWorld:
eyes = Eyes()
# 这里填写你保存的秘钥
eyes.api_key = 'XXX'
try:
# Open a Chrome browser.
driver = webdriver.Chrome()
# Start the test and set the browser's viewport size to 800x600.
eyes.open(driver, "Test", "Baidu", {'width': 800, 'height': 600})
# 访问百度首页
driver.get('https://www.baidu.com')
# Visual checkpoint #1.
eyes.check("Baidu Homepage Test", Target.window())
# End the test.
results = eyes.close(False)
print(results)
finally:
# Close the browser.
driver.quit()
# If the test was aborted before eyes.close was called, ends the test as aborted.
eyes.abort()
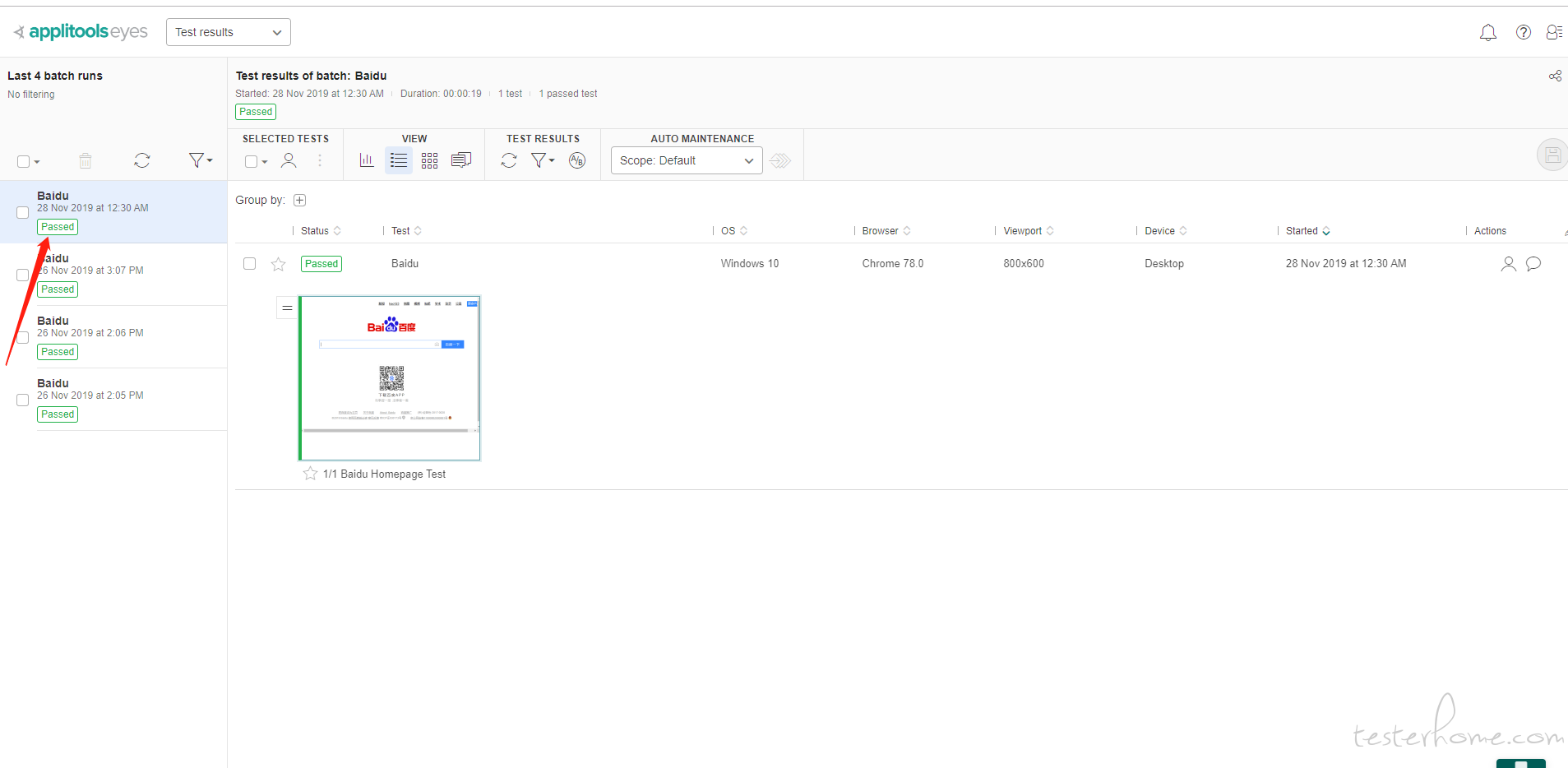
运行完毕后回到 applitools 的 Web 主页面中,发现多了一条测试通过的用例:

点进去后发现 Baseline 与 当前测试结果并不相同,但是由于我们选定了可忽略的区域,所以输入框光标存在与否并不会影响测试结果:

于是我们完美的解决了之前遇到的问题。
