移动测试开发 多种框架小程序测试环境构建总结
环境准备
1.开发和测试小程序,需要借助微信官方提供的微信开发者工具进行预览和调试代码。在官方下载地址根据所需的操作系统版本进行下载即可。
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
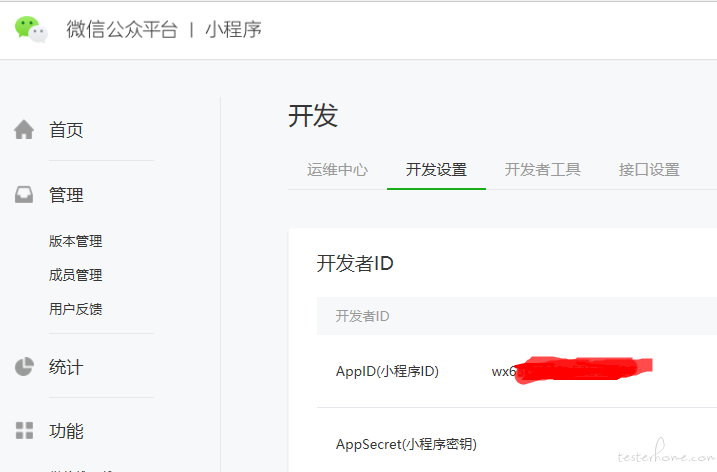
2.申请小程序管理员账号,获取开发者 AppID
在用微信开发者工具打开小程序项目时,会需要使用 AppID 进行身份验证。
获取 AppID 的位置:小程序管理平台-->开发者设置-->开发者 ID

3.通过已授权的微信扫描登录开发者工具
首次打开微信开发者工具,弹出二维码提示框,用以上授权过的微信进行扫描,扫描之后,手机微信端需要确认登录。
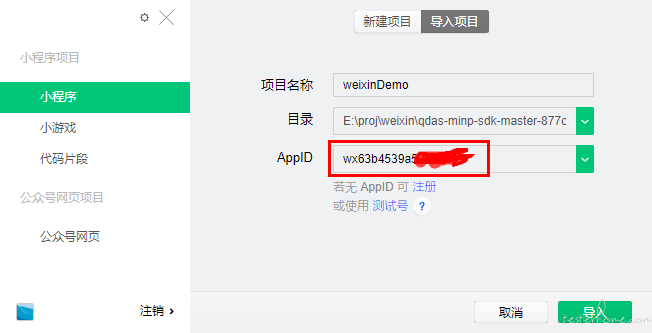
4.导入测试项目

不同框架小程序的预览及调试
微信原生框架小程序
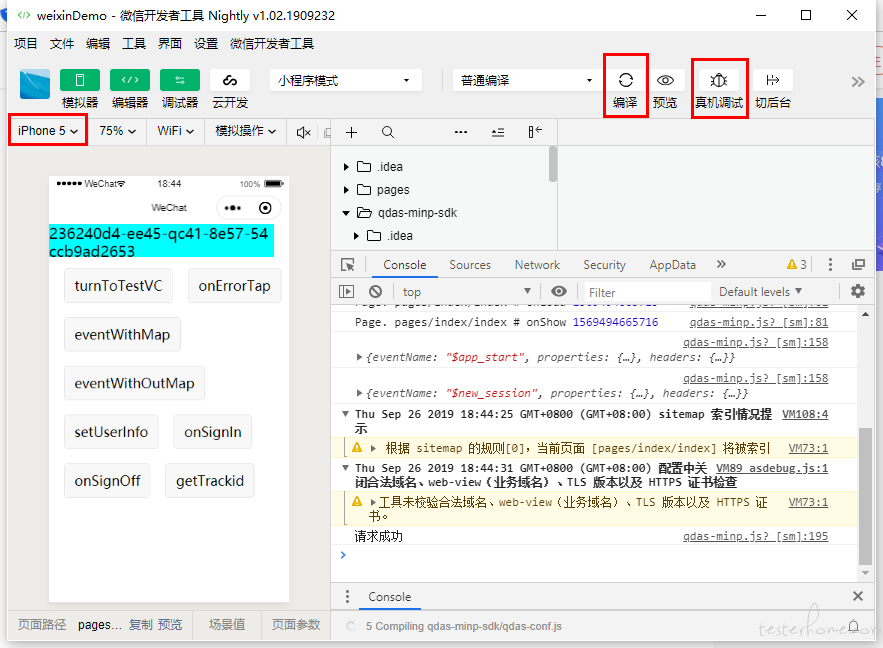
使用微信原生框架开发的小程序,导入项目后无错误,即可直接点击编译在右侧模拟器预览小程序。

除了可以选择多种模拟器,已授权的手机微信端也可实现预览效果,有两种方式:
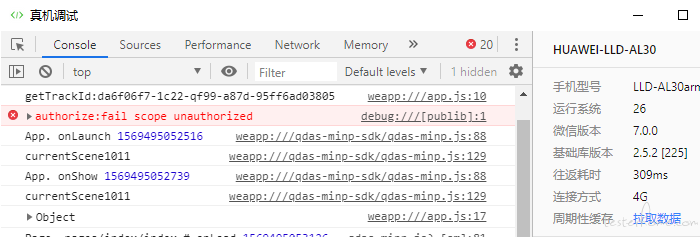
1.点击真机调试,选择扫描二维码真机调试,手机微信端扫描二维码。
2.点击真机调试,选择真机自动调试,点编译并自动调试。
两种方式都会出现另外一个真机调试窗口,且在手机微信端打开调试状态的小程序页面。

小程序代码修改后,需要重新点击编译,预览生效。
Wepy 框架小程序
wepy 是由微信官方研发的一个类 vue 小程序框架,语法基本与 vue 相同。
使用 npm 命令安装 wepy

安装成功后,在命令行下确认:

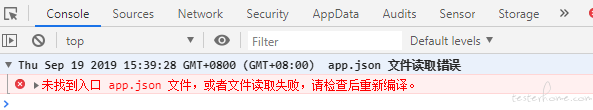
同样使用微信开发者工具导入 wepy 框架的项目,直接导入项目会显示如下错误:

此时需要在 cmd 中定位到项目路径下,执行 wepy build 命令,成功后,小程序即可正确预览。每次项目改动后,也要在项目路径下,执行 wepy build,重新编译刷新小程序。
Taro 框架小程序
Taro 是由凹凸实验室打造的一套遵循 React 语法规范的多端统一开发框架。
使用 npm 安装 Taro 开发工具:

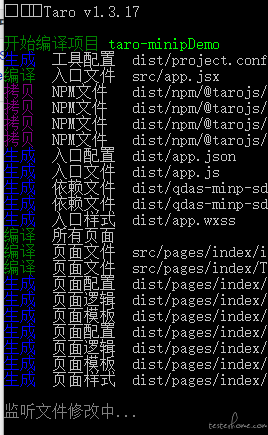
同样使用微信开发者工具导入 Taro 框架的项目。在项目目录下执行 npm run dev:weapp 命令。
如果执行失败,则先执行 npm update,成功后再执行 npm run dev:weapp。
运行成功,显示监听状态,即正常。

之后在微信开发者工具中修改项目代码,保存后,它就会监听到,然后自动编译刷新小程序,无需点击微信开发者工具上的编辑按键。
mpvue 框架小程序
mpvue 是美团开源的一套语法与 vue.js 一致的、快速开发小程序的前端框架。
安装 vue-cli:

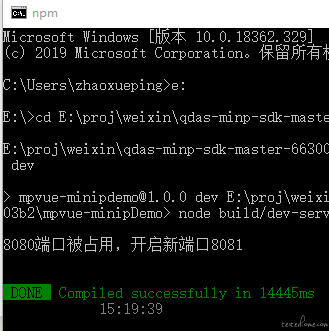
使用微信开发者工具导入 mpvue 框架的项目。在项目目录下执行 npm run dev,如果失败,则先执行 npm update,再执行 npm run dev。
运行成功,显示 DONE: Compiled successfully in XXms,即正常。

之后在微信开发者工具中修改项目代码,保存后,它就会监听到,自动编译刷新小程序。无需点击微信开发者工具上的编辑按键。
至此,即可进行以上四种框架小程序的测试了。
