移动测试开发 云真机平台 H5 性能测试的设计与实现
一、背景:
目的:
通过对网页的测试,通过够控制 http 请求的数量,减少 http 请求时间,达到减少网页加载和呈现的时间,能带来更好的用户体验。
H5 介绍:H5 测试包括 H5 功能测试,前端性能测试,浏览器兼容性能测试,以及服务端性能测试。影响 H5 性能因素有多种:网络带宽、DNS 解析时间、服务器处理能力、服务器和客户端的软硬件配置、网页内容、数据库操作、引用其他网站内容等。
浏览器的主要功能:将用户选择的 web 资源呈现出来,它需要从服务器请求资源,并将其显示在浏览器窗口中,资源的格式通常是 HTML,也包括 PDF、image 及其他格式。在浏览器组成部分中,渲染引擎是用户直接相关,呈现用户所需页面的部分。所以从渲染引擎入手,了解 HTML 解析与页面展示。
测试关注指标:Http 请求个数 、是否添加缓存 、单条资源的详细信息、网页的白屏时间与加载时间。
拓展:
浏览器渲染原理:
浏览器是 HTML 解析和页面最终展示工具,测试 H5 理解浏览器的工作原理是必不可少的。
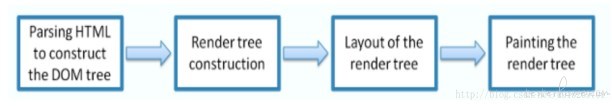
渲染引擎工作流:
解析 html 以构建 dom 树 -> 构建 render 树 -> 布局 render 树 -> 绘制 render 树

(1) DOM 树构建:从 html 标签开始,将各个标签解析为 DOM 树种的各个节点 。
(2) 渲染树构建:将 CSS 和 style 标签中的样式信息解析为渲染树,渲染树由一些包含颜色和大小等属性的矩形组成,它们将被按照正确的顺序显示到屏幕上 。
(3) 渲染树布局和绘制:渲染树确定各个 DOM 节点在屏幕中确定位置,根据渲染树中的颜色等信息绘制出网页 。
注:整个过程是逐步完成的,解析完一部分内容就显示一部分内容,同时,可能还会下载其余内容,不会等到所有 Html 都解析完成后再去构建和布局渲染树。
二、核心技术
在讲核心技术之前先了解下浏览器用到的关于调试的相关知识。
Chrome DevTools:
Chrome DevTools 开发工具 (又称 DevTools),是一套内嵌在 chrome 浏览器内部的 web 编写和调试工具。DevTools 提供给 web 开发人员深入地访问浏览器内部和 web 应用的机会。DevTools 可以有效地跟踪布局问题 , 设置 JavaScript 断点 ,以及 进行 javascript 代码的优化 。
通常来说,要在一个网页或者 web application 中打开 DevTools,可以采用下面三种方法:
(1)选择 Chrome 浏览器窗口右上角的 菜单,然后选择 工具 > 开发工具。
(2)右键单击任何页面元素>选择审查元素。
(3)F12 键。
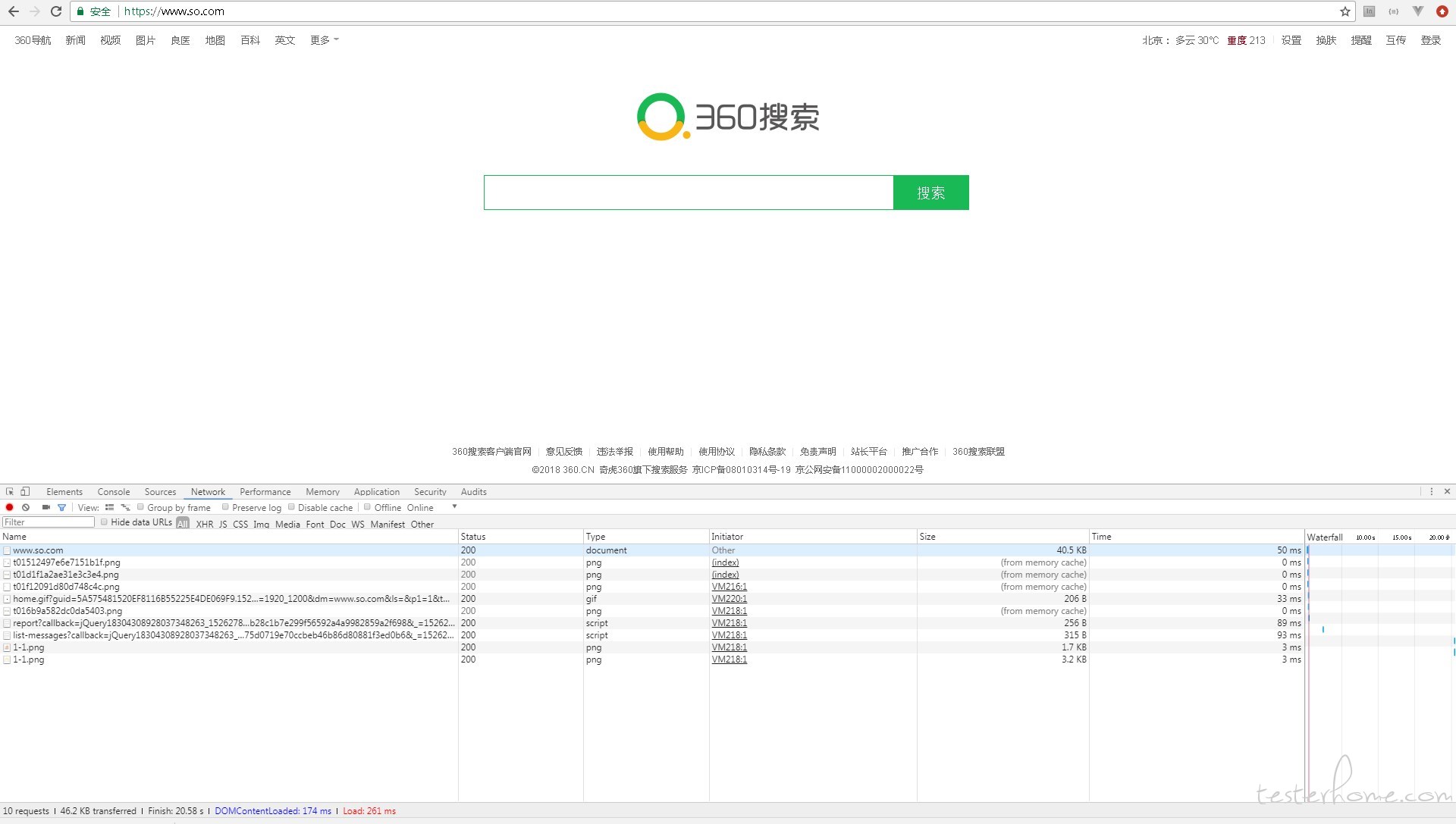
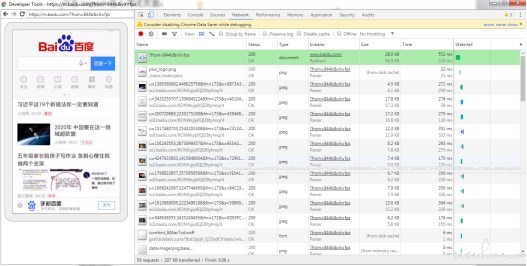
效果如下:

如图,可看到请求资源 url、每条请求的时间与大小、总的加载时间等。
下面就进入重点啦~如何实现同样的功能来抓取手机中的资源访问情况呢?
协议基本介绍:
Chrome DevTools Protocol 是基于 WebScoket 协议来与页面建立通信通道,由发送给页面的 Commands 和它所产生的 Events 组成;每个 Command 包含 request 和 response 两部分,request 部分指定所要进行的操作以及操作要的参数,response 部分表明操作状态,成功或失败。它同时支持 PC 和 Android 上调试。该协议分为不同的功能模块域(domains),类似与 Chrome 开发者工具里的不同功能模块,
官方地址:
https://github.com/marty90/PyChromeDevTools ——协议说明
https://chromedevtools.github.io/devtools-protocol/ ——接口说明
常用 API:
Network:网络请求、Cookie、缓存、证书等相关内容
Page:页面的加载、资源内容、弹层、截图、打印等相关内容
DOM:文档 DOM 的获取、修改、删除、查询等相关内容
Runtime:JavaScript 代码的执行
H5 页面在 Android Chrome 浏览器中加载时,可以利用 Chrome DevTools Protocol 获取页面 loading 时长、所有加载的 url、页面当前资源树等数据,也可以进行截图和模拟不同网络情况。

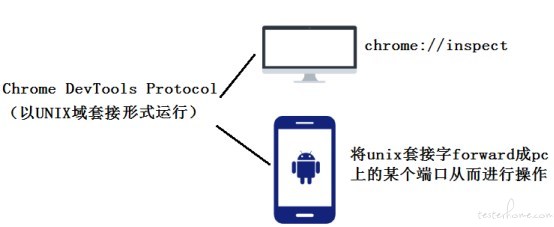
若是测试手机中网页的相关资源指数,可采取以下两种方式:
Chrome DevTools Protocol 的调试可以用于 PC 端和 Android 端。
PC 端是通过 usb 连接来进行调试,而 Android 主要是通过套接字的监听与操作来调试,这里用到 adb forward 指令,将手机中的套接字通过 adb forward 的方式实现操作 PC 上的端口操作手机里的套接字。
三、实现过程
1、PC 端 Chrome 浏览器调试
从 Android4.4 开始,可以使用 DevTools 对原生 Android 应用程序的 Android WebViews 内容进行调试。
调试 WebViews 要求:
(1)在 Android 设备或模拟器运行 Android4.4 或更高版本,并且 Android 设备上启用 USB 调试模式。
(2)Chrome 30 或更高版本。更强大的 WebView 界面调试功能需要 Chrome31 或更高版本。
(3)Android 应用程序中的 WebView 配置为可调试模式。
调试方法:
(1)使用 USB 数据线将移动设备连接到开发机器。
将移动设备连接到开发机器时,可能会看到 USB 调试警报 “设备请求权限”。
为了避免每次调试时看到此警告,勾选 “总是允许从这台计算机”,并单击 “确定”。
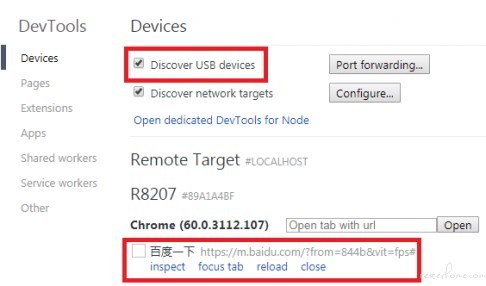
(2)在开发机器的 Chrome 上,打开检查 about:inspect。

(3)就能看到应用程序和调试的 WebView 列表的名称。点击 inspect 进入调试页面,就能在 DevTools 查看 WebView 的内容(相关资源的响应信息)。

2、Android 端调试
若要获取 APP 的 WebView 中数据,需要将其配置为支持 debugging。

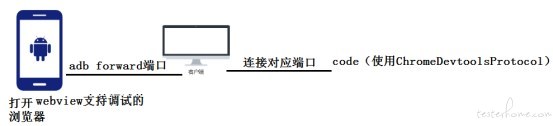
操作步骤:
通过获取到手机上运行的 chrome 浏览器的运行端口,对其进行 adb forward 一个本地端口,PC 端的本地端口会被 adb 监听, 这个时候我们只需要往本地端口写数据, 这个数据就会发送到手机端的相关端口上.
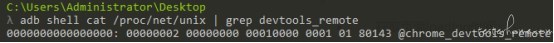
(1)需要知道对应的 pid:

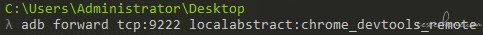
(2)Android 需要 port forwarding:

附代码实现:
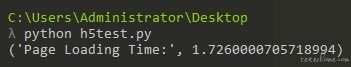
1.计算网页的加载时间:
import PyChromeDevTools
import time
chrome = PyChromeDevTools.ChromeInterface()
chrome.Network.enable()
chrome.Page.enable()
start_time=time.time()
chrome.Page.navigate(url="http://www.so.com/")
chrome.wait_event("Page.loadEventFired", timeout=60)
end_time=time.time()
print ("Page Loading Time:", end_time-start_time)

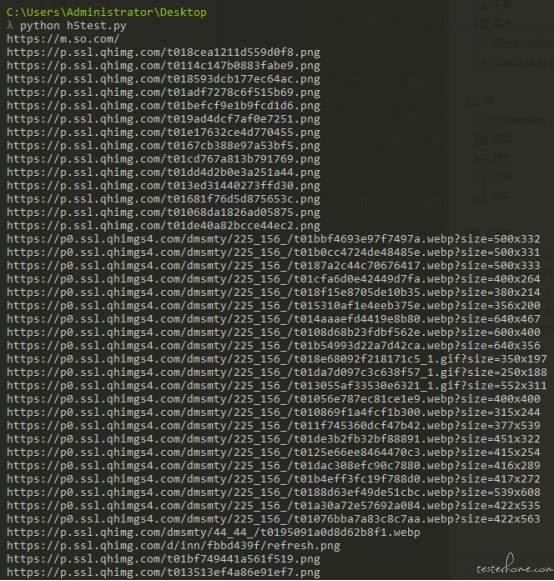
2.检查资源的加载时间等相关信息
import PyChromeDevTools
import time
chrome = PyChromeDevTools.ChromeInterface()
chrome.Network.enable()
chrome.Page.enable()
start_time=time.time()
chrome.Page.navigate(url="http://www.so.com")
event,messages=chrome.wait_event("Page. sages:
if "method" in m and m["method"] == "Network.responseReceived":
try:
url=m["params"]["response"]["url"]
print (url)
except:
pass

3.存储运行截图
import PyChromeDevTools
import time
import base64
chrome = PyChromeDevTools.ChromeInterface()
chrome.Network.enable()
chrome.Page.enable()
start_time=time.time()
chrome.Page.navigate(url="http://www.so.com")
event,messages=chrome.wait_event("Page.frameStole(filename, data):
file_object = open(filename, "wb")
file_object.write(data)
file_object.close()
ret_image = chrome.Page.captureScreenshot()
image_data = ret_image["result"]["data"]
write_image_file("so.png", base64.b64decode(image_data))

