关于 app 网络流量测试,通过流量测试可以发现 app 网络资源使用情况,网络流量也是用户体验中的一项重要内容,同时通过对网络流量数据分析,也可以发现一些 app 内在的问题。
先翻了一些帖子:
Android 性能测试实践 (四) 流量
Appetizer 优化 APP 网络流量
Android App 持续集成性能测试:启动流量 (1)
[腾讯 TMQ] 常用流量测试方法及一些思考
针对流量测试,大多方法是针对 android 应用的测试方法,iOS 相关内容较少。
android 应用大概有三种测试方法:
- 通过读取系统文件获取流量数据。获取的数据内容是整体的数据,不便做更进一步分析。
- 通过 android 系统提供的 API 获取。可能需要 root 权限。
- 通过其他工具收集信息 Appetizer、GT 等。
- 通过代理抓包,wireshark 等。
iOS 可能最好的办法应该是通过工具、网络代理获取流量信息。
通过代理的方式,可以抓取到明细的数据 (请求资源地址、具体资源数据大小等),也方便做后续的具体分析,同时 android、iOS 应用均实用,不好的一点是对非 WiFi 情况需要想其他办法处理 (顺便提一下 iOS 可以通过 rvictl 做,社区也有帖子提到iOS 性能专项初探)。
入主题,本文是通过 anyproxy 做代理获取流量数据的一些测试尝试
选用 anyproxy,主要是用的多了,感觉方便,主要一点是 anyproxy 的过滤规则机制可以发挥很多作用,了解anyproxy。
准备工作:准备测试机,设置代理,安装代理证书等等
anyproxy 过滤规则 rule.js ,我的过滤规则是讲请求资源地址、请求数据大小、接受数据大小记录到文件,主要内容如下:
module.exports = {
// 获取接口的请求流量
*beforeSendRequest(requestDetail) {
if (requestDetail.url.indexOf("https") === 0) {
url = requestDetail.url;
requestLength = requestDetail.requestData.length;
// requestLength = requestDetail.length;
return null;
}
},
// 获取接口的响应流量
// 存储到文件
*beforeSendResponse(requestDetail, responseDetail) {
if (requestDetail.url.indexOf("https") === 0) {
responseLength = responseDetail.response.body.length;
fs.appendFile(interfaceLog, url + ',' + requestLength + ',' + responseLength + '\n', 'utf8', function(err) {
if(err) {
console.log(err);
}
});
return null;
}
},
}
标注一下:我用的 anyproxy 版本非最新版,用新版本的可以取 response header 中的 x-anyproxy-origin-content-length 字段获取返回相数据大小;还有一点这样的方式获取到数据流量大小与真实数据大小可能略有差异,我只取了一些数据与实际下载时的文件大小做了对比,后续有时间会通过使用多个工具方法等做对比。
拿淘宝 android 客户端做了一些测试
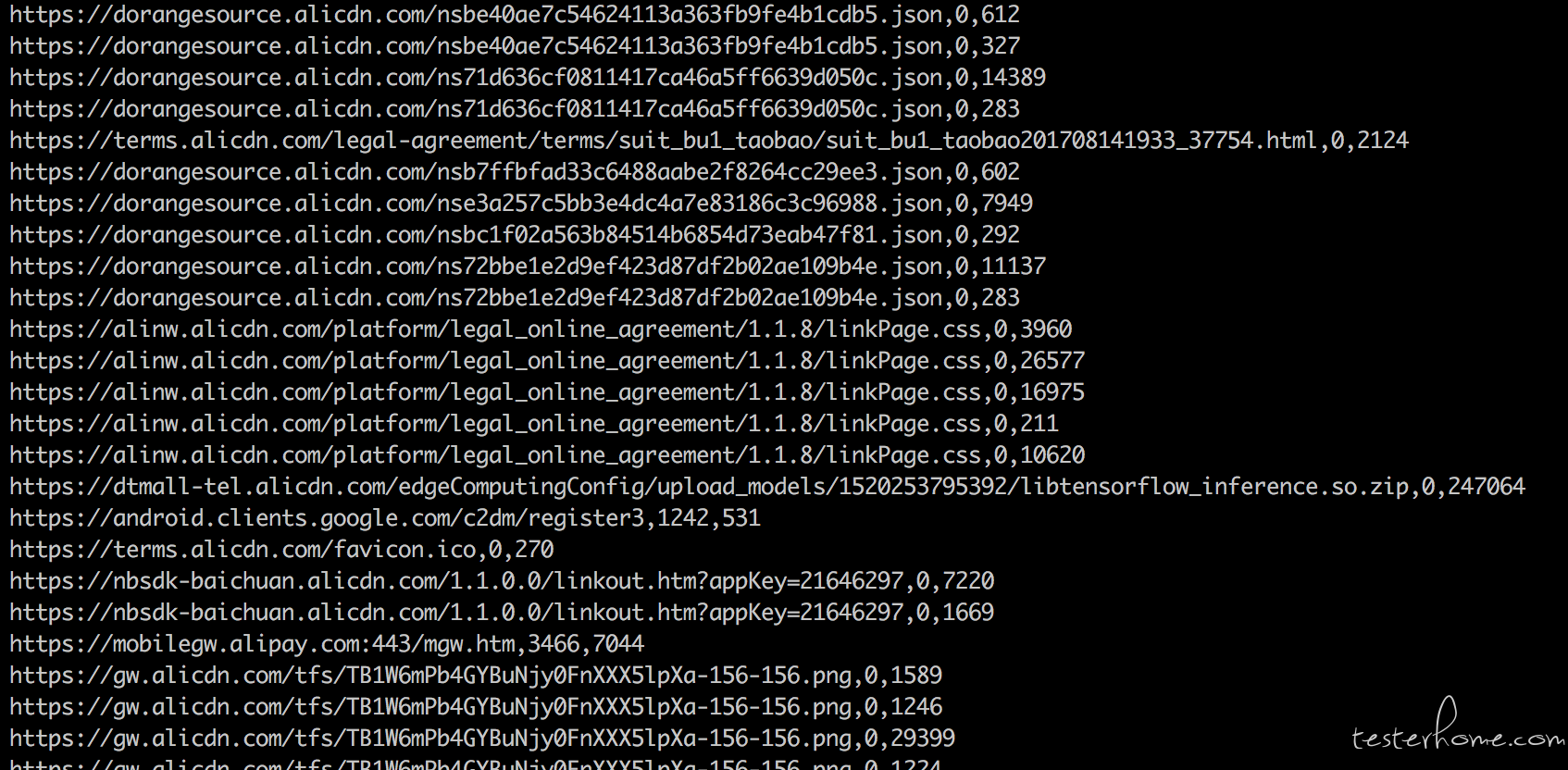
保存的 log 文件内容大致如下:

逗号做分隔,资源地址、请求数据大小、返回数据大小,单位是字节数。
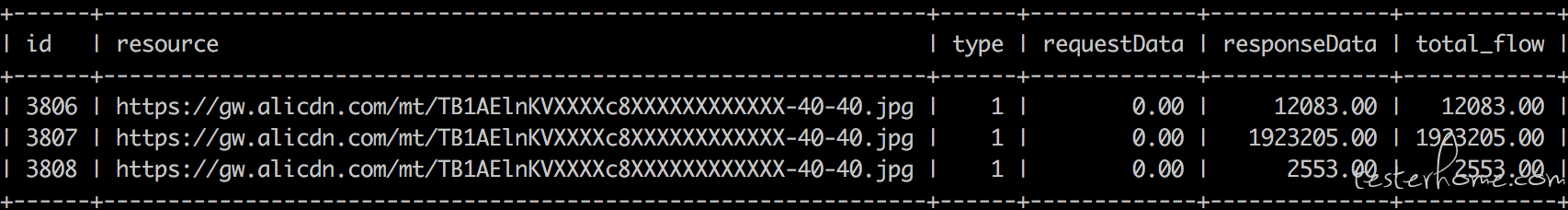
然后再读取 log 文件内容,把信息存入数据库,统计数据库信息做分析。
def read_flow(log):
# 读取anyproxy记录的流量数据计算流量
# path = "/Users/*****"
# filePath = path + log
res = open(log)
requestData = 0
responseData = 0
l = 0
while 1:
line = res.readline()
# print "--line:", line
if not line:
break
l = l + 1
lineList = line.split(",")
resource = lineList[0].split("?")[0]
rex = [r'.*(?:.png|.jpg|.jpeg|.ico|.gif)', r'.*(?:.js)', r'.*(?:.css)', r'.*(?:.html)']
reRes = 0
type = 0
for i in range(len(rex)):
ls = lambda a: re.findall(rex[i], a.split("/")[-1])
if ls(resource):
reRes = i + 1
break
print "resource:", resource, reRes, "|", int(lineList[-2]), int(lineList[-1])
# 插入数据库
try:
start_time = time.strftime("%Y-%m-%d %H:%M:%S")
# insertSql = "insert into flow_2(resource, type, requestData, responseData, total_flow, create_time, tag) ****
# db.query(insertSql)
except:
print u"sql插入数据库出错"
return
取了三个场景首次启动淘宝并登录、切换淘宝底部的功能栏、查找一件商品添加到购物车并查看我的淘宝部分功能;
网络流量使用数据分别为:3.96902179718、4.89165401459、9.34268379211 单位 MB
查询数据库信息,可以清晰的看到流量占用最多的请求,重复请求次数最多的请求,图片、js、css 等等具体分类资源的请求数据
例如:
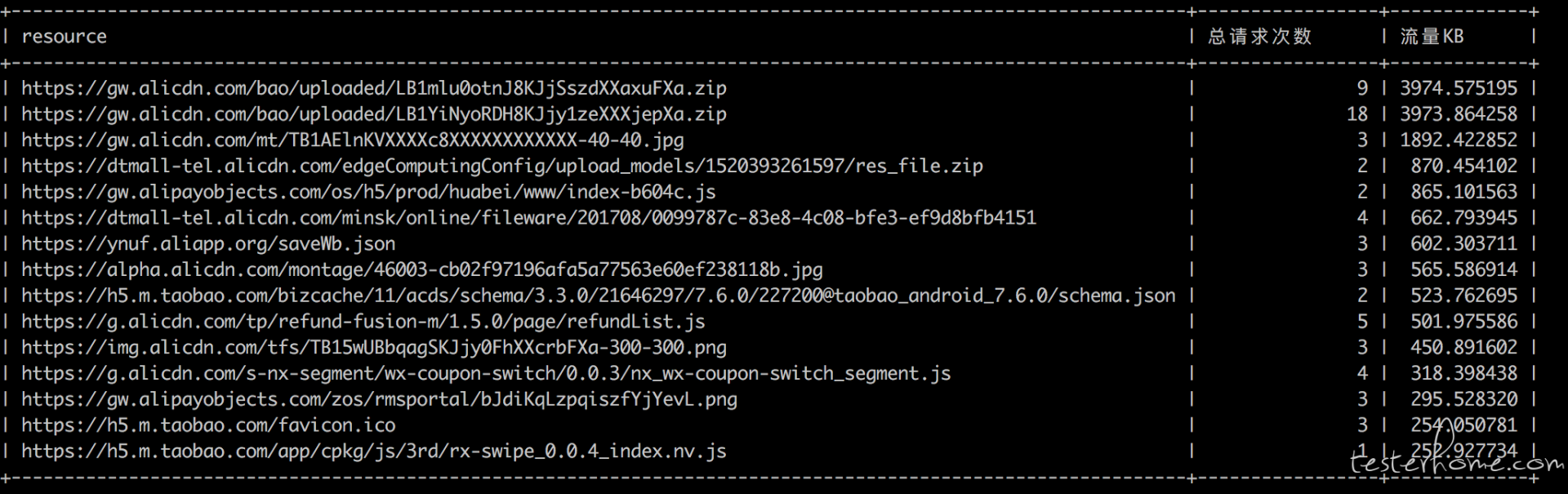
总流量消耗最多

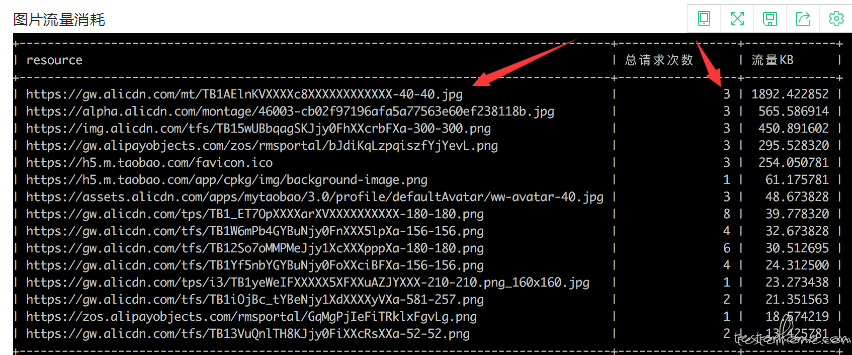
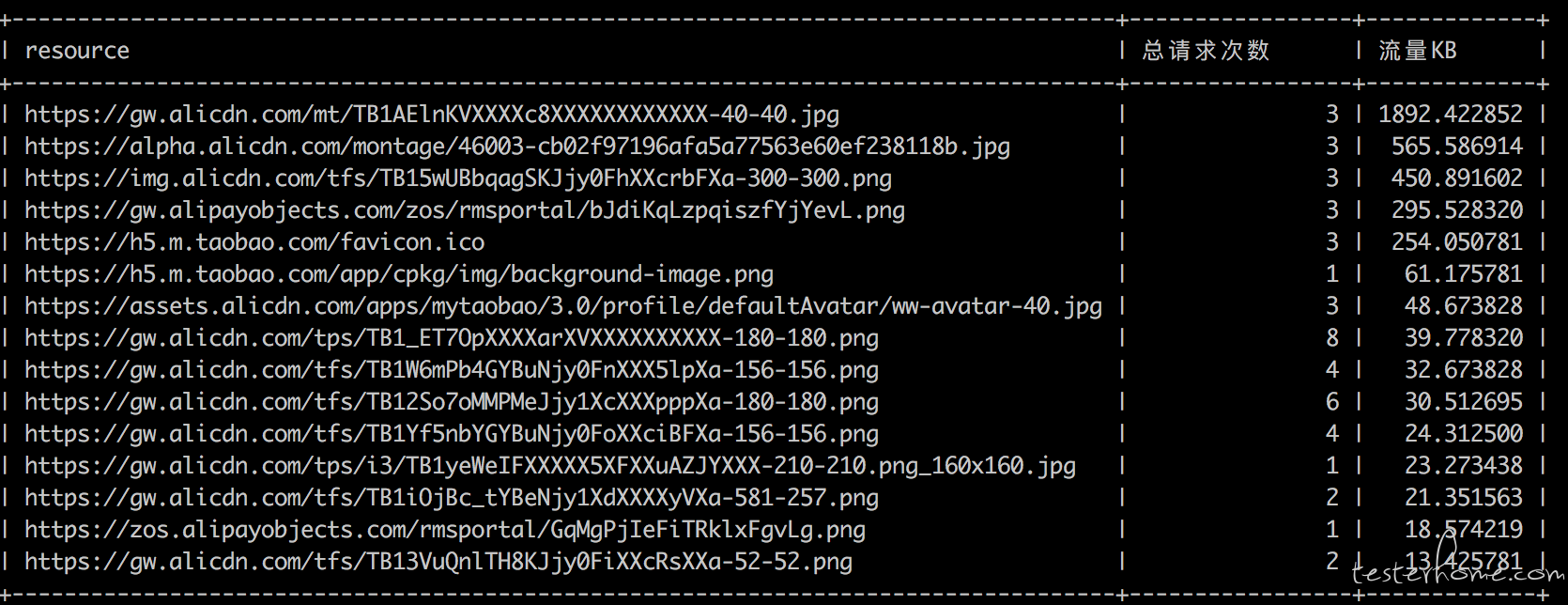
图片流量消耗

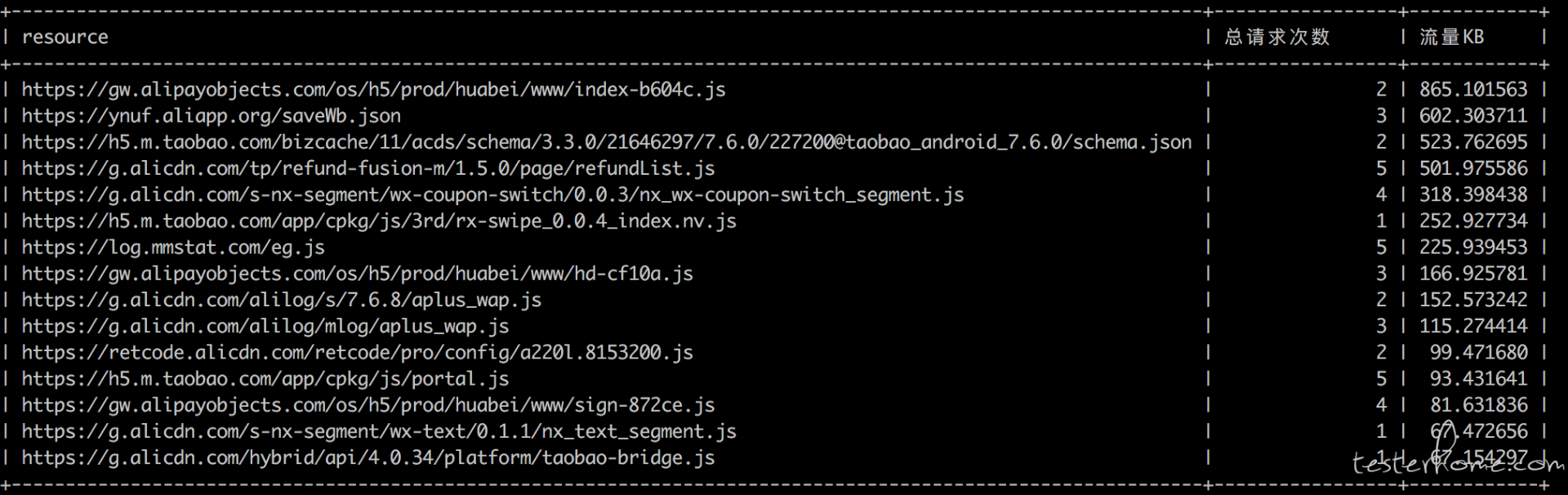
js 流量消耗

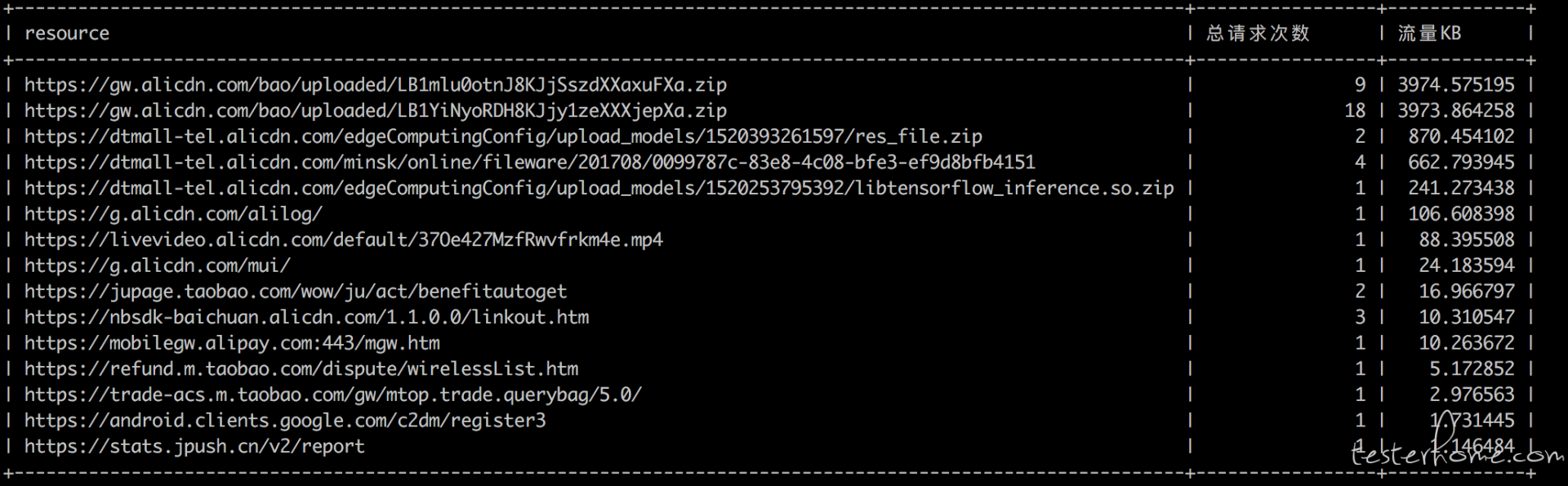
其他资源流量消耗

这样就比较清晰了了解到具体流量消耗数据,哪些消耗最多,哪些频繁请求次数最多等等,再做针对性的分析做处理。
进一步拓展
可以将流量数据收集过程集成到自动化测试的过程中,设置好多个场景,保存不同场景的流量数据信息,做标记,多次测试取基准值,设置好阈值,在自动化测试的过程中,收集信息,超过一定的范围,则预警,也是可以发现一些有问题的功能的;同时 anyproxy 作为代理工具也可以 mock 相关数据,为自动化测试提供了方便。
现在做 app 自动化测试、专项测试的那么多,你们是怎么做的?