
如果你测试的是 web app 或者是 hybrid app, chrome mobile emulation 可以辅助大家快速的在 PC 端完成 debug,或者是 html 部分的冒烟,布局测试。
Mobile emulation 只有在 chrome 32 版本之后才有!!!
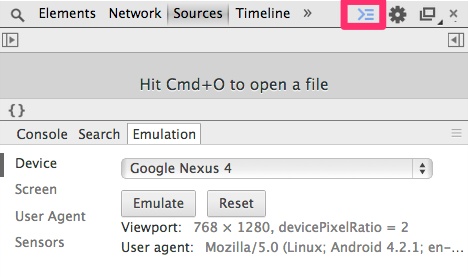
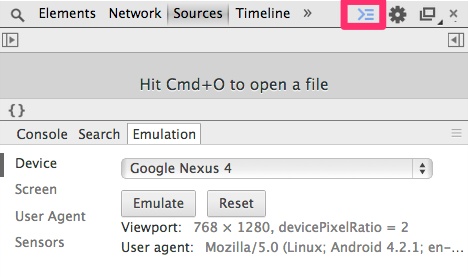
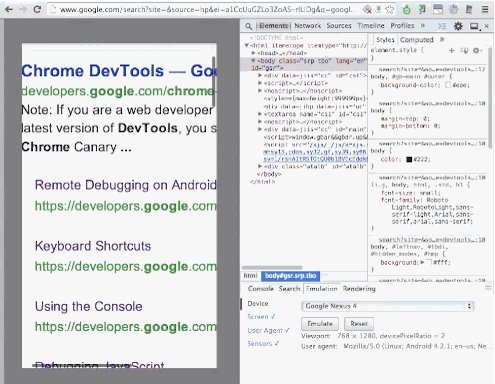
打开 chrome,navigate 到 developer tools(F12), 点击 “show drawer” 按钮。

设备栏提供了十几种流行的手机模式:iphones,ipads,Samsung Galaxy......当然相应的信息会体现在 UA 上。
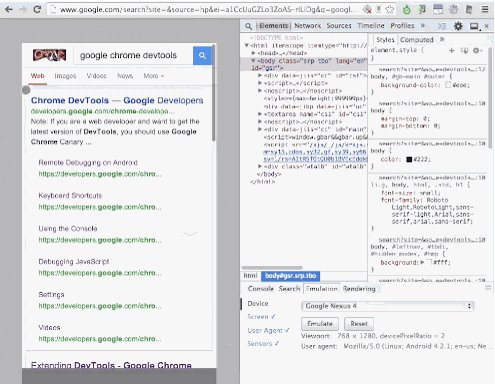
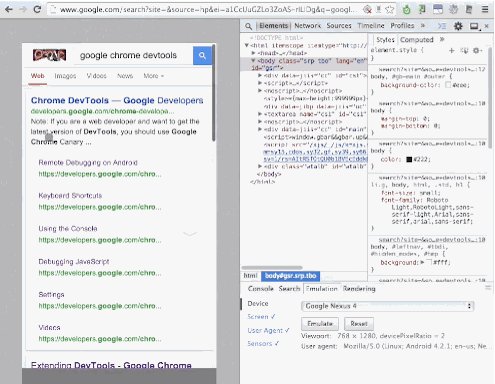
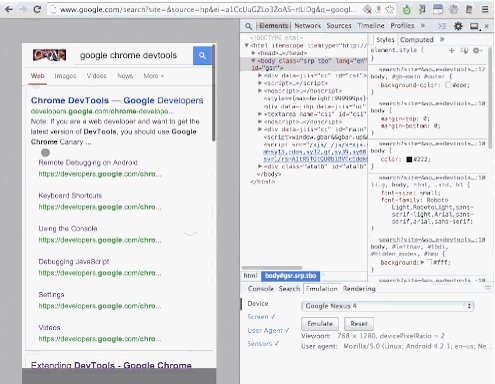
选择设备,刷新页面。


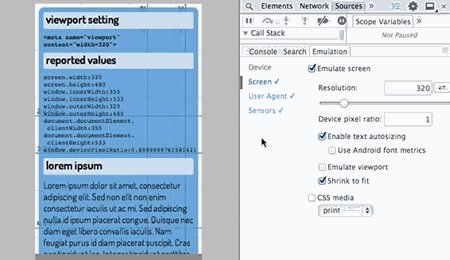
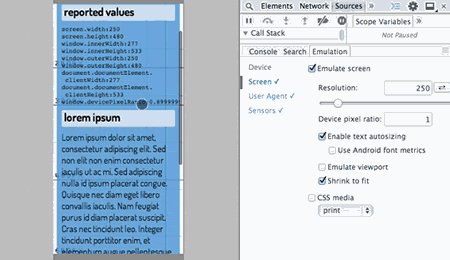
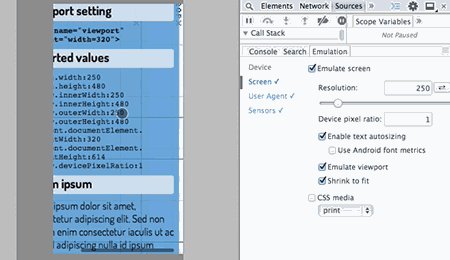
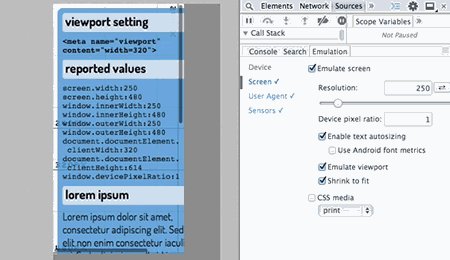
屏幕栏允许大家定制化手机的分辨率,像素比例.......

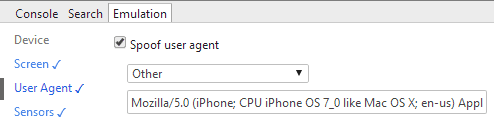
User Agent 是一个古老的技术,旨在根据不同的 agent string 来显示不同的 mobile website。目前多被响应式设计所取代。

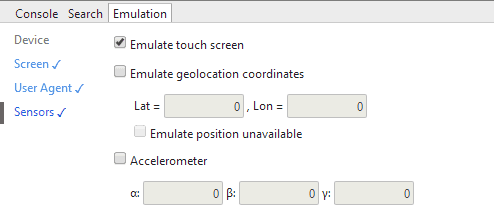
通过此栏你可以实现 device 的硬件模拟,包括触摸,地理定位,加速度计......

回到设备栏,点击 “reset” 按钮。
Chrome 的模拟器对于开发,测试都是非常有用的,但是它还远远不能替代真机上的用户和 mobile site, app 的真实交互,体验。
所以如果你想进行 quick and dirty 的 mobile testing, chrome mobile emulation 是个不错的选择。
