
其中 html 插件展示的界面
script 主要存储插件用到的 js
imge 主要存储插件用到的图片
chrome 浏览器插件编写
插件主要功能:编写这个插件的主要目的是解析 json 串,并把 json 串解析,写入当前打开的 tab 页面。
1.chrome 浏览器插件指南网址:
http://open.chrome.360.cn/extension_dev/overview.html
2.这次写的插件主要分为以下几个部分

其中 html 插件展示的界面
script 主要存储插件用到的 js
imge 主要存储插件用到的图片
3.插件主要代码如下所示
manifest.json
{
"name": "autotest plugin",
"version": "0.0.1",
"manifest_version": 2,
"description": "chrome autotest plugin",
"icons": {
"16": "image/icon16.png",
"48": "image/icon48.png"
},
//"default_locale": "en",
"background": {
"scripts": ["script/background.js"]
},
"browser_action": {
"default_title": "autotest",
"default_icon": "image/icon16.png",
"default_popup": "html/test.html"
},
"content_scripts": [
{
"js": ["script/test.js","script/a.js","script/background.js"],
"matches": [
"http://*/*",
"https://*/*"
]
}
],
"permissions": [
"tabs", "http://*/*"
]
}
a.js
function jiexi()
{
var str=document.getElementById("jsoncontent");
var v=str.value
var obj = JSON.parse(v);
for(var i=0;i<obj.length;i++)
{
document.getElementById("name").value=obj[i].name;
document.getElementById("value").value=obj[i].value;
chrome.tabs.executeScript(null, {code: "document.getElementById('" + obj[i].name + "').value='" + obj[i].value+ "'"} );
}
};
$(document).ready(function(){
$("#jiexi").click(function(){
console.log("Sample log");
jiexi();
});});
function abc(tab)
{
console.log("excute background.js")
chrome.tabs.executeScript(null,{code:"document.body.bgColor='red'"});
};
test.html
<!DOCTYPE html charset="UTF-8">
<html>
<head lang="en">
<meta charset="UTF-8">
<title>just for test</title>
<style>
form{ height:200px; width:200px; border:1px solid #666666;}
</style>
<script type="text/javascript" src="jquery-1.8.3.js"></script>
<script type="text/javascript" src="../script/a.js"> </script>
</head>
<body>
<h3>autotest</h3>
<form>
<p> JSON 在线解析: <input type="textarea" id="jsoncontent" style="width:100px;height:100px;"></input> </p>
<br/>
<input type="button" id="jiexi" value="提交" />
<br/>
<input type="text" id="name" label="name"/>
<br/>
<input type="text" id="value" label="pwd"/>
</form>
</body>
</html>
其他:
测试 json 串
[{"name":"easytest","pwd","123456"}]
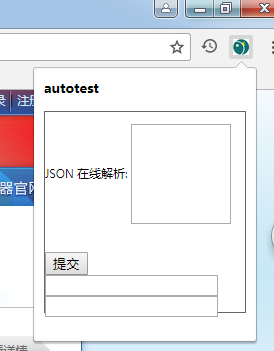
实现的界面