
现在这个 apk 里,有几个功能是使用 H5 来实现的。
然后我就遇到一个疑问:
1、使用谷歌浏览器的 remote device 无法获取到 apk 中 H5 页面的 URL,这个问题还未解决,也不知道是什么原因。于是我找到开发,直接要到了这个 apk 中的 H5 页面 URL。以便用来进行 web 这边的元素定位。(chrome://inspect/#devices 后 pc 端的浏览器还是看不到 apk 中打开的 H5 的 URL)
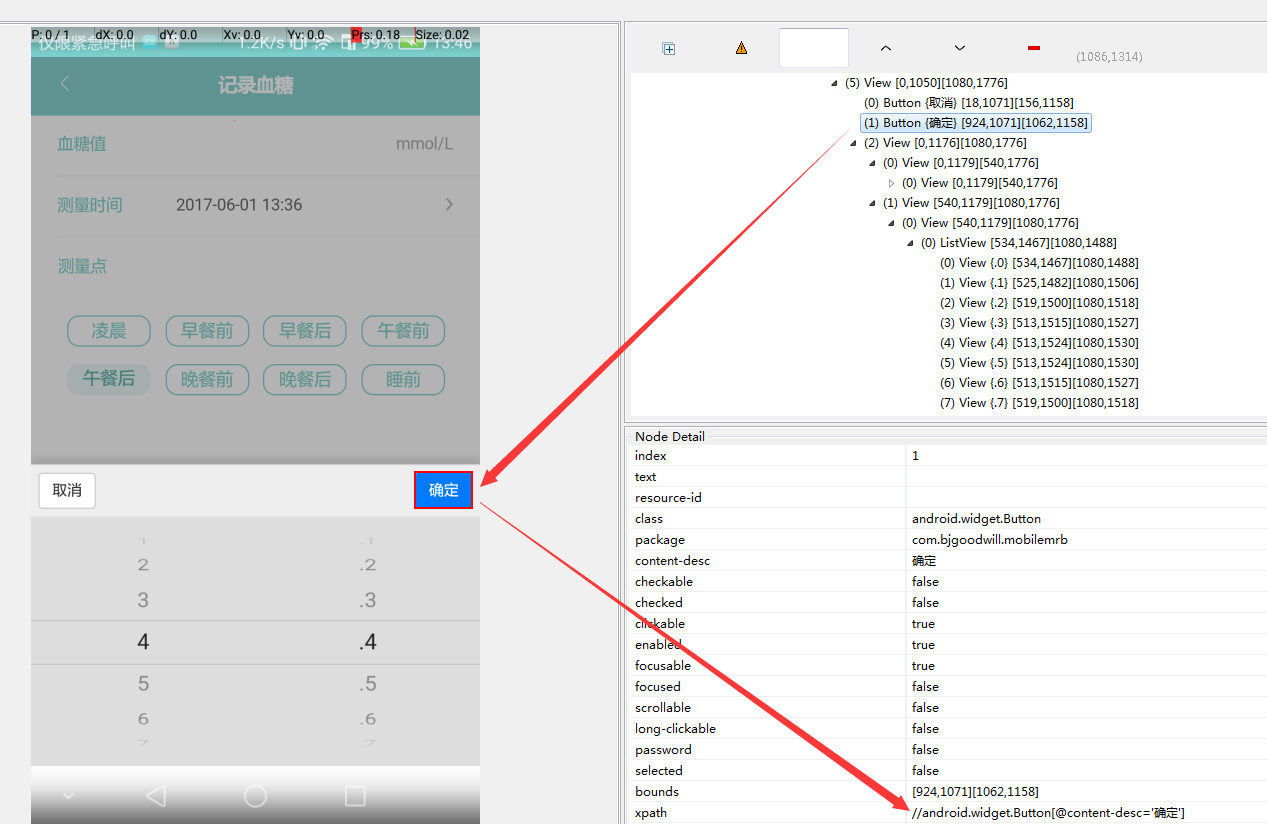
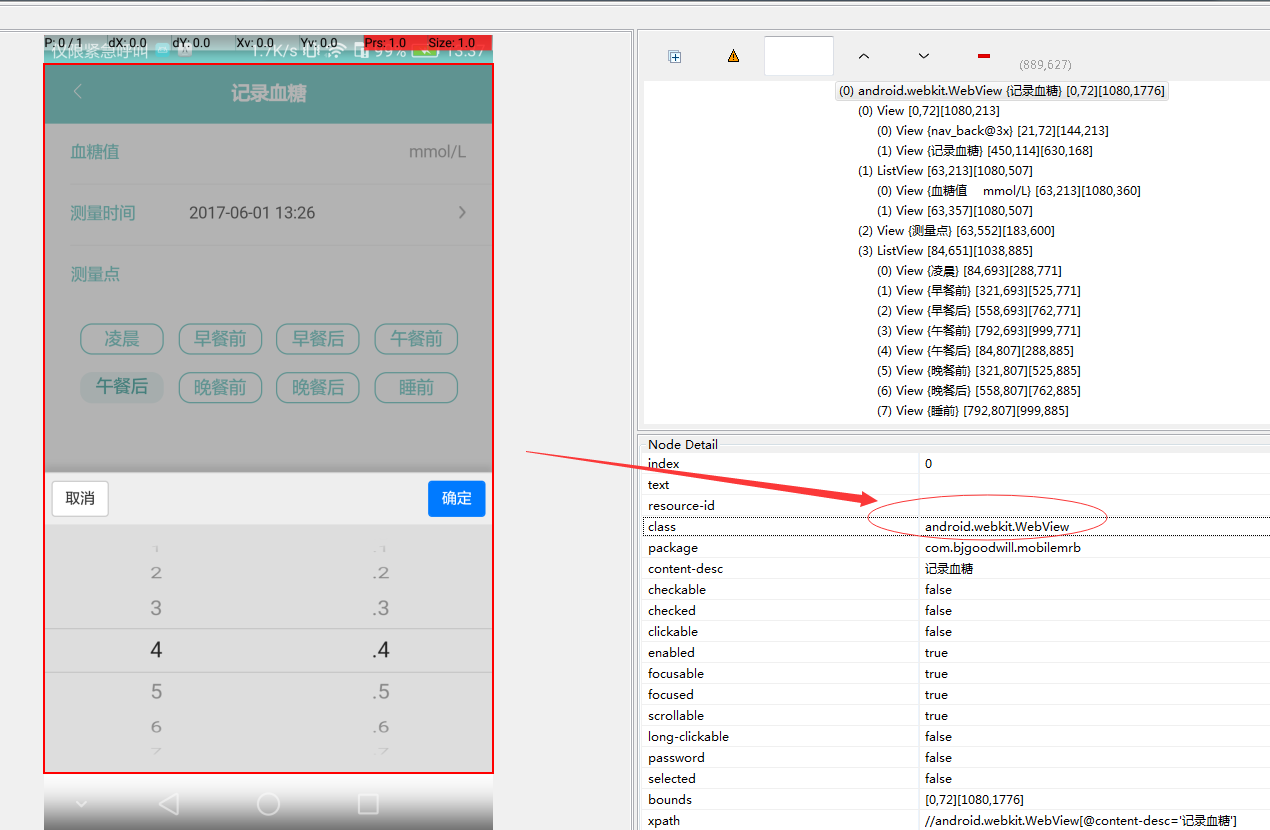
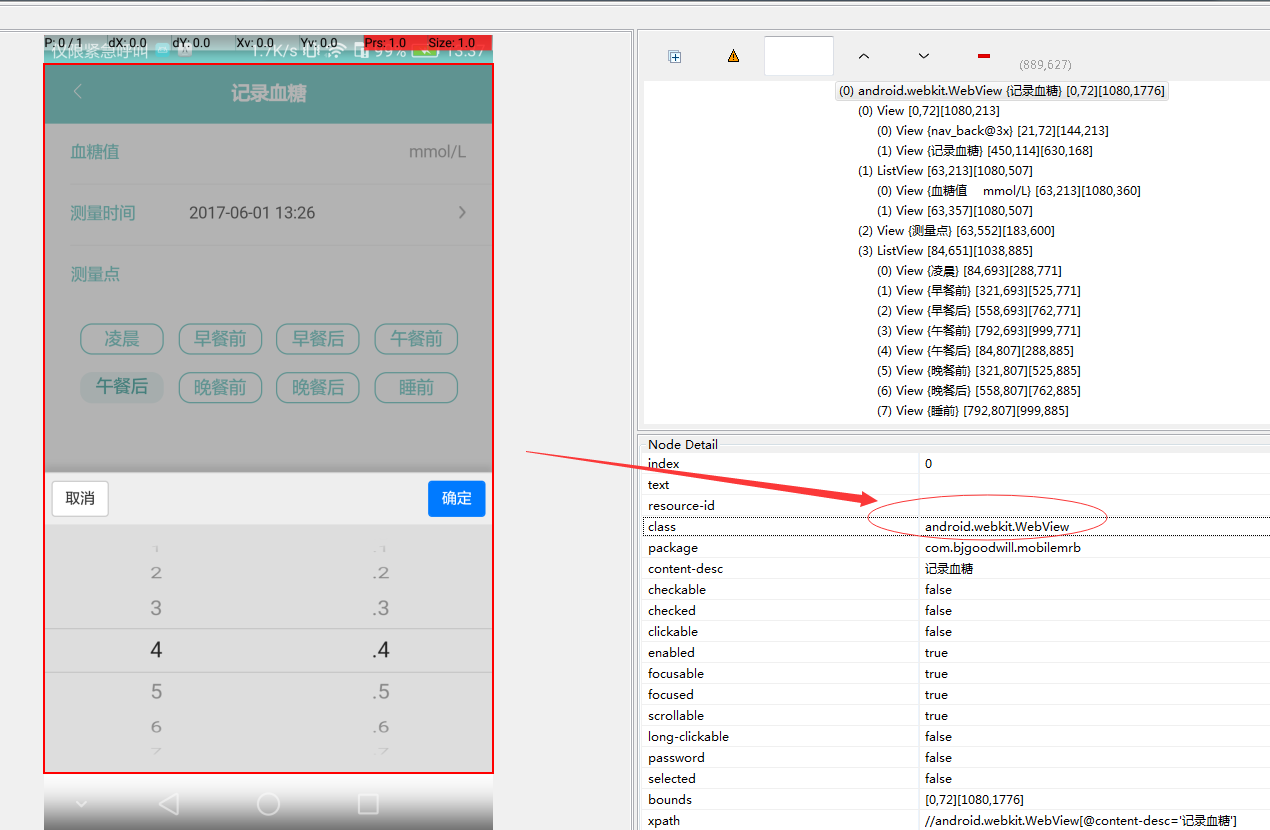
2、于是我再次尝试使用 UIautomator 定位看看,大多数定位后,会告诉我是 webview,也就是无法定位到 H5 的具体元素,如图 1。这个我理解。有意思的是,我在几次尝试后,发现我使用 UIautomator 居然可以定位到 APK 的 H5 页面中的某一个元素,只是这个元素有的能准确 click,有的点击后没反应。如图 2.
3、根据两张图,以及和开发确认,这个功能确实是 H5 实现,那我就纠结的是,到底使用 webview 呢,还是 UIautomator 元素定位呢?希望各位给点经验之谈。
感谢各位抽空给予我一些交流学习。
图一:

图二: