
必读:本人语文作文没及过格,请见谅
公司背景:
游戏媒体公司
想法产生的原因:
领导让我每天检查已上线的 web 项目,其实就是查看样式是否有会问题,我粗略算了一下,每天需要检查 50-60 个页面,这需要大量的检查时间,所以我需要一个检查页面样式的工具,来替我检查页面样式,我只需要查看最后的结果。
为什么页面样式会产生错误?
原因 1.人为原因,因为后台限制不足或没有限制,导致人工录入时错误,比如该填写的字段没有填写,填写的字段参数错误等。
原因 2.开发修改导致。因为开发动了项目 1 的线上代码,而项目 2 使用了项目 1 的部分功能。导致项目 1 出错。
原因 3.我想不起来了...
既然有了需求,我们就需要寻找工具,来解决目前的问题。
工欲善其事必先利其器。目前页面回归有两个方向:图片对比和 DOM 对比
图片对比
图片对比就是截取页面的部分图片,与历史图片对比,通过阀值来提示是否出错。工具有 PhantomCSS 等。
图片引用自参考

图片对比的缺点:文字较多,图片内容较少的页面不太试用。经常变换的图片不适用
图片对比适用于局部的检查。
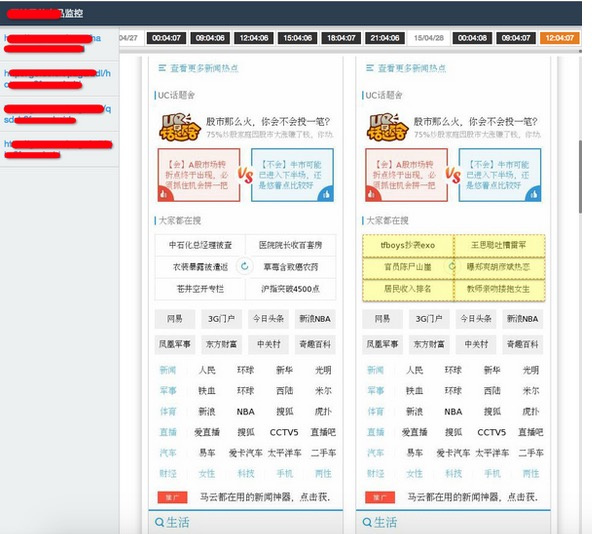
DOM 对比
个人觉得 dom 对比更适合页面回归的检查。同样是于历史记录进行对比。通过结构的变化,如新增节点、删除的节点、样式变化来监控页面。工具有:page-monitor
图片引用自参考

总结
试用了这两类的对比工具,感觉仍然不太适合我。page-monitor 虽然能回归检查页面,但即使没有错误的页面也需要我自己查看改动。我需要工具能自行判断页面,只将错误的页面告诉我。
主要是以下几点:
- dom 对比工具不能在多浏览器下运行,只能在 PhantomJS 下运行
- 大量页面的检测
- JS 的错误检查
- 只需展示错误的页面
- 个人定制功能
开始重造轮子前,需要确定需要的技术。目前需要一个收集页面样式数据的工具,初步定为 selenium。其次需要存储、对比和展示结果的工具,可使用 springmvc+mybatis+mysql。(虽然感觉有点过了,有点笨拙,但是就是想试试自己能做出来不。)
使用 selenium2.5.3,因为有良好的多浏览器兼容性(selenium3.0 不支持低版本 IE 浏览器)。
收集工具可称为客户端,客户端主要用于获取服务器的页面数据,启动浏览器并执行 JS 代码,将抓取的页面样式返还给服务端。
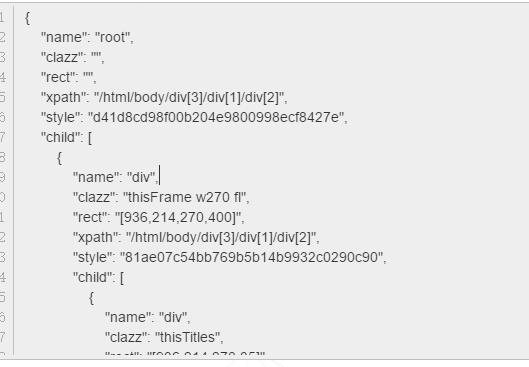
抓取的数据主要有:html 元素的 tagName, className,xpath, x 轴坐标,y 轴坐标,宽度,高度,及常用的 css 属性值(其中 css 键值对以 MD5 加密后存储)。抓取结果以 json 形式存储,并上传给服务端
如下:

这里可称为服务端,服务端主要有三个功能,存储客户端需要的数据,如页面的 url、返回的样式信息等。结果对比,将两次抓取的数据进行对比。报告展示,将有问题的结果告诉测试人员。
数据
基础数据部分的设计:
基础数据主要是包括:站点、页面、模块。
+ 站点:页面的集合
+ 页面:独立的页面,每个 URL 代表一个页面
+ 模块:客户需要抓取页面的某一个部分、通常使用的是 xpath,页面的其他部分不会抓取和对比。如导航可以列为一个单独的模块。(对比时也是安模块对比的)这样做的好处是展现的结果清晰,可以直接显示页面的某一块是否出了问题,缺点是增加了后期的维护。当然也可以设置整个页面,如/html/body 为模块值,这样就抓取整个页面。
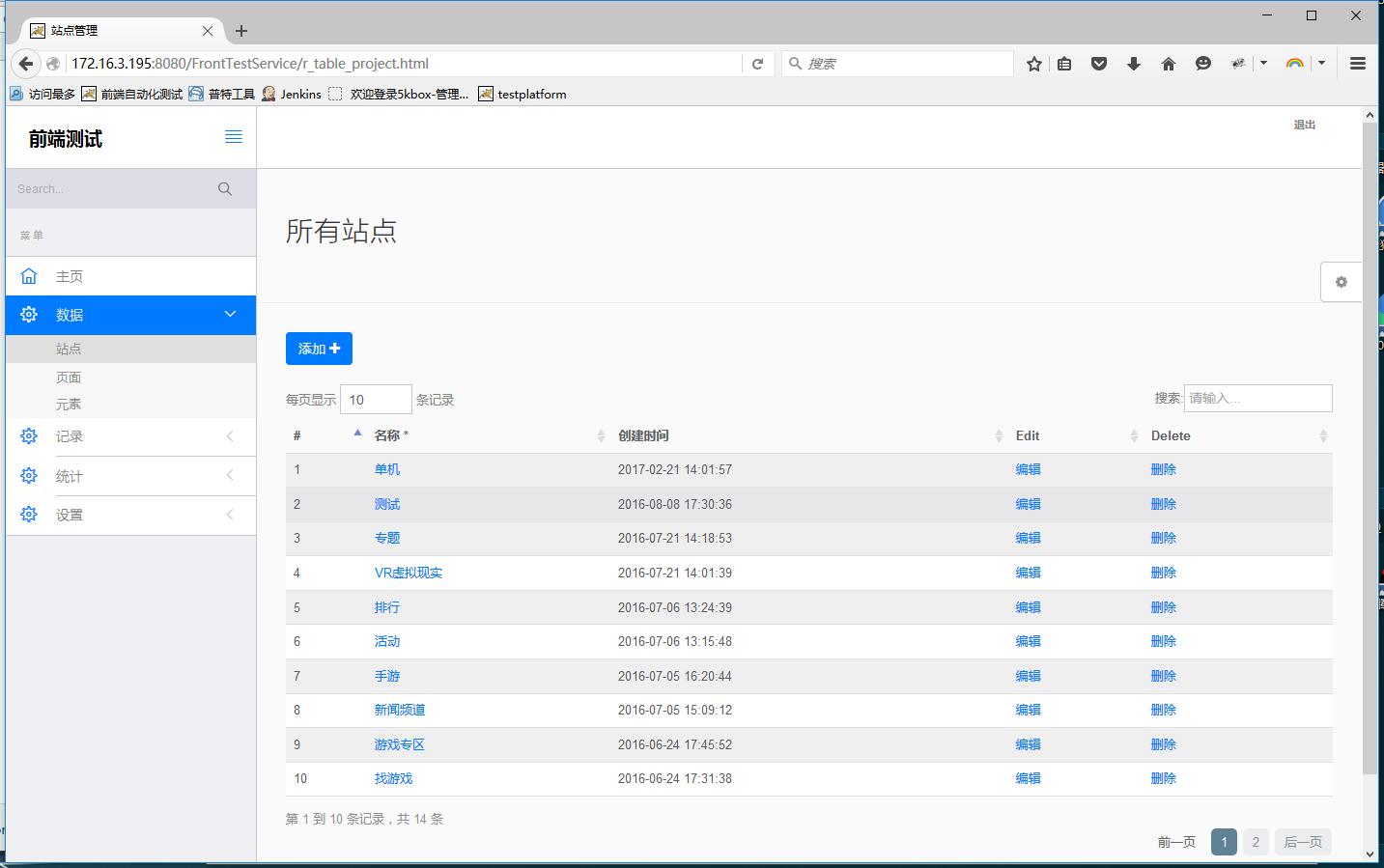
保存站点的信息

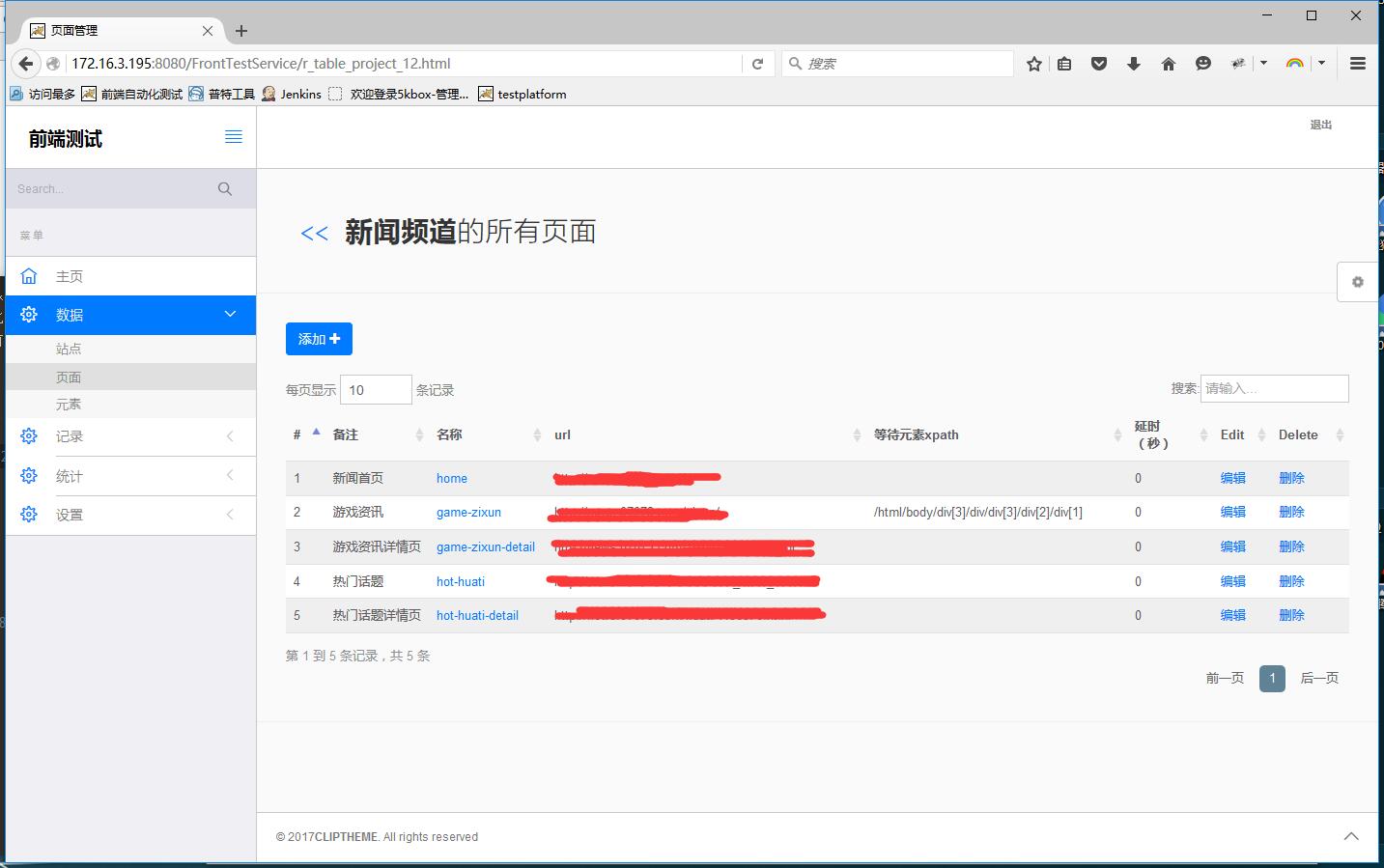
页面信息

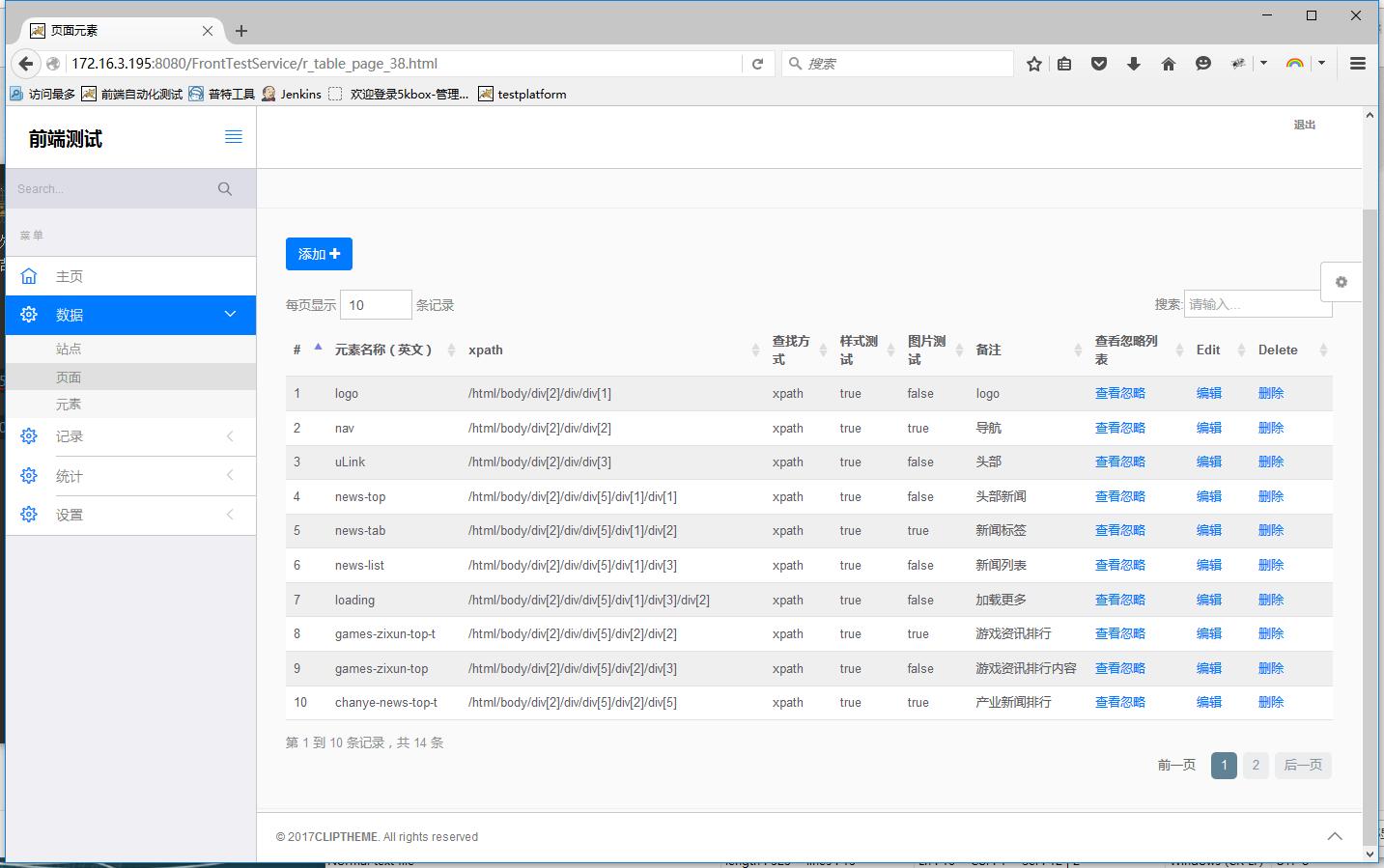
具体模块

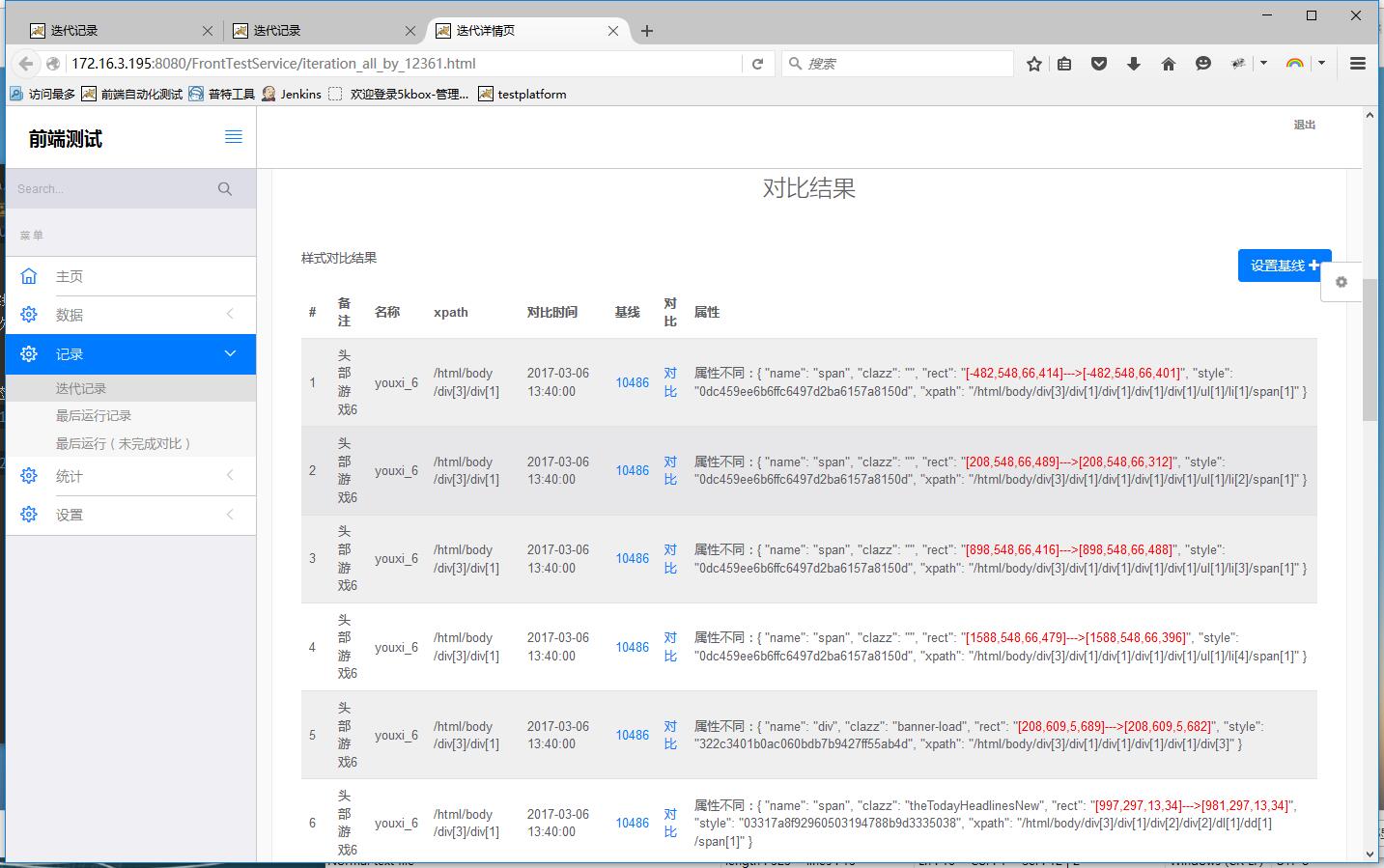
对比
对比功能,如果该页面有基线(手动设置),则与基线对比,否则与上次历史记录对比。
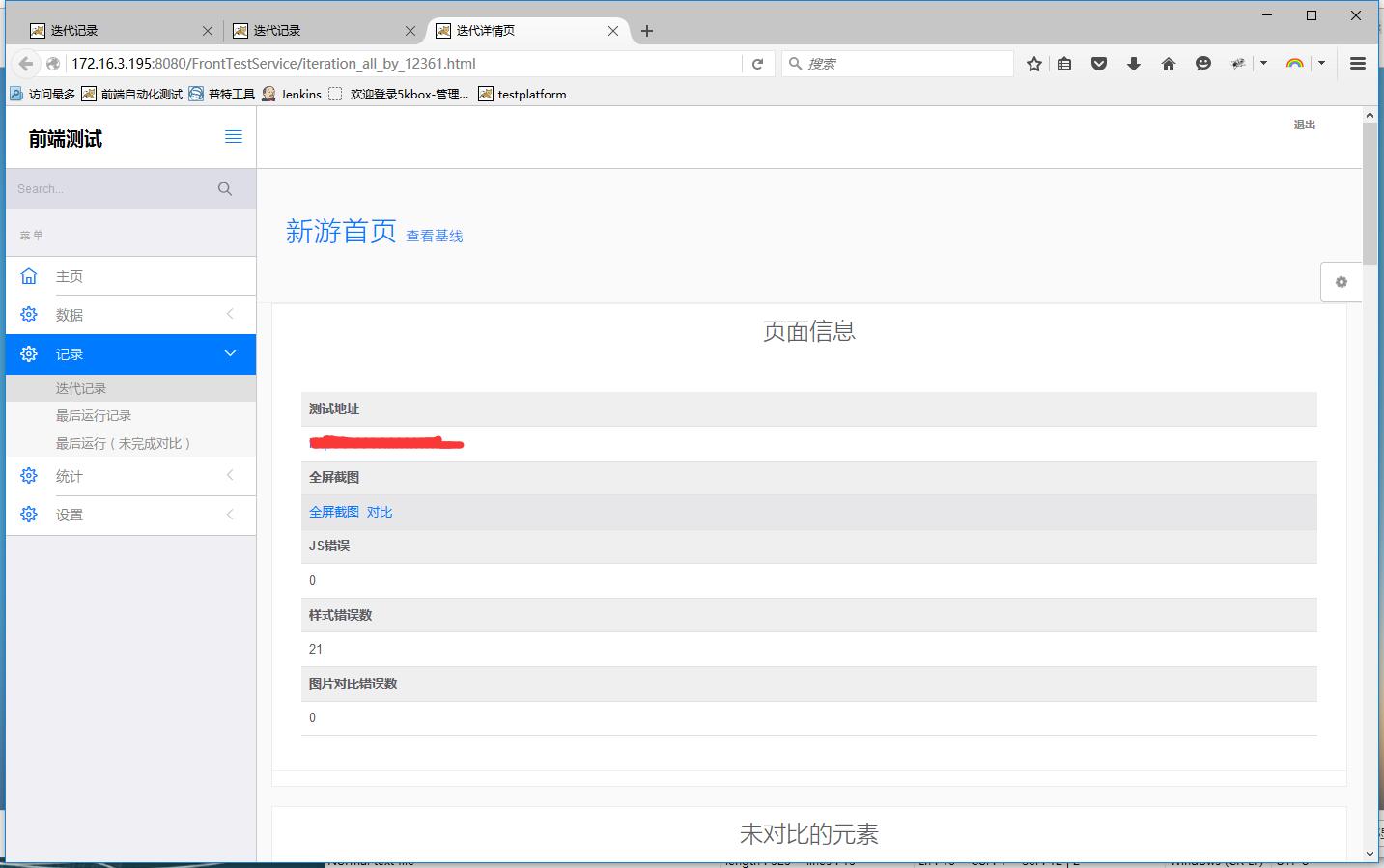
报告
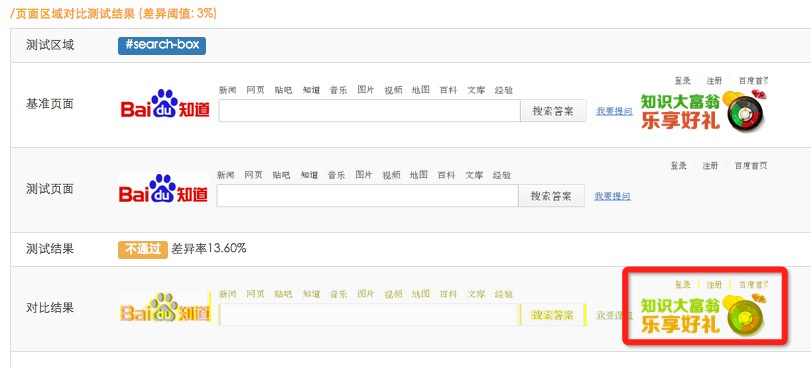
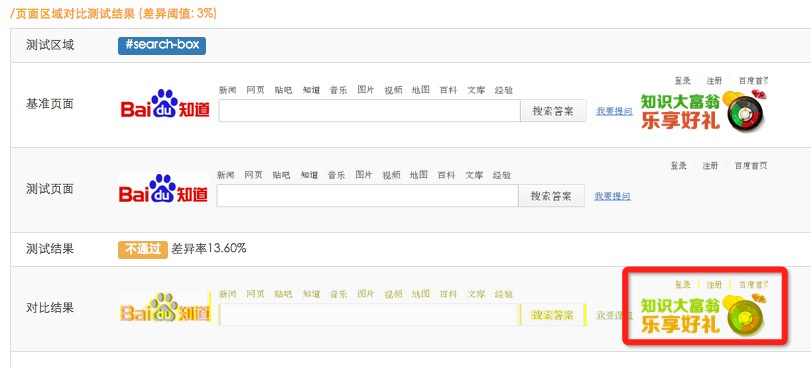
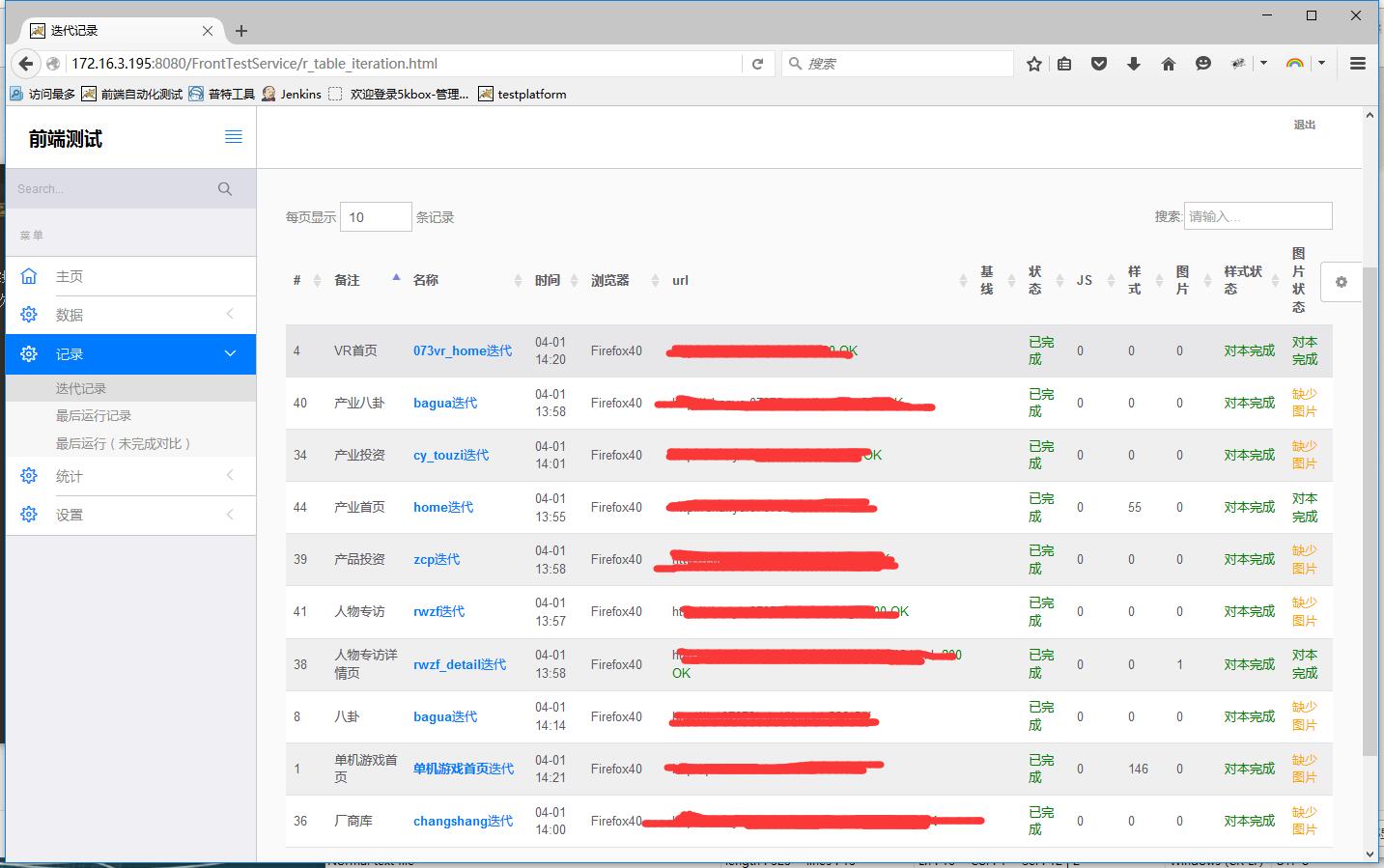
主要展示所有页面的对比状态和对比结果

单个页面的报告


以后再说...后面写的有点不详细了,刚干完活有点困了,望见谅。欢迎各位探讨、拍砖和批评
