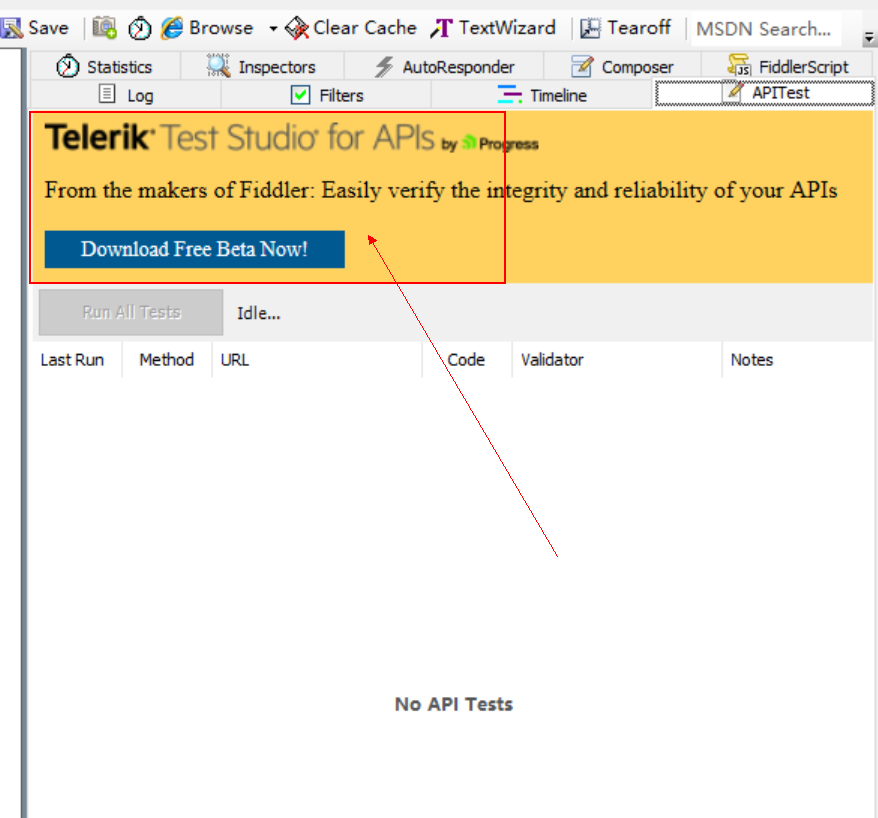
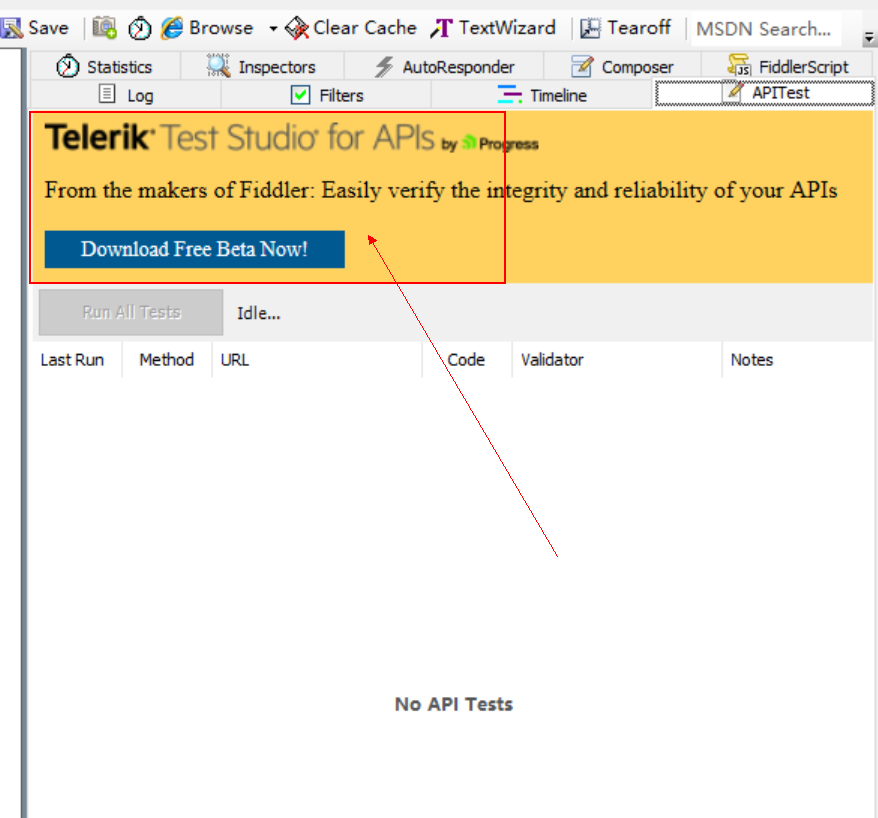
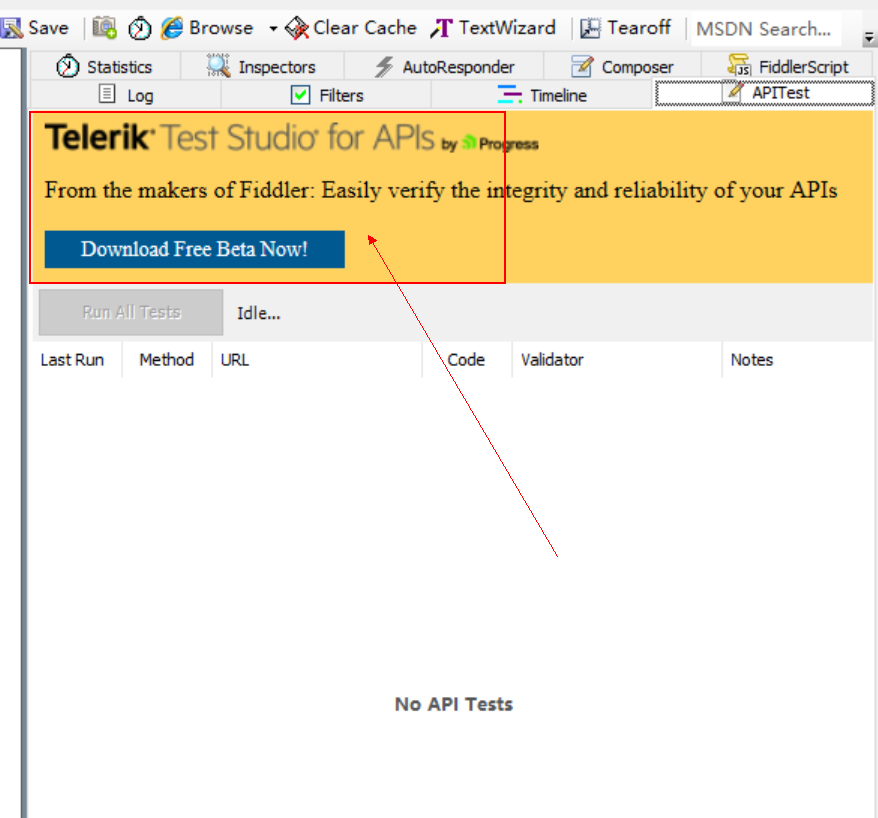
今天打开 fiddler 的时候,居然看到一个新的选项 APITest,打开是一个工具的介绍和下载按钮,看了下似乎是做接口测试的,于是果断下载试试:

点击即可下载,安装过程就不说了,一路狂飙 next 就行,下面给大家看一下工具的页面。
首先是图标:

双击打开,Test Studio for APIs 的界面:

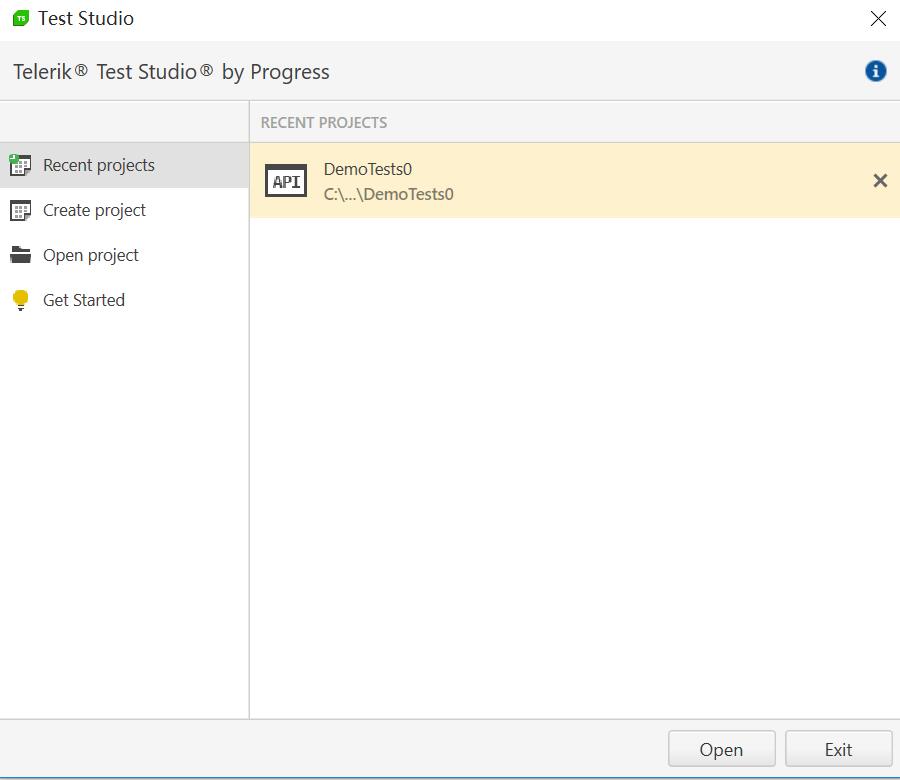
说明一下,点击 Get Started,再选择 Greate Simple Project 可以创建一个范例项目进行学习,我们接下来就按这个范例来进行说明。
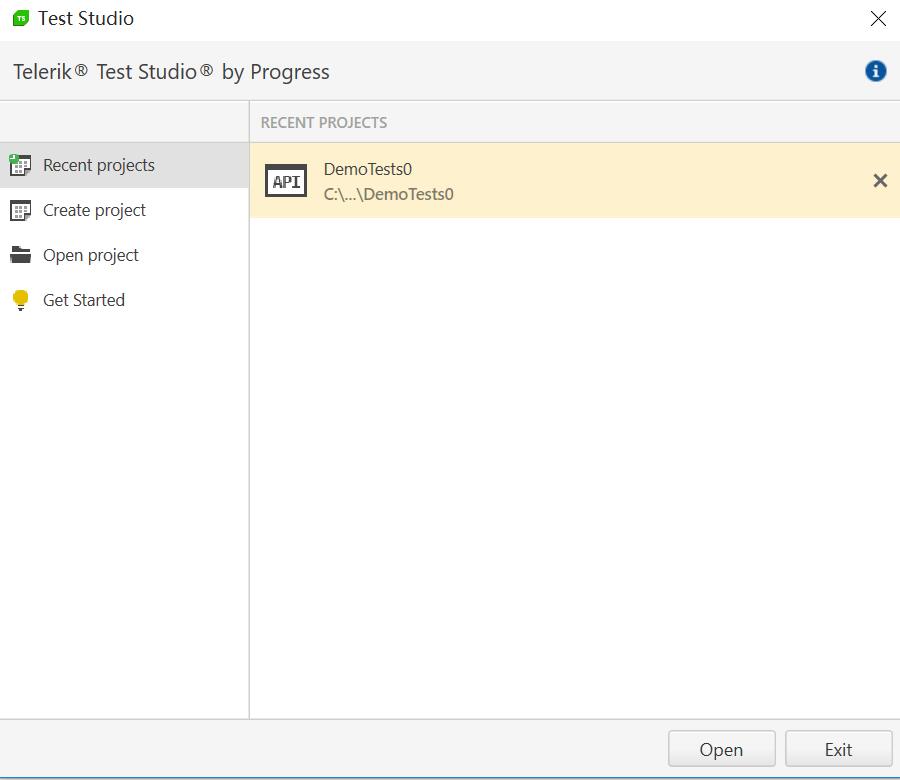
创建完之后,点击 Recent projects,可以看到刚才创建的范例,我们可以双击打开。
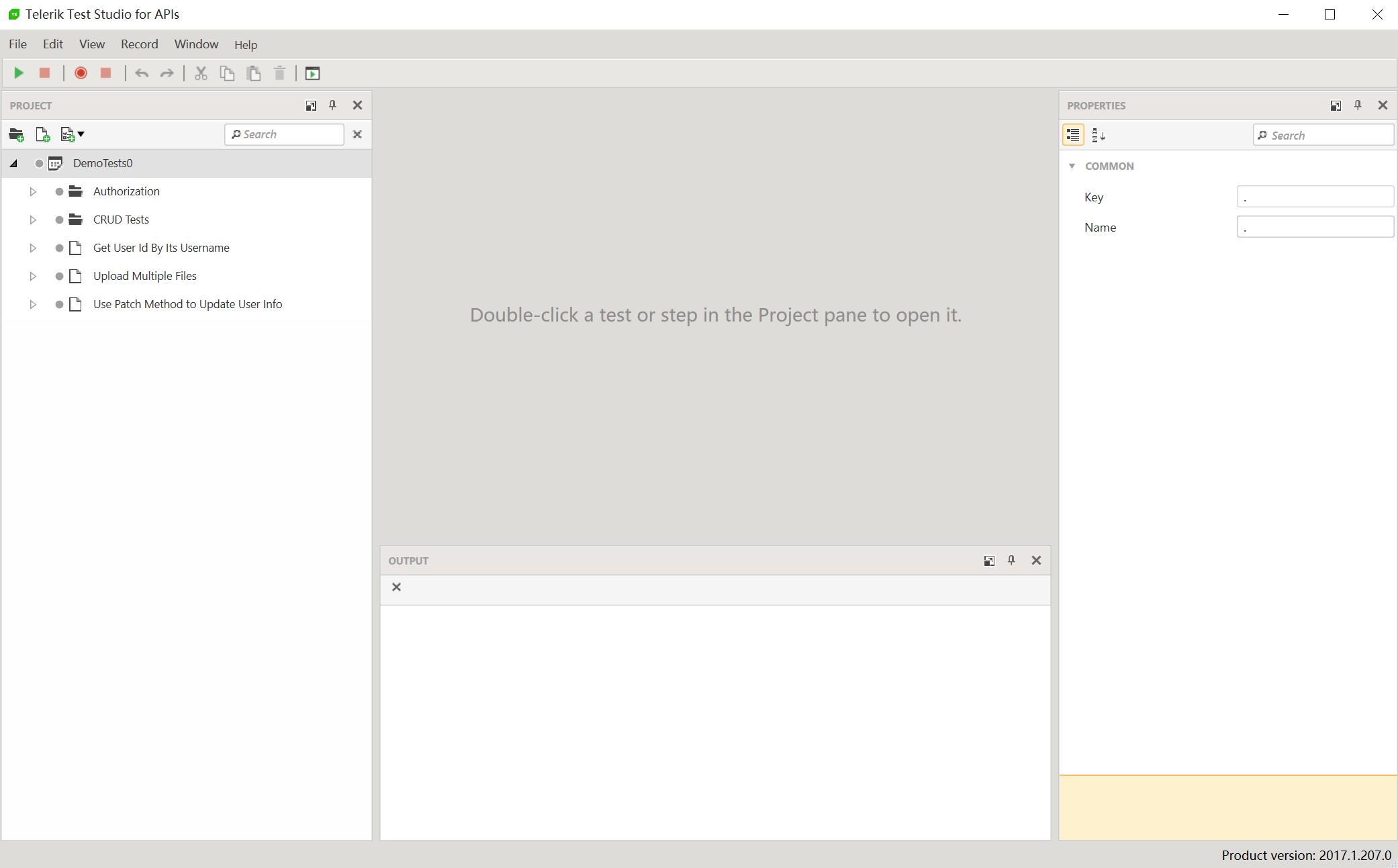
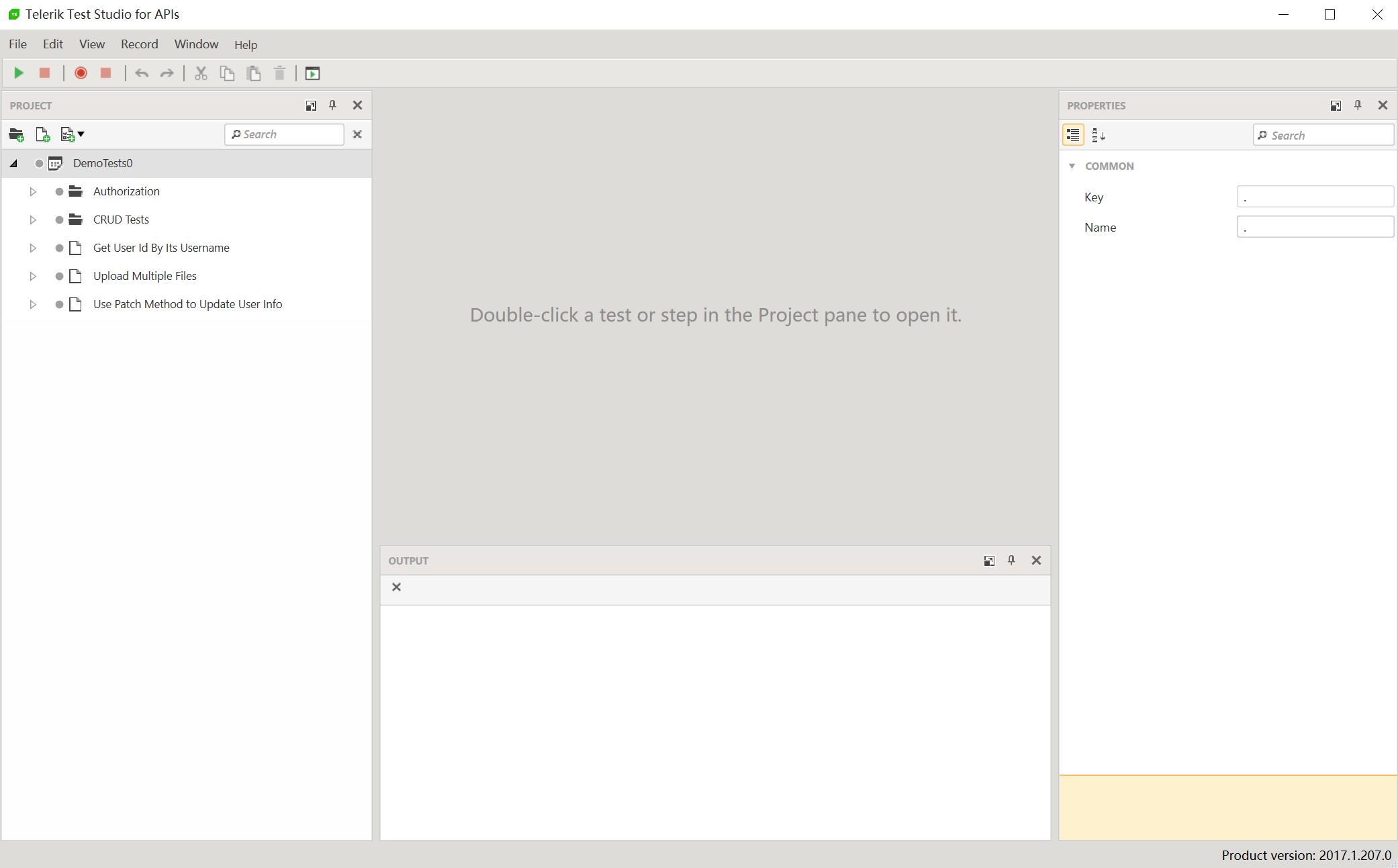
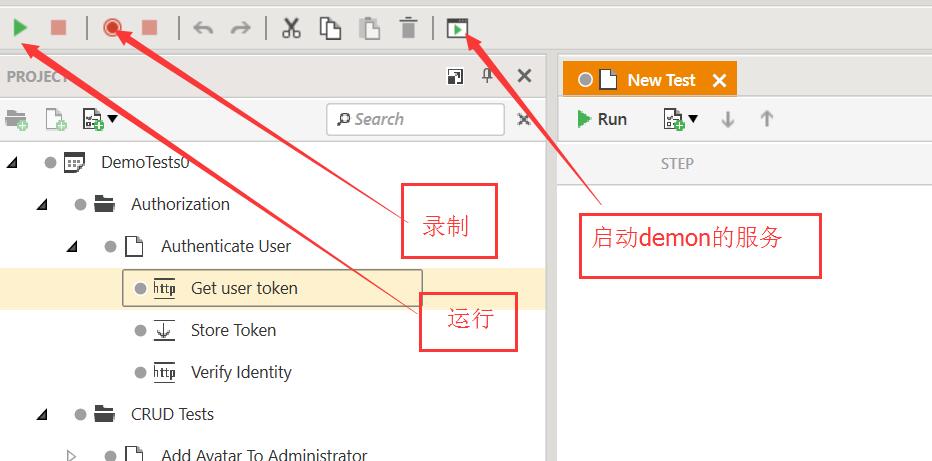
下面是打开之后的主界面:

介绍一下,左边 project 栏下面的,是放测试用例(工程)的地方,在此可以创建三种层级,层级由大到小分别是 Folder,Test,Step;可以执行的最小的单元应该就是 Step,
Step 分为以下几种类型,http request,set variable,wait,go to,和 verififcation,这个后面再细说,我们先跑一下这个 demon 看看。
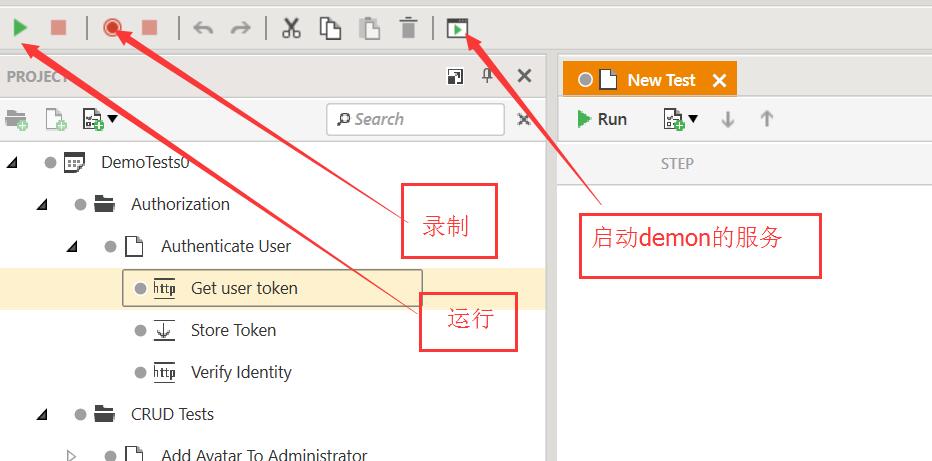
开始跑测试之前,我们需要点击一下菜单栏上面的 Run Demo Application 按钮,就是垃圾桶图标旁边的那个。

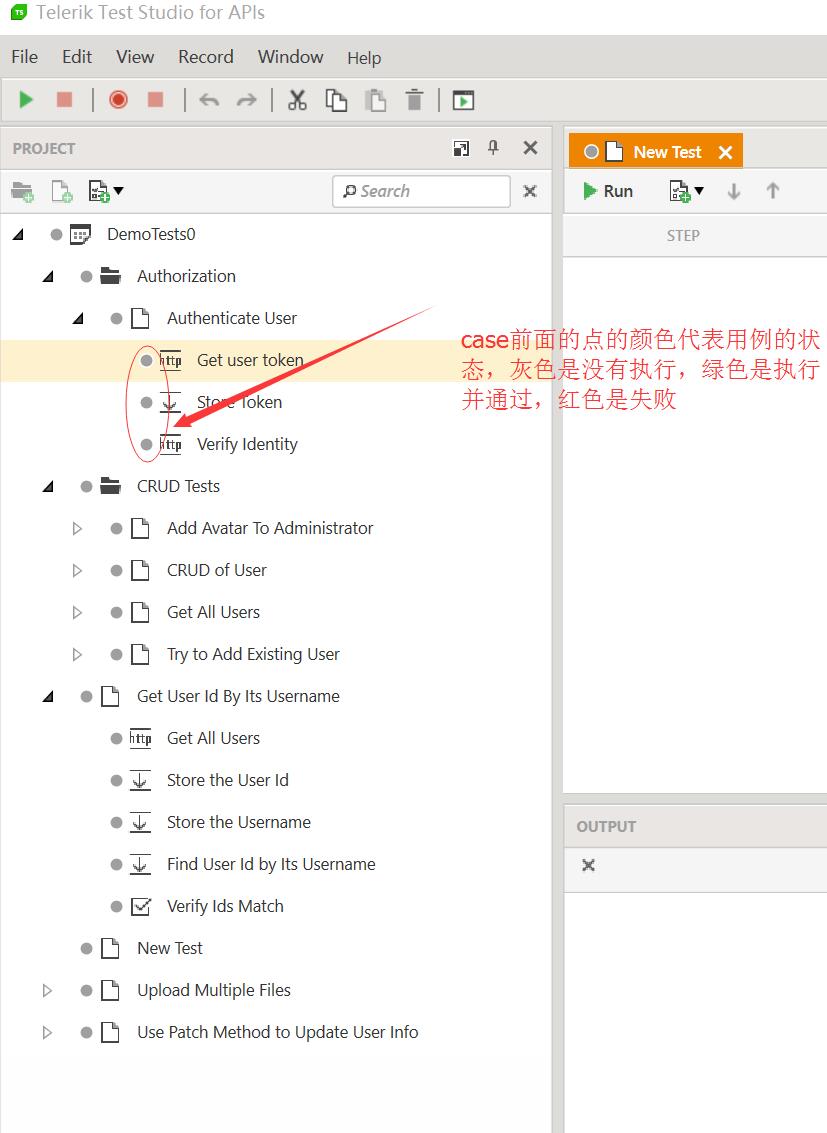
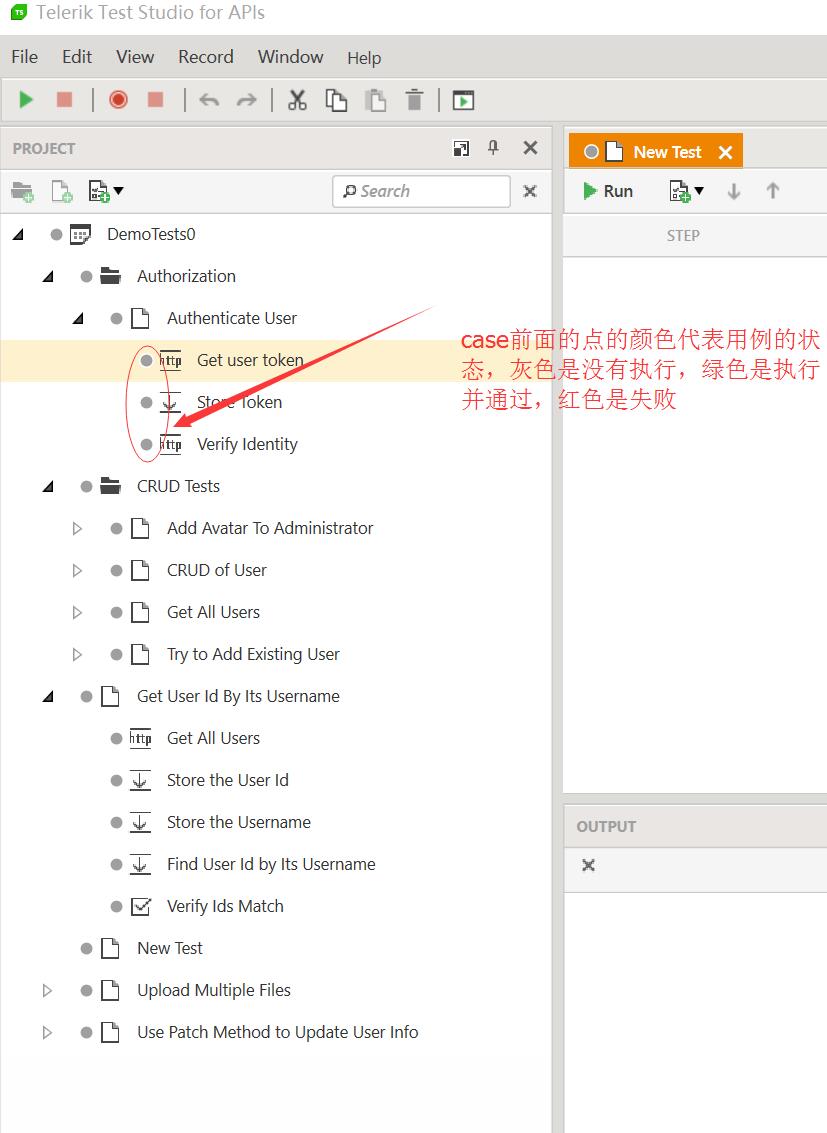
可以看到 我们跑 case 之前,case 前面的图标是灰色的,下面我们启动服务后,点击绿色的三角形按钮跑一下 case,再看一下
跑 case 前:

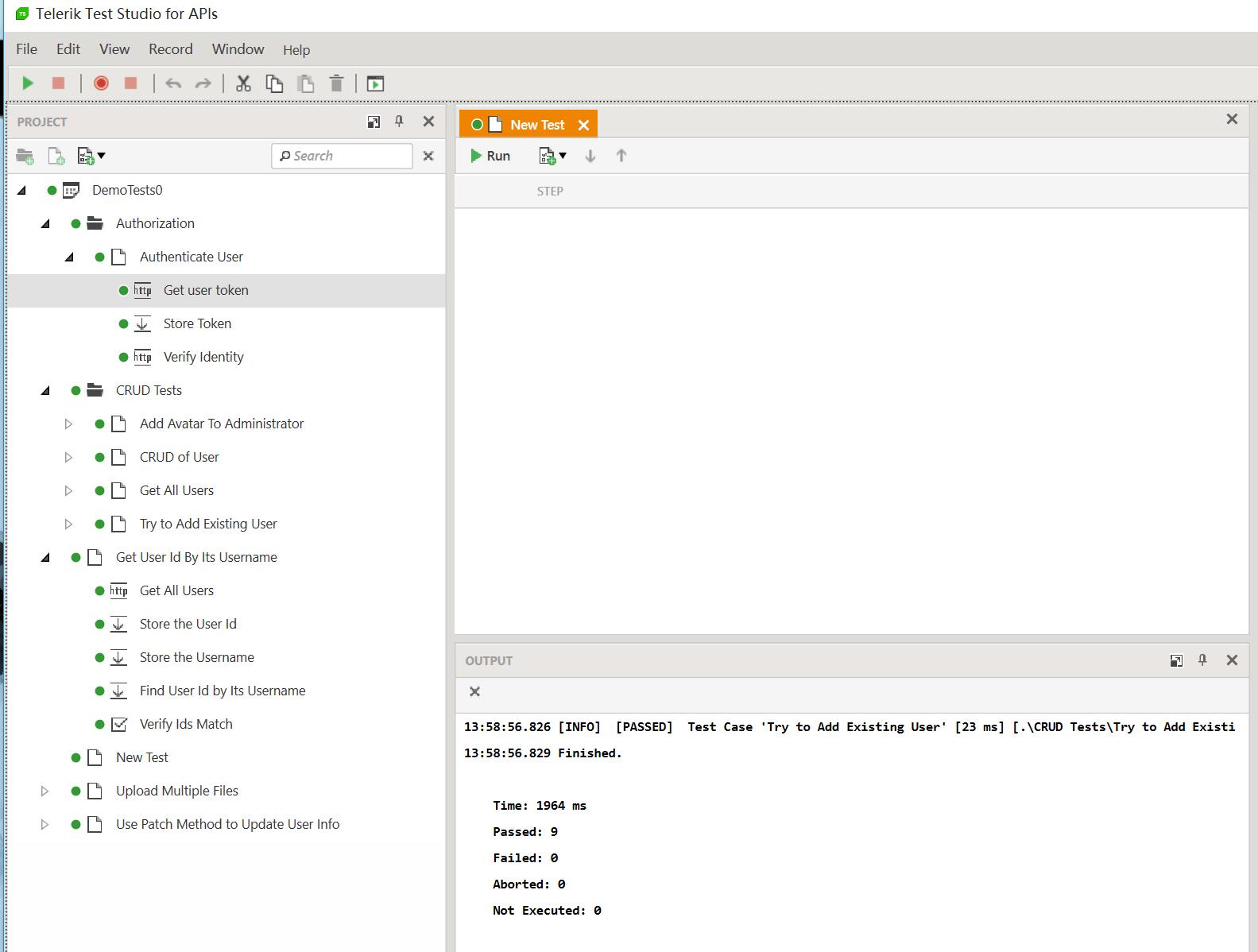
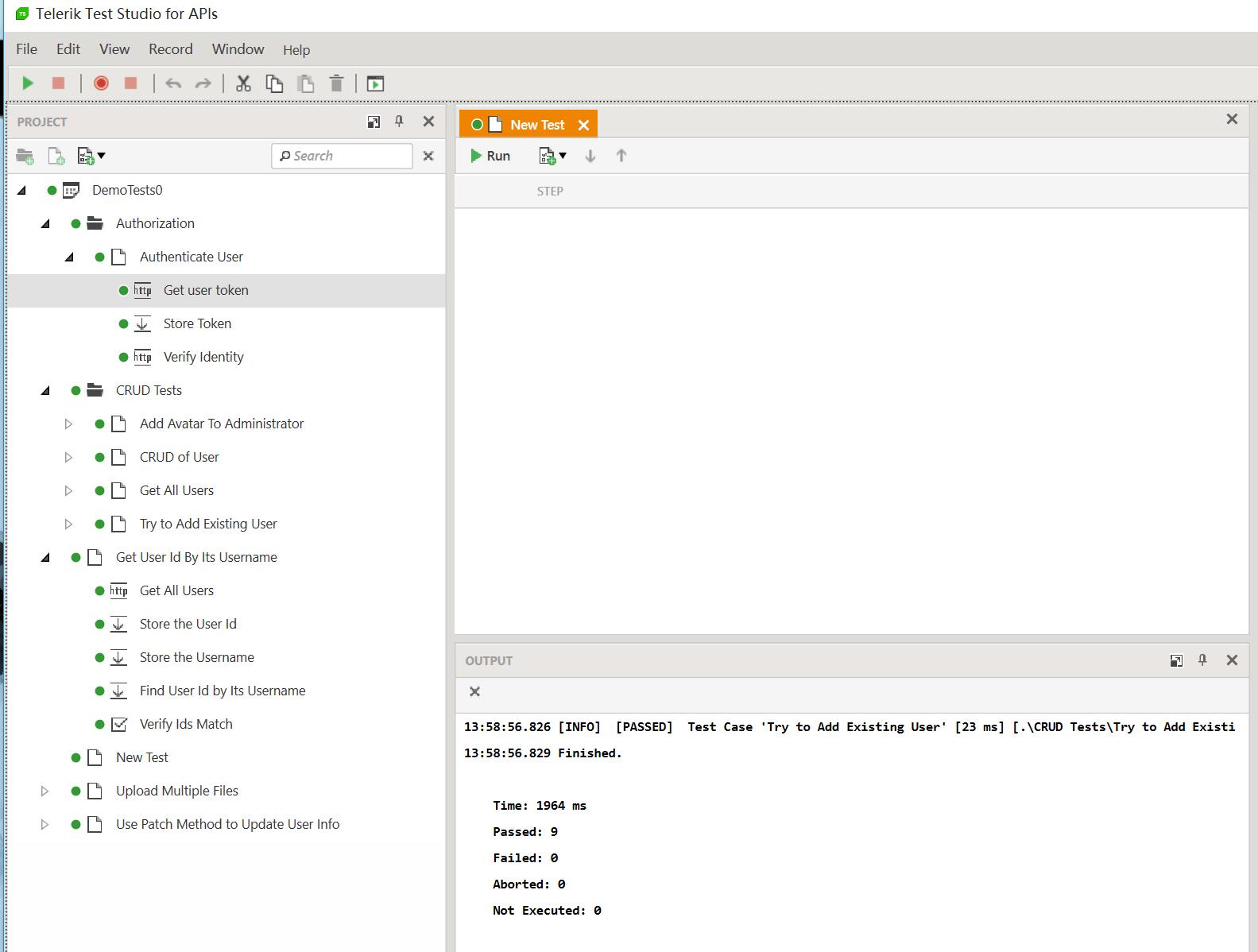
跑 case 后:

可以看到颜色都已经变成绿色,说明都执行成功了,右下角是 out put,也就是执行结果的统计,包括还记录了跑 case 中间的各种情况,就不多说了。
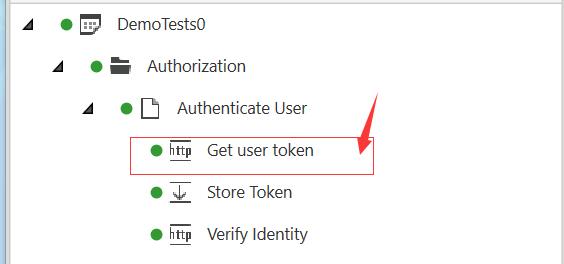
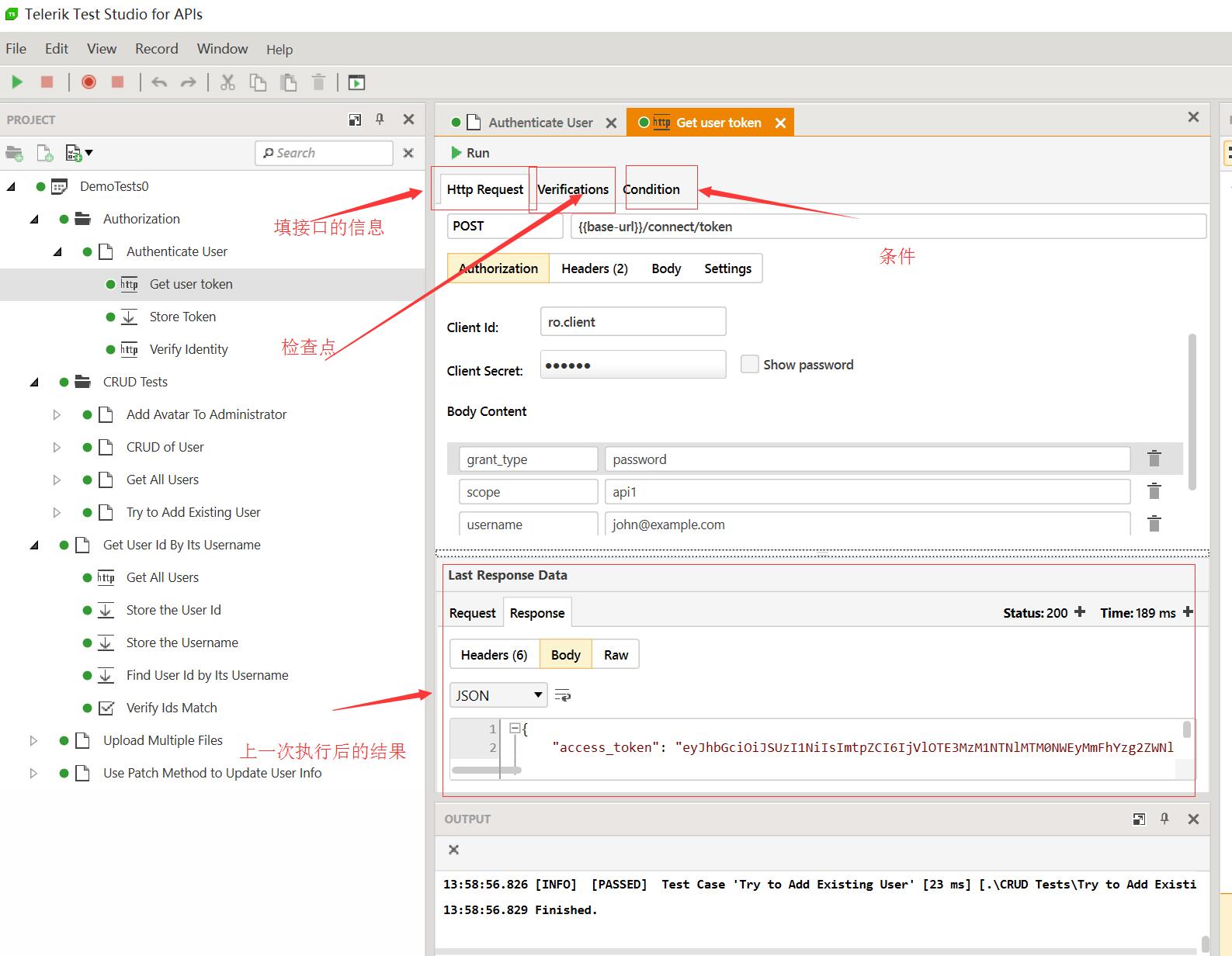
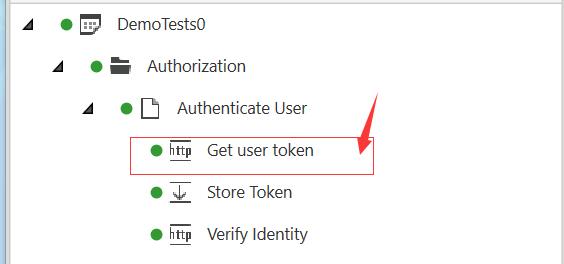
现在我们来看一个最小单元 step,看一下这个用例究竟有什么,就用第一个 Get user token 来说好了。
用例位置:

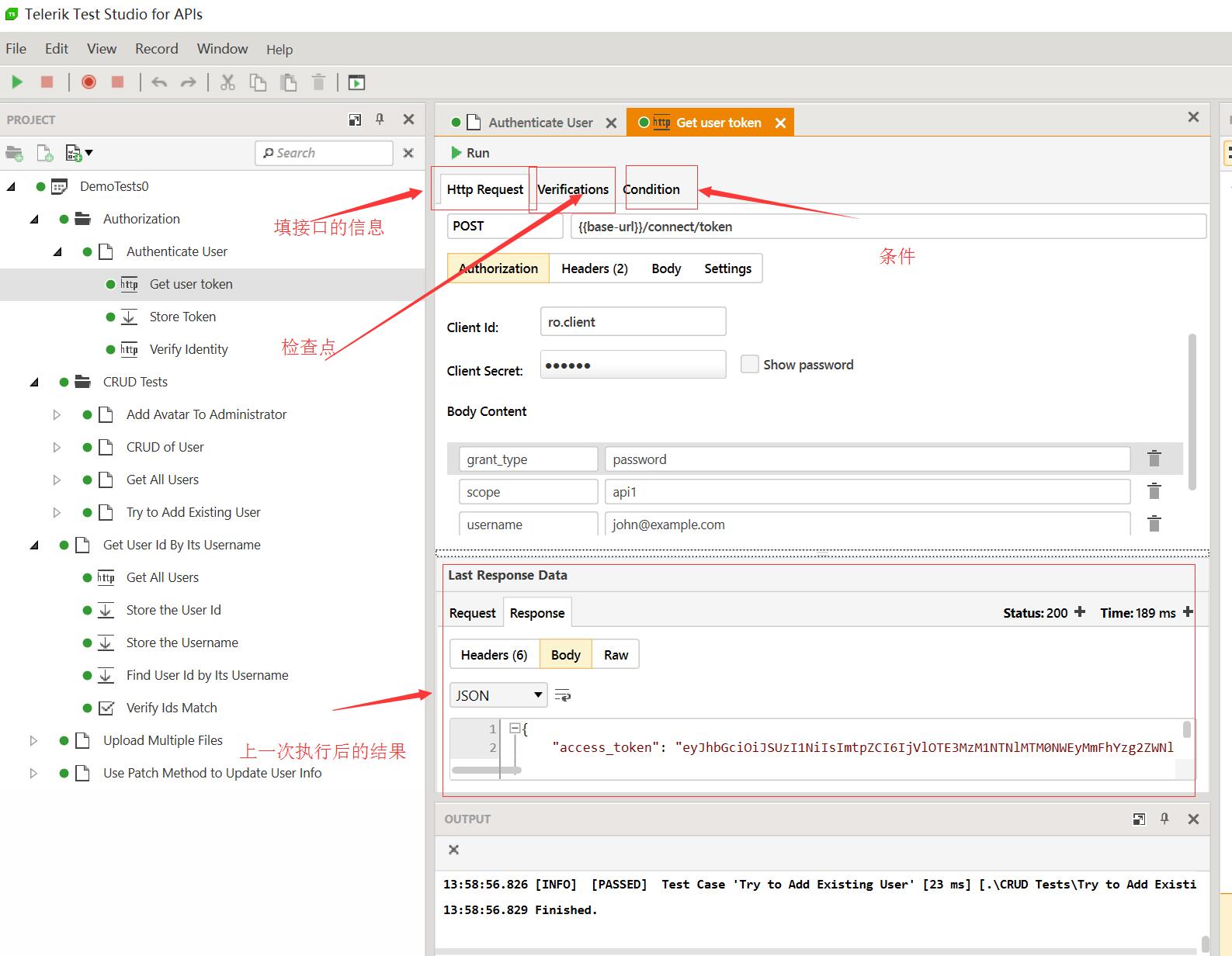
我们双击打开这个 step。

来解释一下这个界面,
http request,主要是填写接口的信息的,比如接口的 url,header,或者需要发送的 body,以及发送方式等等,
verification,感觉类似 jmeter 的断言,也就是 checkpoint,
condition,是条件,如果设置了此项,那么只有满足你预先设置的条件才会执行这个 step;
下面的 Last Response Data,记录的是上一次 run 的信息,比如上次 run step 之后 response 里面有什么值,下次 run 之前你再打开这个 step,还可以看到上次 run 之后的 response 的值。
先说到这里,也是今天才接触的,后续会把一些别的详细的点补上。
顺便我好心酸,不会 md 发个帖都发不好。。。

↙↙↙阅读原文可查看相关链接,并与作者交流